来源:优设 作者:十萬個為什麽
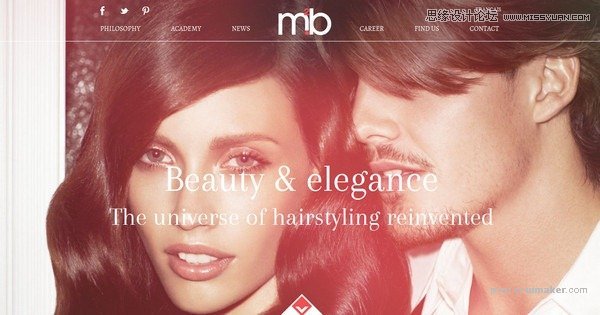
M2B

欢快的半透明渐变强化了网站的视觉表现。正由于采用了这种方式,全新的色彩使得背后的图片陡然增色。而白色被用作一种补充色,使内容看起来醒目。
惊叹这些网站的美妙之余,不要忘记作者高超的配色能力呦,如果你配色不对,很容易就成了大红大紫的低档作品。不过这里有个超实用的小绝招:《秒变配色高手!怎么都不会错的6条网页设计配色原则》
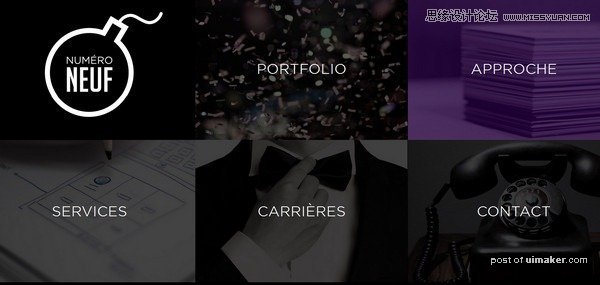
Numero Neuf

首页的特色是大量基于图片的导航,每一项都覆盖了一层黑色半透明滤镜。这种方式很常用:如果你想为文字营造完美的对比,并淡化菜单项,很自然就应该将注意力引向某个选中的项。
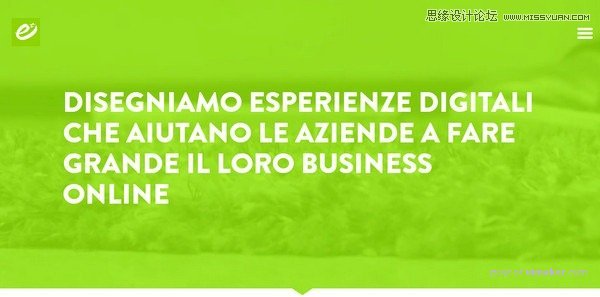
Evoluzione Telematica

绿色使人联想到正能量,此处就是这么用的。明亮的色调与白色共同建立了一种积极的形象。
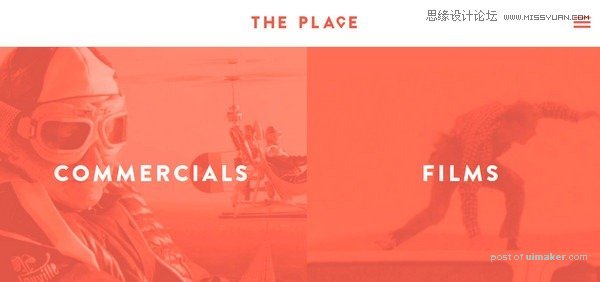
The Place

这位设计师借极简主义的方式重现了优雅。所选的颜色反映了网站的个性,统一了视频样式。
Obbaki Foundation

颜色可以提升感观的协调程度。它丰富了网站的主题,同时轻而易举加入了一些戏剧性效果,对整体氛围有一定贡献。
Studio Up

这个机构通过迷人的效果展现了一个视觉差滚动的介绍页面,向普通用户证明了他们熟稔网页流行趋势。每一页都有其独特的颜色,覆盖在动态的背景上,用以突显其内容。
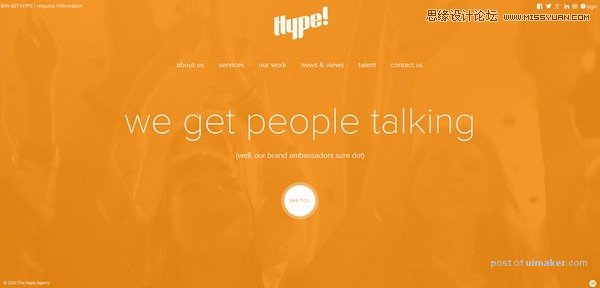
Hype Agency

设计师在焦点区域挥洒了一整片的橙色,为网站营造了恰当的积极的氛围。另一种颜色则是白色,非常明亮并融入其中。
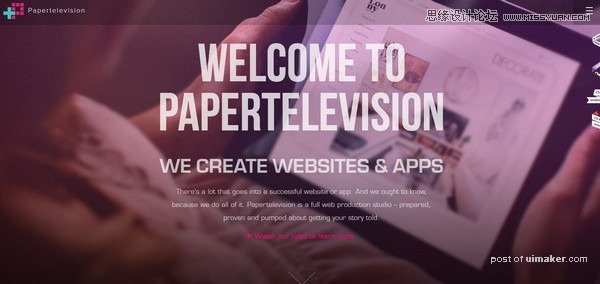
Papertelevision

薄薄一层明亮多彩的颜色赏心悦目,伴随着每个主要部分。首页的深紫色几乎不容易注意到,但它仍然能使页面活泼有趣。
结论
彩色滤镜——这种从前在平面设计中的基本技巧,在网页设计中重获新生。虽然色彩轻微地稀释了设计,它也带来了一丝精致和特别的魅力,同时兼具功能性。设计师们赶快学起来吧!