来源:设计达人 作者:佚名
很多设计项目在视觉设计完成后都会先给客户确认一遍才会继续下一步的工作,在确认前,设计师们应呈现最真实的效果图给客户看,这样的好处是客户可以看到最真实的效果,也可能避免因前期与后期展示不一样而再次修改。
如何真实呈现效果图呢?最简单的方式就是使用Mouckup素材来配合展示,比如手机APP就用一个iPhone或Android的模型,而网页设计就会用平板电脑或显示器、浏览器模型等等,大家可以看看Beance网站的一些作品,很多设计师就是这么做的。
手机Mockup我们已经分享过不少,今天主要为大家分享网页浏览器PSD模型素材,你可以选择和你设计风格差不多的浏览器Mockup,这样展示出来的效果或许会更好。这里的Brower有Chrome、Firefox、Safari、扁平化等风格,可以说是最全的整理了,记得mark到微博哦。
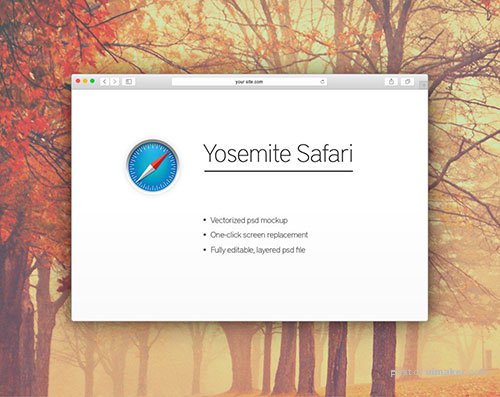
Yosemite Safari Browser Mockup
进入下载页
Clean Browser Mockup

进入下载页
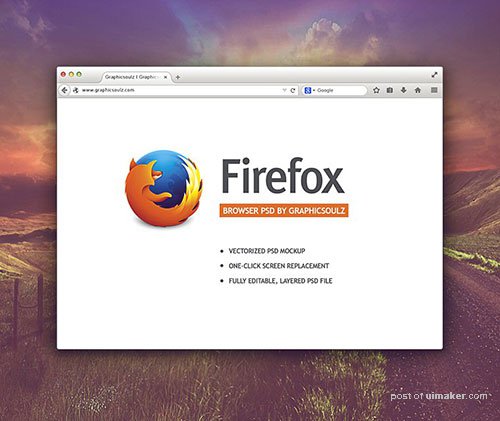
Browser PSD



进入下载页
Flat Browser Template
进入下载页
Minimal Browser Template PSD
进入下载页
Free Chrome Browser PSD Mockup
进入下载页
Web Browser PSD
进入下载页
Flat Browser PSD
进入下载页
Web Browser and Site PSD Layout
进入下载页
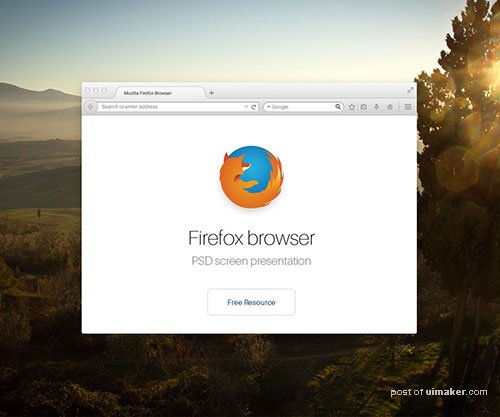
Mozilla Firefox PSD
进入下载页
Flat Vector Browser For Mockups
进入下载页
Free Google Chrome PSD

进入下载页
Free Browser PSD
进入下载页
Chrome Browser PSD
进入下载页
Flat Browser Free PSD
进入下载页
Web Browser Flat Minimal Mockup PSD
进入下载页
Browser Free PSD
进入下载页
Safari Browser Free PSD
进入下载页
Flat Chrome Browser PSD
进入下载页
Mini Browser PSD
进入下载页
Free Simple Browser
进入下载页
My Safari Browser PSD Template
进入下载页
Chrome Browser Free PSD
进入下载页
Google Chrome Browser
进入下载页
Flat Window Chrome PSD
进入下载页
Flat PSD Browsers Set
进入下载页
Free Minimal Browser Window
进入下载页
Browser Chrome PSD
进入下载页
Flat Browser

进入下载页
Free Flat Browsers