来源:站酷 作者:邵飞Design
SparkDesign网站2.0设计思路
文章版权:邵飞Design 原创
11月1号我们发布了官方网站2.0版本,这次网站从设计到实现由2个人完成,耗时23天,每天16小时工作强度,这天是对我非常有意义的一天,让我来跟大家分享背后的故事与设计思路。
某日约见客户,客户对我们的能力表示极大的认可,因为出于砍价,客户说我们的网站做的还没他们好,因为我们的战略就是服务于对互联网认知极高的客户,所以我们的客户公司自己一般都会有很多设计师,当谈及到这点时,显得我们很不专业,他们时需要更好的设计,而并非一般的,因为他们自己的设计师就可以搞定。当时我被问的哑口无言,因为我自己都承认之前的官网是敷衍的、丑陋的,我连自己都说服不了,这件事好好的给我上了一课,专业的人就要去做专业的事。
回来后,我与我们的技术总监商讨了一下,决定放下我们两个手中的事,用最少的资源做一件有意义的事,因公司前期发展不能抽取过多的人参与到这个想法中,所以在前期网站定位上,我们采用纯手绘的方式,这样就不用去买素材了:)
我起初对网站进行了风格设计,我希望他是低调、沉稳、有内涵的,他不喜欢说话,也不喜欢表现自己,他像一杯咖啡,如果你慢慢的品他,会发现他会有很多细节感染到你。所以SparkDesign官网我们是从头的一盏灯部开始设计的。
LOGO

一盏灯,不需要过多修饰,他在拐角处,静静在那。在设计这盏灯的时候,大量光源用到了图层叠加模式,在做到前端的时候,很多前端工程师直接会将合层导出png,而这时候叠加效果会消失,原来通过叠加出来的蓝色光源就变成白色光源,而这是很多不做设计的同事看不到的细节,所以我们在团队合作的时候,最好与你的搭档进行沟通或提交技术文档,最好的方法就是帮助他们导出png,而因为我的技术总监也会做设计,所以他直接规避了这个问题,这也让我感觉到,一个配合默契的团队会大大的提高效率。
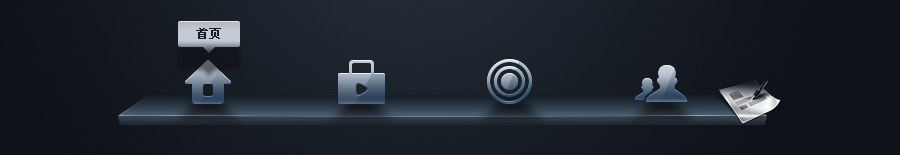
菜单

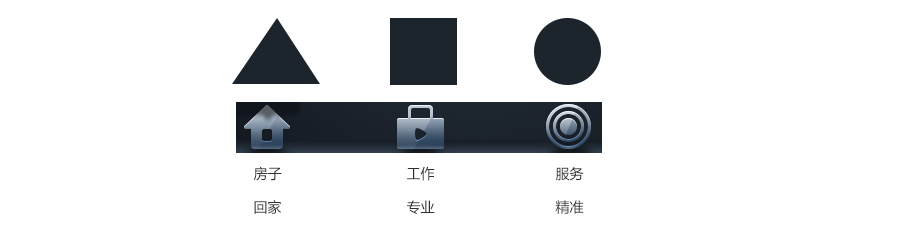
在阴暗处伸出的展示台,这个展示台没有用木头、金属等材质,我希望他不要宣兵夺主,只要做个载体就好,这就是他最大的价值。在展示台上,原始状态是没有文字的,弹起状态才会有文字的显示,分别为——首页——工作——服务——我们,在图形设计上我用了形态表现方式,三角、圆、方,可能你起初认为这图标的识别性不高,但是在用过一次后,你会被这些最简单的图形而留下深刻印象,再去寻找目标时,就不需要进行思考。

