来源:网络 作者:佚名
响应式网页布局设计已经成为互联网的主流标准。让网页适应从桌面到手机的不同大小、不同分辨率的屏幕,从而为用户提供更好的体验。本文以贝壳找房为例,在贝壳找房原有的网页基础上,结合目前的设备屏幕趋势和业务的增长需要,重新设计网格系统,完成响应式网页布局设计。

1.设计背景
2.旧版官网存在的问题
3.设计方案论证
4.改进方案/实施细节
贝壳在2018年完成了从0到1的历程,但在移动端/web端都有许多的错漏和细节的不完善。从1到2的过程相对复杂,往往在立项之后会遇到一些项目之外/历史遗留问题——在修改响应式设计的过程中查看旧版网格系统设定,发现以早期链家网为模版的网格系统在设计时还没有到移动端设备爆发增长的年代(链家在2009年开始互联网化),因此没有考虑到众多尺寸的适配方案。改则费时费力,牵一发而动全身,不改则后续设计方案处处受限,所以干脆推翻重新设定网格系统,也以此为契机,改变向二手过度倾斜的设计导向,完善其他业务的用户体验。虽然过程非常曲折,但顺藤摸瓜发现问题本质的那一瞬间是豁然开朗的,过程中也参考了许多优秀案例和大神分享核心技术,收获颇丰,过往一些模糊不清的概念随着论证得到了明确的解答,所以把整个思考和实践过程整理出来分享给大家。
