来源:jackchen 作者:情非得已
对于开发和设计人员来说,很多时候接到项目后需要时刻和时间去做无形的赛跑。如何提高效率是每一次项目结束后大家都会讨论的热点问题之一。如何去接受和更多了解一些新工具或许是开启速度的钥匙。为了提高效率很多优秀的设计师和开发人员会在经历了一些项目后把经验演变成新的规则工具。后来者就可以站在前人的臂弯上去快速开始一些基础架构。让开发效率赢不断提高。今天要分享给大家的就是这样一些资源素材。相信你可以在这里找到你需要的好东西。
CSS Modal
CSS Modal is built out of pure CSS. JavaScript is only for sugar. This makes them perfectly accessible. The modals are designed using responsive web design methods. They work on all screen sizes from a small mobile phone up to high resolution screens.

JSHint
JSHint is a tool that helps to detect errors and potential problems in your JavaScript code. To start enter your JavaScript below and click the Lint button.

Light Table IDE
Light Table is a new interactive IDE that lets you modify running programs and embed anything from websites to games. It provides the real time feedback we need to not only answer questions about our code, but to understand how our programs really work.

CSS Trashman
The trashman examines your site’s live DOM and reverse engineers a new, more elegant definition that captures styles down to the pixel.

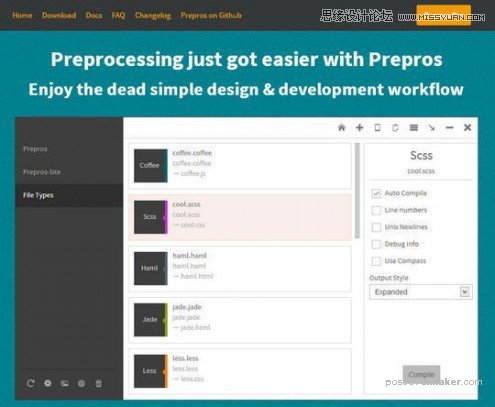
Prepros
Preprocessing just got easier with Prepros Enjoy the dead simple design & development workflow.

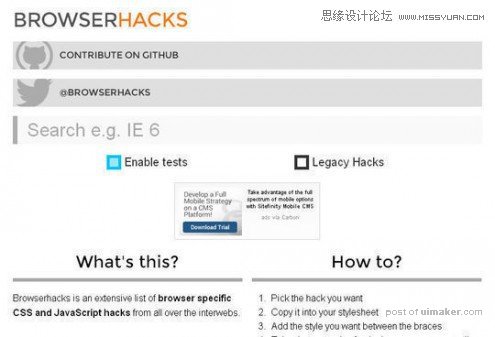
Browserhacks
Browserhacks is an extensive list of browser specific CSS and JavaScript hacks from all over the interwebs.

Learn CSS Layout
This site teaches the CSS fundamentals that are used in any website’s layout.

PiCSSel-art
PiCSSel-art is a very useful drawing tool to draw pixel art and get it in CSS. Draw pixel art using CSS only.

Markdown.css
CSS to make HTML markup look like plain-text markdown.

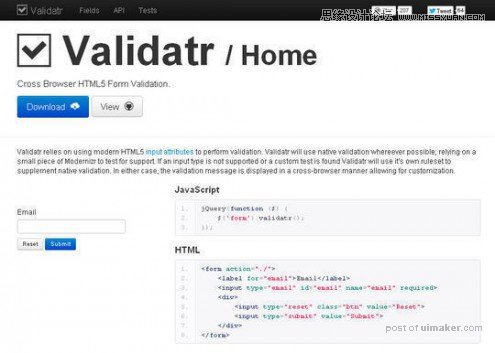
Validatrn
Cross Browser HTML5 Form Validation.

LESS Prefixer
LESS Prefixer is a set of LESS mixins that let you use vendor-prefixed CSS properties without the prefixes. It uses some simple conventions and gets out of the way so you can use the CSS you already know, but with less typing.

Csscss – A CSS Redundancy Analyze
Csscss will parse any CSS files you give it and let you know which rulesets have duplicated declarations.

CSSO – Structural Optimization of CSS Files
CSSO (CSS Optimizer) is a CSS minimizer unlike others. In addition to usual minification techniques it can perform structural optimization of CSS files, resulting in smaller file size compared to other minifiers.

Cascade Framework
Semantic and non-semantic grid layouts, base templates, table designs, navigation elements, typography and lots, lots more.

Responsable Framework
Responsable uses the power of less and sass to bring you a perfect responsive framework.

jQuery Learning Center
There’s a lot more to learn about building web sites and applications with jQuery than can fit in API documentation. If you’re looking for explanations of the basics, workarounds for common problems, best practices, and how-tos, you’re in the right place!

Mueller Grid System
MUELLER is a modular grid system for responsive/adaptive and non–responsive layouts, based on Compass. You have full control over column width, gutter width, baseline grid and media–queries.

Pure
A set of small, responsive CSS modules that you can use in every web project.

PocketGrid
Tiny and powerful CSS grid system.

Kraken
A lightweight, mobile-first boilerplate for front-end web developers.

.Fitgrid
.FITGRD is the lightweight & sexy looking responsive grid for your next awesome website.

Mosto Framework for Forms
A lightweight framework for forms.

Typeplate
Frameworks make decisions for you about how to organize, structure and design a site. Pattern libraries don’t separate styling and markup, making them tough to use in a truly modular fashion. We weren’t satisfied, so we made a thing that doesn’t do that.

Topcoat
CSS for Clean & Fast Web Apps.

Flatdoc
Flatdoc is the fastest way to create a site for your open source project.

svg.js
A lightweight library for manipulating and animating SVG.

Midway.js
Midway.js makes it super easy to automatically center the responsive elements on your websites.

WideArea
WideArea is simple and lightweight JavaScript and CSS library (2KB JS and 4KB CSS) which helps you to write better, simpler and faster.

Gif.js
Full-featured JavaScript GIF encoder that runs in your browser.

Countable.js
Countable is a JavaScript function to add live paragraph-, word- and character-counting to an HTML element. Countable is a zero-dependency library and comes in at 1KB when minified and gzipped.

Packery
Packery makes your crazy & clever layout a real thing. Be clever. Get crazy.

Highlight.js