来源:网页教学网 作者:情非得已
一、打开Flash,新建一个空白文档,设置下背景色,我这里设置的是绿色,你可以根据你的喜好去设置哈~ 然后按CTRL+F8新建一个影片剪辑,命名为茶。

二、开始画茶杯(因为刚新建影片剪辑了,所以这会应该是在名为茶的影片剪辑中了喔~)。把填充色设置为无,线条色选个颜色,然后先用椭圆工具画一个椭圆,再用线条工具画一条直线,调整如图~椭圆工具的笔触高度设置为2。


三、给杯子填充下颜色,椭圆里填充白色,杯外面嘛,颜色看自己的意思来就行了,不过最好是用渐变来填充,我这里用了放射状来填充,颜色左边为: #B97B3E 右边为:#664422 杯子的外线颜色为:#86592D 填充完杯子的渐变后,可以用填充变形工具调整下具体位置,这个以前说过的了,就不重复了~PS:这些颜色只是给大家做个参考,具体可以按个人意思来设置。

茶杯画一个就可以了,填充完颜色,把整个茶杯选起来,按CTRL+G组合下,然后按住Alt键不放,用鼠标去拉茶杯,这样就可以直接复制出一个来了,当然也可以用复制粘贴的方法哈,复制多两个茶杯出一就可以了~

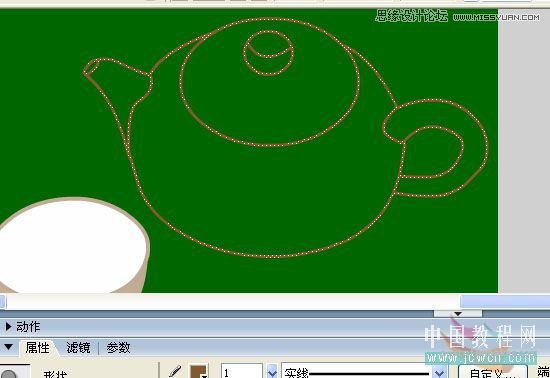
四、画完茶杯要来画茶壶了~新建一个图层,开始画茶壶了~同样先画一个外形,线条颜色为:#86592D方法一样,借用椭圆工具和线条工具进行调整得出,先拼现大概的外形,然后用选择工具细细调整,得出下图:当然,不一定要一模一样哈,大家可以按自己的想法来,画出一个特别的茶壶也行~

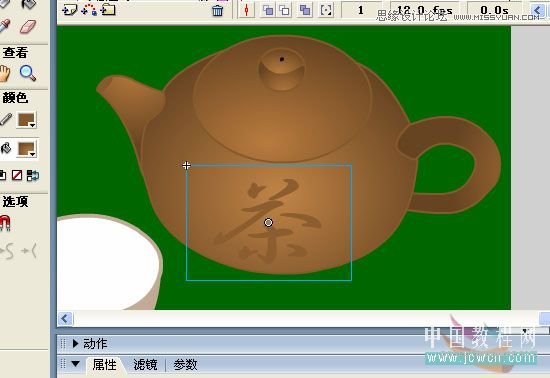
五、给茶壶上色了~我还是选择用的放射渐变填充,左边颜色:#C18446 右边:#664422;同样最后用填充变形工具调整,调整完后,把壶顶的小圆时面的那条线条删掉~

光光的外表,不想再去画别的,就直接打个茶字加上去了~

最后,记得把整个茶壶全选起来组合下喔~好了,基本收工,但就这样,感觉太简单了,再来做点动画吧,也让空空的茶杯装上香香的茶吧~
六、在茶壶的那一层,第15帧插入关键帧,在30帧再次插入关键帧,然后把这一帧的茶壶移动到茶杯上面,最后,在15到30帧中间任意一帧右击创建补间动画~

七、在35帧插入关键帧,把茶壶的位置再倾斜下,然后在茶壶的图层下面建一个新的图层,用线条画上茶水,如图:

八、往下倒茶,这茶总是要出现的是吧,再新建一个图层,放在茶水那层下面,在35帧插入关键帧,画上一个半圆,填充上茶的颜色,我这里填充:#FFCC33;在第50帧插入关键帧,然后点下35帧,把这里的半圆填充色的透明度改为0。

点下35到50中间任意一帧,在下面展开属性面板,创建形状补间。
