来源:网络 作者:Nataly Birch
网格式网页设计同样很漂亮,快来看看这些国外优秀网页设计作品
现在大量网页设计基于网格布局。虽说人们通常注意不到它,但杂乱无章的布局时代确实已经过去了,现在是整齐结构化的天下。无论从理论、美学和整齐来说,这样的布局都很好平衡。网格结构是所有现代网站的基础,它总能给最终用户完美无暇的设计。
尽管通常网格设计仅仅是在规定的间隔下用没有任何多余修饰的水平线和垂直线的交叉,但很多设计师们也会用一些明显突出的几何图形来修饰网格。通常我们会在展示类、博客和新闻相关的网站看到清晰的网格,但有时也有一些个人网站或其他创意网站通过巧妙的处理网格吸引用户目光。不奇怪,它除了功能上的基本优势外还有:
创造视觉通道引导用户;
分类展示信息;
整合不同的部分同时能让他们自我独立开;
它也为完美展示穿针引线。在下面这些案例中你会发现那些引人注目的网站设计都技巧性地使用了能一眼察觉的网格。
基于网格的网页设计案例
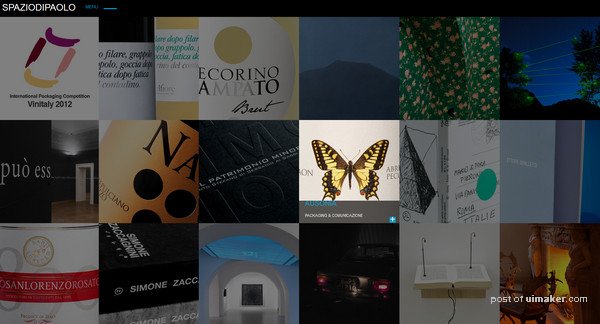
Spazio Dipaolo 把主页划分成相等方块加上黑色透明蒙版来展示不同类型的艺术图片。

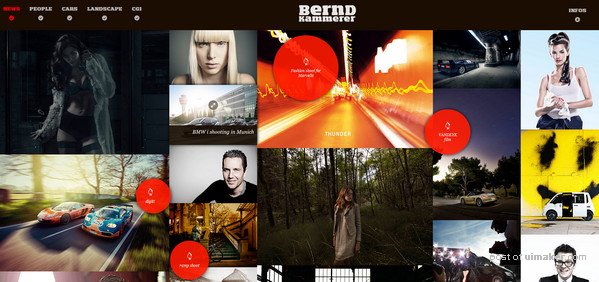
Bernd Kammerer 用三列布局,每一列有自己的图片流用来展示不同明度图片。此外,当你滚动下拉网站其他图片的红色圆形链接会交替出现。

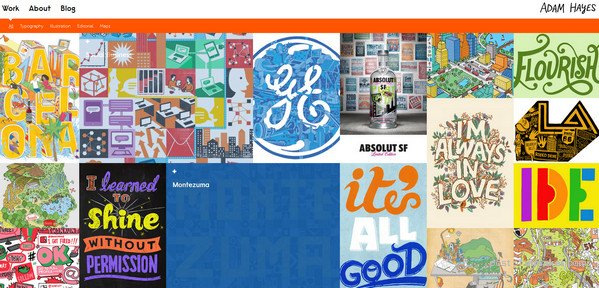
Adam Hayes 顺序展示了那些满是色彩和图形的惊人艺术作品。

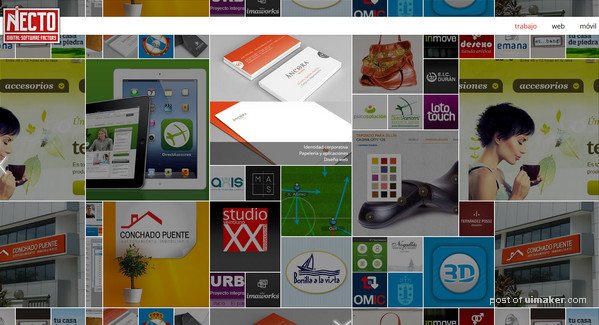
Necto 利用大小不一但相对平衡的网格来突出以前的项目,不同大小代表不同的强调程度,尺寸越大代表它的复杂程度越高。

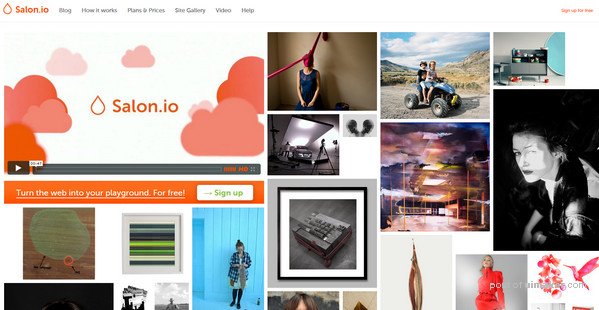
Salon 是另一个不均匀网格的好案例,行的位置跟随列变。

Christmas Gifs 用清晰均匀的网格展示圣诞节的各种动态gif图片。

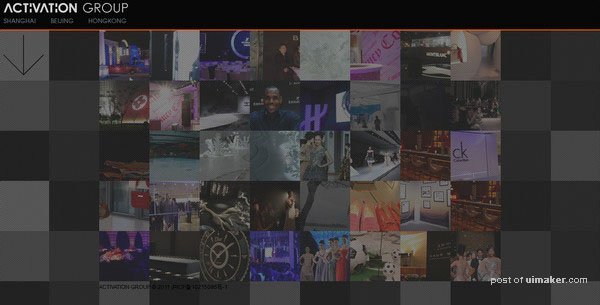
Activation Group 是用黑色蒙版的绝好案例,每个单元格都有自己单独的蒙版。这样的变化加上限制色彩使用给主页一种棋盘的感觉。