来源:网络 作者:佚名
一个简单效果好的数字效果教程,主要使用PS的图层样式来完成,希望朋友可以喜欢。
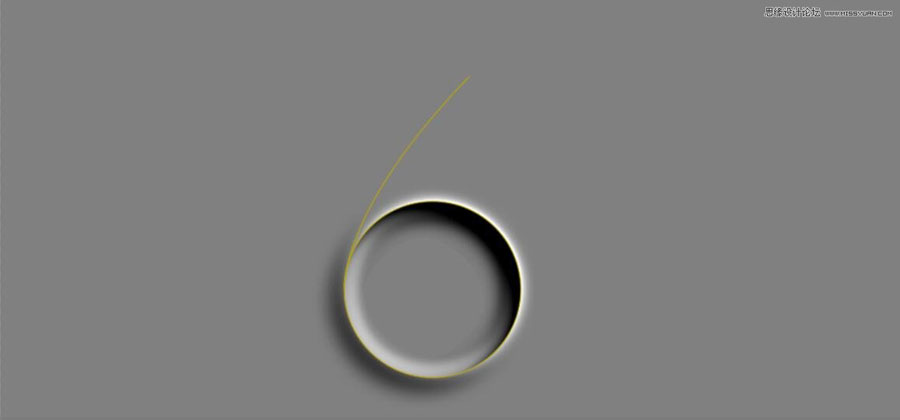
先看效果:

这种效果可以用于周年庆,新品发布倒计时等各种以数字为主视觉的海报设计,用法要自己开动脑筋去尝试。
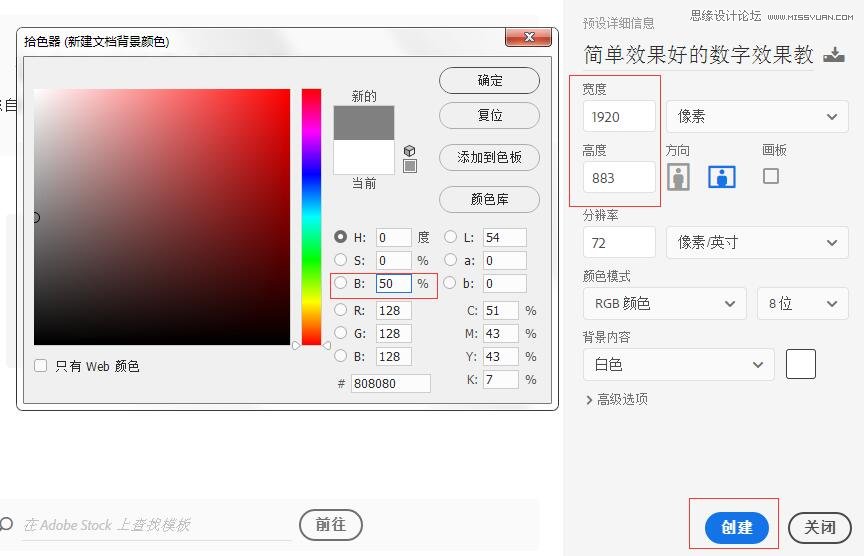
1.新建文档,填充50%灰。宽度1920,高度883。(宽高度都是随意的)

这次用的PS cc2017版本
2.画路径。
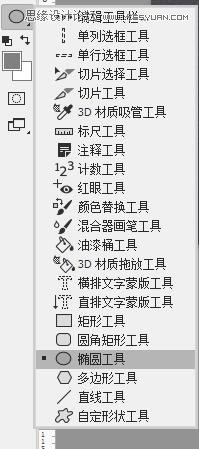
2-1.快捷键“U”,椭圆工具,画6字的圆圈部分。
或者工具栏找到:

顶部工具属性栏设置吧默认形状设置为路径
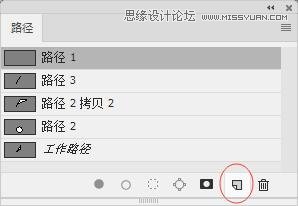
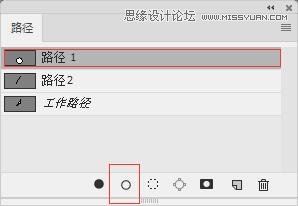
窗口-路径,调出路径面板

