来源:uimaker.com 作者:ui制造者

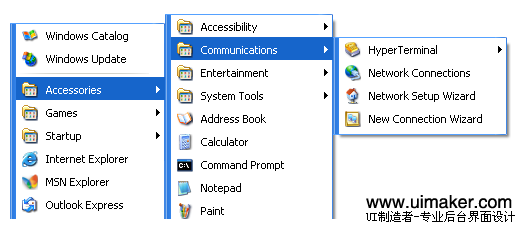
And here is the application manager from Windows XP:

As standard, icons in Windows XP are given a two-pixel black shadow; but in 16×16 size the shadow appears too large and makes the icons look dirty. The Address Book icon looks especially bad in this set.
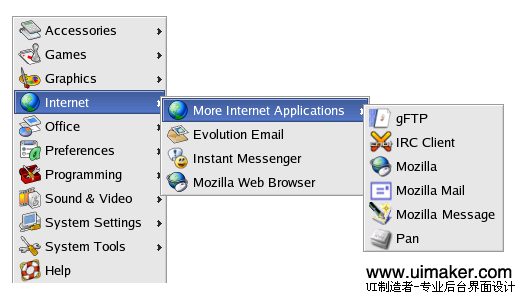
Selecting what is to be displayed in an icon is always a compromise between recognizability and originality. Before a metaphor (image) is developed for an icon it is wise to see how it is done in other products. Maybe the best solution lies not in coming up with something original but rather in adopting the existing solution.
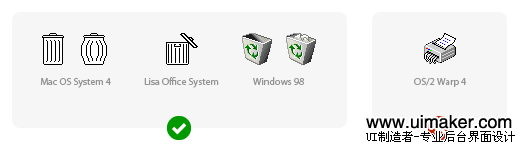
An example of excessive originality is the bin icon in OS/2 Warp 4, which is not actually a bin at all but a shredder.

Another problem with choosing a shredder is that there is no one well-known type of shredder out there. The icon appears very much like a printer with an octopus hidden inside. What is more, it is absolutely unclear how a full bin would be displayed according to this metaphor.
It is always necessary to take into account the conditions in which your icon is going to be used. An important aspect here is national characteristics. Cultural traditions, surroundings and gestures can differ radically from country to country.
Let us suggest that we need to draw an icon for working with e-mail. It makes perfect sense to use a metaphor of real paper mail. A mailbox for example.

These images are courtesy of the Wikipedia article entitled Post box.
The answer can be found in the manual on creating icons for Mac OS X: "Use universal imagery that people will easily recognize. Avoid focusing on a secondary aspect of an element. For example, for a mail icon, a rural mailbox would be less recognizable than a postage stamp."
 The idea of using a stamp is great but the use of the
The idea of using a stamp is great but the use of the eagle red-tailed hawk image is definitely questionable.
However, you need to account not only for national features… That reminds me of something funny. Once, we needed an icon for a data filter, which is often portrayed using the metaphor of a funnel. It was drawn like this:

The client’s response was as follows: "I do not really understand why for a filter, you drew an icon shaped like a Martini glass!"
The manual on creating icons for Mac OS X warns us: “Avoid using Aqua interface elements in your icons; they could be confused with the actual interface.” But all in vain! For instance, take a look at the following icon:
 You reach out to click on the radio button but end up clicking the whole icon!
You reach out to click on the radio button but end up clicking the whole icon!
Here is an interesting example from the OmniWeb browser interface:

Pay attention to the Previous and Next buttons, a rare type of button with legends underneath. Oops! They are not buttons at all, they are icons!
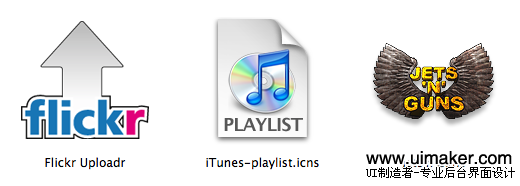
This mistake is commonly seen in application icons. Clearly the first thing that comes to mind when working on an application icon is to adapt the application’s logo. What is so bad about the text inside the icon? Firstly, it is directly language-related and so impedes localization. Secondly, if the icon is small, it is impossible to read the text. Thirdly, in the case of application icons, this text is repeated in the name of the application.

As a rule, this problem occurs if you use a vector editor for drawing icons. In large size everything looks pretty and clear; but in reality the icons are small, and under rasterization anti-aliasing frets the objects’ borders.