Web端产品现状:
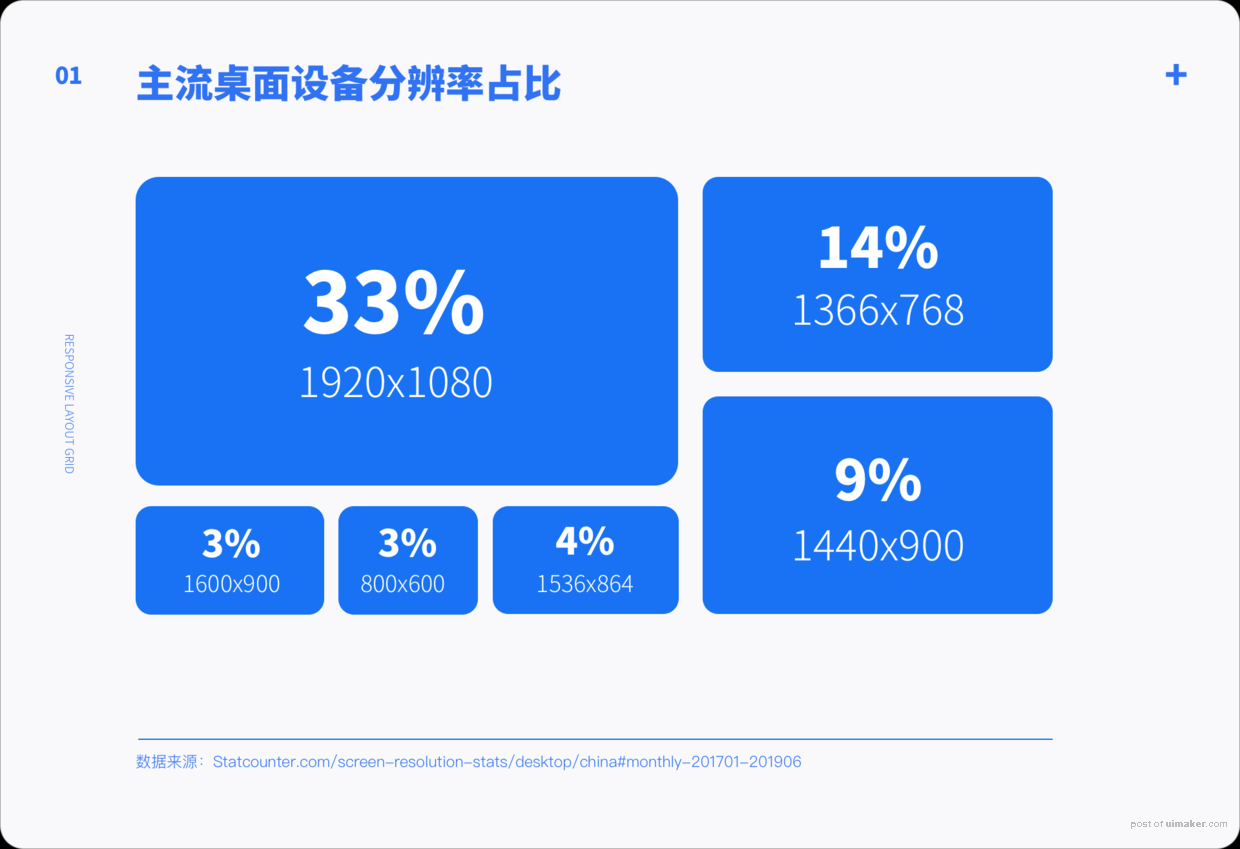
2.旧版问题2.1 目前主流分辨率有哪些
研究旧版问题的第一步是搞清楚目前主流分辨率有哪些,同时检查相对应的尺寸是否有问题。


综上所述,旧版网格系统没有响应式的基本条件,需要重新设置网格系统和页边距,否则响应式的方案无法实现
(链家在早期发展阶段以二手房/租房业务为核心业务,因此从顶层设计到最终执行都倾向二手房交易;而链家网在2018年初升级为贝壳找房后,为构建行业大平台,不再局限于二手房业务,新房、装修等各项业务都有已经规模化,但设计层面仍然保持二手房优先的策略,导致检索其他业务的用户会得到无该房源的搜索结果,造成不良体验)
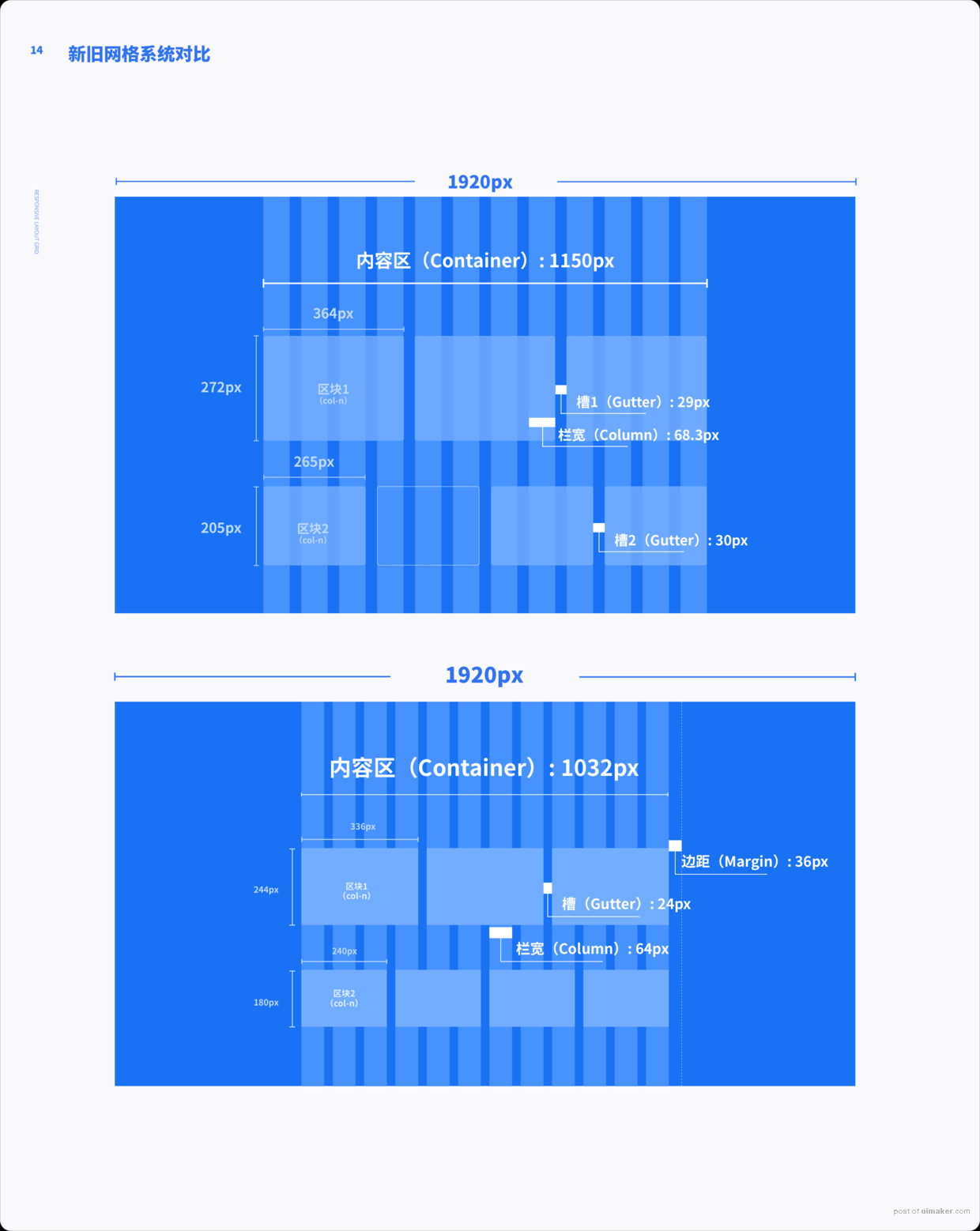
2.2 旧版网格系统有什么问题
严格来说,旧版官网没有网格系统,但为了方便总结问题,以12栅格为衡量基础
问题如下:
1、以官网主页为例出现了两个gutter值(29px/30px)且无法被偶数整除;
2、区块2的大小为265x205px,也无法被偶数,缩放时会导致0.5px出现;
3、页边距(margin)值缺失,缩放时完全贴合网页边缘;
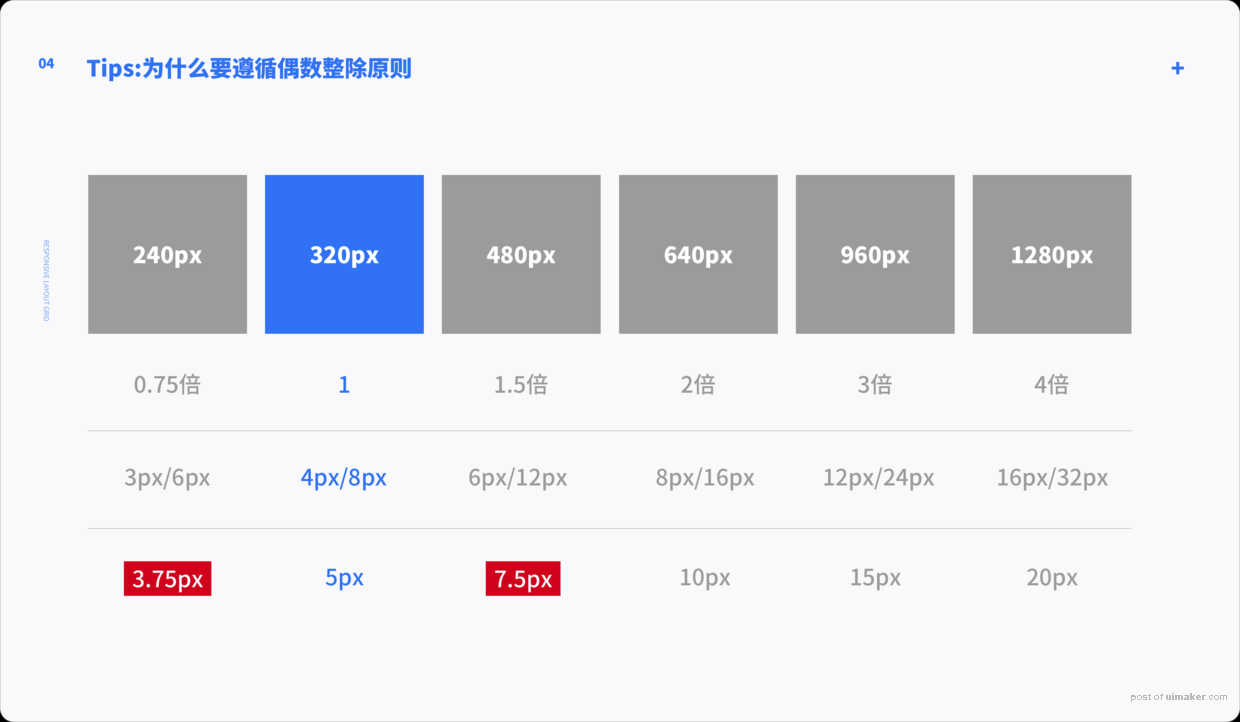
tips:为什么要被偶数整除呢?
为兼顾ios和android的常用分辨率,约定俗成以320px为1倍基数,一些情况会如480px遇到1.5倍,4px/8px可以在各个尺寸缩放都得到整数,但奇数(例如5px)则会得到小数点,带小数点显然会导致图像模糊的情况,因此排除所有不能被4或8整除的数字,例如区块2(265x205px),槽1(29px),槽2(30px)等等。

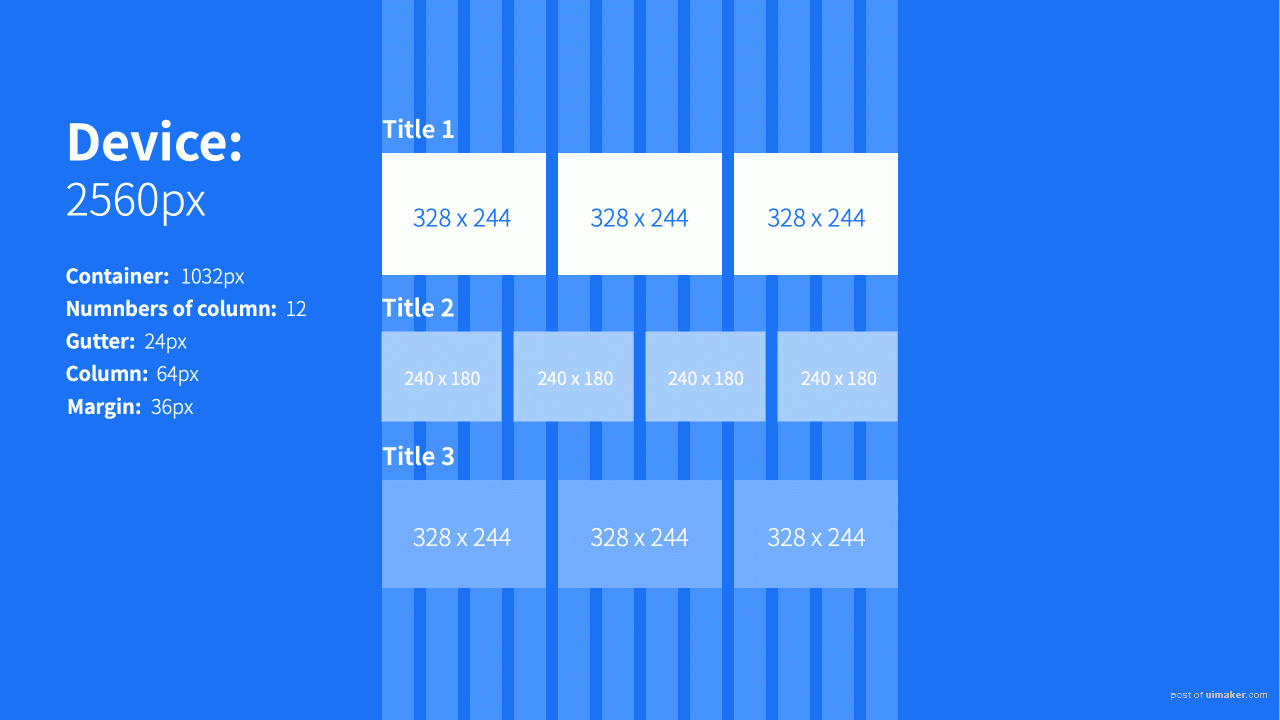
2.3 先说结论
新的网格系统采用12栅格的划分方案,内容区调整至1032px;
行高、间距等都以4px为基数,8px为一个层级,margin为36px,gutter值为24px;
主页区块改为328x244px和240x180px;

4px原则