新建路径图层1

按着CTRL键拖动鼠标,在画布上画出个圆形

2-2
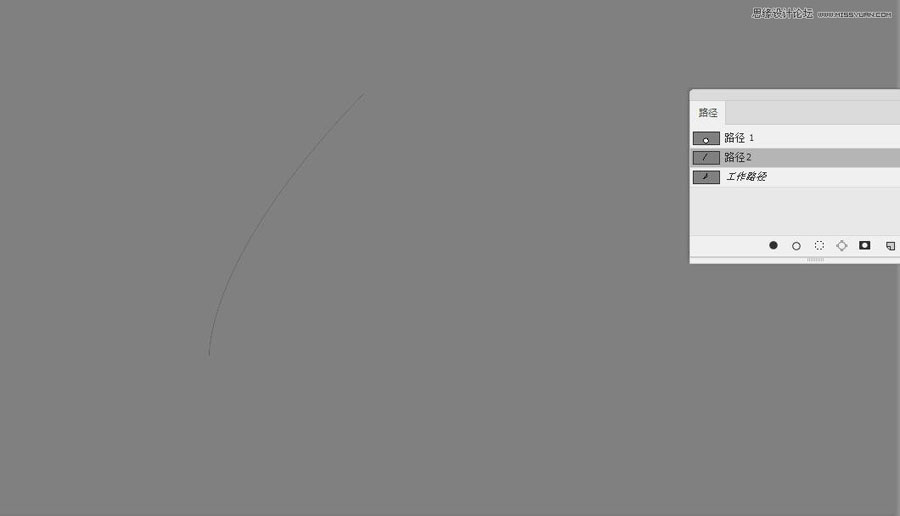
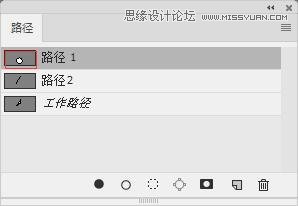
再新建路径图层2
“P”切换到钢笔工具
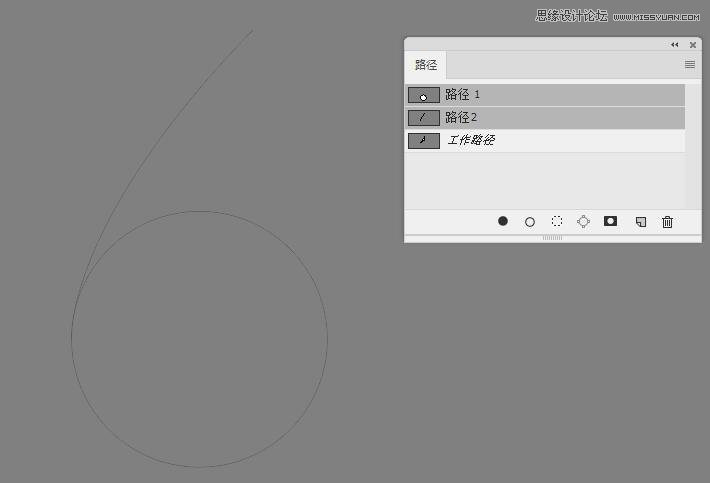
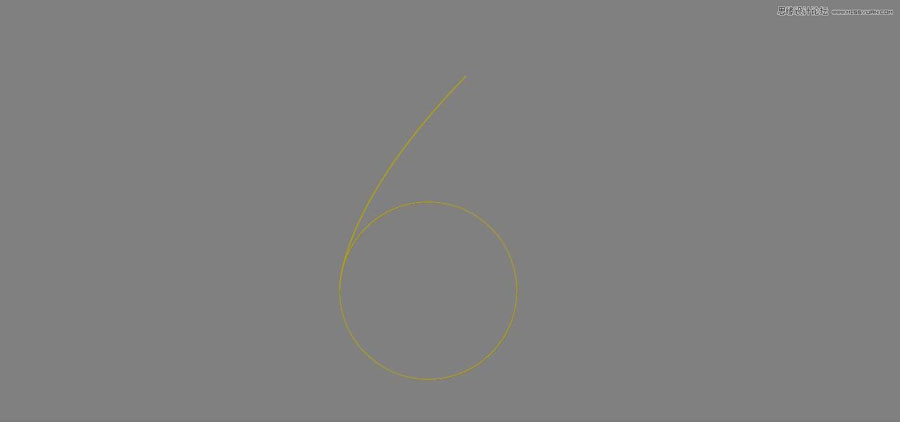
画出6字的头部,这里要点耐心多尝试,才能画的好看666
键盘左上角"ESC"键,退出钢笔工具编辑模式

