来源:uimaker.com 作者:网络
苹果绘制过程并不复杂,不过中间的高光及顶部的暗部刻画比较麻烦。尤其是顶部凹下去的部分,需要慢慢处理中间及边缘的高光及暗部区域,把立体感刻画出来。
最终效果
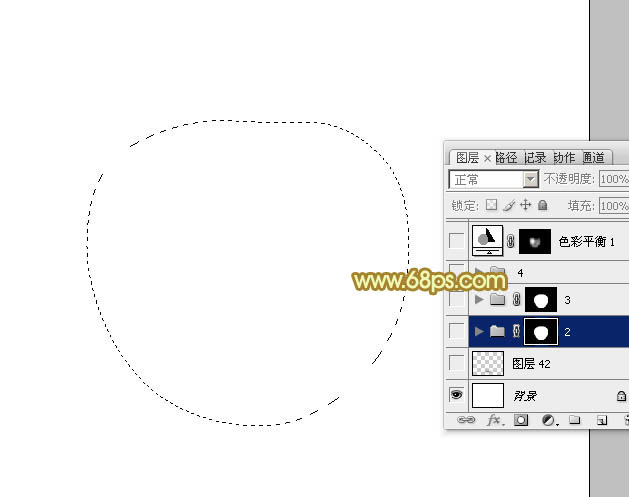
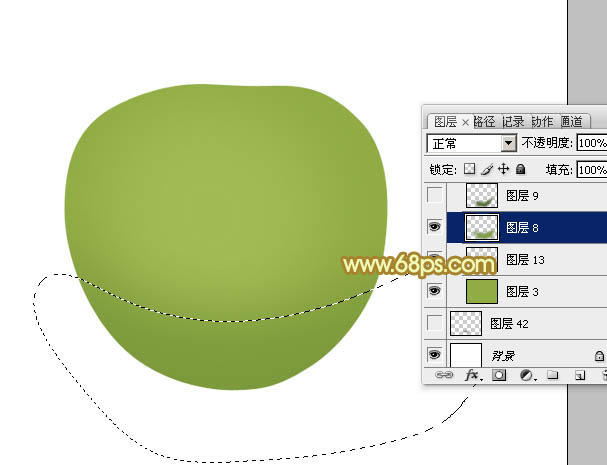
1、新建一个1024 * 768像素的文档,新建一个组,用钢笔工具把苹果的轮廓抠出来,转为选区后给组添加图层蒙版,如下图。
<图1>
2、在组里新建一个图层,填充黄绿色:#8FAC45,作为底色,效果如下图。
<图2>
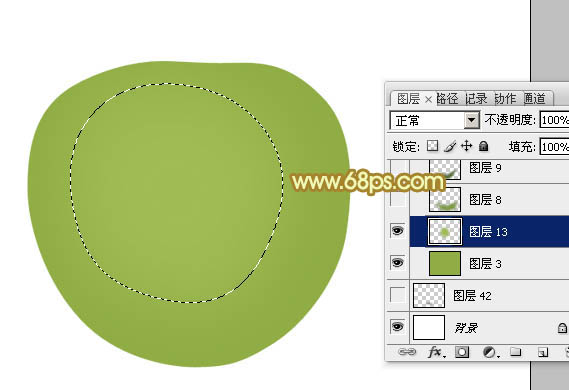
3、新建一个图层,用钢笔勾出中间稍亮选区部分,羽化50个像素后填充稍亮的黄绿色:#9FBB54,如下图。
<图3>
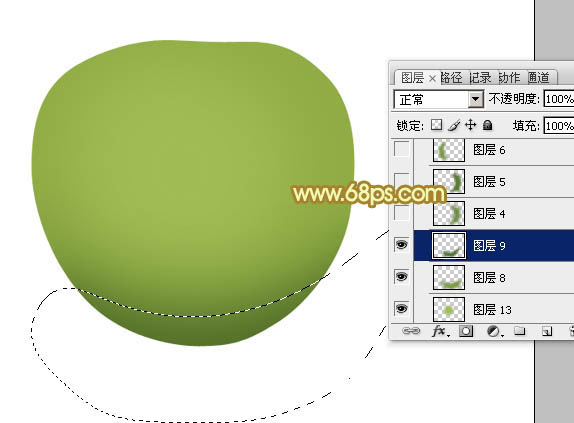
4、新建一个图层,用钢笔勾出底部暗部选区,羽化30个像素后填充暗绿色:#7C993C,如下图。
<图4>
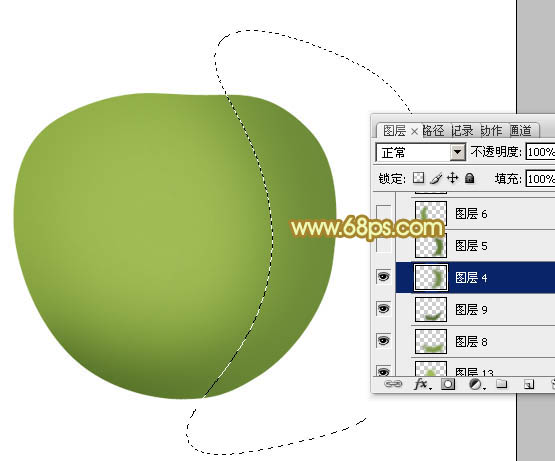
5、新建一个图层,用钢笔勾出底部边缘暗部选区,羽化20个像素后填充暗绿色:#526E27,如下图。
<图5>
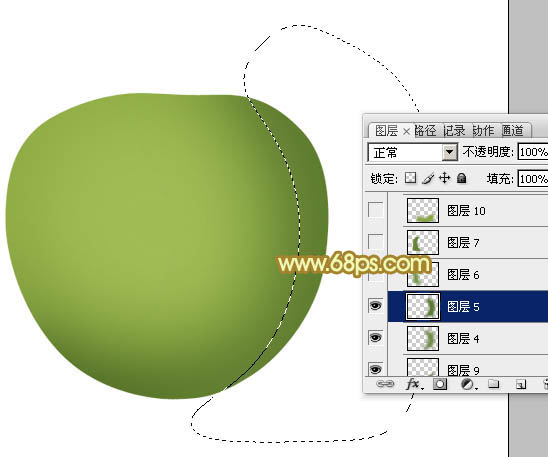
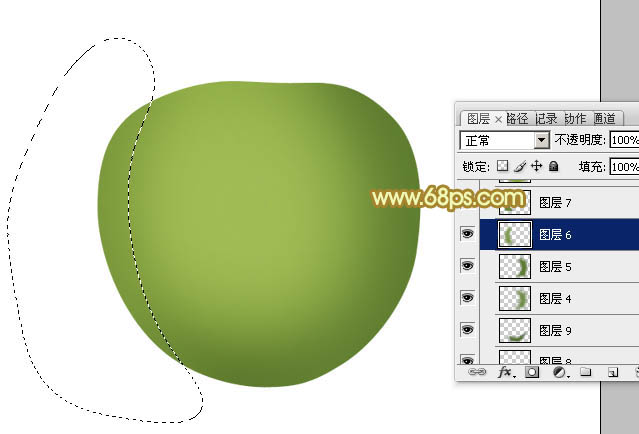
6、新建一个图层,用钢笔勾出右侧暗部选区,羽化35个像素后填充暗绿色:#6C8A38,如下图。
<图6>
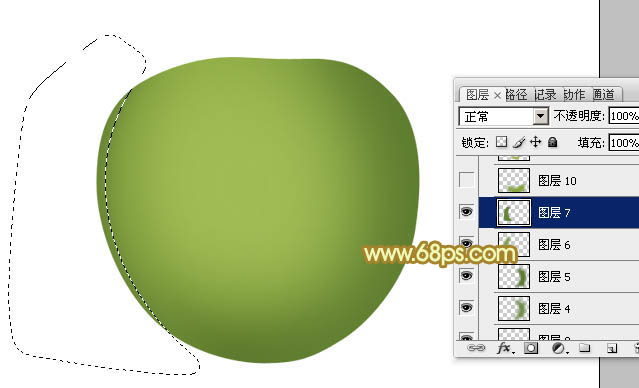
7、新建一个图层,用钢笔勾出右侧边缘暗部选区,羽化20个像素后填充暗绿色:#5E7C2E,如下图。
<图7>
8、新建一个图层,用钢笔勾出左侧暗部选区,羽化25个像素后填充暗绿色:#79973B,如下图。
<图8>
9、新建一个图层,用钢笔勾出左侧边缘暗部选区,羽化15个像素后填充暗绿色:#668334,如下图。
<图9>
10、新建一个图层,用钢笔勾出底部反光选区,羽化20个像素后填充黄绿色:#8AA63F,效果如下图。