来源:网络 作者:佚名
当我们看到小清新的网站的时候首先一定会想到日式网站。
Sarara 是一家纯净水的网站,所以它的网站主题色系为蓝色系,主要由高饱蓝色到低饱蓝色的过度,加上明暗对比的强烈,直接了当的突出宣传的产品。

该网站的主要面向目标人群是大学生,所以选比较清纯活力的女生作为主角,采用蓝色系作为背景,紫色作为点缀色。

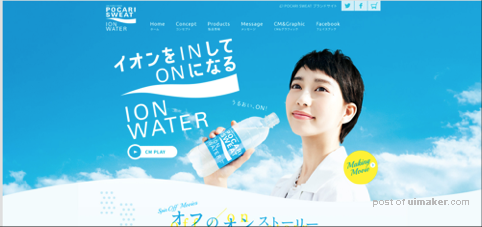
这也是一家日本矿泉水的官网,它也是运用了大量的蓝色系作为背景。
画面中主要以亮蓝色、亮黄色以及白色的对比,自然突出了人物和产品,最后加上亮黄色的点缀吸引购买。

总结:
大部分采用蓝色系进行过渡 增加色彩的对比,例如亮蓝色和亮黄色等 选择年轻化的人物来传达气氛掌握了这些要领,相信各位设计一个接地气的日式小清新的网站。
图片日式网站在处理页面中的图片的时候,,会哪些规律呢? 下面我们看看一些案例。
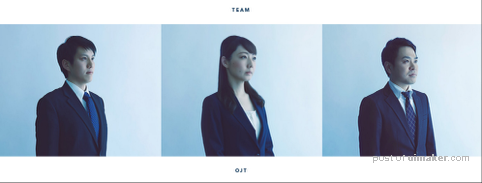
AIM Info 网站团队栏目中运用的图片具有统一的调性,主要体现在:
人物的色调,视角及人物占有画面的比例,通过男女的先后顺序缓解视觉疲劳,这样的处理方式会给用户一种专业严谨信任的感觉。

下面的网站是一个传统服饰的网站,通过孩子的摄影角度(一个正面和一个反面),女孩和男孩错列顺序,色彩的暖色和冷色,板块大小进行一个对比。这样让用户即使阅读这么多图片,依然清晰条理,还能保持很大的新鲜感。

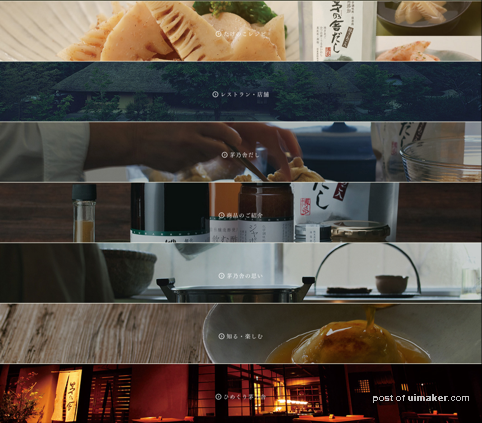
下面网站中的图片使用了近景远景的对比处理手法:
第一张用近景来表现食物的细节
第二张用远景来表现饭店的外观
第三张第四张同样通过近景的手法来表现食物的加工过程
第五张用远景展现全景照片
第六张用近景来表现食物细节
第七张用远景体现整个参观的内部感觉

这样的处理手法 使得整个画面中图多而不乱,增加了图片中的节奏感和层次,让用户不断有新鲜感去浏览图片。
这个网站也是通过近景和远景的方式来搭配图片: