来源:网络 作者:Keychen

一、建立背景

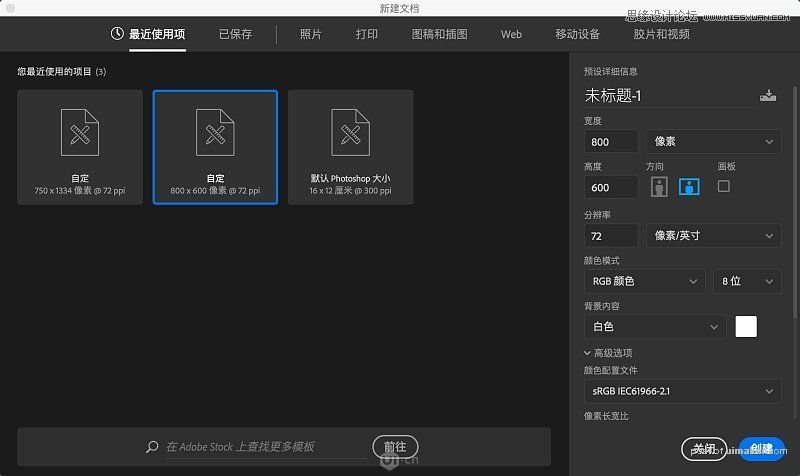
在这一步大家可以随自己的喜好创建画布大小,这么没有特定要求。
二、建立外层的玻璃体

首先,小伙伴们需要用“布尔运算”得到如图的形状

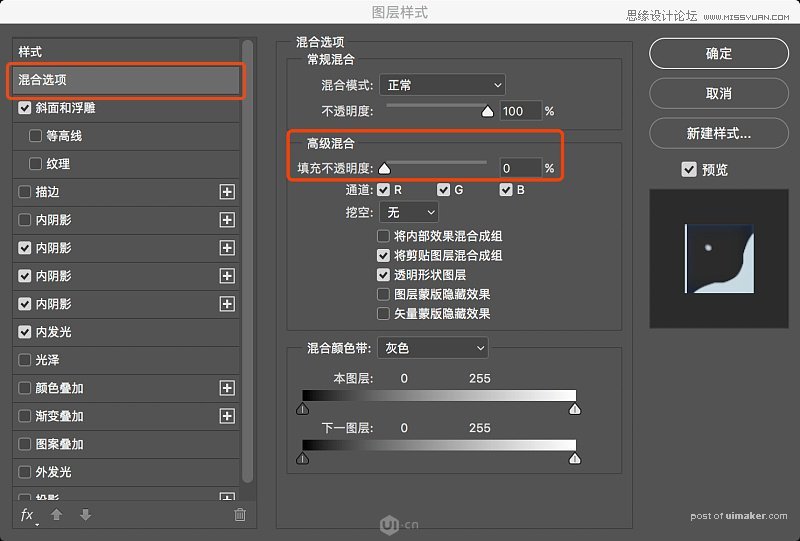
对刚才得到的形状在“混合选项”把填充不透明度变为“0”此时你会发现形状消失了, 没关系, 我们接下来调整参数~