然后得到这样的两个路径

3.做6字圆圈部分光影
新建图层1,
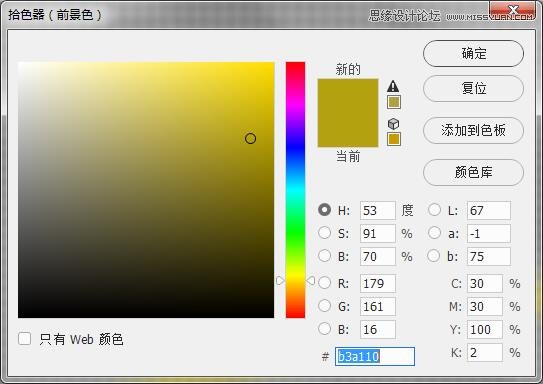
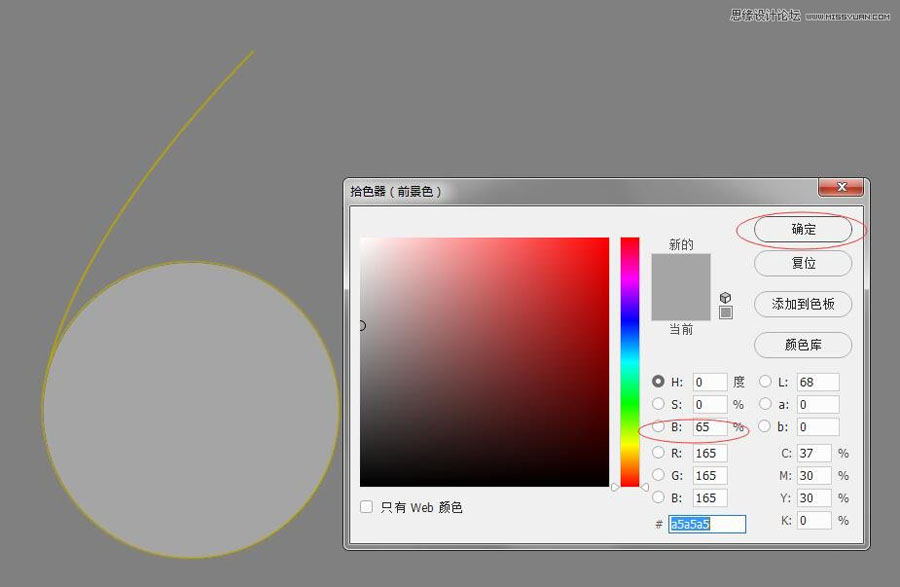
设置前景色

