来源:网络 作者:佚名

“V”,向左下移动一下距离

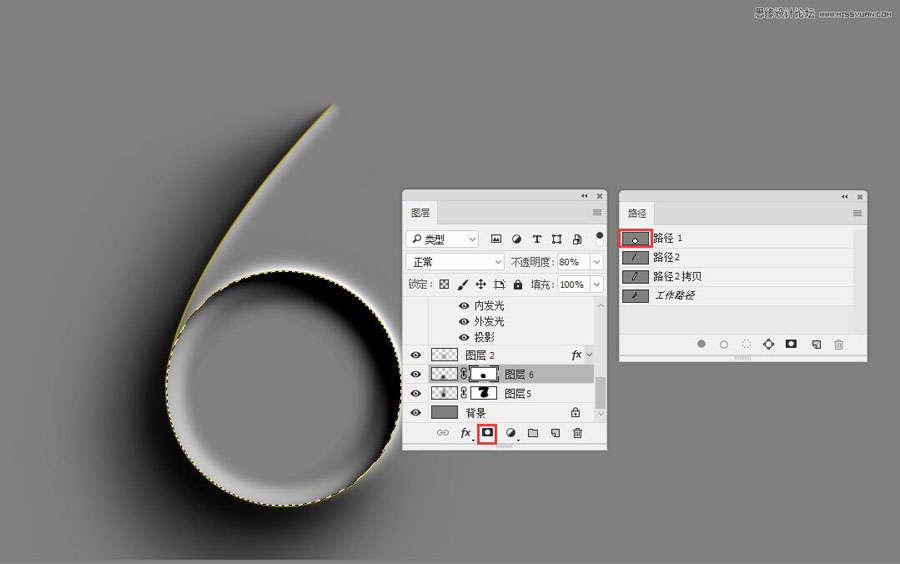
为图层6添加蒙版
并载人路径1,填充黑色

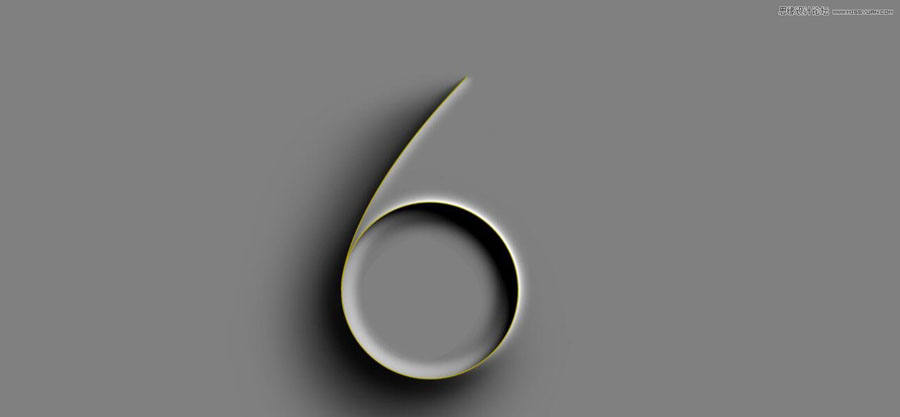
看看结果:大效果已经出来了

六 ----------------调整画面氛围----------------------------
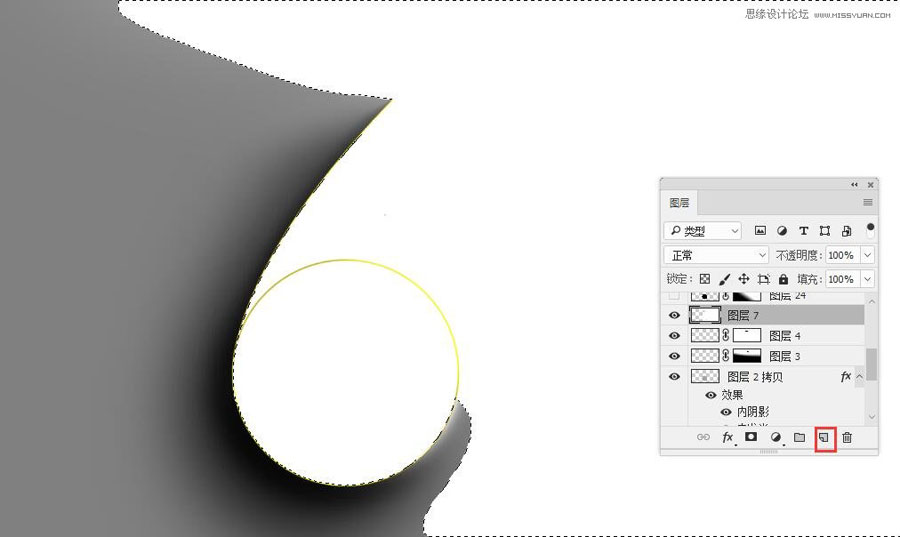
新建图层7
载入路径1和路径2拷贝+套索工具,画出这样的选区
填充白色

