来源:uimaker.com 作者:网络
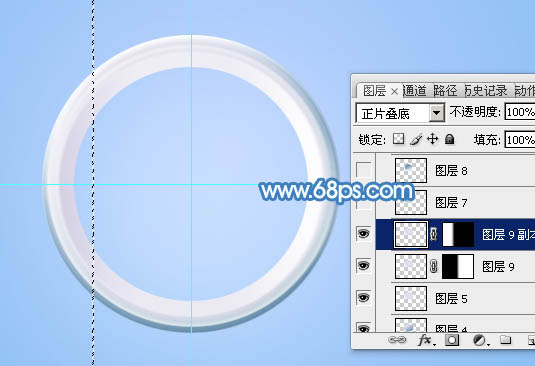
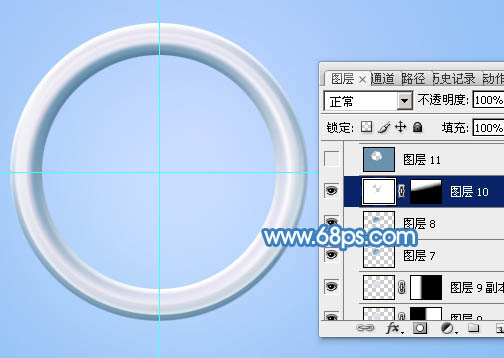
<图19>
14、按Ctrl + J 把当前图层复制一层,清除图层样式后把混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把右侧部分的高光涂出来。

<图20>
15、同上的方法给左侧增加暗部。

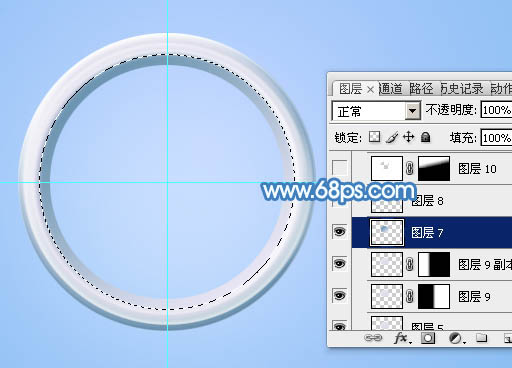
<图21>
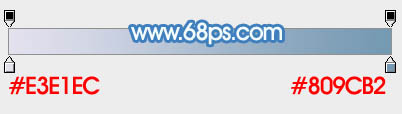
16、新建一个图层,用椭圆选框工具拉出图22所示的正圆选区,加上图23所示的线性渐变。

<图22>

<图23>
17、新建一个图层,用椭圆选框工具拉出图24所示的正圆选区,羽化1个像素后加上同上的渐变色,取消选区后用曲线增大对比。

<图24>
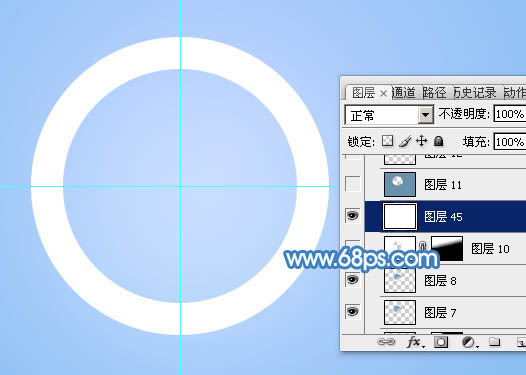
18、新建一个图层,填充白色,用椭圆选框工具拉出图26所示的选区,羽化8个像素后按Delete删除,取消选区后效果如图27

<图25>

<图26>

<图27>
19、新建一个图层,同上的方法给底部增加一点暗蓝色。

<图28>
20、新建一个图层,给镜框中间位置增加高光及暗部,过程如图29 - 32。

<图29>

<图30>

<图31>

<图32>
21、在背景图层上面新建一个组,现在来制作镜面部分。在组里新建一个图层,用椭圆选框工具拉出图33所示的正圆选区填充暗蓝色,然后用椭圆选框工具拉出图34的正圆选区,羽化20个像素后按Delete键删除

<图33>

<图34>
22、新建一个图层,同上的方法做出图35所示的选区,加上图36所示的线性渐变,取消选区后添加图层蒙版,用黑色画笔把底部过渡擦出来。

<图35>

<图36>

<图37>
23、新建一个图层,用椭圆选框工具拉出图38所示的正圆选区,拉上同上的线性渐变色。

<图38>
24、用椭圆选框工具拉出图39所示的正圆选区,羽化15个像素后按Delete删除,取消选区后再选择菜单:滤镜 > 模糊 > 高斯模糊,数值为2,效果如图40。

<图39>

<图40>
25、同上的方法制作顶部的高光,如下图。
