来源:uimaker.com 作者:ui制造者
It is much easier to criticize somebody else’s work than to create something cool yourself. But if you apply a systematic approach to criticizing, make a numbered list and prepare illustrations, it will be regarded as a fully-fledged analysis! In my opinion, icon design is undergoing a transitional period. On the one hand, screen resolutions are increasing, hence enhancing icons. On the other hand, we still have good old pixels. Icons sized 16×16 and even smaller are still widely used. And so, here are the most commonly observed mistakes in icon design…
Denis Kortunov 近期发表的一篇文章,详细的描述了图标设计中容易犯的10种错误
1. 图标之间没有明显的差异化(太相似,难以辨识);
2. 在一个图标中设计了太多的元素(windows vista的图标是反面教材);
3. 加入不必要的元素;
4. 一套图标中的图标统一性不足(颜色主题,透视角度,尺寸,绘图技法等);
5. 在小图标中(24X24以下)使用不必要的透视和阴影;
6. 过度原创使语义不明确(比如将回收站设计成碎纸机的样式);
7. 国家区域和文化特征没有被考虑进设计中;
8. 在图标中使用纯界面化的元素(比如泛滥的mac aqua效果,用户会认为你的产品是苹果的产品)
9. 在图标内部使用文字(特别是不容易辨识的);
10. 图标外部边缘没有做像素化处理。
Sometimes within one set of icons, we have icons that look alike and it is very hard to understand what is what. If you miss the legends, you can very easily get the icons mixed up.

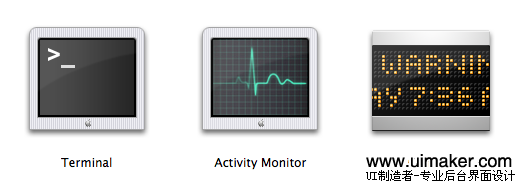
Icons from the Utilities section in Mac OS X. I am always getting them confused and launching the wrong application.
 The problem is aggravated by having small size icons displayed on screen.
The problem is aggravated by having small size icons displayed on screen.
The simpler and more laconic the icon, the better. It is preferable to keep the number of objects in a single icon to a minimum.
Nevertheless, Microsoft’s designers, inspired by the new format of icons featured in Windows Vista, decided to go big and drew bloated icons to justify their bloated budget:
 Each icon presents us with a mini-story with an intertwined plot. The problem is that in small size you are unable to work out what is depicted. Even in larger sizes, it is not always that easy to decipher the icons.
Each icon presents us with a mini-story with an intertwined plot. The problem is that in small size you are unable to work out what is depicted. Even in larger sizes, it is not always that easy to decipher the icons.
An icon should be easy to read. The fewer elements it has, the better. It is better if the whole image is relevant and not only part of it. Therefore, you have to pay attention to the context of using icons.
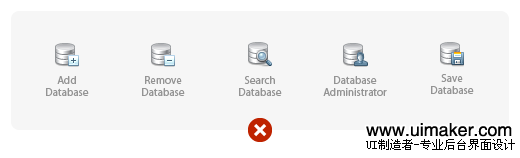
Let us take for instance some database icons:

At first glance everything looks alright.
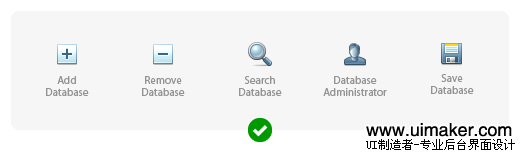
But if this application (or a separate toolbar) deals only with databases, we can (and should) remove the unnecessary part:

The sense is not lost here but the icons become much more discernible.
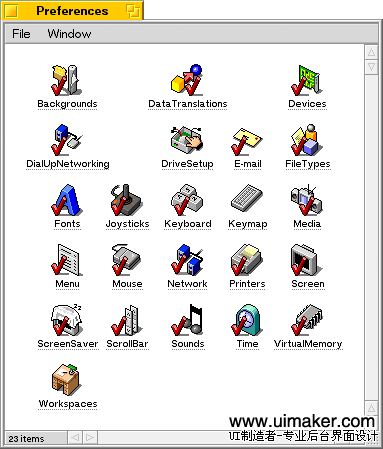
Here is a real-life example of unnecessary elements occurring in BeOS 5 icons:

Ticks here are absolutely superfluous. By the way, why are they done in red?
It is a unity of style that unites several icons into a set. The uniting property can be any of the following: color scheme, perspective, size, drawing technique or a combination of several such properties. If there are only a few icons in the set, the designer can keep some rules in his head. If there are many icons in the set and there are several designers working on them (for instance, icons for an operating system), then special instructions are created. Such instructions describe in detail how to draw an icon so that it fits straight into the set.
 A multitude of styles in the shell32.dll file in Windows XP. This is the default set of icons suggested to a user wishing to change an icon.
A multitude of styles in the shell32.dll file in Windows XP. This is the default set of icons suggested to a user wishing to change an icon.
Progress does not stand still: interfaces have gained the potential to display semi-transparent objects, lost the limitation on the number of colors and there is now a trend towards 3D icons. But is it really all that useful? Not always! Especially if we are talking about icons sized 16×16 or smaller.
For example, let us take the application manager from GNOME 2.2.0 (RedHat 9):