来源:优设 作者:佚名
如果说活动专题是大街上花花绿绿的展报,为的是吸引目光,那品牌专题就是LV店前高贵大方的橱窗,展示的是文化。今天腾讯同学来给大家支招,她总结了品牌运营专题颠簸不破的5个设计规律,都是实战而来,操作性强,想过稿就来学习咯。
日常的运维工作中为了经营和宣传产品,会策划很多专题运营活动,而根据不同的宣传周期和不同的运营目的,可将活动从本质上进行分类,总体来说可归为两大类:传播主导型运营和营销主导型运营。从设计层面分类,就是品牌运营专题设计和活动运营专题设计。
定义
活动运营专题:
较为常见,他们的统一特性是生命周期短,主要是为了拉动转化率而策划的即时性活动,基本网络上所见到的大促、节日、福利方面的运营专题都属于这一分类。
优点:
活动氛围强劲、视觉冲击力强、设计较为活泼、用色大胆鲜亮、设计元素夸张吸睛,适合to C用户群,能够有效的刺激购买,大量导量,促进购买转化率。
缺点:
元素繁多容易视觉疲惫
不适合长周期运营,时效性短


由于活动类专题大家都已被电商扫盲了,所以就不重点说道了。
品牌运营专题:
在设计风格上相对更为简洁、大气、不罗嗦,设计元素对比活动类运营更沉稳、规范一些。然而由于品牌类运营与小类风格的企业官网相似而常常被混淆和忽略。但是品牌运营设计其实是不同于官网设计的,因为它承载的信息量和转化入口都比官网更有针对性,一般是对产品的某一性能或优势或政策方面进行详细剖析诠释。就如同一间商店,官网装载了这个品牌的所有系列和款式,而品牌运营只是针对其中特有的一个系列做专属的橱窗展示,指向性更明确。

优点:
元素更为国际化,清晰有条理,适合长周期的性能宣传,适合to B用户群,能带动品牌影响力;较适合当下越发主流的响应式网页构架
缺点:
运营氛围相对弱一些(因重点在品牌宣传而不在营销)
其实相对于公司to B的产品项目来说,拉动转化率固然重要,但是品牌的氛围烘托和企业形象的包装也是必不可少的,因品牌类运营页面的设计,能够辅佐官网,将首页不能展示的优势单独拎出来,重点诠释,让品牌形象得到更有力的传播。烘托出企业的专业和实力,巩固、加深用户选择公司产品的决心和对产品的信任感。
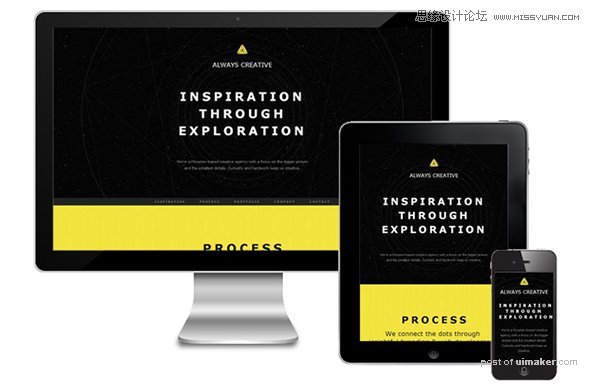
上面提到品牌专题的优势是比较适合响应式网页构架,是因为这类专题的设计元素简洁、内容不繁杂,当适配在不同终端时亦能够不影响视觉效果,达到水准要求。当然,响应式在各式终端横行的社会潮流下也将慢慢成为页面设计的硬性审查标准,不能完美在移动终端上显示的页面将会慢慢不再被垂青。(试问你真的能长时间忍受手机上看web网页,完全不匹配的框架布局,页宽字小的痛苦吗?响应式的构架才能真正照顾到用户使用不同终端时的体验,才是王道啊~)

品牌类设计风格如今也是新兴的小黑马,就如同当初的扁平设计风潮一般,能够在短时间内就被不同阶层的用户接受和亲耐。我想这也是因为响应式的功劳吧!
下面是通过对品牌类页面的设计搜集、总结的一些设计规律,希望能对大家在进行这类型的相关设计时起到大纲提醒的作用。(不对的地方欢迎指正~)
品牌运营专题设计规律
(由于活动类专题大家都已经比较了解,,所以再提出就要被鄙视了~)
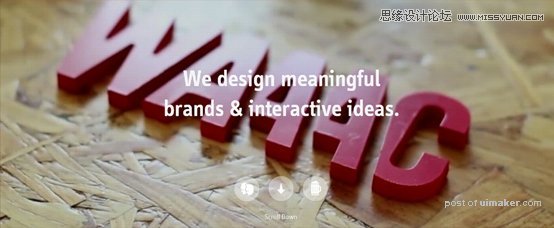
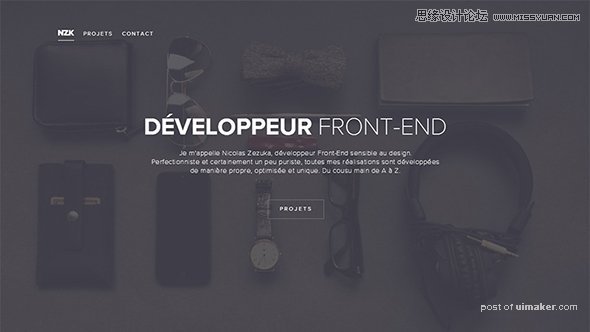
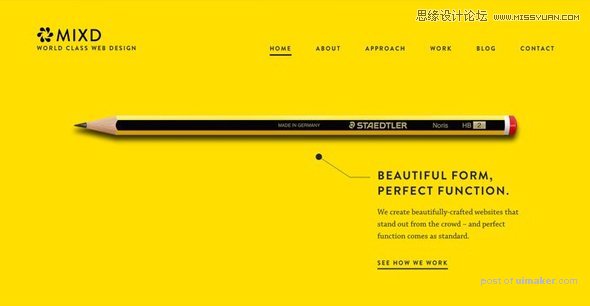
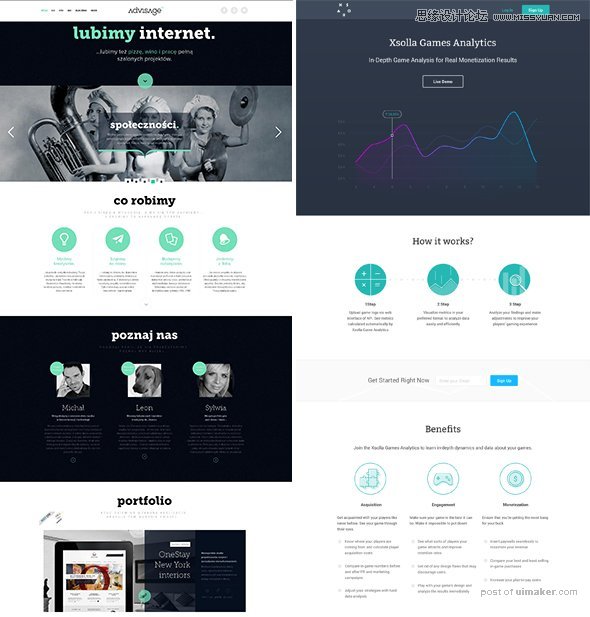
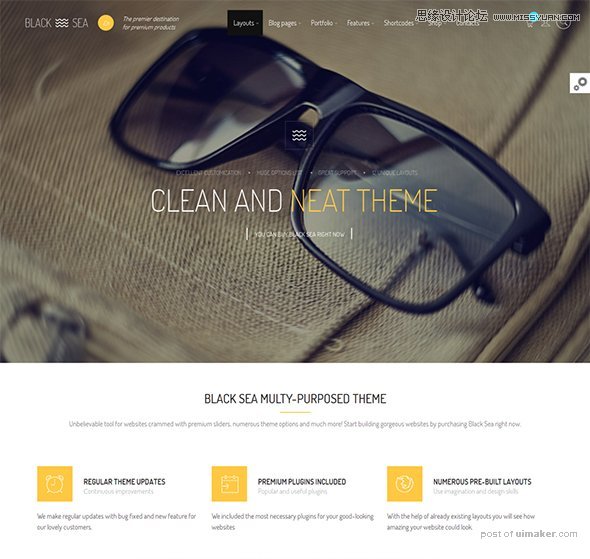
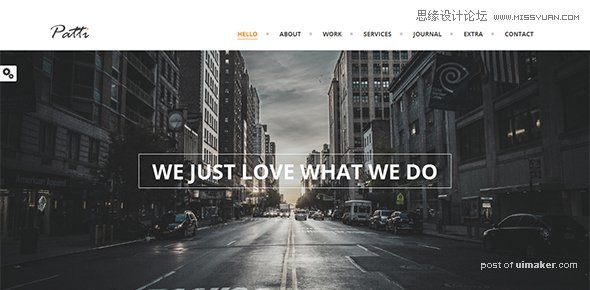
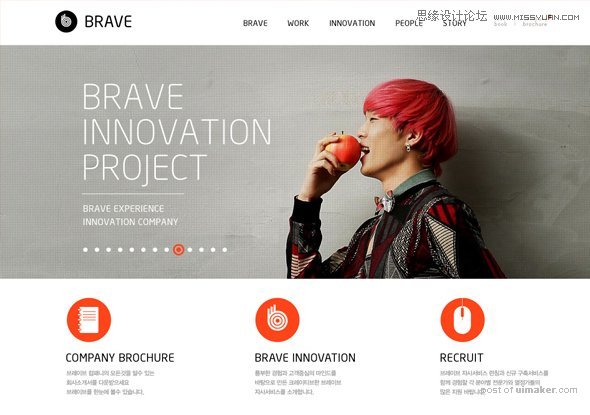
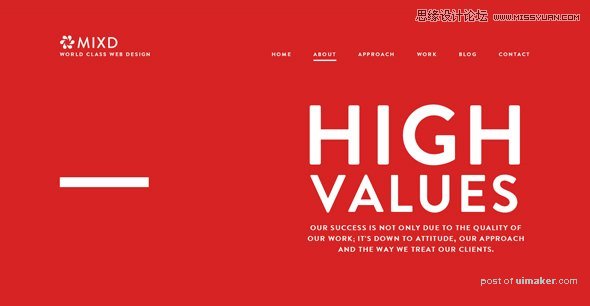
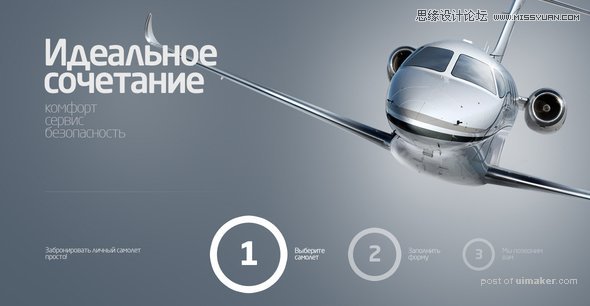
1. 首屏大图时代
绝大部分品牌类运营专题还是比较容易辨别的,因为他们的首屏一般都会选用差不多占据首屏的大尺寸配图或大篇幅的背景底色来吸引用户眼球。并且这样也可以充分考虑到响应式构架,让它在任何终端上都占据首屏的显示。


