来源:未知 作者:情非得已
这一节我们来学习一个简单但却很有视觉感受的效果--冲击波效果。说它简单,是因为它所用到的技术只不过是遮罩的一种最基本的应用。下面我们就来看一下这个效果是如何实现的。
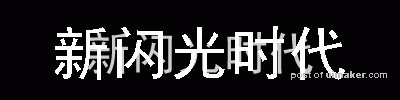
先看看效果图
新建一个文件,把背景改为黑色。用文字工具选择白色48号黑体字,写上“新闪光时代”几个字。选中这几个字,按F8把它们转换成图形类图符,命名为“text”。按Ctrl-C把转换后的图符实例复制到剪帖板上。在第10帧按F5键,这样这10帧的内容将保持不变。
新建一个层,按Ctrl+Shift-V把刚刚复制好的文字图符实例粘帖到原来的位置上。现在两层中的文字重叠在一起,为了避免误操作,我们把下面一层锁住。在文字图符上点鼠标右键,选Scale把它缩小一些。双击文字,在弹出的实例参数对话框中选Color标签,并把Alpha值设为80,如下图所示。

在第10帧按F6插入关键帧。同样我们还用Scale把这几个文字放大,比下面一层中的文字稍稍大一些就行,然后设置这一帧中文字的Alpha值为50,如下图所示。在第1帧设置帧属性为运动渐变。

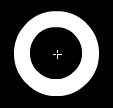
下面我们来做遮罩。首先再新建一个层,我们要在这一层上画一个如下图所示的圆环来,可以采用下面的方法:在层上用不同于背景的任意颜色画一个不带边线的圆来,在旁边再画一个不同于这个圆颜色的小一些的圆,也不带边线。把小圆拖到大圆的正中间,然后选箭头工具在两个圆的外面点一下,再点中间的小圆,按Delete键删除即可。然后选中这个圆环,按F8把它转换为图符。

现在我们把这个圆环放在文字的正中间并缩小至下图所示大小,也可以把圆压扁一些。这里将是冲击波起始位置。

在第10帧按F6新建关键帧,把这个圆环放大到下图所示大小,让圆环完全套住所有的文字。然后在第1帧设置帧属性为运动渐变。在这一层上按鼠标右键,在弹出的菜单中选Mask,把这一层变为遮罩层。

设置好的时间轴窗口如下图所示:
这样,全部的工作就做好了。看一看效果吧。大家在做的过程中,也许会遇到效果不太理想的问题,这就需要我们好好调整一下被遮罩层上关键帧的文字大小,Alpha值以及遮罩层上圆环的大小,形状等等,以获取较为理想的冲击感。大家也可以试着在遮罩层和被遮罩层的第1帧帧属性中通过设置Easing值改变圆环和文字移动的速度来改变最终的输出效果。
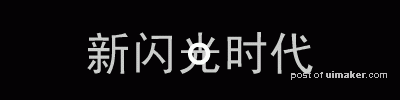
最终效果图