然后
CTRL+D取消选区
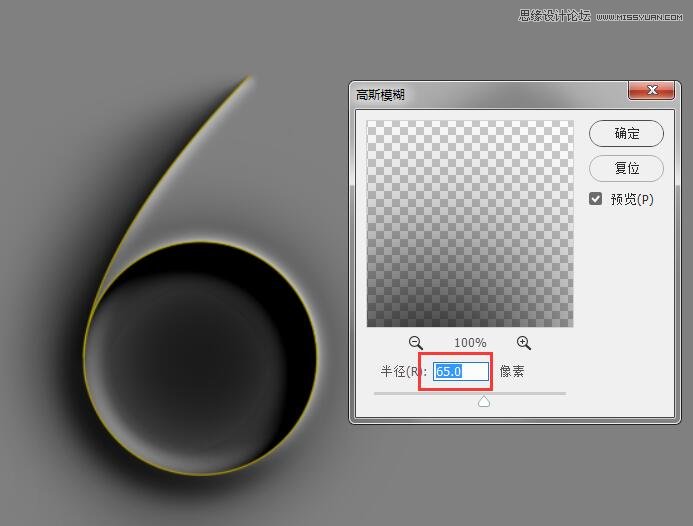
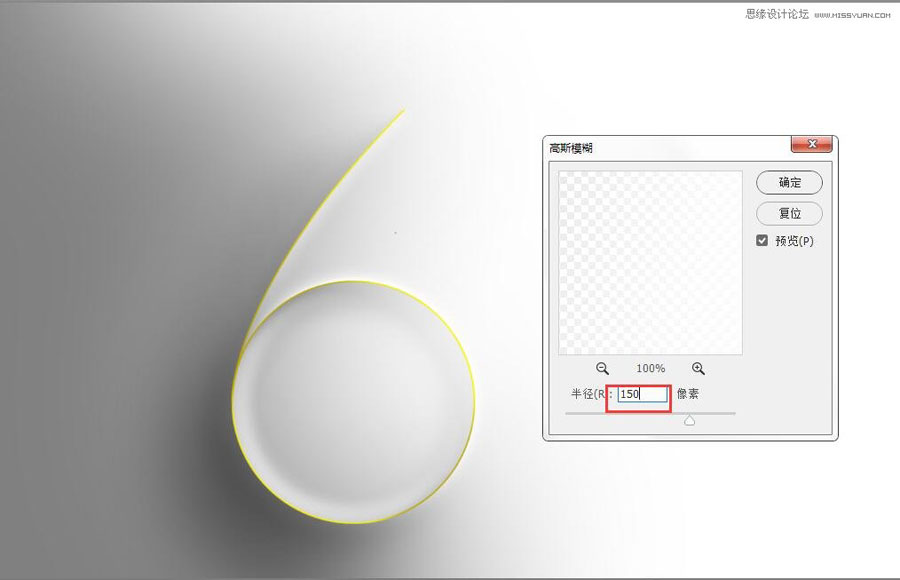
滤镜-模糊-高斯模糊 150


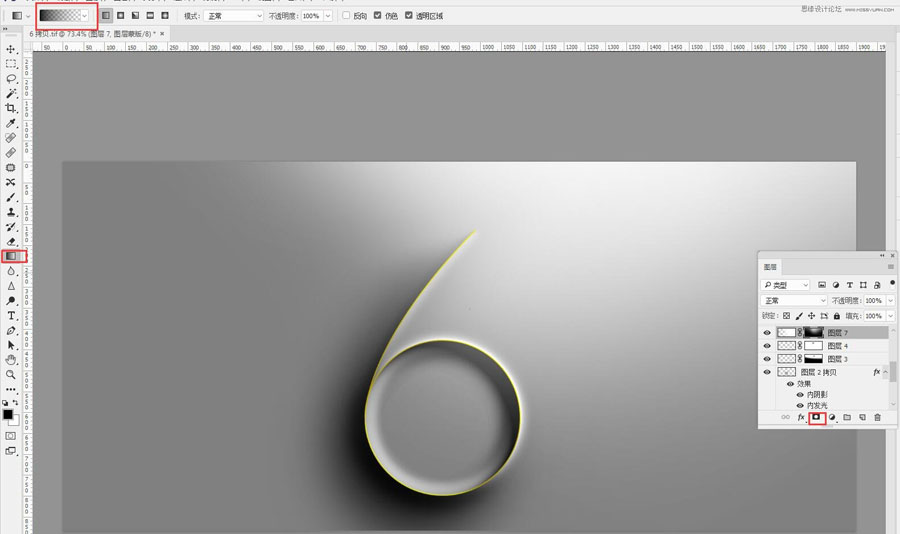
为图层7添加蒙版
“G”渐变工具,
鼠标右键,选择前景色到透明渐变
在蒙版上不断地拖动鼠标隐藏一些白光,得到大致效果:

