来源:站酷 作者:设计FM
在尝试极简主义时,人们很容易认为只能运用大量的纯色来保持设计的简洁,其实并不完全是这样。在你的设计中,运用一些特殊材质可以增加设计深度和传达效力,同时不影响风格的简约。当与大片干净的纯色搭配在一起时,加入一些有质感的材质可以很好的与纯色平衡,正如Watts Design的这组网站和品牌设计,特殊材质的运用能够在简单的照片和品牌标示的组合之间形成平衡感,使设计极具感染力,同时也十分有效地传递了信息。
14.跳出思维定式

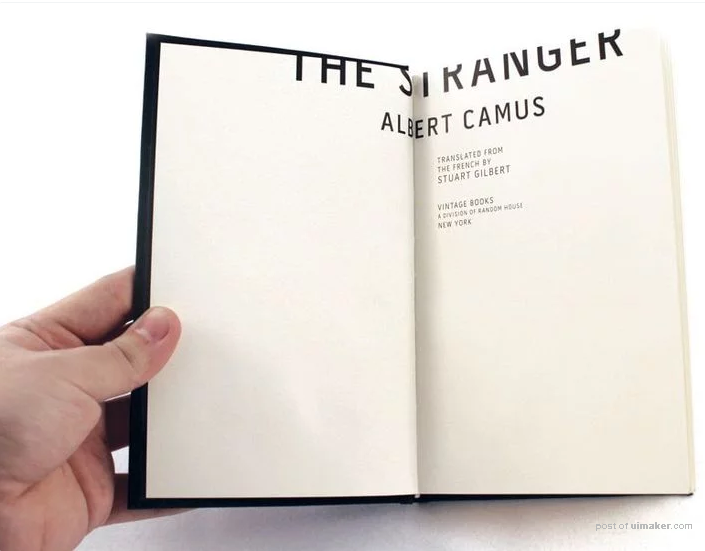
毫不夸张地说,极简主义能够使你突破思维定式,把玩设计中元素的定位和构图。如同Gregmadeit的设计的这本出版物,将文本置于页面边缘,这样的设计十分独特且吸睛,同时又不影响文字的阅读。
15.直截了当

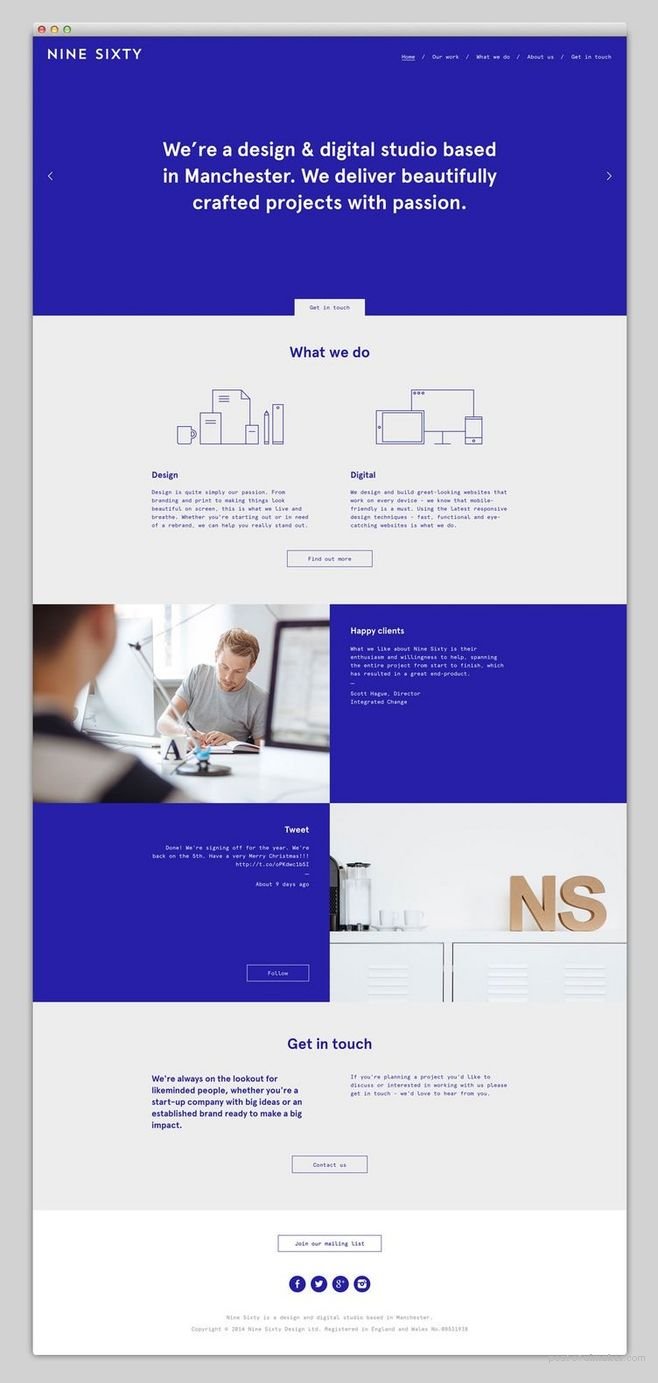
当设计中没有其他多余元素时,你就可以更加直接地展示你想表达的信息和更好地沟通,这一点在网页设计中特别实用。人们一般都习惯快速浏览网页,所以最好能够直截了当的展示出所要传达的信息,例如Nine Sixty的网页,这样的设计能够帮助读者更好地了解到该公司的信息。
16.适当放大

