UI / UIЙијЖҪМіМ / PSҪМіМ /

uimaker
UIЙијЖКҰ / ҪӯЛХ ДПҫ©
АҙФҙ:НшВз ЧчХЯ:Г·ёщ
Step1.өјИлpsАп
РВҪЁ800*600px»ӯІјЈ¬°СНјЖ¬өјИлөҪpsАпЈ¬өчХыККәПөДҙуРЎЎЈОТГҝҙОЧцЧЦМеөДКұәт¶ј»бёҙЦЖТ»ёцёұұҫЈ¬ТФГвіцҙнБЛЈ¬ТІДЬУРТ»ёцұё·ЭЎЈ

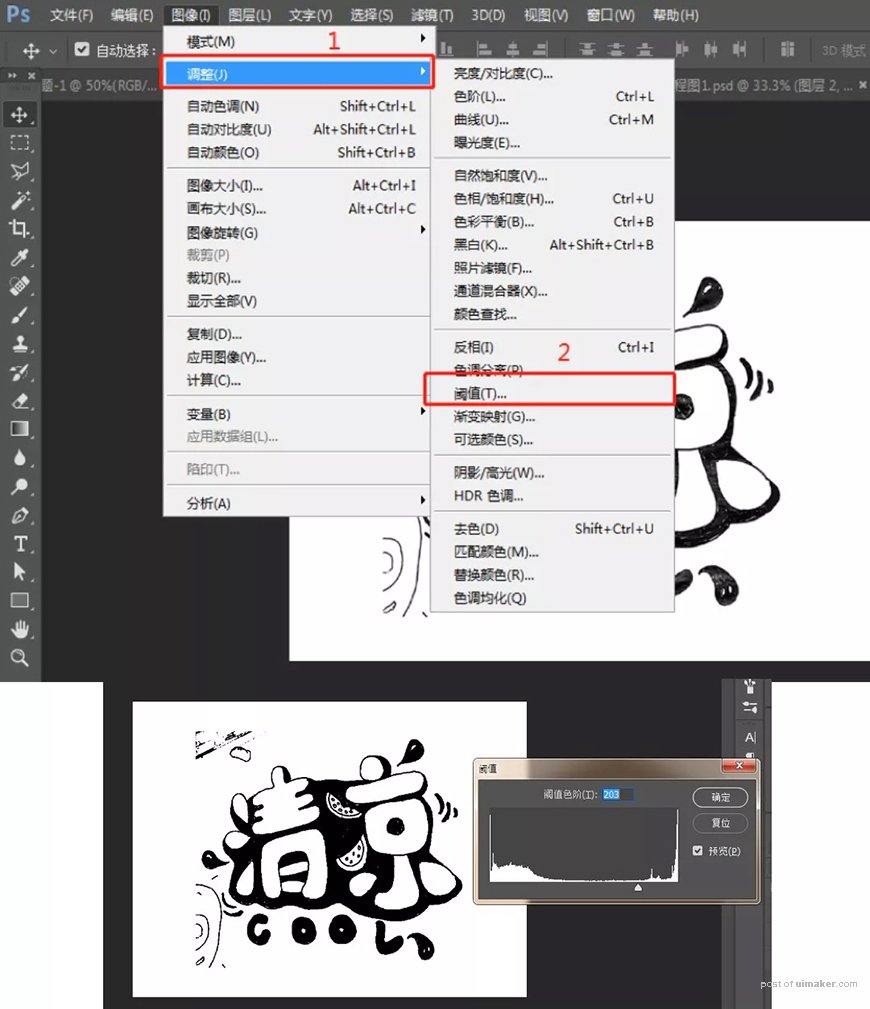
Step 2.НјПс-өчХы-·§Цө

ҙујТҝЙТФёщҫЭЧФјәөДКөјКЗйҝцЈ¬НП¶ҜөҪәПККөДКэЦөЈ¬ИГЧЦМе¶ФұИ¶ИёьЗҝЈ¬ХвТ»ІҪКЗОӘБЛПВТ»ІҪөДҝЩНјЧцЧјұёЎЈ
Step 3.ИҘіэиҰҙГ
ХвКұәт»б·ўПЦ»№КЗУРТ»Р©¶аУаөДұК»ӯиҰҙГФЪЕФұЯЈ¬ҝЙТФСЎФсУГ»ӯұК№ӨҫЯМоід#ffffff°СиҰҙГИҘөфЎЈ(СЎУГ»ӯұКМоідКЗОӘБЛ·Ҫұг°С°ЧЙ«ұіҫ°ХыҝйИҘөф)

Step 4.ИҘіэ°ЧЙ«ұіҫ°
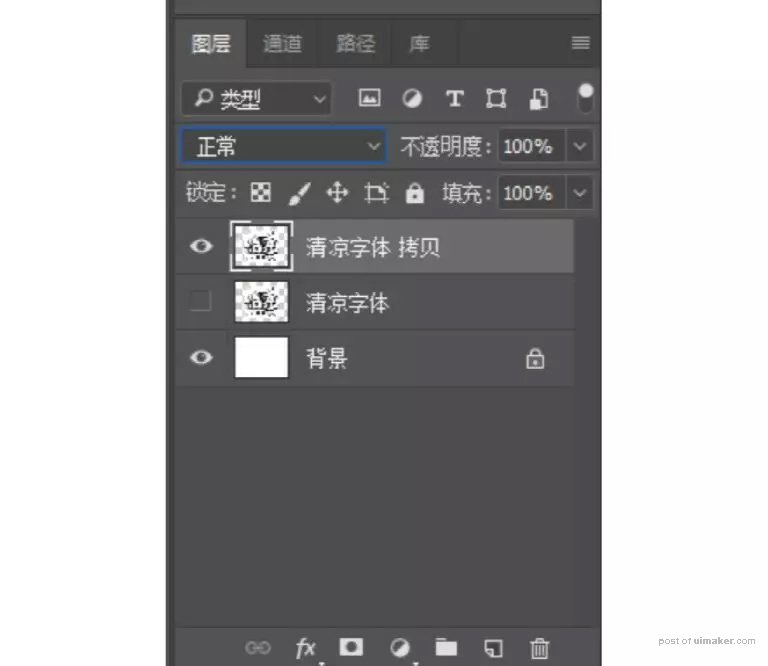
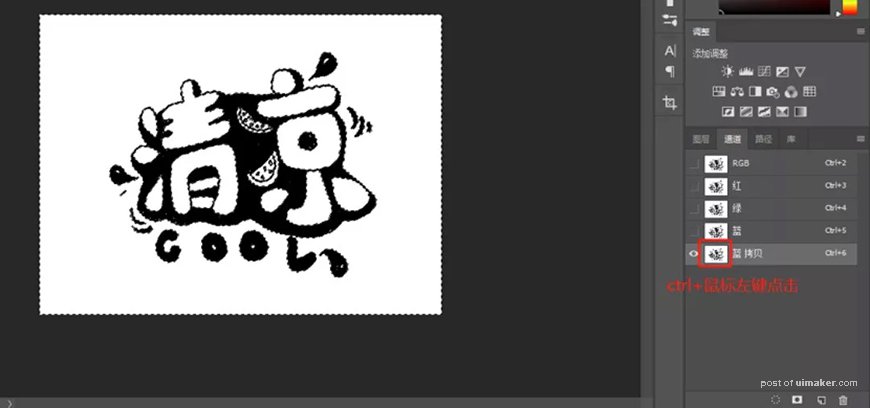
ФЩёҙЦЖТ»ёцНјІгЈ¬Ј¬СЎФсНЁөАЈ¬ОТФЪХвАпСЎФсөДКЗА¶НЁөАЈ¬ёҙЦЖТ»ІгА¶НЁөАЈ¬ctrl+Чујьөг»чРВёҙЦЖөДА¶НЁөАРЎҙ°ҝЪЈ¬ХвКұ»бСЎЦР»ӯГжАпөД°ЧЙ«Іҝ·ЦЎЈ

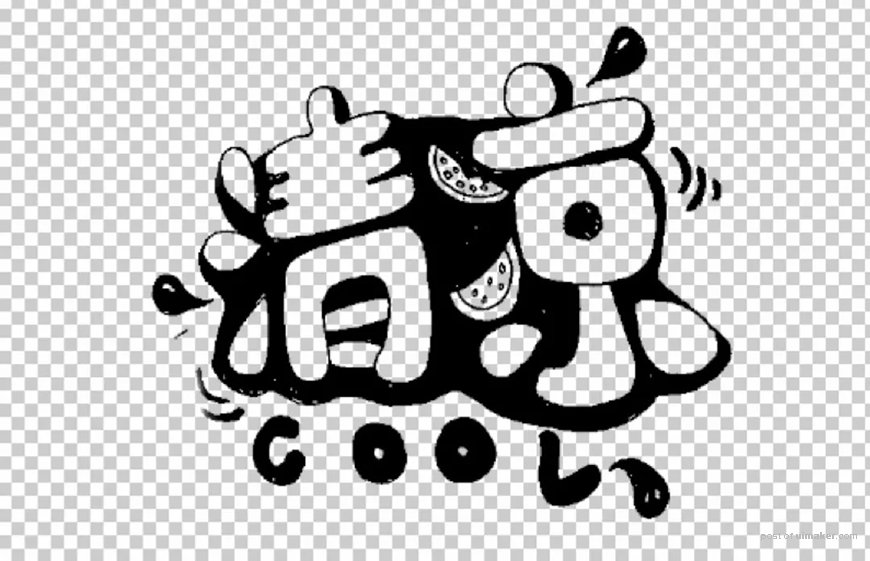
ХвКұОТГЗ»ШөҪRGBНјІгЈ¬ФЩ·ө»ШХэіЈНјІгҪзГжЈ¬°ҙdeleteјьЙҫіэ°ЧЙ«ұіҫ°Ј¬ХвКұҝЙТФөГөҪТ»ёцИҘөф°ЧЙ«ұіҫ°өДНёГчөЧНјЎЈ

Step 5.ЖМҙуЙ«өч
ҪУПВАҙҝӘКј¶ФЧЦМеҪшРРЙПЙ«ЎЈКЧПИПлөҪПДјҫКЗИИЗйЎў»оЖГ,ЛщТФЧЦМеЦчЙ«өчУГ#fc5e5eЎЈ

ФЪЧЦМеПВТ»ІгРВҪЁНјІгЈ¬ФЛУГ»ӯұК№ӨҫЯҪшРРГи»жМоідЎЈН¬ЙПЈ¬Оч№ПЖӨЙ«Цө#68c359ЎЈ

Оч№ПЧСЙ«Цө# fcea25ЎЈ

МоідәуөДР§№ыИзНјЎЈ