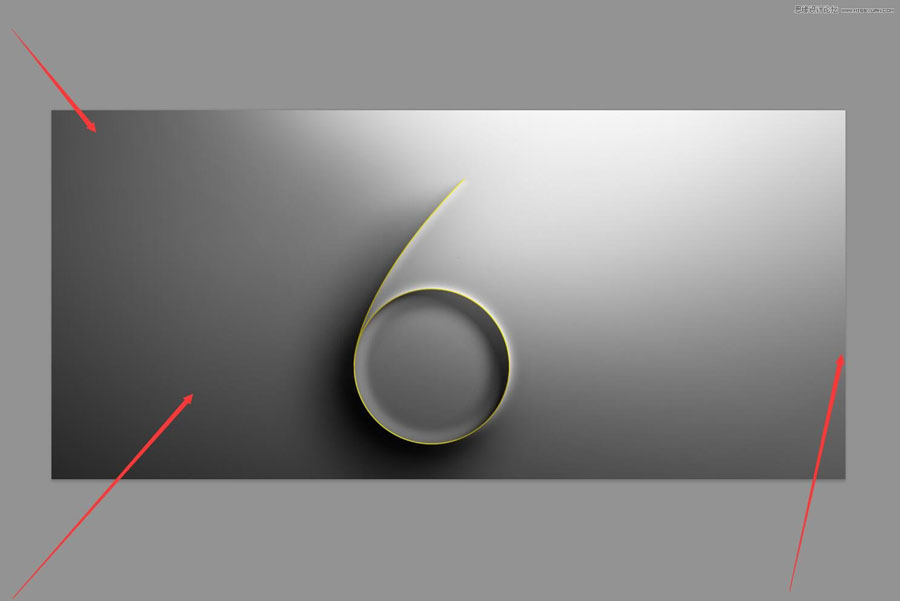
新建图层8,
“G”,渐变工具
前景色设置为黑色
不断拖动鼠标,调整渐变效果

得到效果

七,最终调整
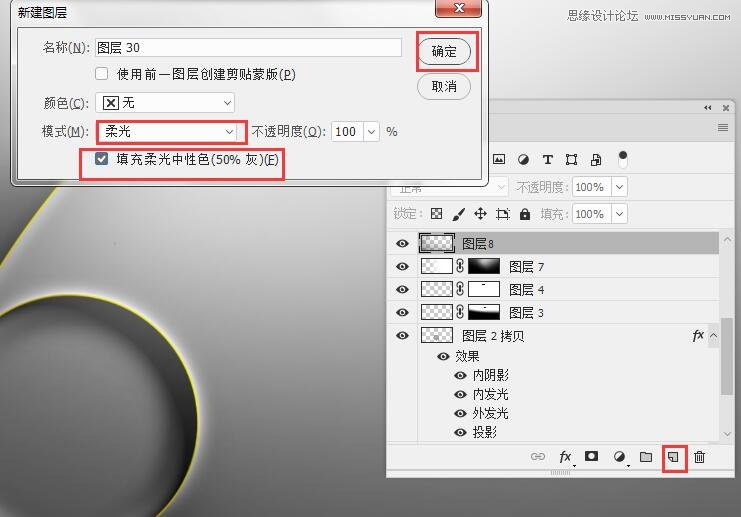
新建图层
按着ALT+单击新建图标-选择柔光模式-打钩填充柔光中性灰-确定

