来源:uimaker.com 作者:网络

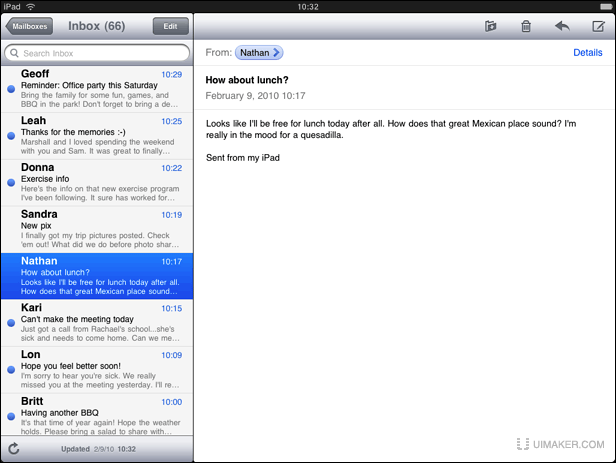
使用分栏。两级的内容同时显示使得信息扁平化。

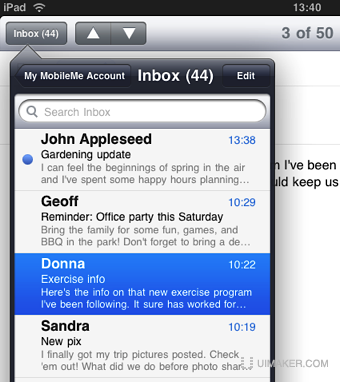
使用气泡框。顶部的气泡框可以显示控件或者工具,不必切换屏幕即可完成操作。

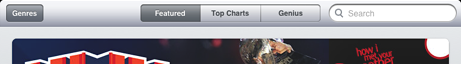
工具栏中显示分段控件。分段控件可以显示并列的信息。

使用标签栏。标签栏显示不同种类信息或者是不同的程序模块。
减少全屏切换
相似的视觉元素,而在某一区域变更内容。普遍的规则是宁愿转换单独的视图或者组件,也不全屏切换,保证视觉稳定性,帮助用户理解自己所处的位置。
增强协作和联系
用户将iPad视为私人设备,但是它合宜的尺寸可以加强真实的协作和分享。
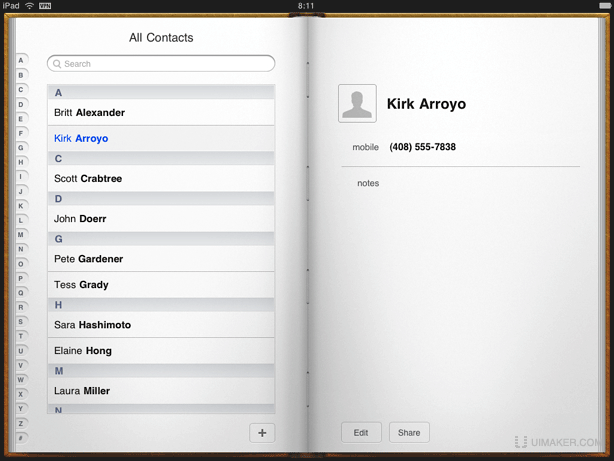
真实感

程序显示和现实生活越为相似,用户就越容易理解程序如何操作并喜欢使用。但也不必过于精确,通常夸张的事物看起来更为真实并能传递更多的意义,当做是和用户交流并表述程序本质的一次机会。使用动画进一步地增强程序的真实感。通常,动作的真实感比程序的外观更为重要,不符合物理规律的动作会让用户感觉到迷惑。