“B”切换到画笔
设置画笔大小4像素,硬度100%

用画笔描边路径,分别描边路径1和2

然后得到效果,

4.新建图层2
按CTRL键,在红色框内单击,载入路径1的选区

设置前景色,
ALT+BACKSPACE,填充颜色

设置图层样式:
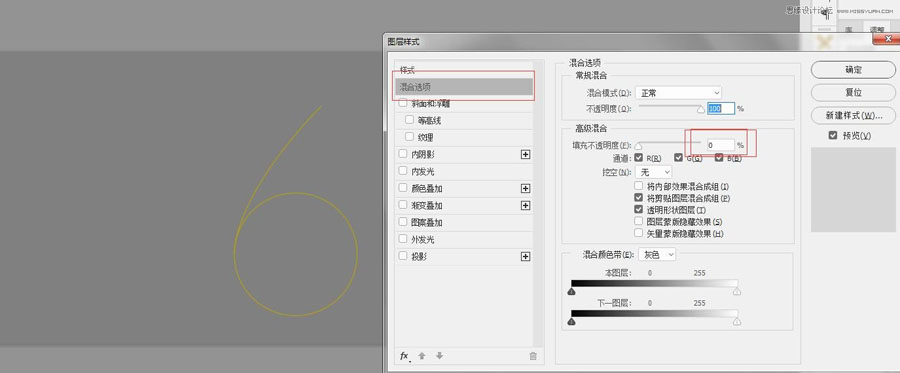
混合选项:

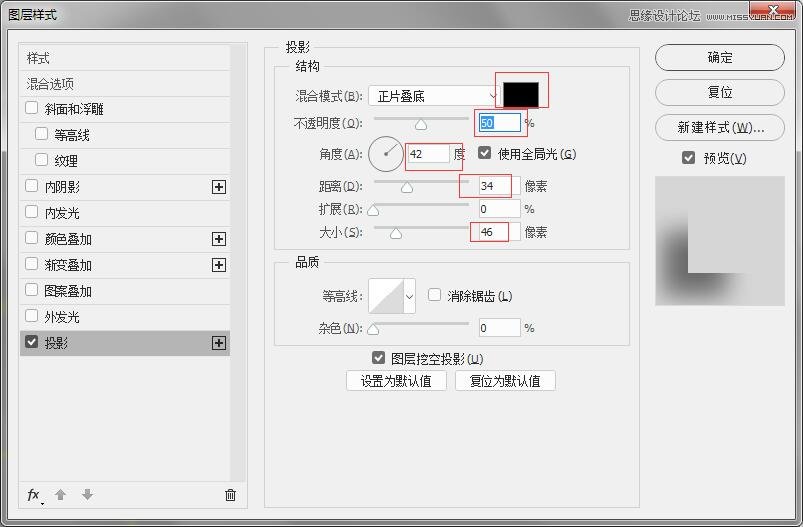
投影

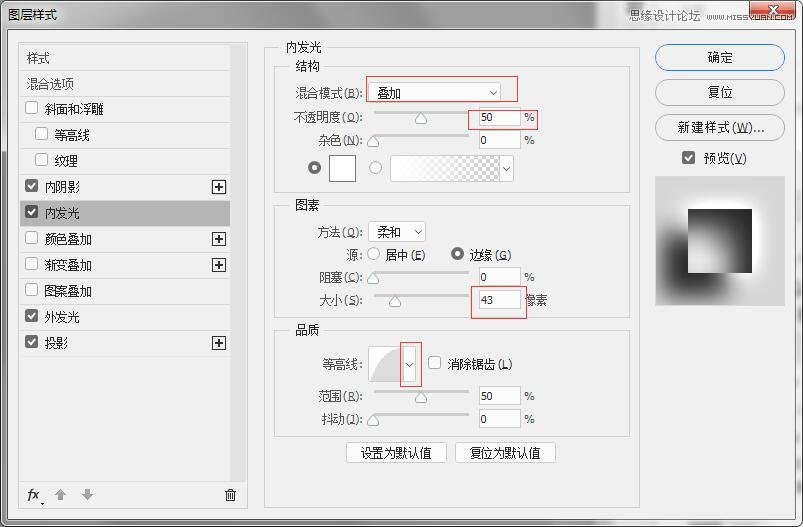
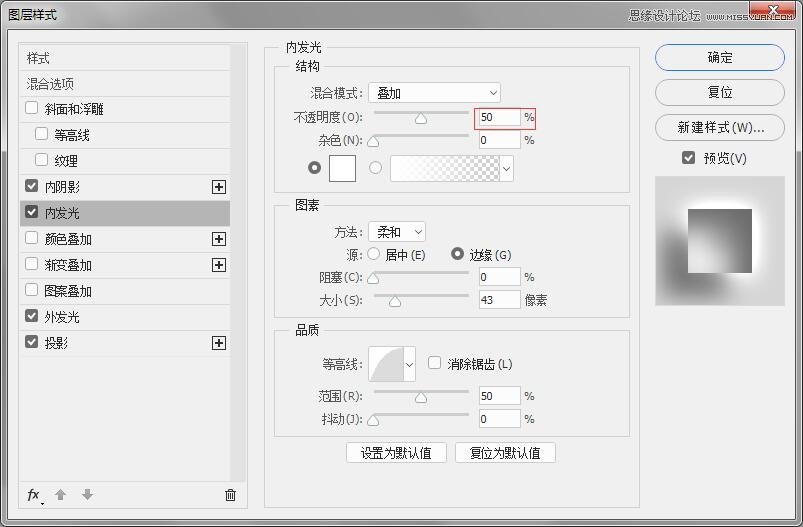
内发光

