来源:网络 作者:蓝色潜水艇
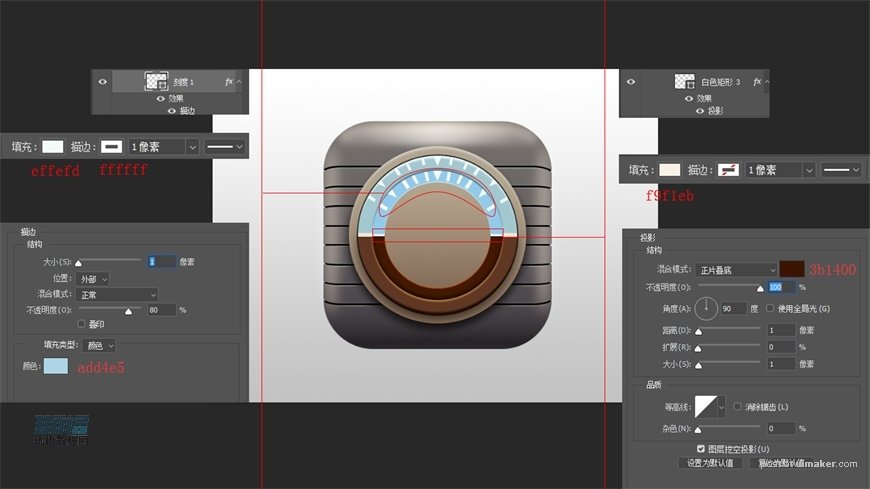
步骤 13
使用矩形工具和多边形工具绘制表盘刻度,旋转调整放置合适位置,给相应图层添加图层样式;
【蓝色部分刻度】
填充颜色#effefd,描边#ffffff,1px
描边:大小1px,位置外部,不透明度80%,颜色#add4e5
【白色矩形3】
填充颜色#f9f1eb
投影:混合模式正片叠底,颜色#3b1400,角度90,距离1px,大小1px

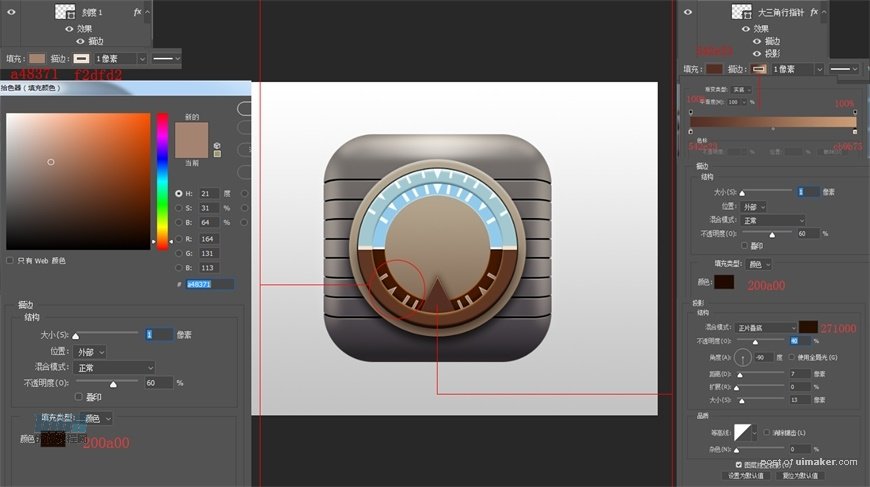
【深棕色部分刻度】
填充#a48371,描边#f2dfd2,大小1px
描边:大小1px,位置外部,不透明度60%,颜色#200a00
【大三角形指针】
填充颜色#542e23,描边渐变#542e23~#cb9b75
描边:大小1px,位置外部,不透明度60%,颜色#200a00
投影:混合模式正片叠底,颜色#271000,不透明度40%,角度-90,距离7px,大小13px

