来源:未知 作者:情非得已
Android的界面尺寸比较流行的有:480*800、720*1280、1080*1920,我们在做设计图的 时候建议是以 480*800的尺寸为标准;
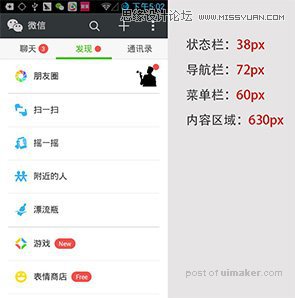
2、界面基本组成元素:
界面基本组成元素包括:状态栏+导航栏+主菜单栏+内容区域;以480*800的尺寸为标准下的 各个元素的高度(其实导航栏和菜单栏每一个应用都或许不一样,android对于尺寸没有太明确的 数据规范)如下:

3、字体:
Android 系统中,Droid Sans 是默认字体,与微软雅黑很像;
4、操作栏:
1、”操作栏”对于 Android 应用来说是最重要的设计元素,它通常在应用运行的所有时间都呆 在屏幕顶部;
2、 操作栏的基本布局:
1向上+2 Spinner视图控制+3 重要操作按钮+4 更多操作:其中,向上按钮,点击后是去到 当前界面的上一个层级,非第一层级界面有此按钮,第一层级界面则无向上按钮;Spinner 是 用于展示内容的下拉菜单,其内容包括视图的快速切换和显示相关内容的完整信息;更多操作 (action overflow)是集合操作栏中不常用的和非重要操作的地方。
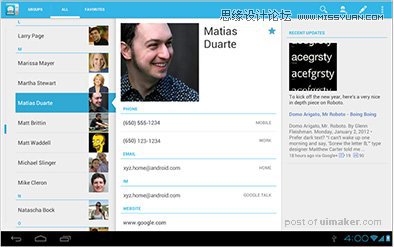
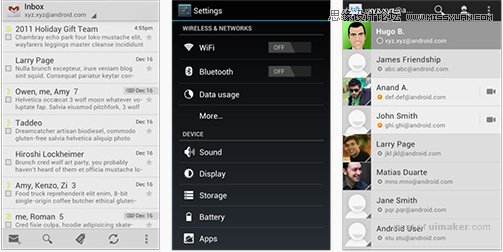
5、多面板布局:
多面板布局更多的是针对平板电脑,把手机端的目录视图和详情视图两个层级的界面,甚至更 多的页面,复合展示在同一个界面中,有效地利用平板电脑的屏幕空间,扁平化层级结构,简 化导航。这点在iPad上已经运用得相当娴熟了。

6、选择:
Android4.0中的长按与Android2.3及更早期的版本有很大的不同。早期版本长按操作后,是 出现情境菜单的浮出层。在Android4.0中,长按后在操作栏的位置会覆盖一个临时的情境操 作栏,不再弹出情境菜单浮出层。在临时情境操作栏的环境下,当前界面的内容项允许被单个 处理,也允许被批量处理。

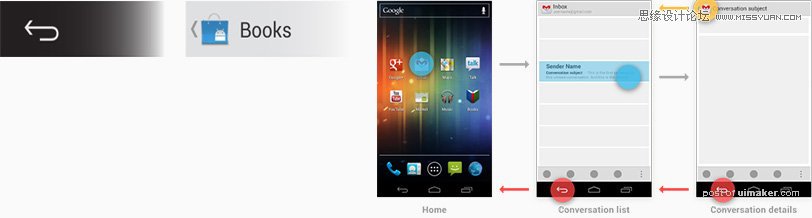
7、返回和向上:
返回按键用在手机全局的虚拟导航栏中,基于用户最近查看的界面历史,采用时间倒序的方式, 连接界面间的关系。向上按钮用在操作栏的左侧,基于层级结构,点击后是去到当前界面的上一 个层级,若当前界面已经是最高一级,则没有向上按钮。

8、主题样式:
推出三套默认主题:Holo浅色主题、Holo深色主题、Holo浅色底+深色操作栏主题。主推app在 这三套默认主题的基础上做设计,以加快app研发效率,但只是建议使用,并没有完全强制。

9、触摸与反馈:
用户触摸应用中的可操作区域,应当在视觉上有响应,微小的反馈会给用户带来很好地效果;

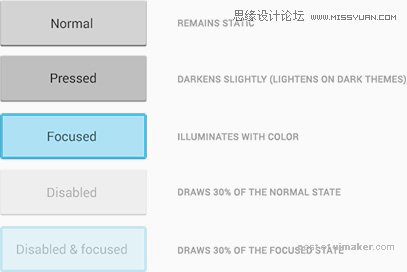
10、按钮:
1、按钮的3种表现形式如下图:

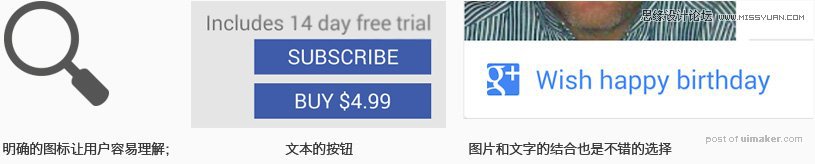
2、对于仅包括图标的按钮,不需要使用背景色;
11、滑块:
滑块的几种表现形式如下图:

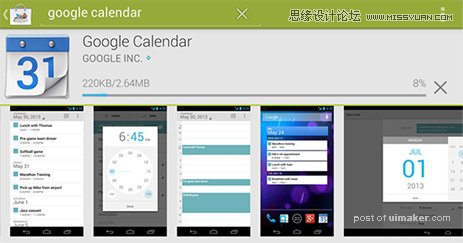
12、进度条:
如果某个操作需要花费很长的时间,就需要用进度条的指示和旋转圈的形式来表示:
1、如果你可以知道当前任务完成的比例,那么使用进度条,让用户了解大约还需要多久才能完成;

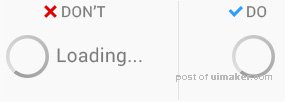
2、当使用旋转圆圈时,不要配以文字标签。旋转的圆圈已经表明了正在进行后台操作。

13、开关:
用户通过开关作出选择,包括3种形式:复选框+单选按钮+开关;
1、复选框:用户可以在一个集合中作出多个选择:

2、单选按钮:单选按钮允许用户在一个集合中做一次选择;

3、开关:开关控制单个选项的状态;
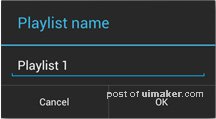
14、对话框:
应用通过对话框让用户作出决定或者填写一些信息,
1、对话框的左边一般情况下是取消按钮,右边是确定按钮;

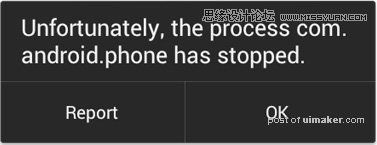
2、警告对话框:对于执行下一步操作前请求用户确认或者提示用户当前的状态。内容不 同,布局也会不同;
A:没有标题栏的警告对话框:内容区应当包括一个问句或与操作有明显相关的陈述句:

B:有标题栏的警告对话框:仅在有可能引起数据丢失、连接断开、收费等高风险的操作 时才使用。并且标题应当是一个明确的问题,内容区提供一些解释。

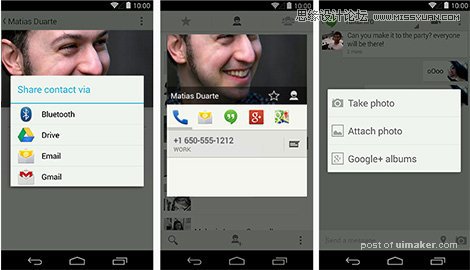
3、弹出对话框:一般情况下用户通过触摸来作出选择;

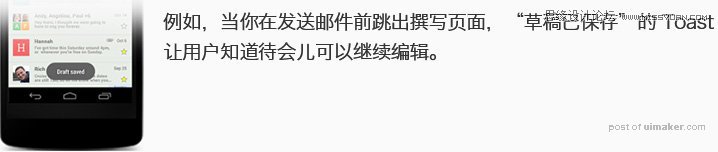
4、toast提示:toast提供了轻量级的反馈,显示几秒钟之后会自动消失;

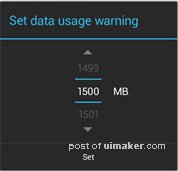
15、选择器:
选择器提供了一种简单的方式,让用户在多个值中选择一个;除了可以通过点击向上/向下 按钮调整值以外,也可以通过键盘或者手势。

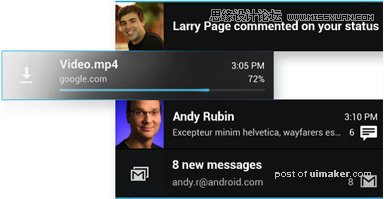
16、通知:
1、基本布局:主要包括的形式结构图如下如:

