来源:腾讯游戏 作者:TGideas
设计的生活中,很多时候都被那些琐碎的,日常的需求充斥着,,这些需求一般不需要我们花费太多的想法和精力去支持,在这种时候,效率就显得尤为重要了,如果能够适当的运用一些技巧,将会大大的提高我们的工作效率!接下来,就为大家简单介绍几种最常见也最实用的处理招式。
第一招 模版
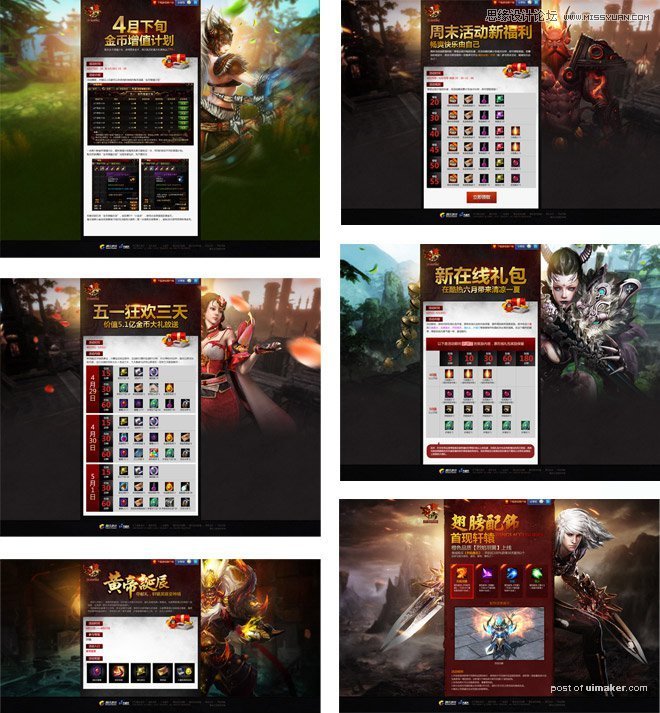
对于一些定期推出的规律性比较明显的活动专题(标题+时间+活动说明+活动奖励),大可以给他们设计一个通用模版,直接换个皮肤快速处理,你好我也好,何乐而不为!这里要申明的一点是,设计模版不是新闻模版,在模版下还是可以恰当的做一些个性点,这样在模版的同时也可以适当给页面增加一些个性!
下面就是一些简单的模版化页面仅供大家参考!如下图最后一张,活动内容相比模版有些不同,且时间又非常紧张,就可以考虑在模版的基础上做些结构和板式的微调,这样区别于模版的同时又能快速的解决需求 。

怎么样,模版化之后,在也不用担心一天来好几个紧急需求了吧!
第二招 模式
所谓模式,就是无脑按固定模式流程快速出页面的方式。

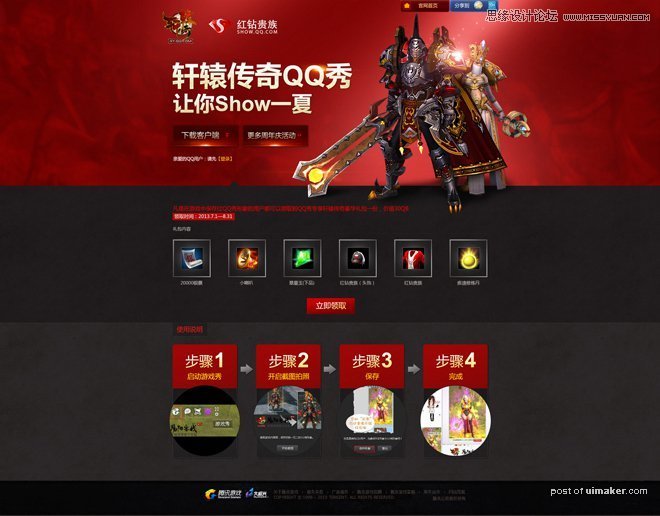
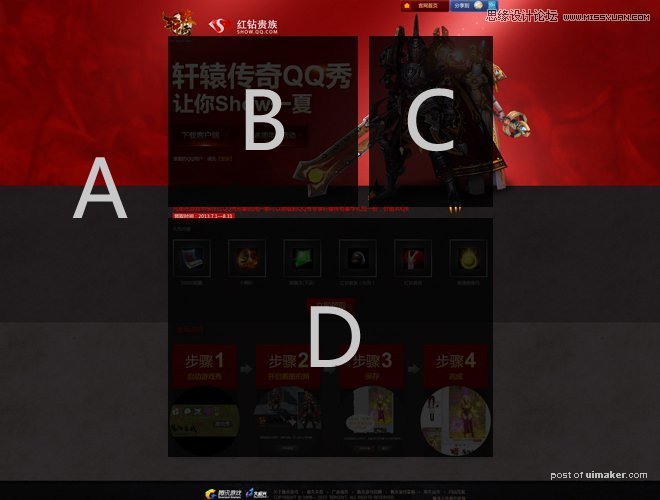
即:A纯色浅低主背景+B正字标语+C前景主形象+D活动内容=页面,例如下图就是典型的模式化快速出图专题,这是一个很普通的合作送礼活动页面,设计需求不是太高,当时又正好遇到需求冲突的情况,所以选择了固定模式快速处理的方式。

A 背景部分选择用纯色色块加场景模糊叠加的处理,这样背景即不会太单调又方便快捷处理最关键非常容易与前景角色与标语搭配,B 部分标语微软雅黑正体字直接清楚表现,因为是快速专题,所以尽量避免变形质感等处理形式,再配合几乎接近纯色的背景底图,按照主次关系简单摆放就能清楚的呈现。
C 部分拉取活动相关角色uimaker.com/uimakerdown/">素材,根据背景的色调稍微调整,使其不会太突兀即可!D部分也是专题主要内容呈现的部分,这就要根据具体的内容来摆放啦。
第三招 模仿
模仿,顾名思义,模仿前人成功的案例,走别人走好的路,让自己节省时间,少走弯路!当然,模仿可不同于照抄哦!每个优秀的页面里,都有其独特的亮点,我们要做的就是不断的去发现这些亮点,利用这些亮点!比如 "结构"“质感”“样式”“配色”“氛围”等等,总之认为有用的都可以学习到自己的设计中来!不过这招只建议在处理快速需求时候使用,如果时间充裕的话,还是建议大家更多发挥创新精神的。
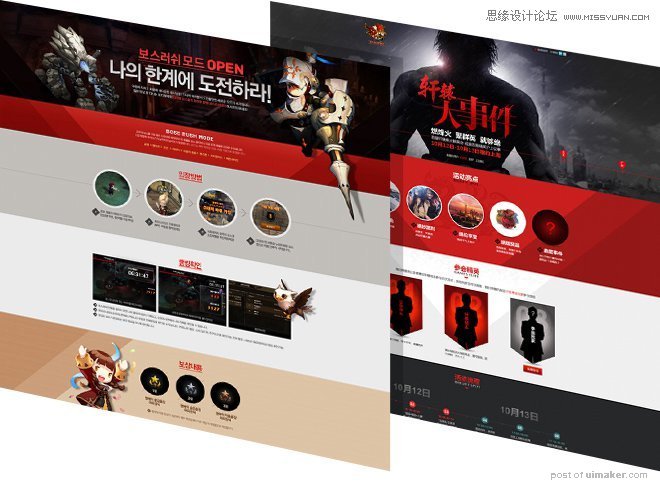
下图第一个例子模仿的点有“结构”“样式”,第二个例子模仿的点多,有“质感”“氛围”“细节”“色调”等等。


从我们蹒跚学步,到咿呀学语,无不是从模仿开始的,所以坦诚而言,模仿,必然是一个优秀设计师成长的必经阶段和过程。
总结
对于快速专题,我们可能会丢掉一些页面的个性或者美感,但是对于需求爆棚时期的我们,无疑是有大帮助的,不是吗?