新闻/音乐

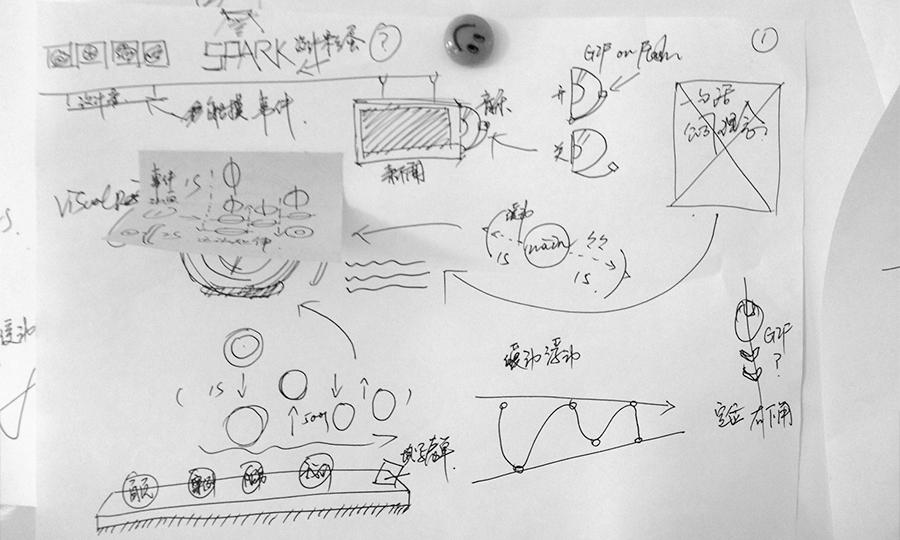
新闻栏目,我们设计成一个电视机,他在切换的时候会出现雪花点的动效,电视机右侧设计了音乐播放器,点击他可以进行音乐的播放和暂停。我们在开关上进行了很多尝试,刚开始在音乐播放器的转动上,我们采用gif,但是透明背景会出现锯齿,除非与背景切成整体,而起初的设计,电视机是可以进行视差滚动的,所以背景会出现无拼合色块。再尝试多种优化方式后,我们将播放器的一小块采用flash,与电视机进行无缝拼接,这样只有几kb的大小,而且动态效果也可以产生的非常自然。
视差-镜头

在主动画区域,我们第一个要展现的是“视觉”,所以我设计了一个镜头,依然没有过多修饰,只是一个镜头的正面主体,

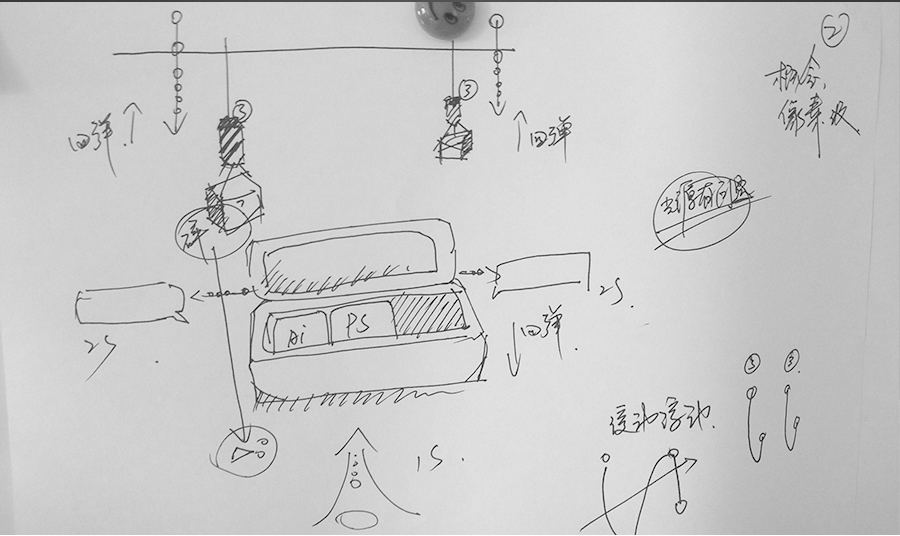
采用jQuery进行视差滚动效果,镜头是球体,所以在设计运动方式上,让他从上掉落下来,进行弹跳。在毫秒的计算上进行了大量的调试,每一种运动规律与不同时间段组合都会产生不同效果。时间控制好,就可以让图形说话。
视差-盒子