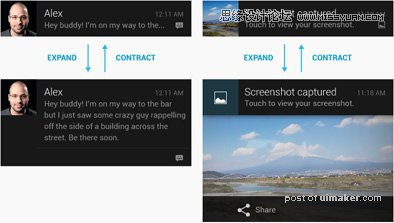
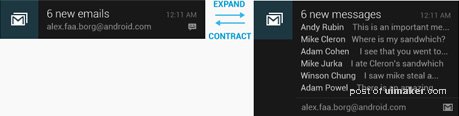
2、扩展布局:可通过扩展布局显示信息的前几行或者图片的预览,来让用户了解更多的信息;

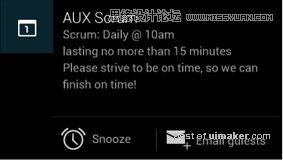
3、操作:将重要的操作按钮图标在通知栏目展现出来,这样可以加快用户的操作;

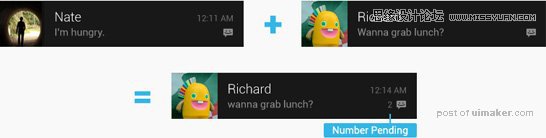
4、合并通知:如果正在等待处理的通知是同等类型,则就可以合并通知,合并的通知提供了 综合信息的描述,并告诉用户有多少条未处理的信息;

5、你可以使用扩展布局为合并的通知提供更多信息,这样用户可以知道被合并的消息细节, 并选择在应用中阅读通知内容;

17、写作风格:
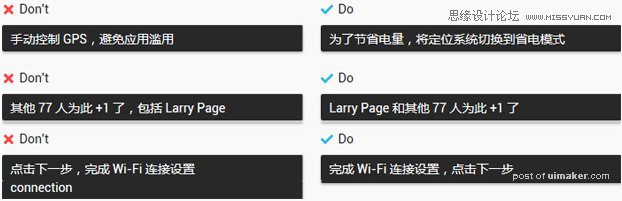
1、简短:只告知用户最必要的信息,避免冗余的描述,尽可能缩短文本长度;

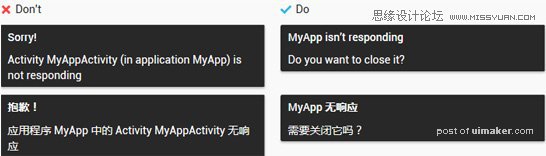
2、简明:使用短词语、主动词和简单名词;仅说明必要的信息,不要费力解释,用户不会care的;

3、友好:使用缩写;使用第二人称和用户对话(您或你);保持随意,轻松的腔调;

4、标点符号:
A:句号:如果toast、标签或通知消息等控件中只包含一句话,无需使用句号作为结尾。 如果包含两句或更多,则每一句都需以句号结尾;
B:省略号:省略号常用于未完成的状态, 例如表示操作进行中 (“下载中…”) 或是表示文 本未能完全显示。
18、强调纯粹的Android应用设计:
在Android4.0 app设计准则中,特别强调为Android设计纯粹的Android app,切勿使用其 他平台特定元素的注意事项,有以下5个方面:
A:强调视觉元素的样式要符合android系统;
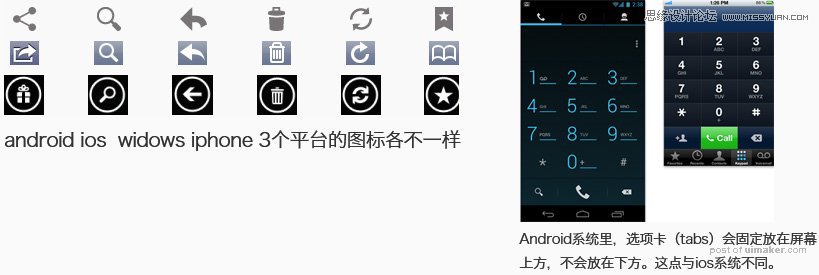
B:不用其它平台特有的图标;
C:区分向上和返回,不在操作栏上使用返回样式的按钮;
D:不在界面的下方使用选项卡tabs;
E:不在内容列表里使用向右箭头。

19、其他细节:
增加许多新的交互细节、信息展示和视觉样式等规范:
1、新增了横滑移除内容的交互手势。在部分模块中,支持向左或向右横滑移除内容的操作,如 最近任务和消息通知抽屉;

2、视觉的平面化用的越来越普遍了。