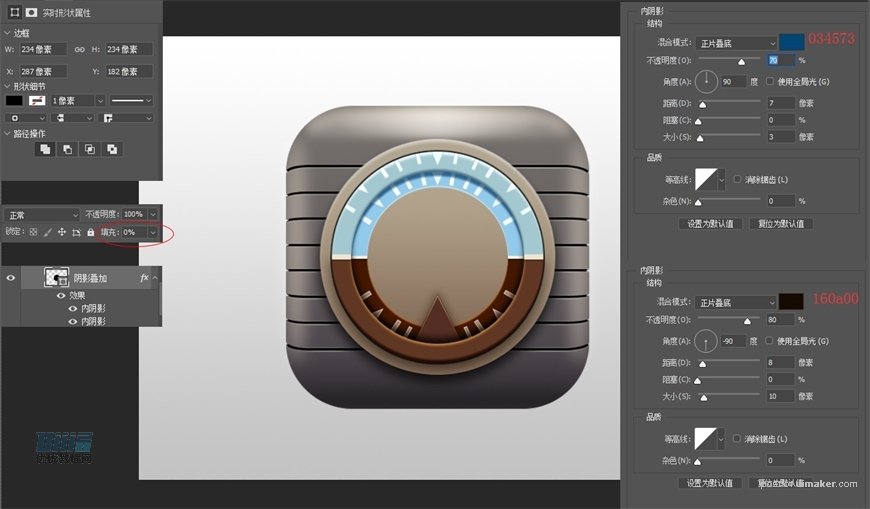
步骤 14
使用椭圆工具制作一个阴影叠加,填充改为0%;
直径234px
内阴影1:混合模式正片叠底,颜色#034573,不透明度70%,角度90,距离7px,大小3px
内阴影2:混合模式正片叠底,颜色#160a00,不透明度80%,角度-90,距离8px,大小10px

步骤 15
使用椭圆工具制作仪表盘的中间圆圈,填充颜色区分上下部分并添加图层样式,使用矩形工具制作总监白色横条,添加图层样式如图
【中间圆圈】
直径190px,渐变#381400~#544238#cae7fa~#8fc4e6(48%处有两个色标)
内阴影1:混合模式正片叠底,颜色#1870ad,不透明度70%,角度90,距离6px,大小10px
内阴影2:混合模式正片叠底,颜色#391c03,不透明度70%,角度-90,距离6px,大小10px
内发光:混合模式滤色,不透明度20%,颜色#ff8d36,方法柔和,大小40px,范围50%
【白色矩形】宽190px,高3px,填充#fdf9f2
投影:混合模式正片叠底,颜色#3b1400,不透明度50%,角度90,距离1px,大小1px

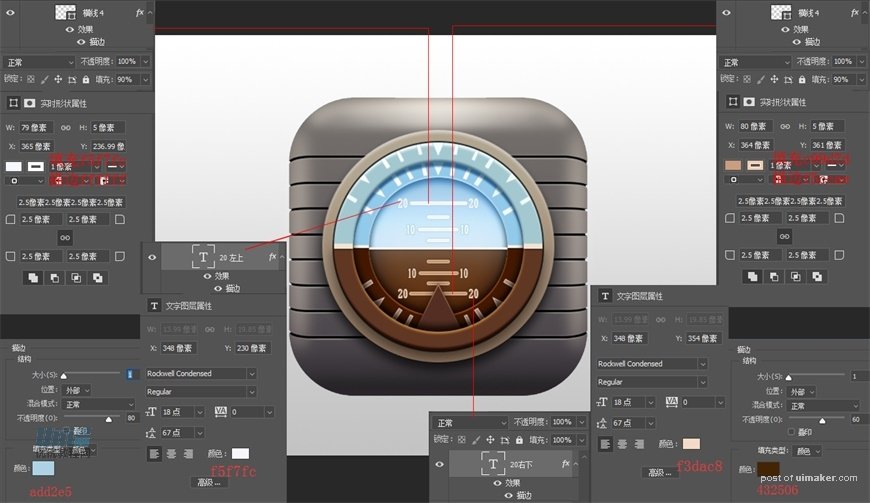
步骤 16
使用文字工具和矩形工具绘制表盘上的数字及横线内容,添加图层样式如图所示
【蓝色区域横线】
宽79px,高5px,圆角2.5px
【蓝色区域数字】
字体Rodowel Condensed,大小18点,颜色#f5f7fc
描边1px,位置外部,不透明度80,颜色#add2e5
【棕色区域横线】
宽80px,高5px,圆角2.5px,填充#c99d7d,描边#f5ccae
【棕色区域数字】
字体Rodowel Condensed,大小18点,颜色#f3dac8
描边1px,位置外部,不透明度60,颜色#432506