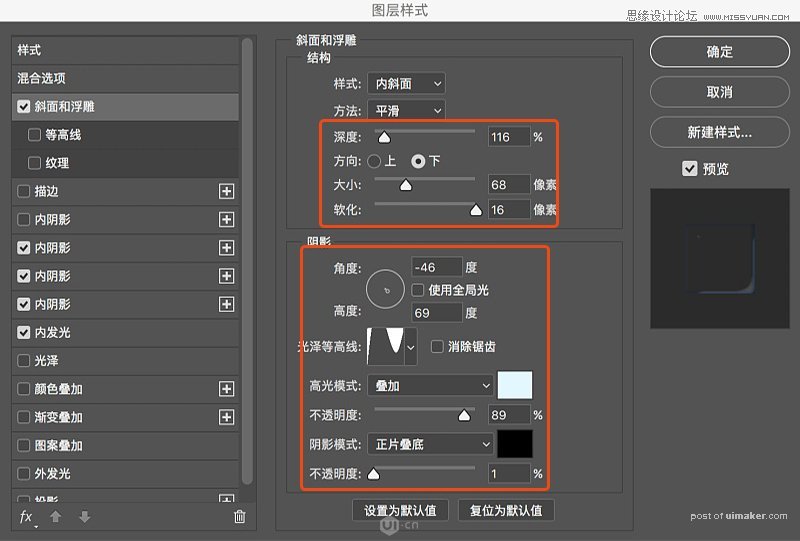
接着就是应用各种“图层样式”,这一步在于先确立一个大概的玻璃球体积感。

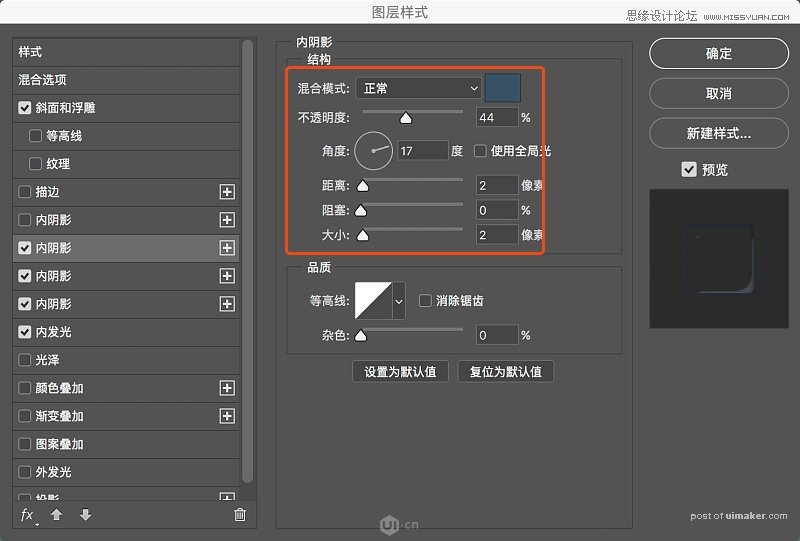
添加第1层“内阴影”确定玻璃球的暗面

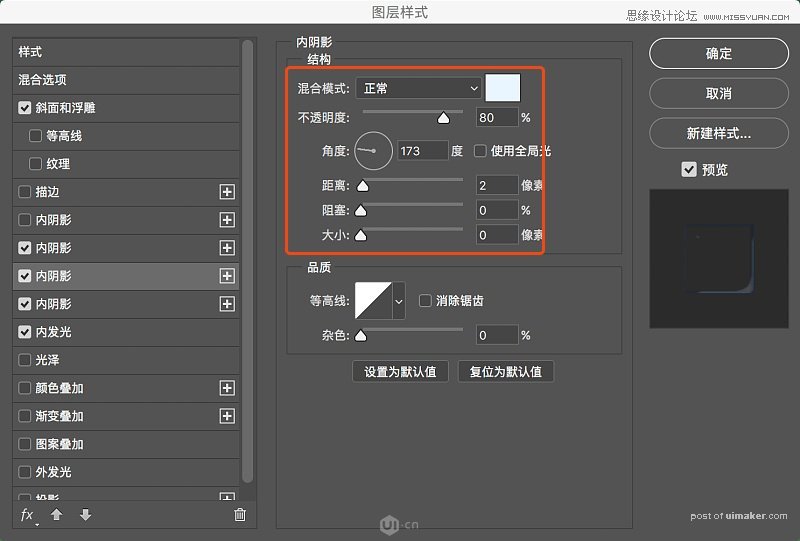
添加第2层“内阴影”确定玻璃球的反光部分

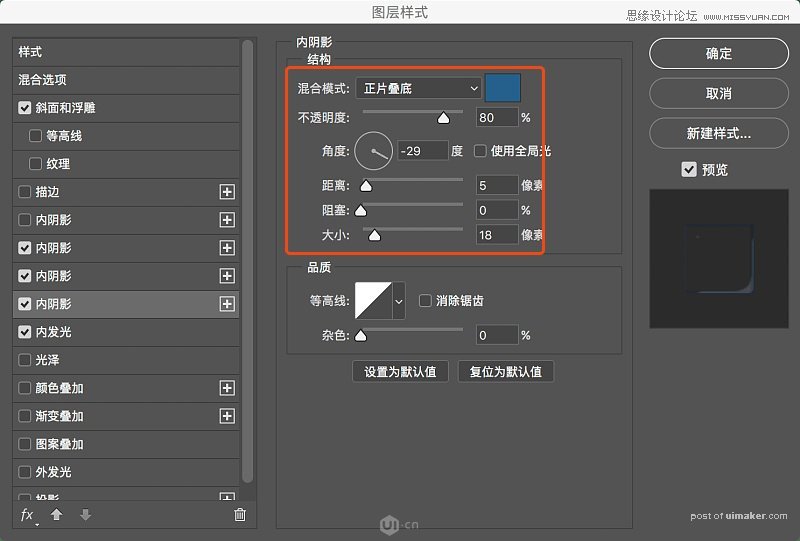
添加第3层“内阴影”增加玻璃球暗面层次给球体增加体积感

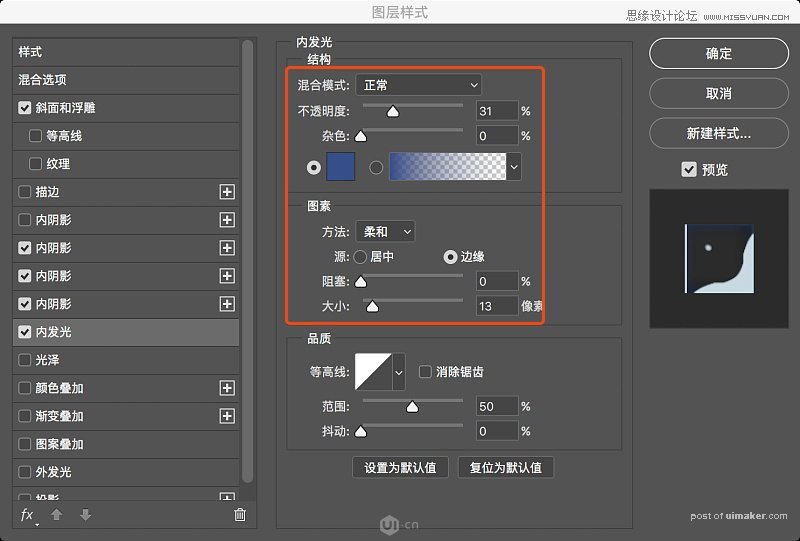
添加“内发光”让玻璃球内部平滑过渡

,