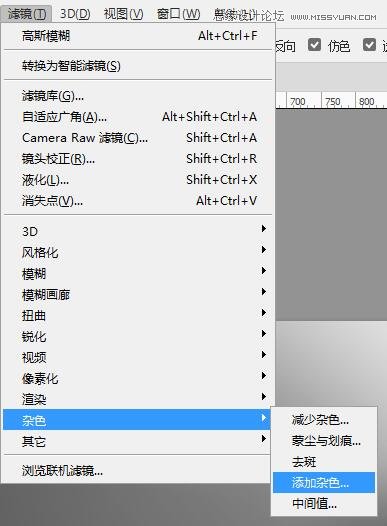
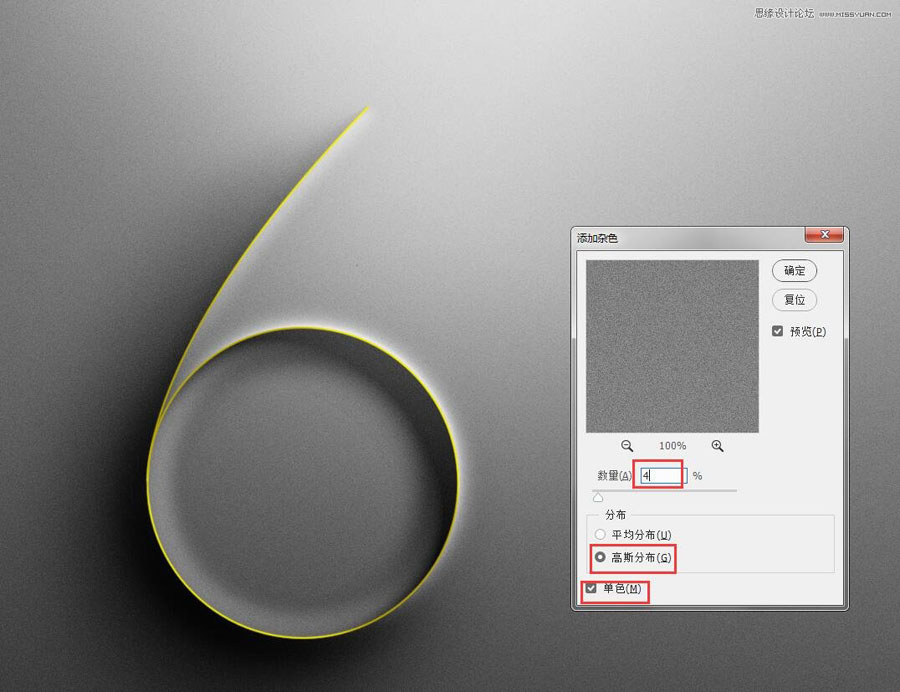
滤镜-杂色-添加杂色 4