2. 简易的配色(≤ 三个配色)
之所以说品牌运营相对于活动运营更适用于to B用户群,很大程度也是取决于元素简洁这一点。简洁顾名思义就是干净、干练,所以纷彩的活动运营用色在这里就不再适用了。品牌类设计的品牌统一性很重要,所以如果可以的话尽量用标准色,如果较为特别的页面,也会适当脱离标准色,但用色基本都会控制在三个以内。


3. 惯用透明按钮
网络上也被称为“幽灵按钮”,顾名思义就是在设计网页中的按钮时,不再设计复杂色彩、样式和纹理,而是仅以线框示意轮廓,内里只用文字示意功能,背景透出,与整个页面/背景合为一体。透明按钮的最大特色是薄和透,不设底色不加纹理,形成纤薄的视觉美感。达到真正不罗嗦的设计理念,让用户清晰的看到必要的信息。
想深入学习幽灵按钮的同学赶紧地来领干货咧!《网页设计新趋势!在网页中使用透明按钮》


4. 大字号的运用(特别在Banner部分)
由于首屏都被大篇幅的背景图覆盖了,那这时怎么样在image的吸引下拉回用户的眼球,让他们关注到产品同学精心设计的的品牌文案呢,这就很考验设计师的设计功底了,因为图片大篇幅存在时基本和背景暗纹没有区别了,你完全可以把它归类为纯文字的排版设计。怎么样才能真正突出宣传点,避开配图信息的干扰呢?想想,大字号的标题排版也不失为聚睛的妙招啦。



5. 延用原有的品牌设计规范
品牌运营虽说属于专题运营,但是它的特殊性在于辅佐官网品牌,所以必然要求在用色、软文、视觉风格上与官网品牌搭靠,虽然不会像控件系统般严厉要求,但至少不能大相径庭,否则自成一体就脱离了品牌宣传的初衷了。
THE END
说到专题设计,所有的设计师都不会陌生,并且一定也有自己引以为傲的设计心得,设计中针对不同生命周期、目的、用户群来区分不同的专题设计,真正做到差异化设计,这一点我想也是可以列入设计师们专题设计的自检标准里面的。而上文中提到的品牌类设计风格元素和规律,相对于B2B的产品线来说,是可以有效提升产品影响力和企业实力氛围的,面对企业用户的品牌宣传运营可以更多的尝试这类设计风格哟。