在极简设计中,你可以决定读者的目光最先投向哪里,而把握读者目光的诀窍之一就是尺寸。以周六杂志的内页为例,读者的目光首先落在最大的元素上,也就是右侧页面最醒目的标题,然后是图片,再是文章内容。在简洁的设计中,对元素尺寸的适当把握,能够帮助你引导读者阅读的路线。
17.不只有黑白

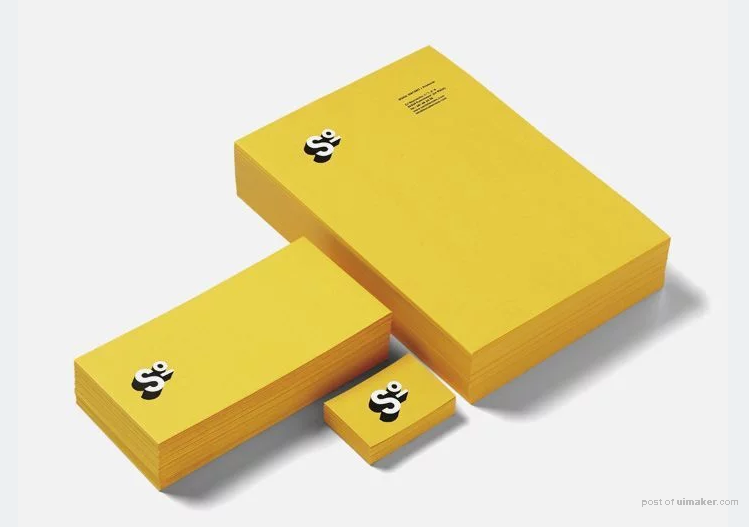
很多人认为在极简设计中只能使用单色,但其实不全是这样,适当的色彩可以达到既抓人眼球又保持简约的效果,只要尽可能保持配色的简单(1-3种颜色为最佳)。如Moruba的这款设计,亮黄色与黑白标题的搭配十分成功,使得整个设计醒目亮眼,同时又保持了简约风格。
18.增加灵活性

极简设计可以帮助增加设计的灵活性,特别是在应用项目中。例如Büro Ufho的品牌设计,整体由衬线字体的标题和两块纯色块组成。品牌的特殊设计增加了色彩的灵活性,对角色块能够轻松变换色彩却又不影响品牌的整体性,这都是简洁而又独特的极简设计的好处。
19.寻找象征意义

运用极简主义时,你可以深度挖掘设计背后的象征意义。尝试找到一个与设计主题相符的象征物体,探索主题周边元素并且思考主题的象征意义。例如詹妮弗·克劳设计的这款非小说类书籍“与幸福相左”的周边夹克,将所有字母塑造一个悲伤的脸庞,令人过目不忘。