来源:优设 作者:情非得已
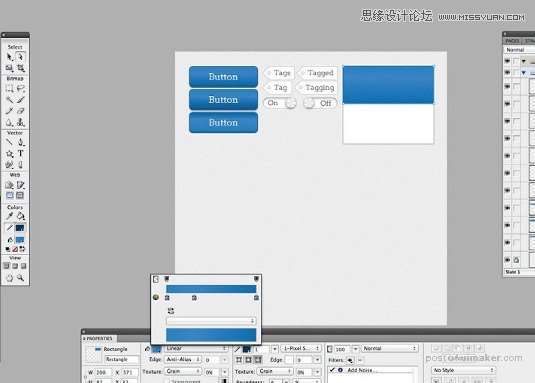
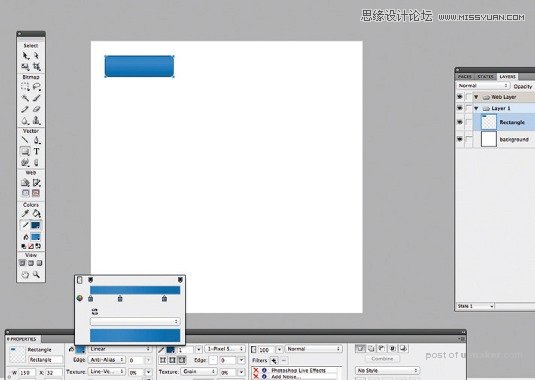
07.悬停按钮

我们需要打造按钮的悬停状态。
复制并粘贴前一编组,命名为悬停按钮,放在原按钮的下方。
按A以选择部分选定工具;选择矩形,进行渐变设置,最右面的颜色改为#1A6196.
08.激活按钮

现在我们需要按钮的激活状态。
复制并粘贴前一编组(悬停按钮),命名为激活按钮,放在原按钮的下方。
按A以选择部分选定工具;选择矩形,进行渐变设置,选择翻转渐变。
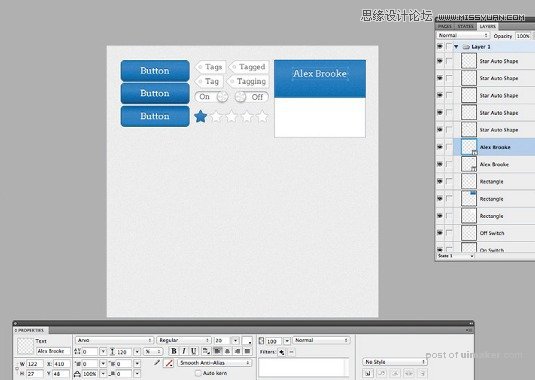
09.标签

现在我们完成按钮部分,现在开始制作标签。
画一个55x28px的矩形。按P使用钢笔工具,在矩形左边画一个三角形。
然后按Shift选择两个形状,在预设面板点击 添加/联合 按钮来完成形状结合
10.标签细节

选择形状,颜色设置为#FFFFFF 边框1px #BFBFBF.
按U两次,选择椭圆工具,按Shift在标签左部画一个8x8px的圆。
选择两个形状,点击去除/打孔按钮。
文本颜色#666666 大小16 字体Arvo
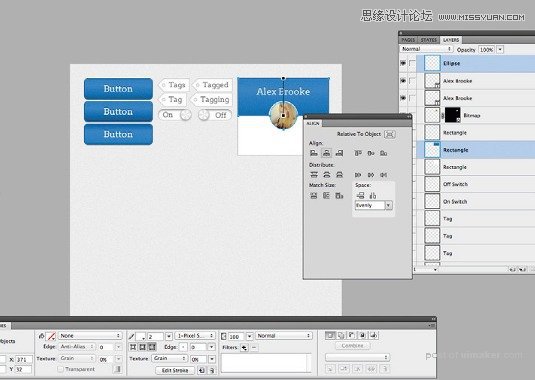
11.打开开关

打算设计一个开关的打开状态。
画一个72x23px的矩形,圆度100%。选择纯色填充#FFFFFF 边框颜色#C8C8C8 (以便和标签一致)
文本16px,位于开关左部,颜色 #666666.
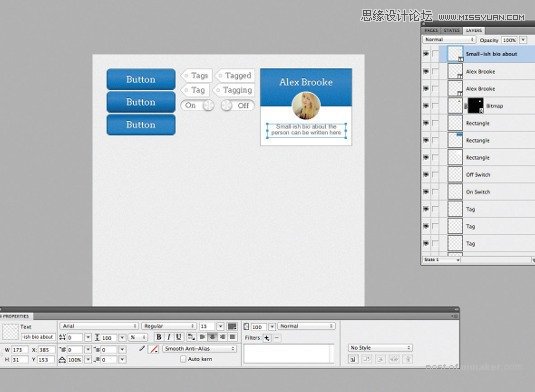
12.打开开关细节1

我们需要添加一点细节,这样开关看起来就不会太平。
选择滤镜>PS动态效果>内侧阴影:不透明度 31, 距离 3, 角度 90°, 大小5
13.打开开关细节2

画一个23×23的圆形,放在开关的右部,添加1px 颜色#B6B6B6 的边框
渐变>圆锥形,渐变从#FFFFFF到#DDDDDD,设置总共六个间隔点,自行调整,最后要有金属质感。
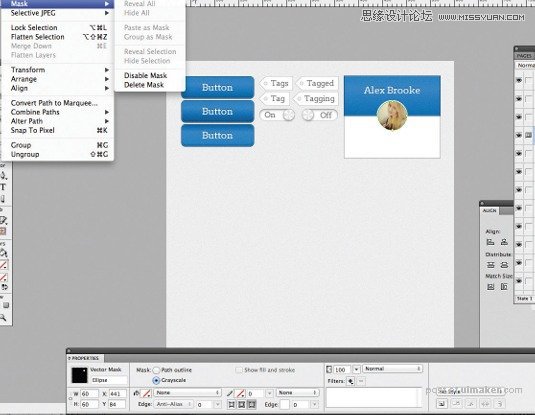
14.打开开关细节3

复制圆形,粘贴置底部。改变填充颜色为#000000 去除所有样式。
滤镜>模糊>高斯模糊,数值2.1
下移2px,左移2px,不透明度50%