来源:uimaker.com 作者:网络
制作之前需要先做一些放大镜的实物图参考一下,然后简单的拆分一下,并研究每一部分的构成、受光及表面材质。大致了解后再逐一刻画即可。
最终效果

1、首先来分解一下:大致由镜框、镜面,手柄三大部分构成,如下图。

<图1>
2、新建一个新建一个1000 * 750像素,分辨率为72的文件。选择渐变工具,颜色设置如图2,然后由中心向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、按Ctrl + R 调出标志,然后用移动工具拉出两条相交的参照线,交点位置为镜框的中心点,如下图。

<图4>
4、新建一个组,按住Alt键给组添加黑色蒙版。
选择椭圆选框工具以交点为圆心,按住Alt + Shift + 按住鼠标左键拖动,拉出一个合适的正圆选区,然后填充白色。

<图5>
5、在组里新建一个图层,填充淡黄色作为参考。

<图6>
6、点击图层面板组的蒙版回到蒙版状态。

<图7>
7、选择椭圆选框工具,以交点为圆心,按住Alt + Shift + 按住鼠标左键拖动,拉一个稍小的正圆选区,填充黑色,过程如图8,9。

<图8>

<图9>
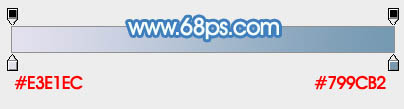
8、回到淡黄色图层,选择渐变工具,颜色设置如图10,然后由底部向上拉出图11所示的线性渐变

<图10>

<图11>
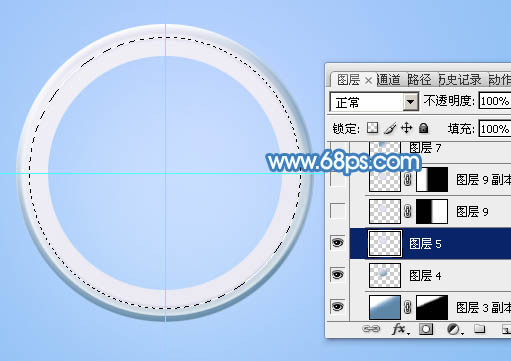
9、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角高光部分涂亮一点,如下图。

<图12>
10、新建一个图层,同样的方法拉出图13所示的正圆选区,加上图14所示的线性渐变。

<图13>

<图14>
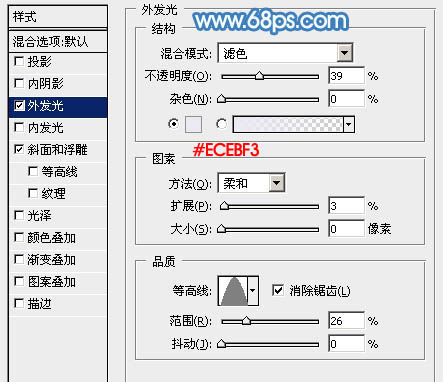
11、取消选区后双击图层面板缩略图调出图层样式,设置内发光及斜面和浮雕,参数及效果如下图。

<图15>

<图16>

<图17>
12、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化1个像素后填充淡蓝色:#EBEAF2,如下图

<图18>
13、然后给当前图层添加图层样式,设置斜面和浮雕,参数如下图。