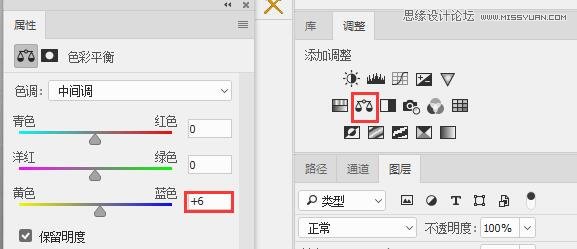
添加色彩平衡调整层 蓝色 +6


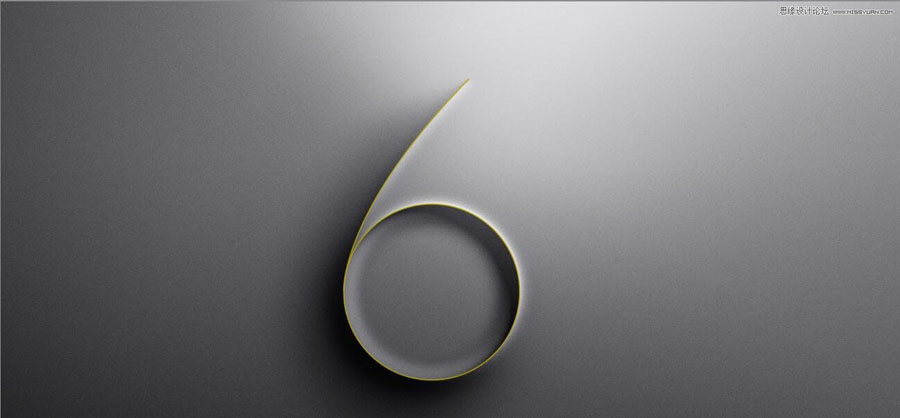
感觉字有点灰蒙蒙的
图层7模式改为叠加

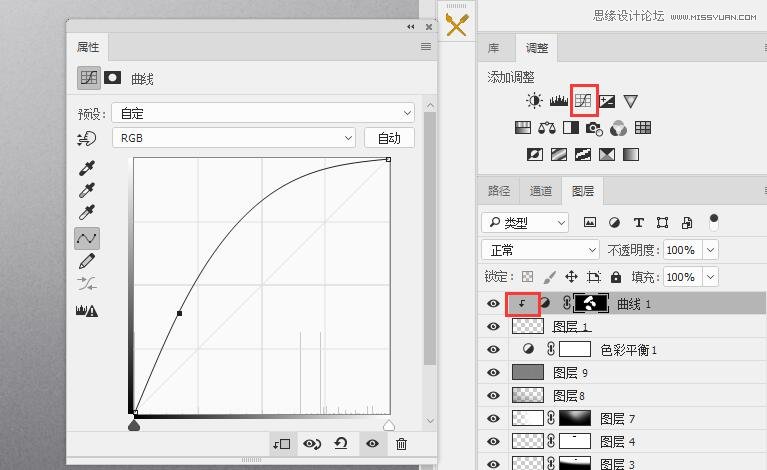
图层1,上方添加曲线调整图层亮。CTRL+I 反向蒙版,变为黑色
调整曲线形状
并嵌套给图层1
嵌套方法:按着ALT+在图层1和曲线层中间的缝隙处单击

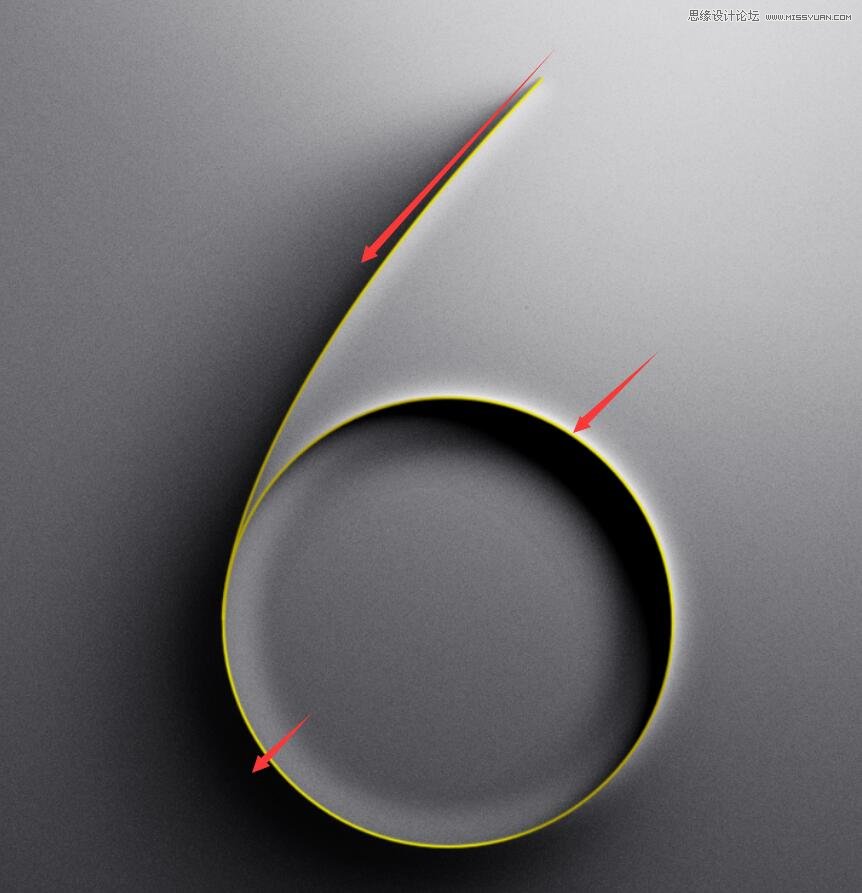
画笔在这些地方刷白些

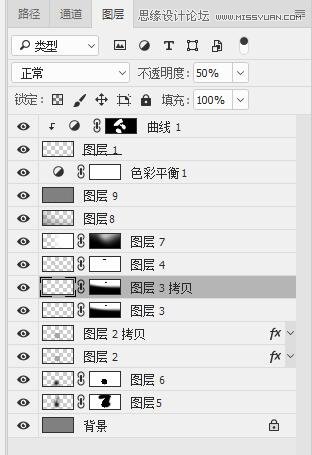
在把图层3复制一层,不透明度50%

最终效果:
