来源:CDC 作者:lost

现今随便逛逛各大科技博客、资讯网站,关于iOS、Android、wp7几个时下主流移动操作系统的消息铺天盖地,如若再赶上新产品的发布,那更是风头一时无两。前有Google I/O大会和android 3.1版本的正式推出,今有WWDC大会和iOS5的发布,思来想去打算聊点“小资”的、“非主流”的,所以今天就来聊聊webOS的故事。
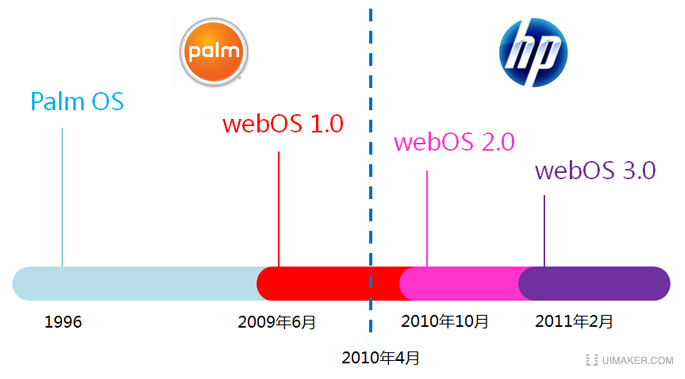
对于很多人来说webOS还是个陌生的事物,但如果我们提到Palm,很多就会恍然大悟,“哦,原来是他”, 对,就是他,胖梨! 其实这样说还不是完全正确的,webOS的前身是Palm公司研发的palm OS系统,在市场受到挤压而萎靡后,作为palm公司新一代的移动系统,webOS应运而生。而到了2010年HP收购了Palm和旗下的webOS,随后的webOS的研发也是HP团队完成的,到了今天webOS已经进入3.0时代。

说到webOS,一定要介绍一下其著名的多任务和手势操作。
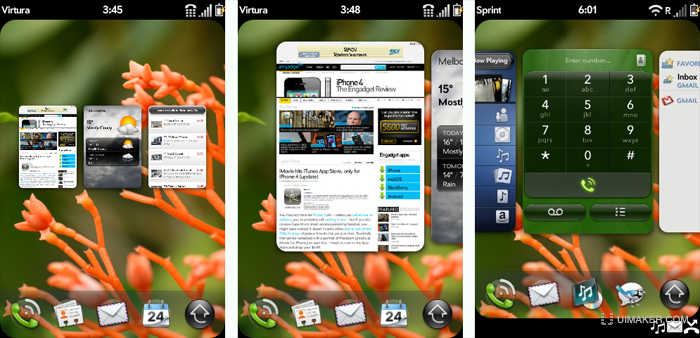
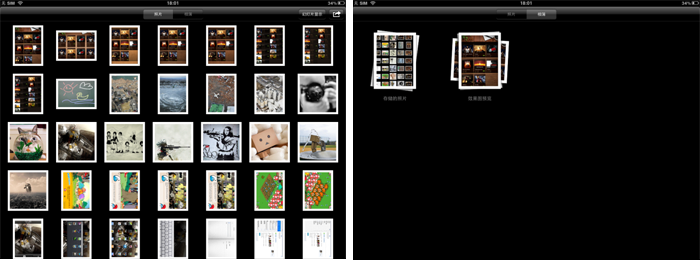
多任务:webOS中,传统意义上的程序概念被弱化,取而代之的是卡片系统。所有的任务均以卡片的形式出现。任何时候点击手势区,都会进入卡片视图。卡片视图中展现出正在运行的任务,这些任务以多窗口的形式呈现。你可以看到正在运行的全部任务,可以通过滑动进行切换,点击后进入任务,这样一种操作方式,是极其美妙的。更为重要的是webOS 中的多任务的流畅度可以得到很好的保证,可以说webOS的多任务是世界上最好的移动系统多任务平台。

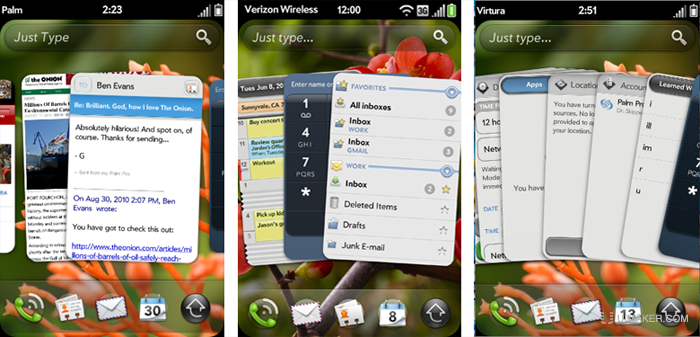
2010年10月,webOS 2.0推出,提出了“堆栈”的概念。顾名思义,当你在手机上使用多个任务时,多任务卡片根据相互之间的相关性以扇形堆积起来。在突破性的卡片式隐喻操作的基础上,HP将其称为下一代的多任务操作。
webOS之前的多任务就已经十分优秀,不过缺点就是一旦同时运行过多任务的话,不同任务之间的切换会变得稍显麻烦。堆栈功能会自动将不同任务的选项卡进行分类,然后按组排列出来,同时你也可以通过拖拽自己组合相关任务卡片,这样多个任务间切换的速度会得到提升,操作变得更加简单方便。

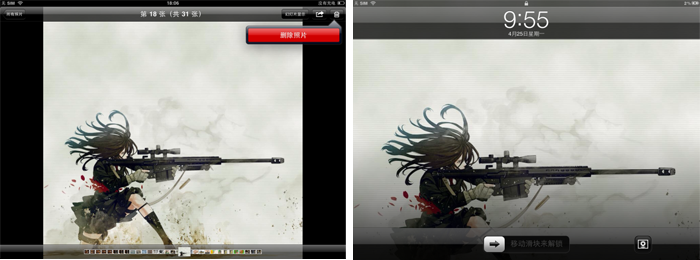
手势操作:手势区域是Palm一个了不起的创意,用户可以通过各种手势与系统进行交互。尤其是在webOS平台上,配合手势完成卡片的关闭、切换和其他命令,十分的方便。
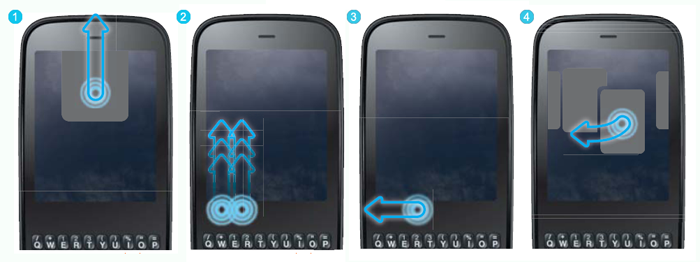
webOS手势可以实现多种诸如下列的行为:
1.卡片浏览模式,向上滑动把卡片拖出屏幕即可关闭当前卡片。
2.在使用某个应用的时候,用手指区向上滑动至屏幕两次,启动Launcher。
3.后退操作(保留当前界面中所有操作并返回上级)。
4.卡片浏览模式,点击并按住某个卡片,所有的卡片便会缩小,然后拖动卡片改变次序。

今年2月10日,HP召开了“Think Beyond”新品发布会,发布了两个新版本webOS系统,webOS 2.1主要面向智能手机设备,webOS 3.0则是经过全新优化和设计的,面向平板电脑设备的系统。而HP最新推出的平板电脑Touchpad将搭载3.0系统。
webOS 3.0较之前的系统界面还是有了较大变动,主要是为了适应平板电脑的大尺寸而做出调整,很多新特性值得期待,而一些旧有的优势也得以保留。
下面就将其与ipad上的iOS系统的相关界面进行比较。
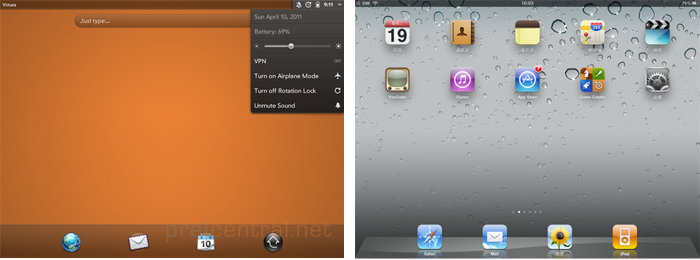
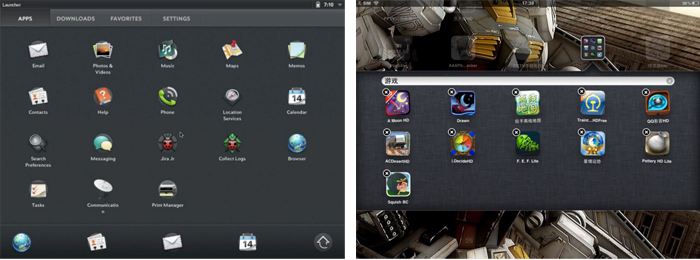
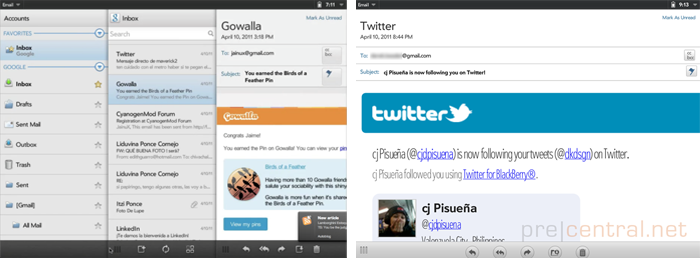
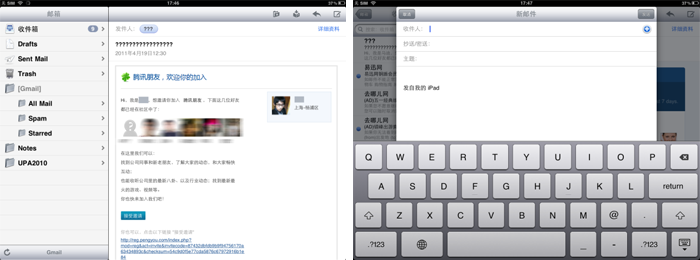
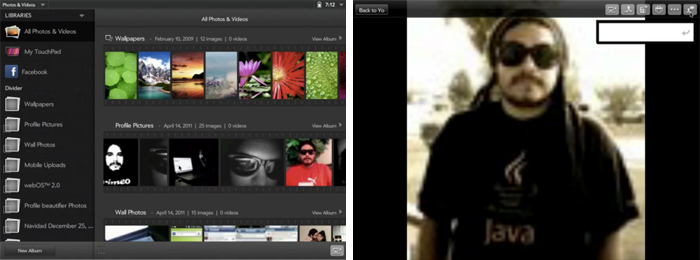
Launcher:
webOS3.0中主页添加了Just Type,菜单右上角仍如以往版本一样整合了诸如亮度、静音、飞行模式等常用设置,为用户提供了极大的方便;而在iOS系统中需要进入设置菜单,除以之外用户只有通过破解安装SB setting才可以将这些常用功能整合到右上方菜单栏。

webOS页面中有不同的标签页对程序进行分类,用户也可自定义名称。同时一屏内可显示多个程序,纵向滚动可以查看;在iOS中一屏默认显示20个程序,通过左右滑动切换页面,在4.0系统中增加了文件夹功能。可以将多个程序拖拽到一个文件夹中,支持自定义命名,一个文件夹可以容纳20个程序。

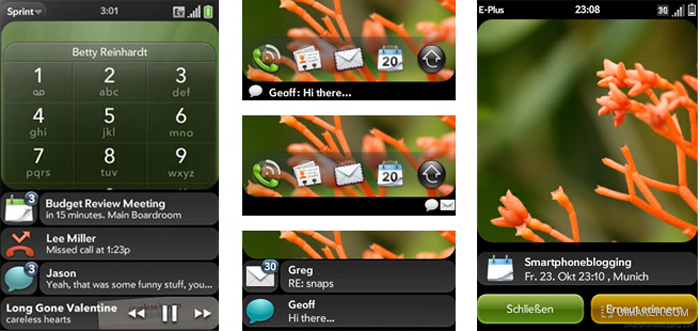
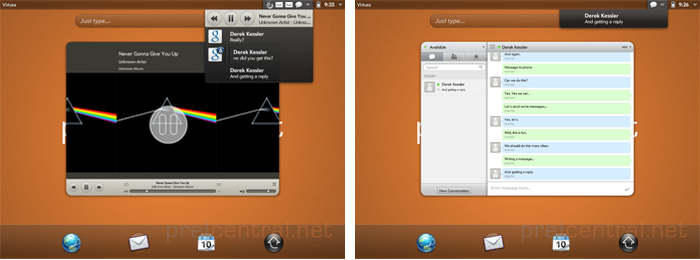
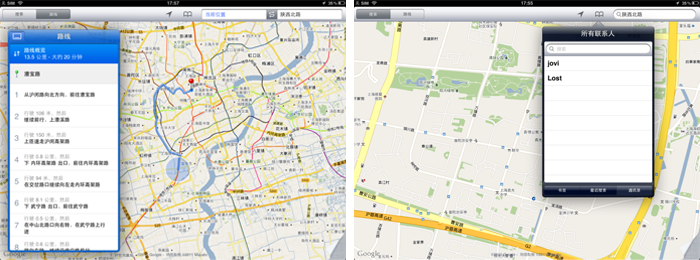
通知系统:
通知系统一向是webOS的优势所在,3.0同样如此。2.0时代当有通知时,Palm会在界面底部出现一条通知栏能用于承载通知。这种处理方式无论在Home还是程序页面都会出现,不会粗暴的打断用户的操作,同时点击扩展后可以清晰的展示通知内容。

3.0的通知系统全部集成在菜单栏右上方,系统菜单左侧。其呈现形式也有改进,有些只显示图标,有些如 Messaging 直接在菜单栏中显示内容预览与图标,而类似于日历这种则是弹出更为醒目的提示框。

而在iOS系统中只有两种消息通知方式,Badge Notification和Alert Notification。Badge多为非即时处理消息,采用红色数字作为提醒;而Alert一般会粗暴的打断用户操作,以窗口形式呈现,用户需要进行反馈操作才可以。








 '
'
(本文出自Tencent CDC Blog,转载时请注明出处)