来源:网络 作者:佚名
根据上面几个案例分析得来我们在网站中进行文字排版可借鉴的几种方式!
学会借鉴几何图形的比例去排版文字 文字排版中巧妙的加入图形,不仅变的具有创意还会让你所表达的信息内容更加易懂 文字排版中学会融入来生活中图像元素,不仅会让你的视觉上得到质的提,还会让你整个内容更加的接地气 元素网站中的线条与几何图像的运用。
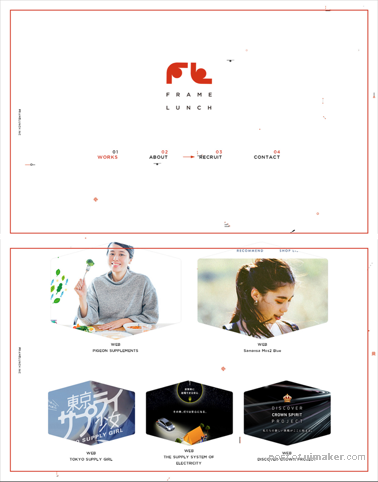
下面网站为了突出数字部分,采用明亮的线条作为提示作用,这样不仅潮流,而且有效的抓住了用户的视觉,突出了重点。
这里也运用了线条来突出文字的重要性。

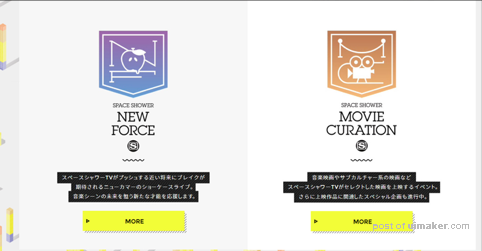
这个网页将线条运用在网页中的按钮上,告别实色为主的方式,加强了按钮的透彻感。

线条的加入让下面的网页每一屏都有了区分性,同时也吸引了用户的注意力,避免了两屏内容相互干扰。

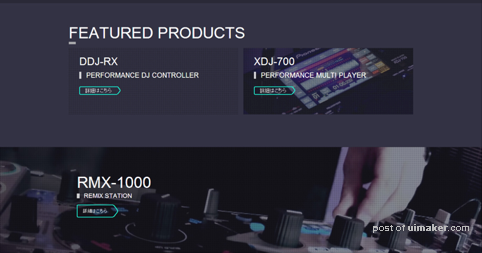
下面网站为了让用户看到网站的重要内容,利用了纯色打底方式来修饰文字。

下面是一个网站的底部,为了让top到顶部的功能和底部板块信息得到有效的区分,所以网站采用了两种色彩来分离两个板块的信息,从而避免它们彼此的干扰,让原本杂乱的页面变的有条理。

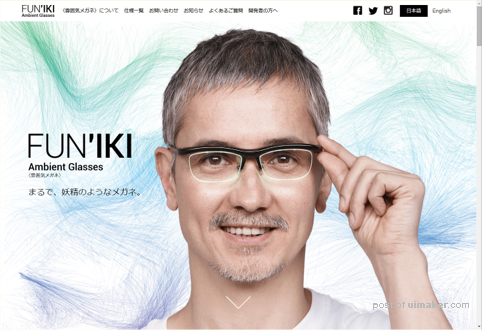
下面网站是一家卖眼镜的产品,画面中让流线型的科技元素的加入,使得眼镜给用户先进科技现代的感受。

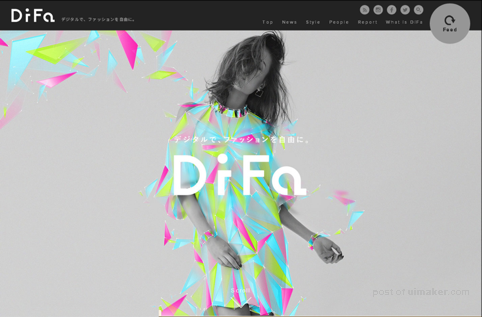
下面网站是一家市场杂志的模特网站,网站同样加入了现代 科技感的元素,使整个网站变的潮流超前。

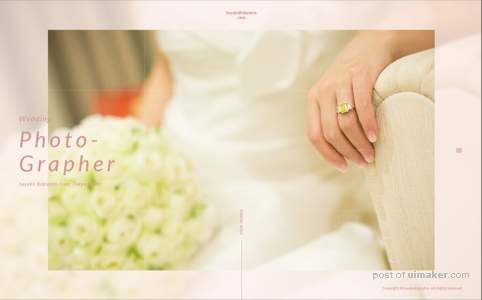
下面网站是一家婚庆公司的宣传网站,网站背景采用了将新娘手捧鲜花的照片,既不抢主视觉,又让背景和照片完美融。

根据上面几个案例,我们在网站可借鉴的几种方式:
线条的运用,既可以起到装饰辅助分隔的作用,又可以作为重点信息突出 背景纹理纯色的运用,有效的起到了网站分隔和区分对比的作用 几何图形的运用,让你的网站更有新意 科技的元素的运用,让你的网站的产品卖点更突出,优势更明显 实景图的运用,可以使网站更贴切生活 手绘元素的运用,让你的网站更出彩还有很多元素也需要各位仁兄去发掘。
欢迎关注作者的微信公众号:「WEB」
原文: