来源:exdooky 作者:exdooky

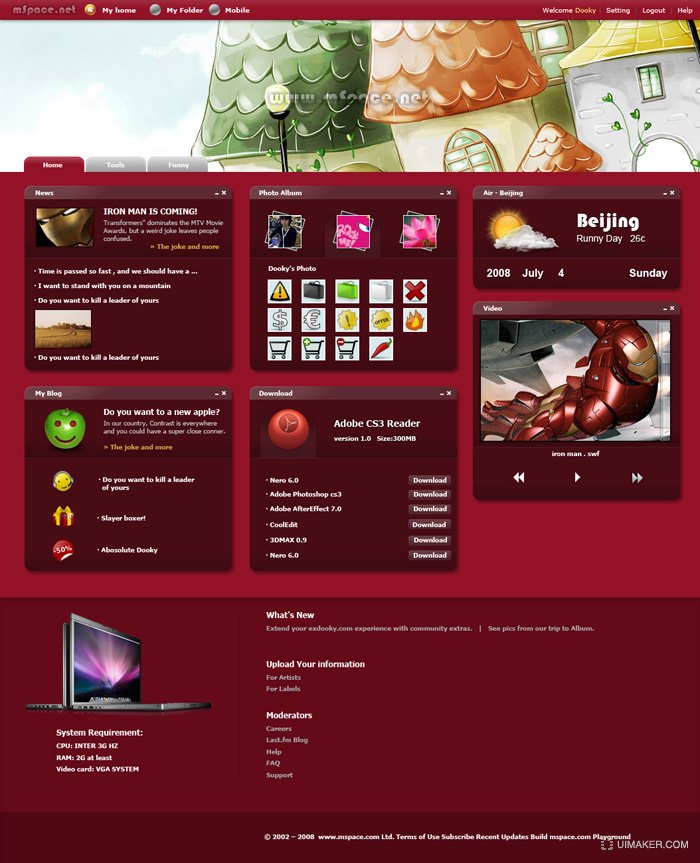
mspaces的默认版。我用黑色来配合即将横空出世的OMS,当然最后被移动的大领导否掉了。
他可以定制你需要的网络widget,并且传送到你的手机上,和oms结合成一体,这是一个比较有野心的想法,互联网和手机结合的大社区和手机产品的结合体,想必成功了的话,移动就成了大赢家。。呵呵,扯远了,我不关心这些。
可以看到这个设计我收的非常紧凑,用色上也非常小心,我期待透过页面上的色彩点和背景产生强烈的对比,能把品牌感和信息凸显出来,而尽可能的弱化背景带来的干扰,而背景仅有的目的,就是将视觉逻辑交代清楚。我相信只要将灰度用好,就能满足需求,并在单色下也做到丰富。
假如将这个设计做个关键词描述,那就是:整体、可操作。
----------------------------------------------------------------------------------------------
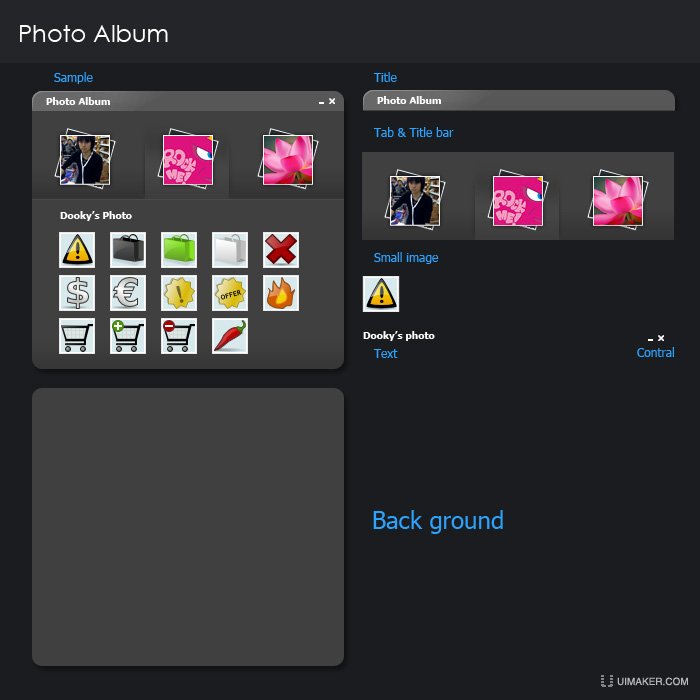
其实这个设计真正有挑战的地方是在于模板变化规范的制定,这种产品很多了,有igoogle,有netvibes,个性化首页等等很多。这个规范的制定大概花费了我2个月的时间去构思,模块化和封装性是必不可少的。我做了无数次拆分,就像下面这样

每一个Widget都由固定的元素组成,而每一个元素都有自己固定的属性,例如,我会给出这样的代码示意:
Border:image/solid/noborder
background:image/color
width:-
height:-
title-height:-
text:-
...
上面每一个标题都对应各自属性,比如,text,会有color,weight,size,line-height等属性,这样给出规范,只要填入相应的值,就可以凑齐一种style。这仅仅是一个widget的书写,当你需要描述整个site的时候,会有一套很完整的属性大全。这个规范的水平高低,决定着这个skin的制作门槛。当然我不是wed的高手,但仅从视觉上来说,基础模板的设计是需要相当的经验,既要保证灵活性,又要保证视觉的水平,还要兼顾模板的统一性。
当然这套规范的书写需要和wed以及工程师不遗余力的沟通沟通再沟通。
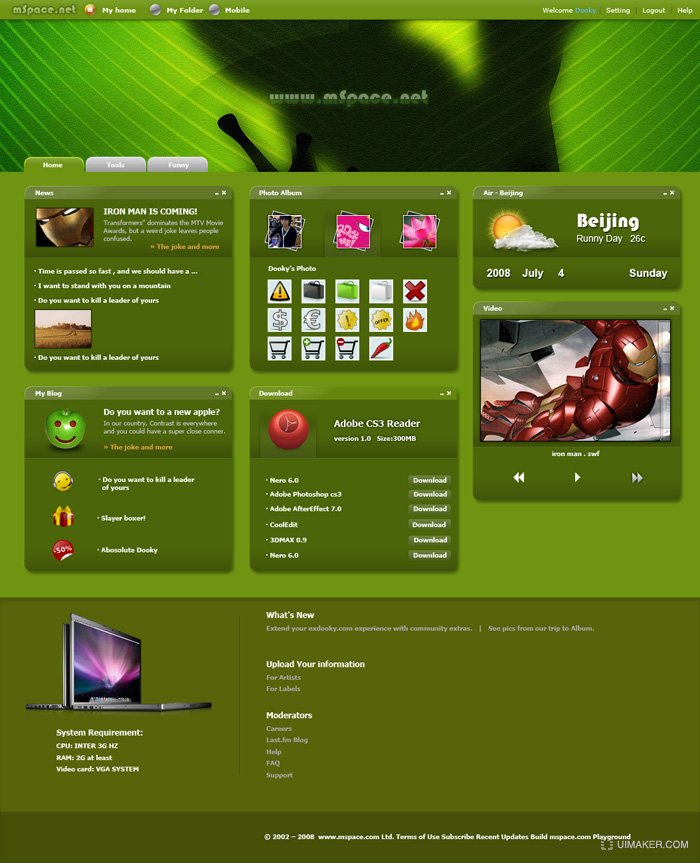
其他的颜色:


书写这个规范也是个大工程,因为保密的原因我不能放上来,仅仅是说一下简单的方法吧。。。。
这个产品的完整版本还未公测,我想他还需要等OMS上线后再说。
不过无论如何,祝我们的OMS成功吧,哈哈。。。。
-Dooky.2009.3
原文地址:http://www.exdooky.com/detail.php?id=176