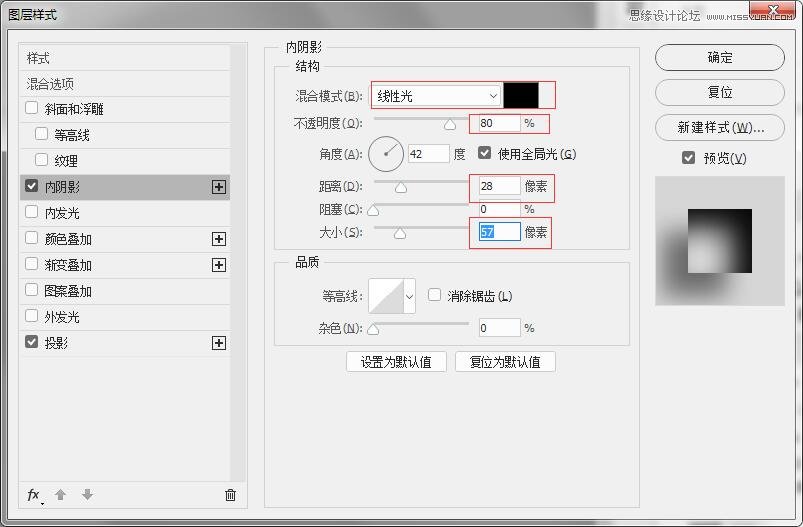
内阴影

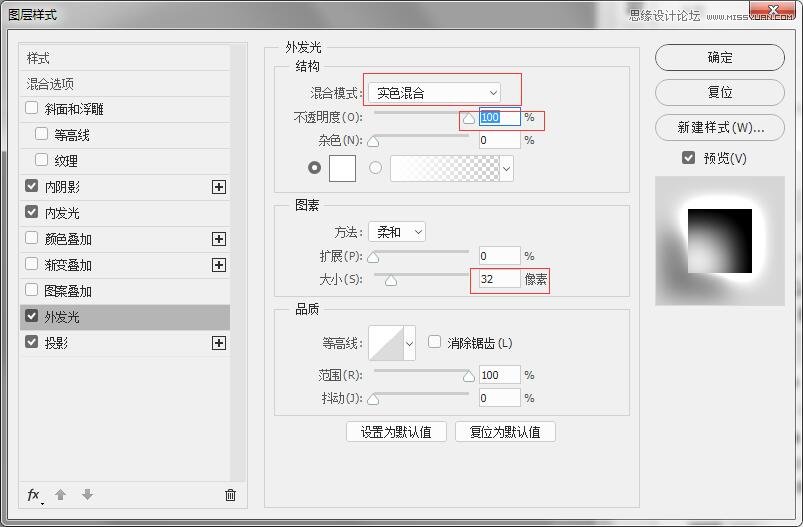
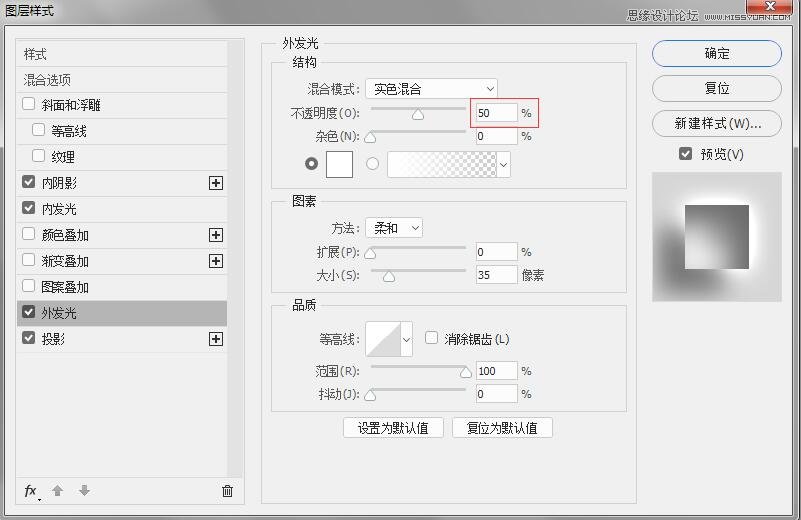
外发光

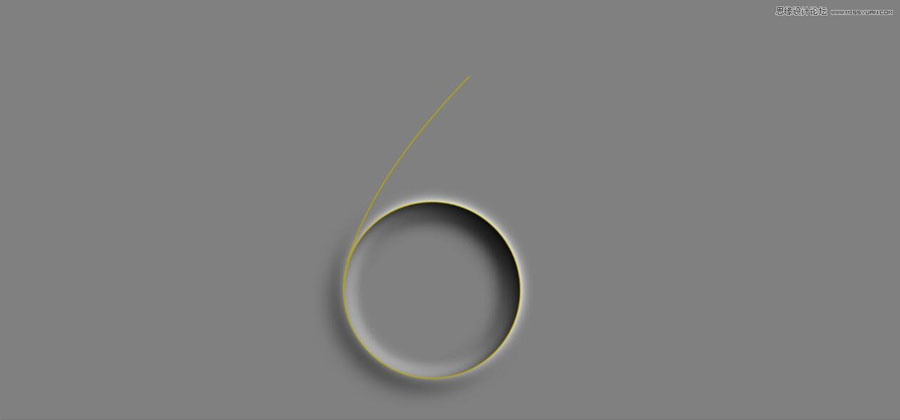
得到效果:

加强效果:
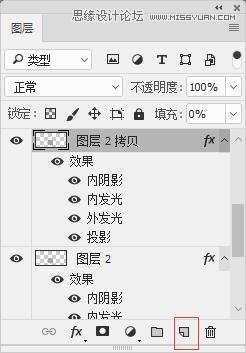
CTRL+J,复制图层2,

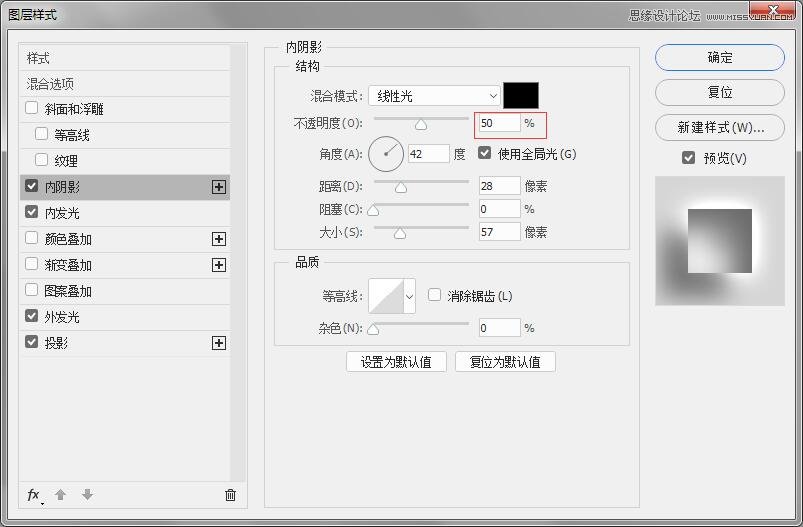
把内阴影,内发光,外发光,投影样式的不透明度设置到50%




得到结果: