来源:网络 作者:佚名
十、如何设置第四个复制文本层的样式
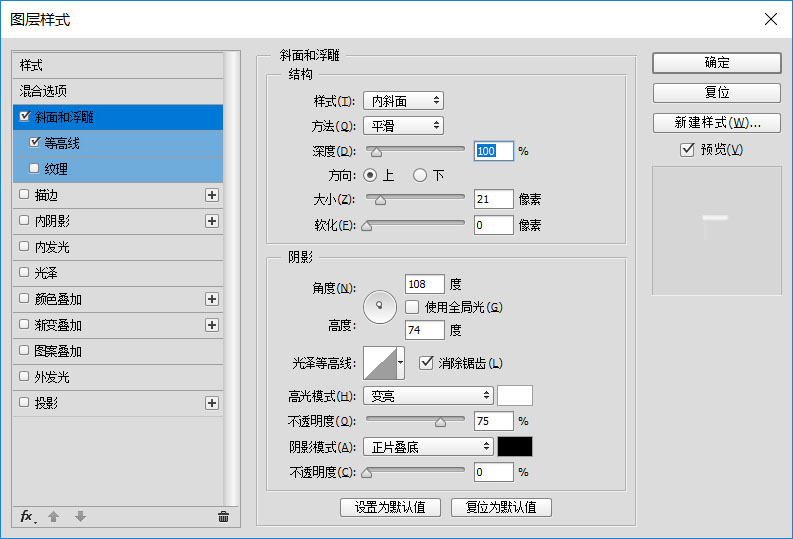
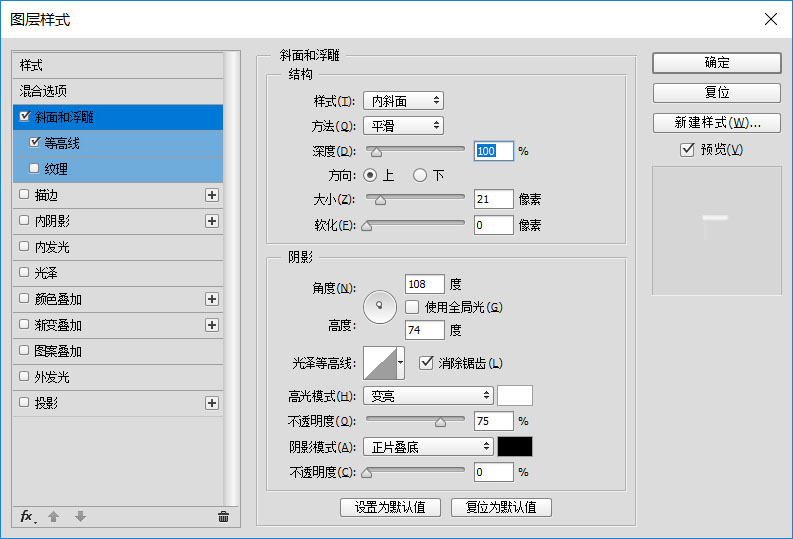
1、双击第四个复制文本图层以应用以下图层样式:使用以下设置添加斜面和浮雕效果。

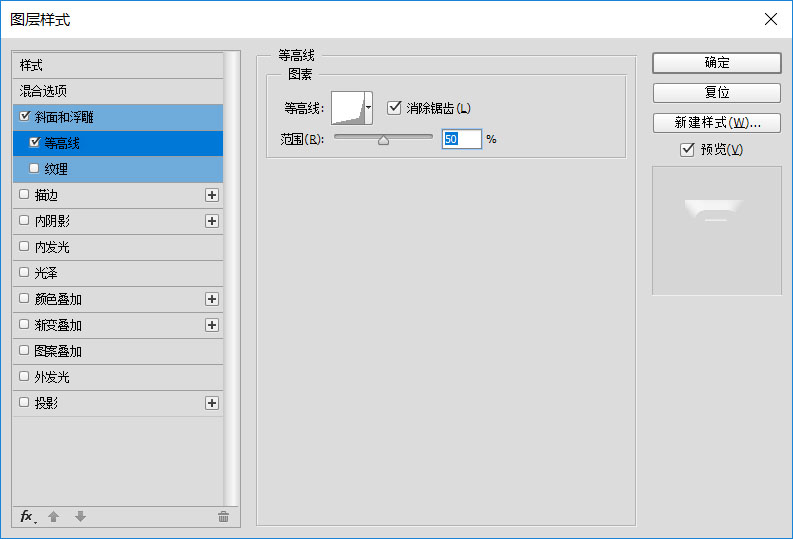
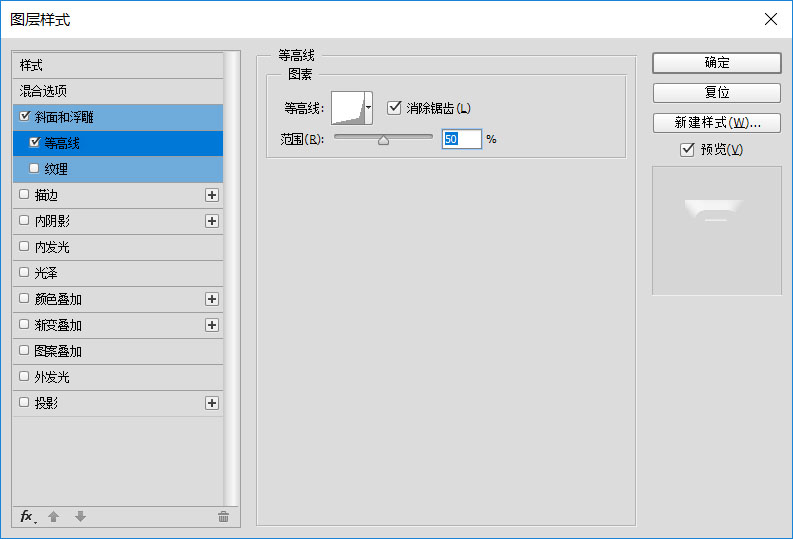
2、使用以下设置等高线。

十一、如何创建文本纹理
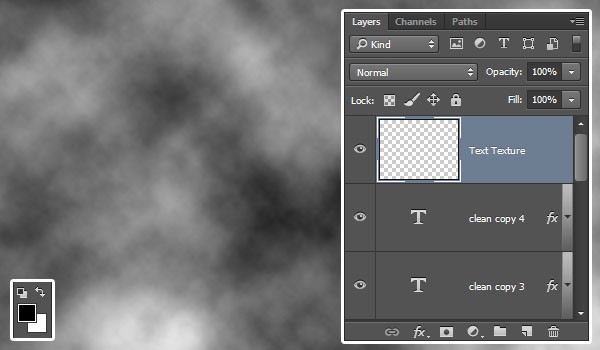
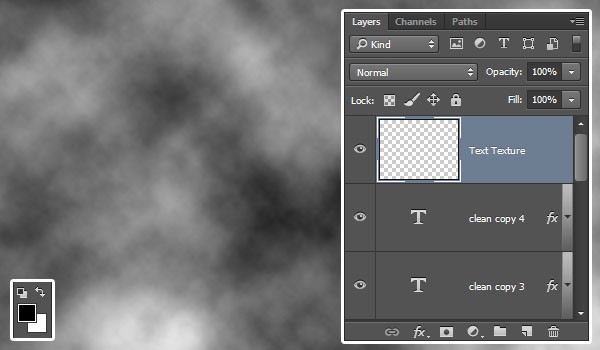
1、将前景色和背景色设置为,黑色和白色。在所有图层的顶部创建一个新图层,将其称为“ 文本纹理”,然后转到“ 滤镜”>“渲染”>“云”。

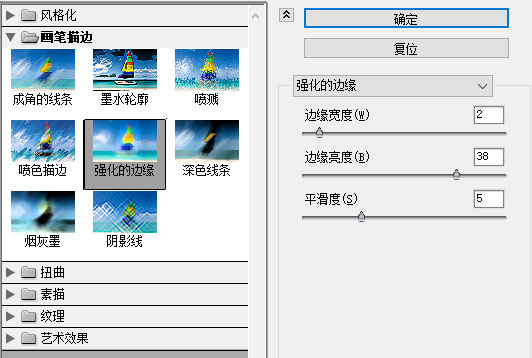
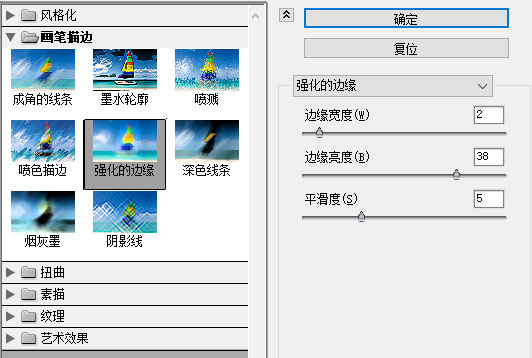
2、转到滤镜>滤镜库>画笔描边>强化的边缘,然后将边缘宽度更改为2,将边缘亮度更改为38,将平滑度更改为5。

3、这将创建一个简单的纹理。

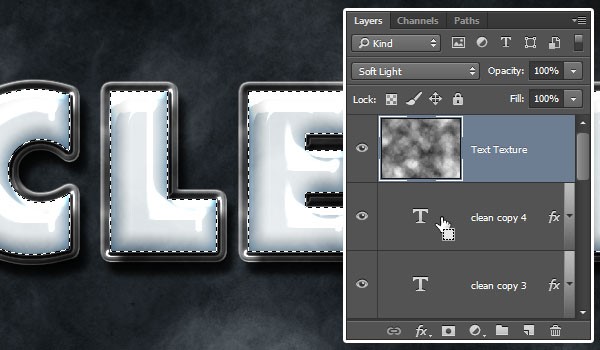
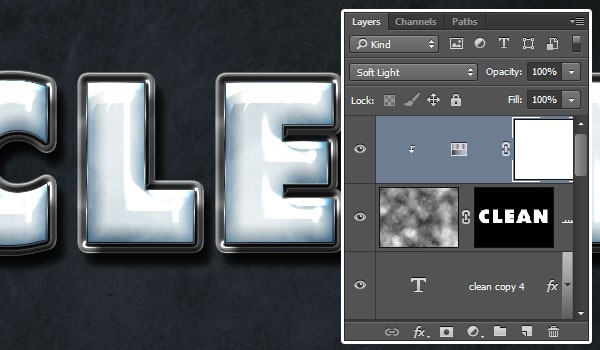
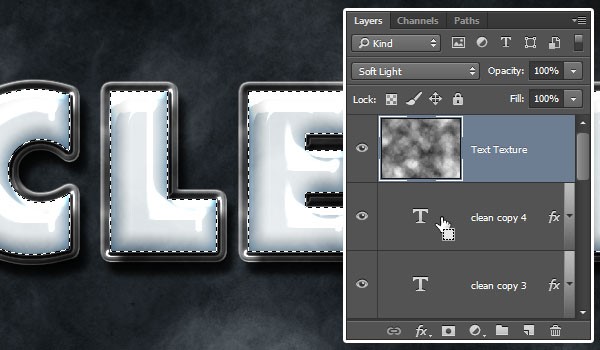
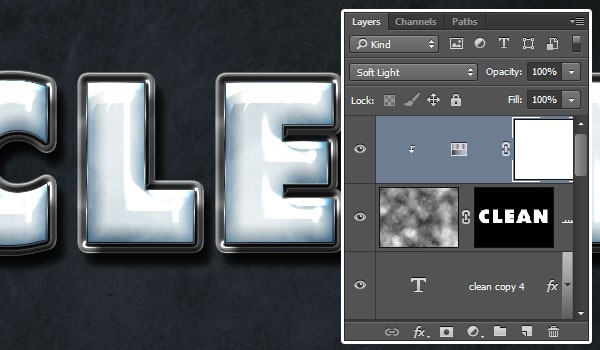
4、将文本纹理图层的混合模式更改为柔光。

5、按住Ctrl键并单击文本图层的缩略图以创建选择。

6、在“ 文本纹理”图层仍处于选中状态的情况下,单击“ 图层”面板底部的“ 添加图层蒙版”图标以创建蒙版。

十二、如何更改纹理的颜色
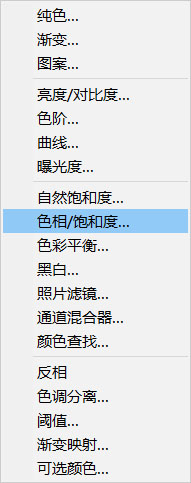
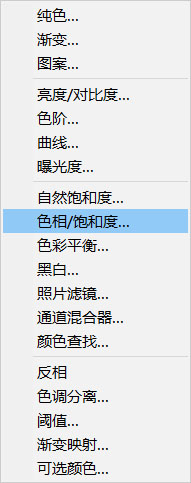
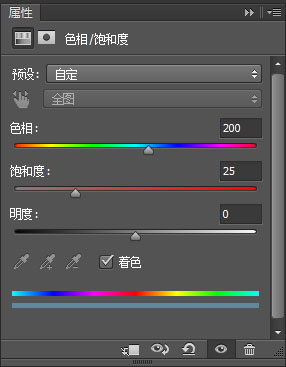
1、单击“ 图层”面板底部的“ 创建新填充或调整图层”图标,然后选择“ 色相/饱和度”。

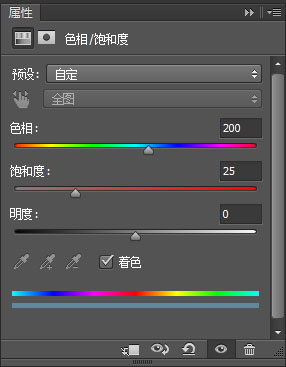
2、单击“ 剪切到图层”图标,选中“着色”框,然后将“ 色相”值更改为 200。

3、将调整图层的混合模式更改为柔光。

最后,我们在背景中添加一个泼水刷,并对其进行样式设置,以及一些字母边缘的闪光,以增强最终结果的颜色。
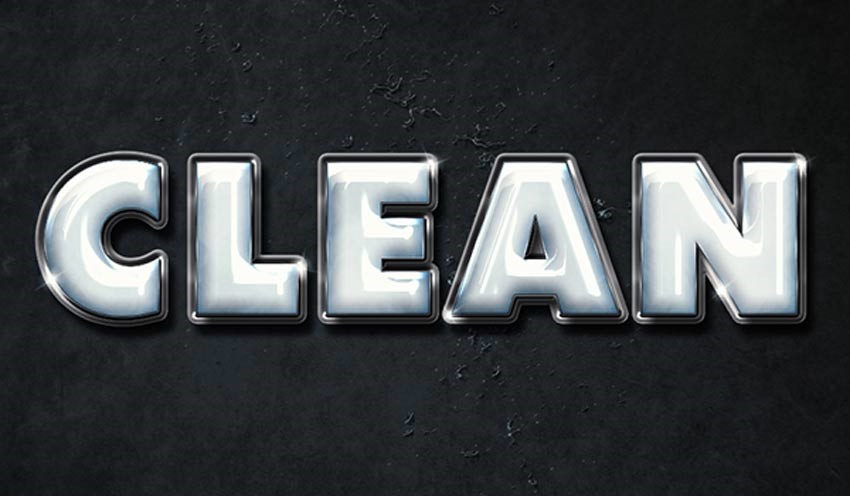
最终效果