4px和8px被主流分辨率整除概率最高,因此就在这两者中选择。
考虑到顺应折叠屏和穿戴设备的发展对设备响应要求更精细,4px显然更能够在有限尺寸内提供更多变化,但在web端相对宽裕的设备上,8px在视觉上的变化更明确,可以作为层级的基本参考。
为什么是12栅格而不是24栅格?
决定栅格数量前先确定内容区域整体宽度,主流产品的内容区域值在1000~1200px区间内——Ant design的建议是1136px或1152px,那新版内容区域1032px明显小于主流的依据是什么呢?
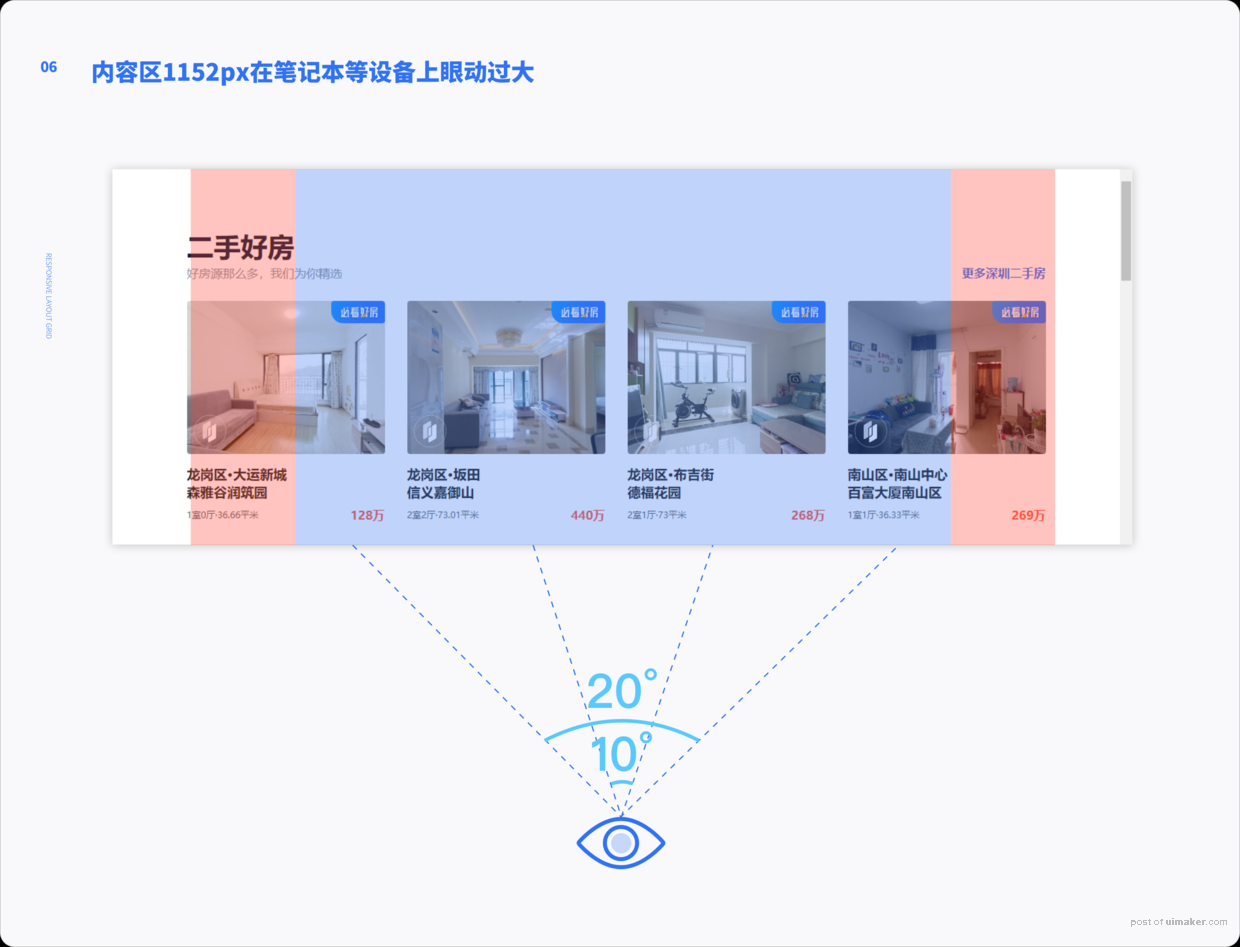
“减少眼动”
得益于TV端的工作经验,对瀑布流信息能否“一眼看完一行内容”这一点比较敏感,贝壳WEB端产品主页也是瀑布流格局,经实测旧版内容区域1150px因偏大的间距和内容区,导致区块间视觉连续性不高,且每浏览一行信息都非常艰难,在有14%比重的1366px设备上,内容区和设备边缘仅剩100px,难以浏览内容,更小的1280px则浏览更困难,因此减少眼动会很大程度上提升浏览效率。

1、符合4px原则
2、整体缩小内容区域——缩小container
3、强化区块间视觉联系——缩小gutter
首先内容区大小也遵守4px原则,在此基础上尽可能往小了去取,确定区间1000px~1100px,具体数值也要参考gutter的值
1032px可以很好地减少产品在1366px设备上的眼动,也能在区块大小不变的情况下,组合不至于拥挤。
确定Gutter值
16px、24px、32px是相对应用较广的Gutter值,同时也是4的倍数。
旧版Gutter值29/30px导致浏览连续性不佳,因此在不大改区块尺寸的基础上,,32px排除;
16px导致区块间太过接近,前后文本间产生视觉粘连的效果;因此最终采用24px。

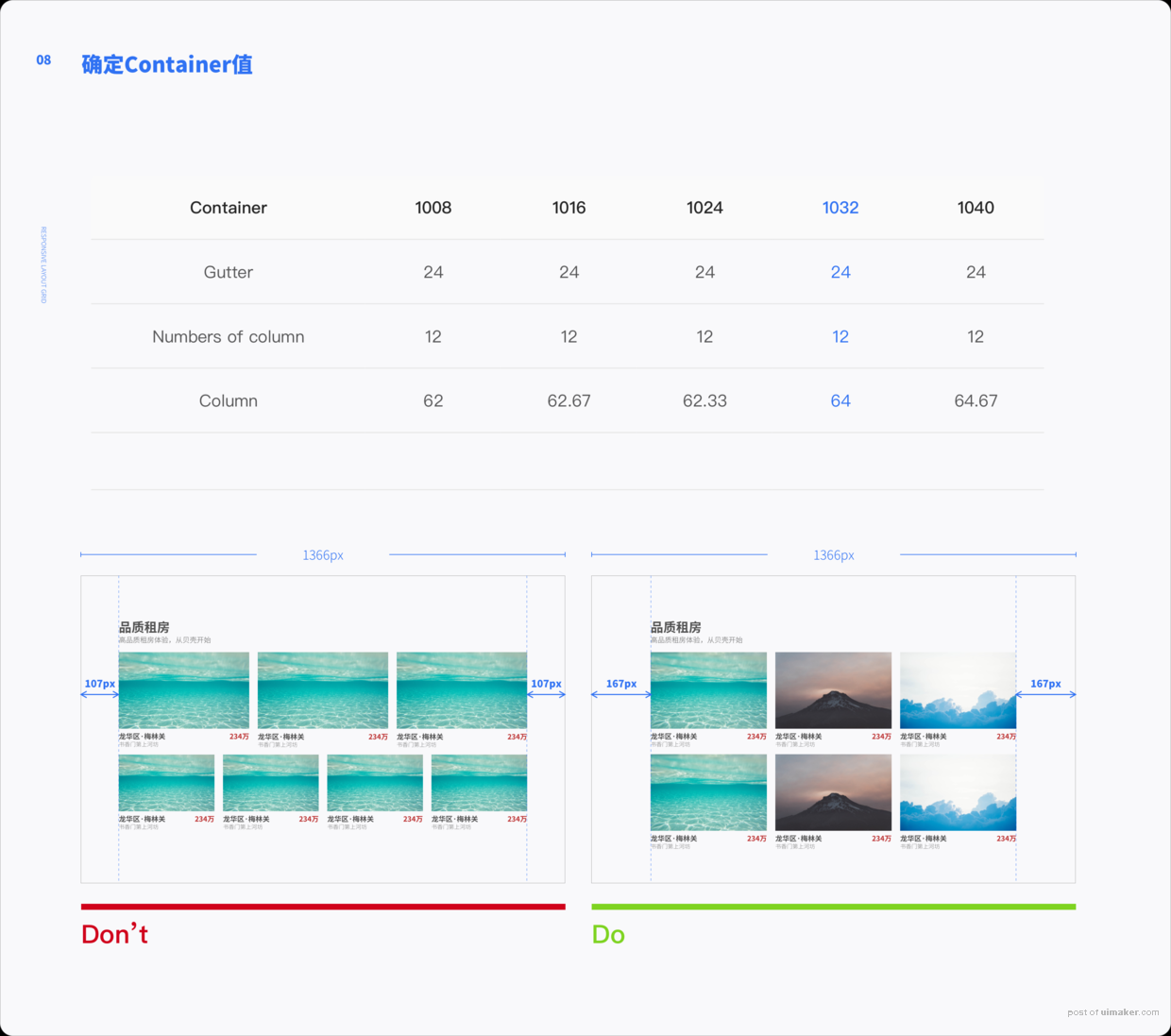
确定Container值
首先内容区大小也遵守4px原则,在此基础上尽可能往小了去取,然后出几组数据进行测试——Container、Column、Gutter、Marign这四个参数都应该都遵循4px原则,所以可以从1000px起开始,以4的倍数为节点测试,实测内容区取1032px可以在1366px基础上有效减少眼动。

确定栅格数量(Numbers of Column)
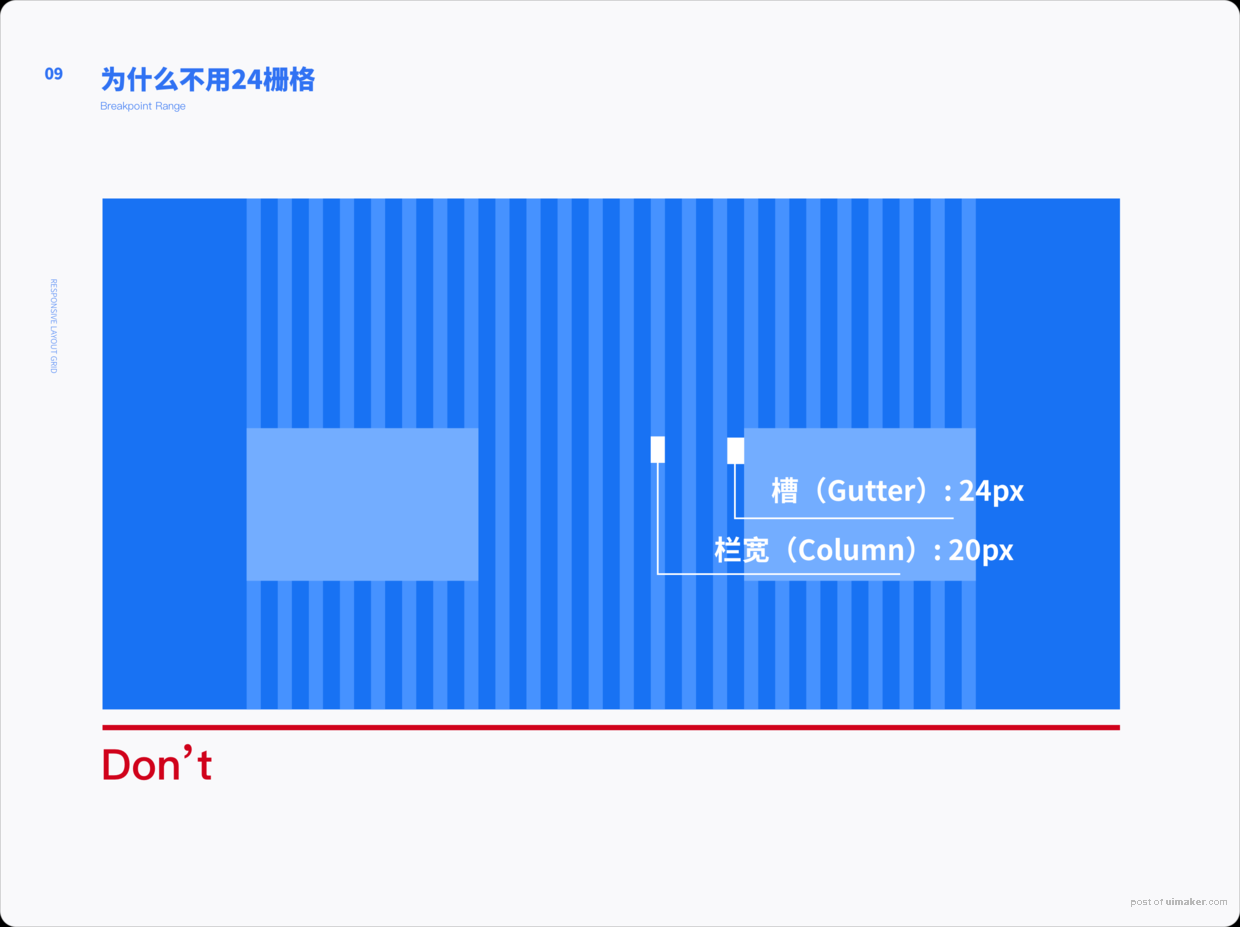
确定内容区域1032px、gutter24px,先尝试24栅格系统,得Gutter值大于Column值,虽然在分辨率较大时没什么差异,但分辨率缩小至较小尺寸时会造成视觉上的不连贯,Material Design中也建议Gutter值不应大于Colunm值,因此采用12栅格系统。

确定内容区域1032px后,先尝试24栅格系统,得Gutter值大于Column值,会造成视觉上的不连贯,Material Design中也建议Gutter值不应大于Colunm值,因此采用12栅格系统
确定边距最小值(Margin)
旧版边距缺失,没有参考,而新版边距也遵循4px原则,边距一般会比槽要大一个层次,基于24px的gutter值,32px已经能起到区分内容和边缘的作用。
但考虑到目前市场主流移动端设备越做越大的趋势,“3.5英寸最佳”的时代已经一去不复返。
iPhone X 已经到达5.8英寸,XR则到达6.1 英寸,基于手指热区的考虑,以6p的5.5英寸热区为例Margin取36px可以更接近单手持握时的舒适区,让用户在移动端操作上有更好的体验。同时视觉上不显突兀。

Tips:拇指操作热图最早是由设计师Steven Hoober于2011年的书《Designing Mobile Interface》中使用,其中的绿色部分被他称为“单手握持时拇指触摸最舒适的区域”。这些区域的测量是通过1333份观测分析总结出来的,这些分析数据还表明,49%的用户习惯于单手握持手机,用拇指操控屏幕,而用另外一只手做其他的事情。
至此网格系统的基本参数已经建立。
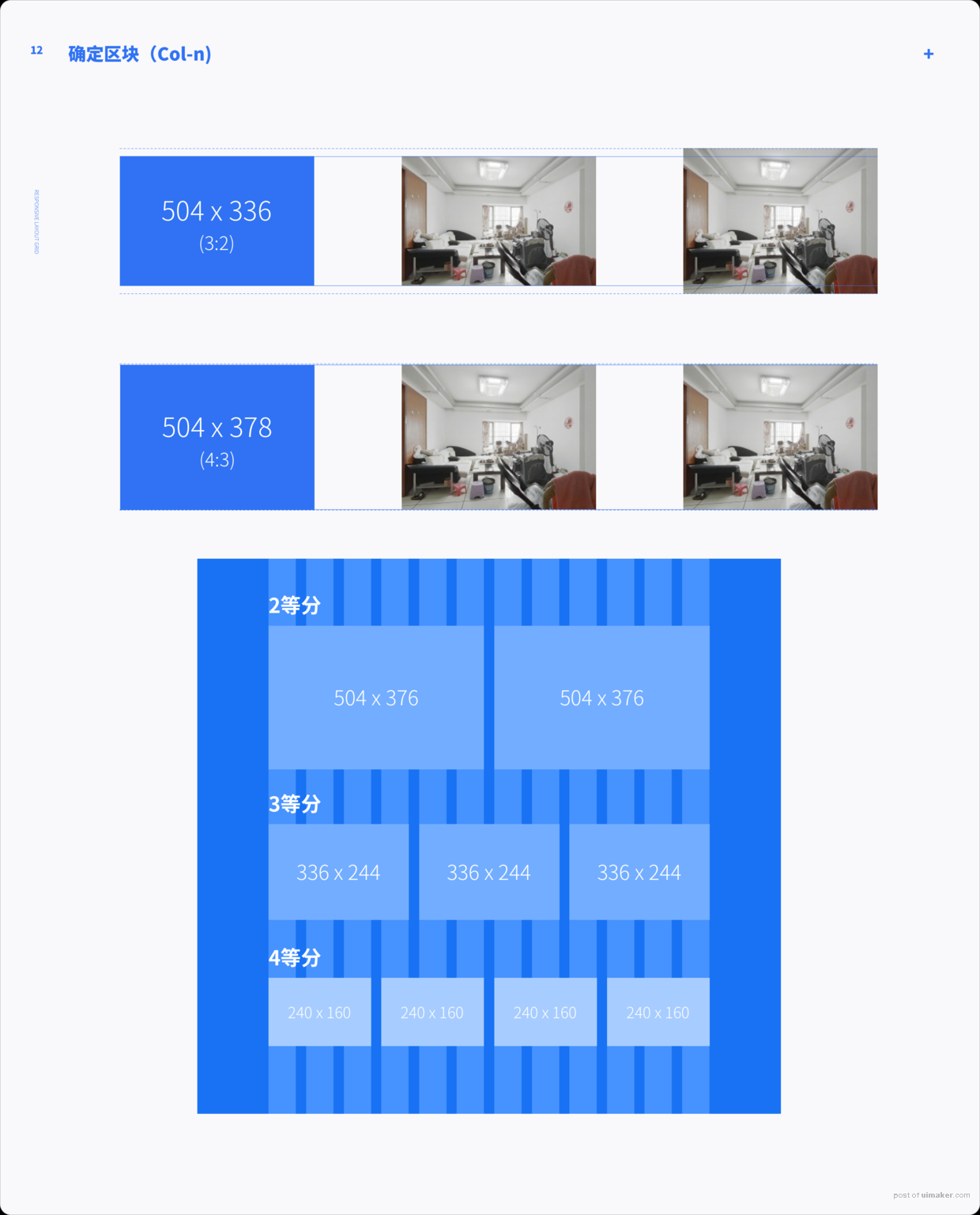
确定区块
区块的宽度以网格系统的分割方式准,但在确定长宽比的时候有一个论证过程。
理论上,1:1.5(3:2)的长宽比是4px原则下的最佳选择——视觉舒适;偶数与1.5相乘都为整数,4的倍数与1.5相乘结果都是整数。

但结合业务实际需求来看1:1.5未必是最适合的比例,消费类电商图片可以自制,而房产类的图片最核心在于真实,因此除非运营活动,图片的来源都是公司内部摄影师实地拍摄的房源内部图片。
所以在遵循4px基础上和摄影设备的出图尺寸,尽可能拉高长宽比,更多地展示天花板和地板区域,单反目前主流长宽比有3:2、4:3。同一宽度的情况下,4:3可以展示更多的房源空间,符合展示需求。而为在长度上也符合4px,所以区块适当调小为504×376、328×244、216×160。


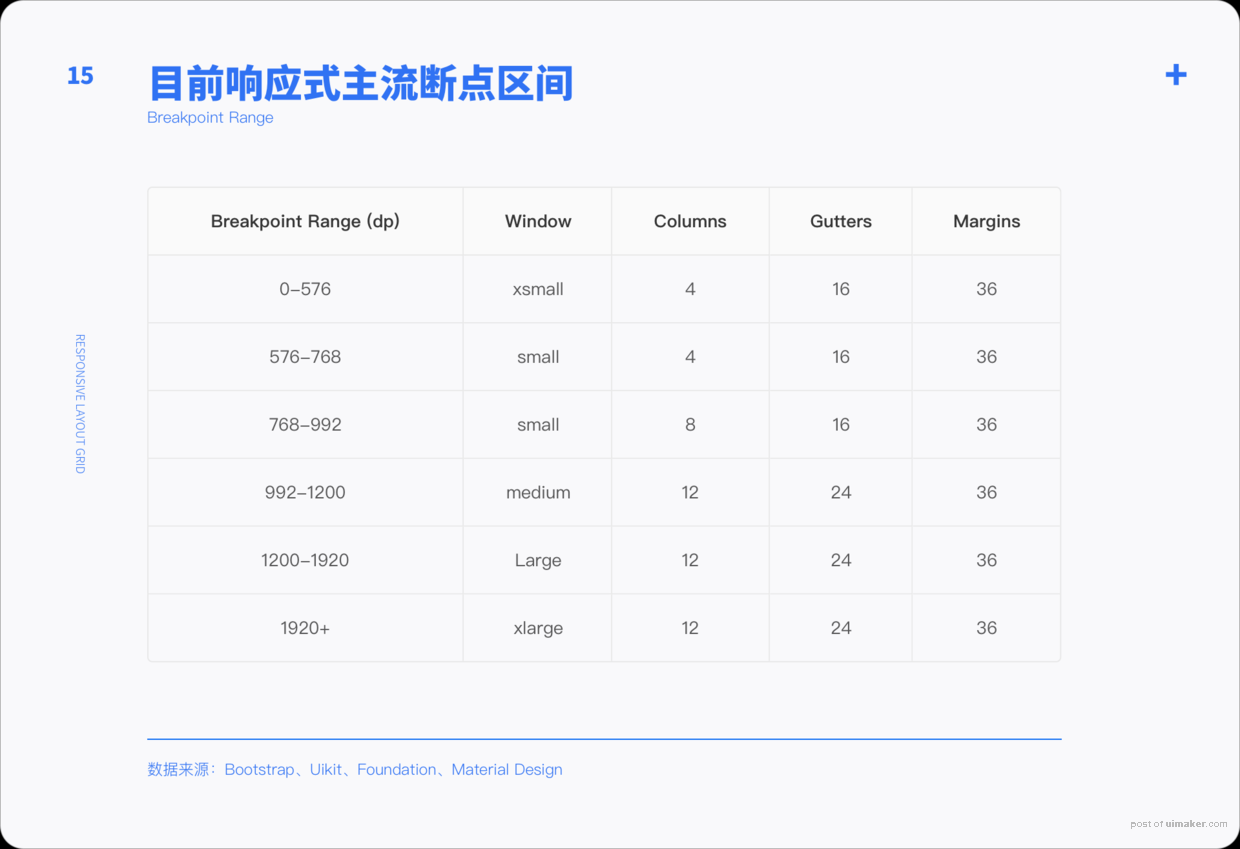
确定断点(Breaking point)
断点区间有很多成熟的架构如Bootstrap等,参考成熟架构的区间,而响应的原则之一是Column、Gutter等值都是整数。
根据现有的网格系统的参数,在Bootstrap的断点基础上,加入内容区和两侧的边距=1032px 36px*2=1104px,作为补充。

以下是断点相应变化动态演示
问题解决
至此,响应式的问题已经得到解决,同时也建立了新的网格系统。
web端产品的视觉也有一些调整,为避免篇幅过长,将在《情感化设计-贝壳找房产品体验优化》中详细讲解调整设计的由来。
参考资料:
Material Design
Airbnb