来源:网络 作者:设计软件通

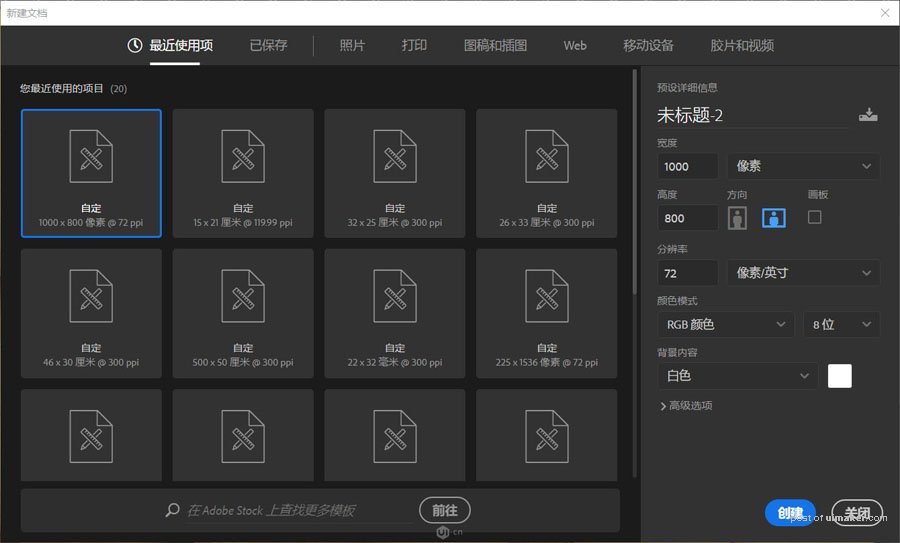
1、首先新建一个1000*800像素的画布。

2、点击创建新的填充或调整图层-渐变。


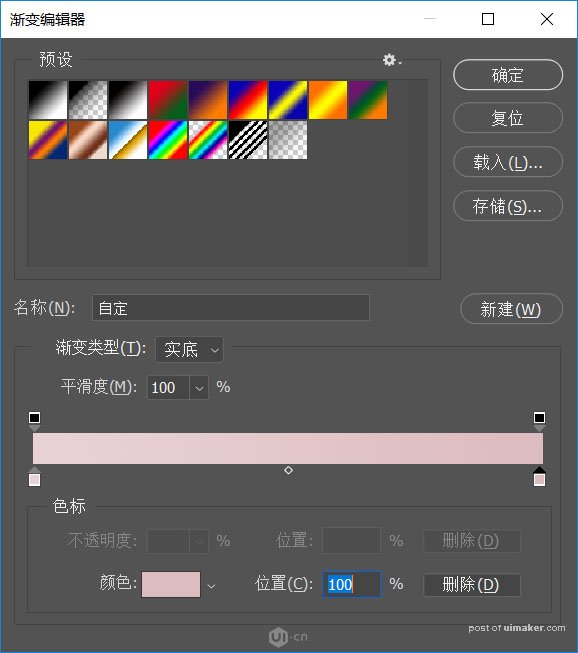
左边和右边的颜色分别为e8d2d6和ddbcc0。

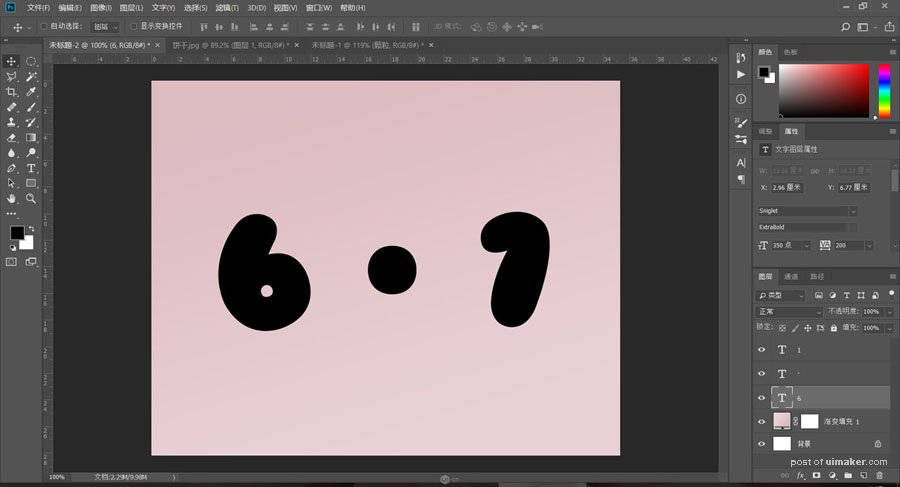
3、接着我们新建三个文字图层分别为6 · 1。小伙伴们用其他的字也可以,但是注意要分成一个字一个图层。

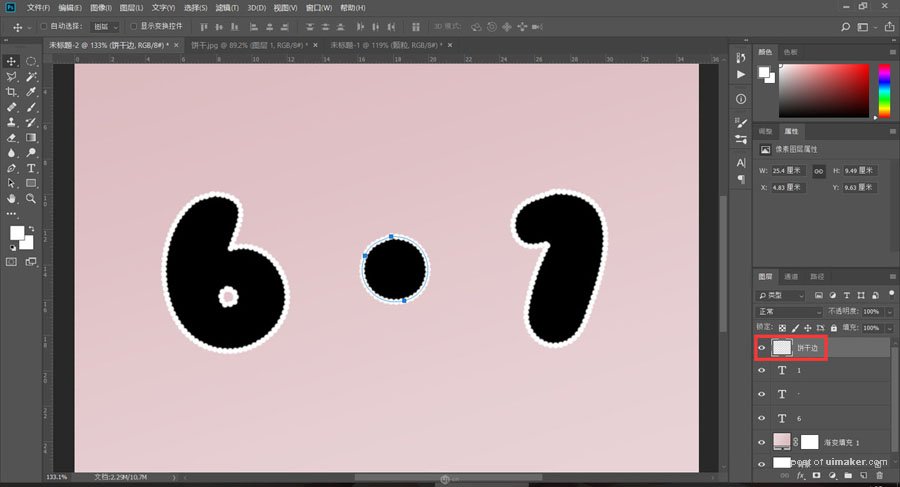
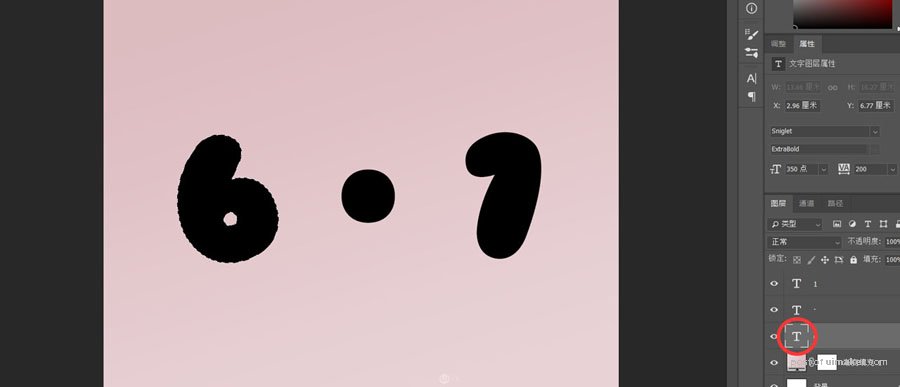
4、按住Alt键+左键单击6图层的缩略图以获得6的选区。

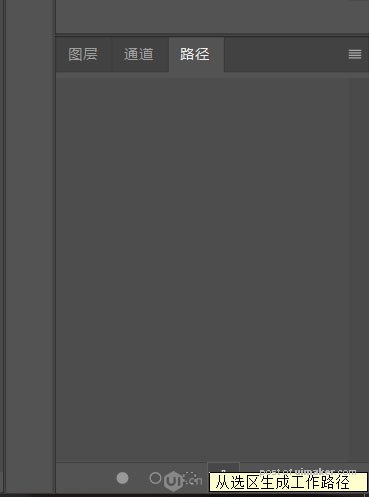
5、切换到路径面板,点击从选区生成工作路径。

6、这样我们就获得了一个6的轮廓路径。

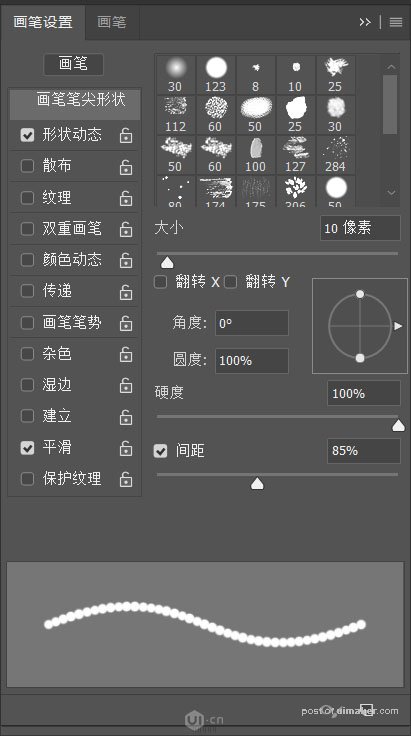
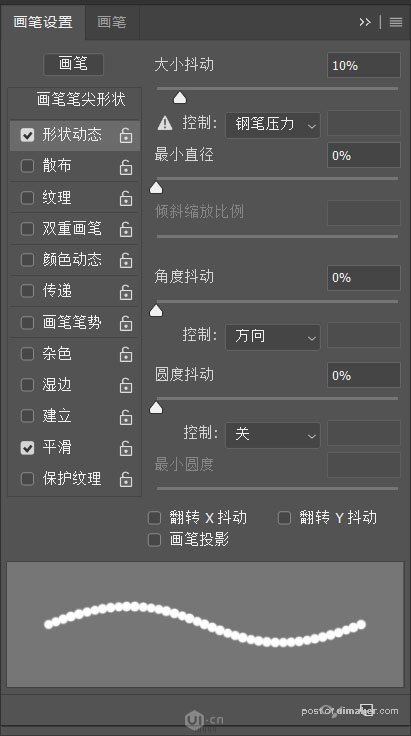
7、此时我们切换到画笔工具,选择一个硬边圆。 打开画笔属性窗口,做如下参数设置,没有这个窗口的小伙伴,可以在顶部的窗口中找到它。


8、然后我们在文字图层的上方创建一个新图层。将前景色设置为白色,按一下回车键(使用画笔描边路径),你会发现6的周围就产生了一圈描边。

9、外两个图层·和1我们也做一样的操作,,全部可以放在一个图层中,这里我将新建的图层改名为为“饼干边”。