来源:网络 作者:Nataly Birch
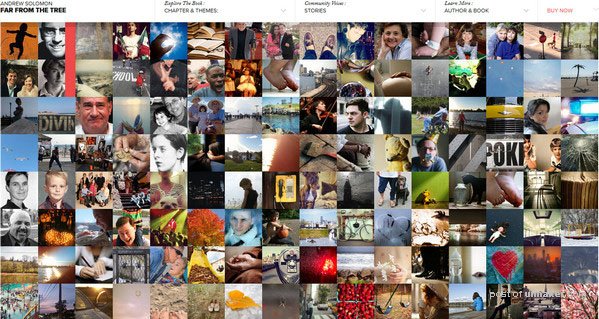
Far From the Tree 首页整版的缩略图形成了一个完美而详细的网格,尽管对一个网站来说有点笨重和混乱。

Boomerang 2013 确实有爆炸的气氛。整个设计聚焦用户,动员他们参与到独特壮观的动画里来。

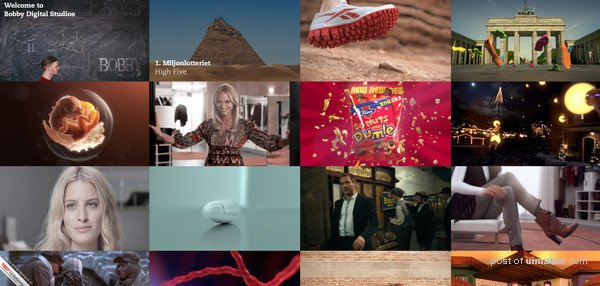
Bobby Digital Studios 确实不错,有序、准确地展示他们的工作让用户马上能够了解他们。

Hommard 看起来时尚精致。网站在网格上展示了一系列高质量图片。

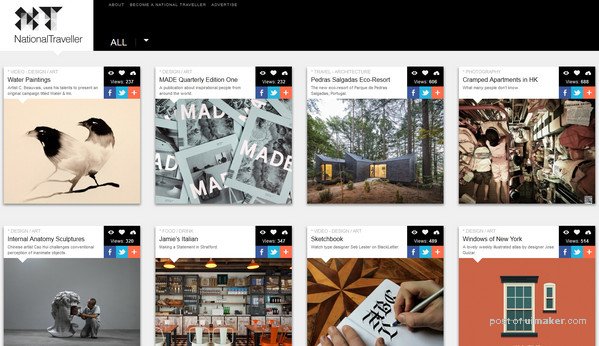
National Traveller 是一个有着大量的长方形的功能块且结构非常好的常规博客。

My Poor Brain 很好的利用了这些狭窄的列来尽可能展示更多信息。

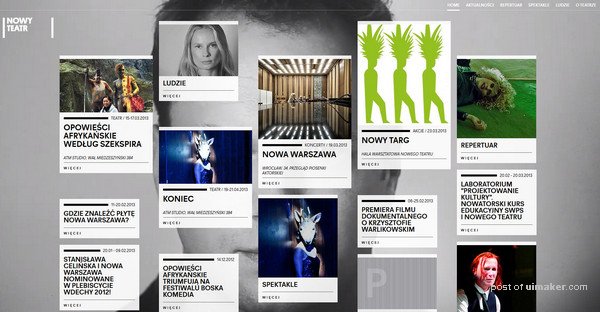
Nowy Teatr 特意用行列之间不同的间隔为网站增加了一点小混乱。

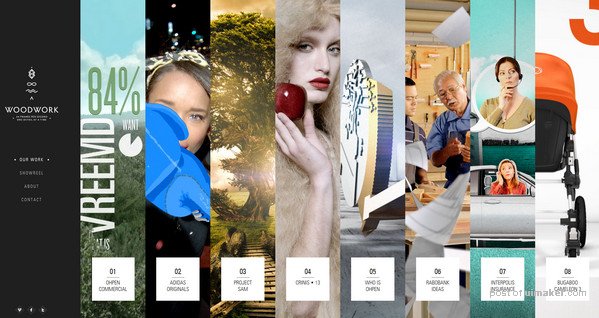
Woodwork Amsterdam 一列一列地展示视觉信息,和谐地避免了用线。这样也能更好的展示大图。

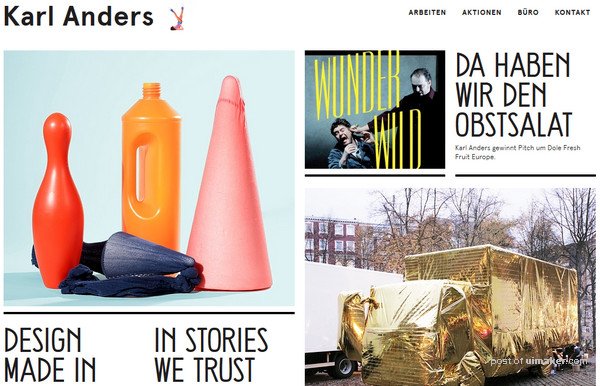
Karl Anders 大量留白让用户自由呼吸。设计师们把页面协调地分成4列,给每个单元格加上一个大标题和图片描叙。

思考
网格是一个一秒钟变混乱为整洁的整体设计工具,在网页设计领域这样的技能尤为重要。大部分普通用户想简单快速的获取信息,提供良好结构化的数据是首选。但这样并不意味着网站展示就该平淡无趣。即使是再简单的几何图形也能在色彩、图片图形的配合下绚丽夺目。而且,清晰的网格设计能完美地融入各种类型的网站不论你是在线杂志还是创意展示。
那么,你是怎样看这些基于网格的网站设计的?这些精心设计的单元块能够吸引你吗?它只是适合创意设计,还是更适合博客、在线杂志或者资讯类网站?