来源:网络 作者:佚名
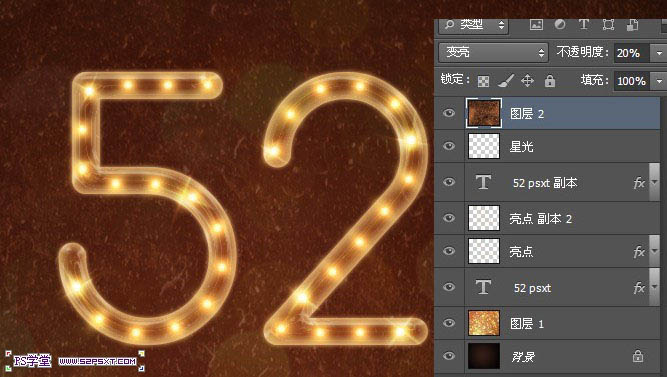
17、拉入素材2,调整大小摆放好位置,放在所有图层最上面,改图层模式为变亮。


18、将素材2进行调整--色阶。

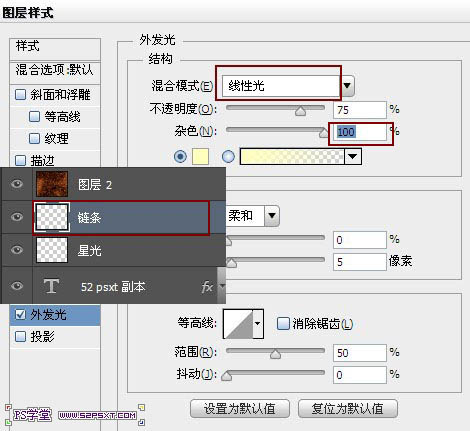
19、新建图层“链条”,设置图层样式如下。

20、用钢笔工具随意的勾出链条的走向。


21、设置画笔为1px,硬度100%,颜色为#fffdef,右击描边路径,得到链条的效果。

22、按住shift键点击字体图层,得到字体选区。我们用橡皮擦在选区内擦拭不要的部分,做出穿插的效果。

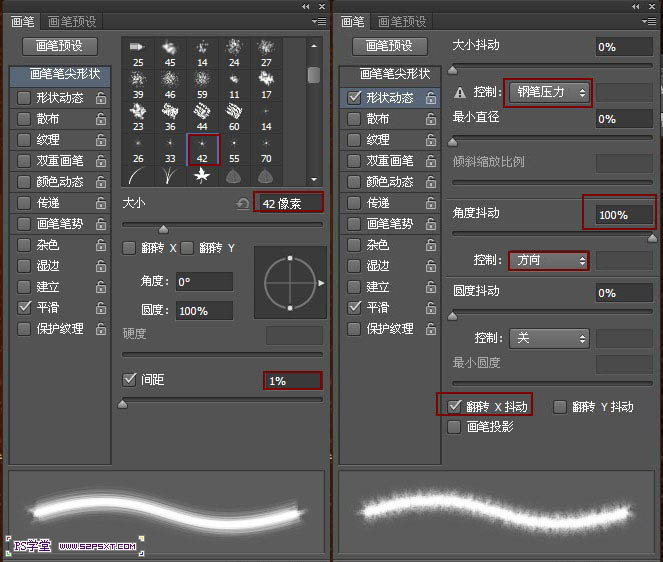
23、设置画笔如下。

24、确保前景色为#fffdef,我们在链条的尾部点一下,这样我们的字体效果整体就完成了。

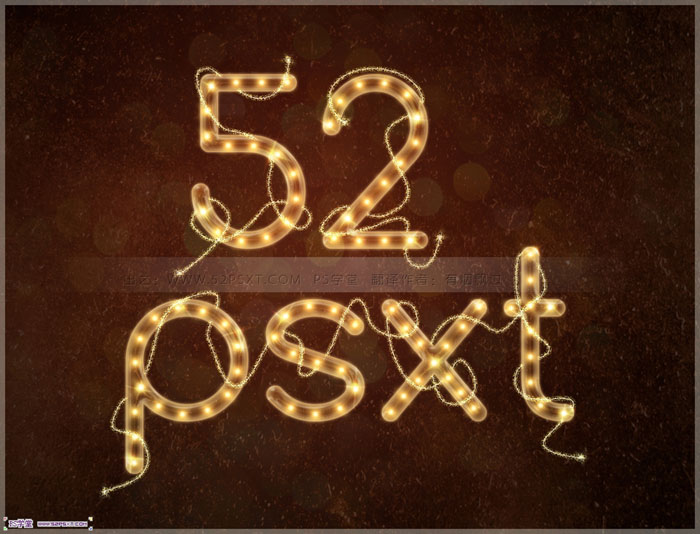
最终效果: