来源:优设 作者:Micu
匆匆而过的除了朱自清的指缝,还有APP上的引导页。为了让使用者能停留在引导页上哪怕三秒钟,设计师们各种诡谲奇招都用了个遍,今天Micu设计同学就分享了他做APP引导页的设计三部曲,过程详尽,实战好文一篇,右戳学习咯。
大家原谅我健忘的大脑,一直想写App经验总结,却不知道从何说起,真是对不起群众,对不起组织,对不起俺的一个好肾。这也不能完全怪俺,小学的时候语文就没考过100分,害怕写的浅了不疼不痒,浪费看官们 陪女朋友的时间;写的太深了吧,咱又不是大老粗搞学术研究。
看官不要着急,咸淡结束,这就进入正题。
今天主讲:如何做App安装引导页,心急的同学可以直接跳转到第二部分
一个好的App引导页,能够最迅速地抓住使用者的眼球,让他们快速了解App的价值和功能,起到很好地润滑和引导作用。一句话说的好,好的UI可以造就App的点击率。点击率是啥——是钱呀!
在做引导页之前,首先要学会定位,知道这个app属于哪个圈子,在当下这个时代,站错队是要吃大亏的。 别着急,下面有怎么设计攻略。
简单的说,引导页无外乎三种:
功能介绍型
情感带入型
搞笑耍宝卖萌型
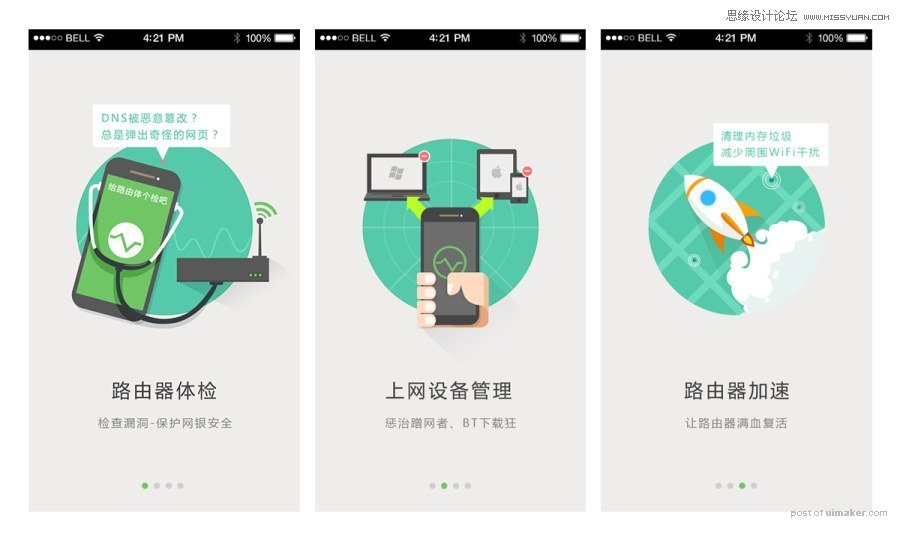
1. 功能介绍型(基初期)
是最基础的,就是有啥说啥。误区是,说话罗嗦,表达不清。
用户需要的一针见血,在这样一个网络化、碎片化的时代,人们停留的时间越来越短,浏览你app界面的时间不会超过3秒,,在这宝贵的3秒里,你要用简要明白、通俗易懂的文案和界面来呈现,突出重点就可以了。
记住这句话:用户需求就是你的文案。
功能型的例子比比皆是。

原创实例:360家庭网管
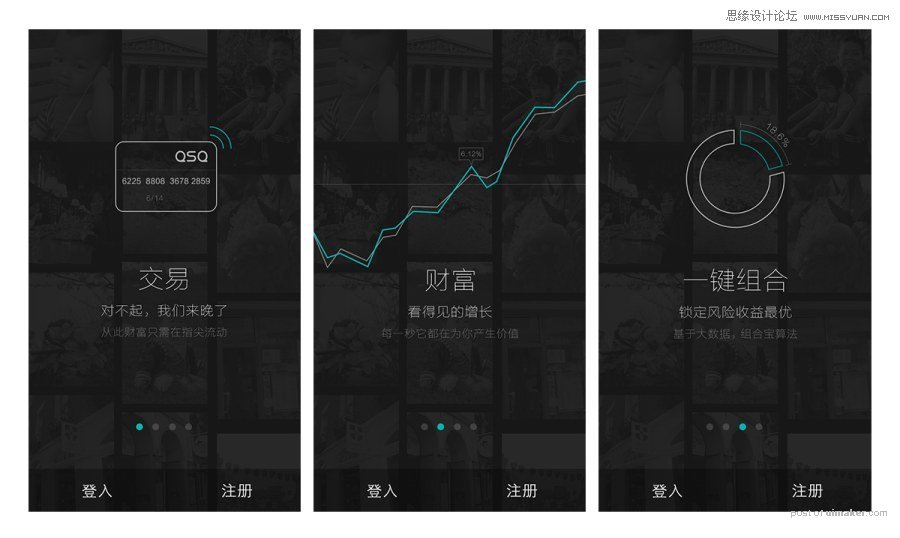
2. 情感带入型(上升期)
走肾还是走心是个问题,得要用户顺着你走。
通过文案和配图,引导用于去思考这个App的价值,把用户需求透过某种情感表现出来,更加形象化、生动化、立体化,加强产品的预热,让用户有种惊喜感,我在这套设计主题色为黑色,凸显产品的稳重和安全性,直接用图标来表达我想阐述的情景,用更为纤细的线来体现产品推出的内容的精致性。
说的有点理论化哈,下面看个例子,体会体会。

原创实例:钱生钱
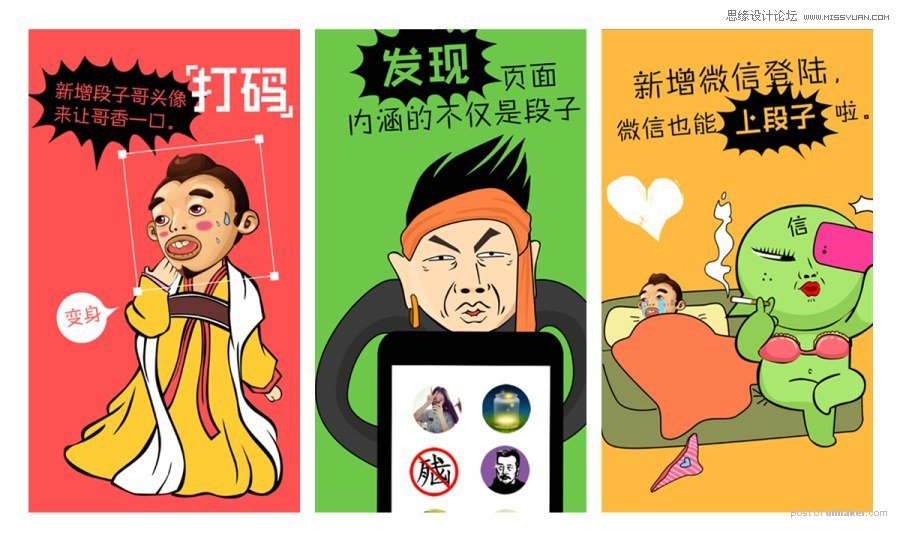
3. 搞笑耍宝卖萌型
化腐朽为神奇,综合运用拟人化、交互化表达方式,要学会扮角色、讲故事,根据目标用户特点来选择。让用户身临其境,最后使用户心情愉悦,这种类型的阅读量最高,拼的是设计效果(或动画效果),属于高级阶段。

原创实例:内涵段子
能耐着性子看到这里,不知道你有没有这样的疑问:
那个嘀咕一下,引导页有那么重要吗?
有些人说没人看没啥用,有些人觉得有比没有好,有产品觉得很重要,那是产品的面子。哈哈~其实做好了还是有点用的,我感觉有两个目的,预热和好玩开心。我们设计师就是要做到用户真正去看,不然要我们还有何用啊。
第二部分
怎么设计一个能让用户停留3秒的引导页?
我就以最近做的这套内涵段子引导为列吧,属于有趣点加暴走点的设计。这样看着可能轻松点。创作背景:这次任务是在内涵段子3.1版基础之上的升级,要求在3.12新版中呈现出三个新增功能。
最开始,我会努力体会目标用户的需求,把需求引导点列出来,根据产品定位想出不同的文案,到设计这边已经是定下来的文案了。
预计整个设计的周期为一天半,属于正常加急的需求。时间不多,拿到文案后,我们怎么去理解和定位呢?
在设计过程中首先考虑风格,本身就是娱乐性的产品,所以我选择了讲故事。在之前3.1版本的引导中也是用的比较夸张的表现但缺乏娱乐性,这次希望把故事的场景做的更浓重些,更有趣,大叔萝莉都来吧!
具体设计过程:
1. 找uimaker.com/uimakerdown/">素材
这是最为重要的一步,时间紧急,想清楚了再做。
找对是关键,做一个设计的搬运工,融到自己的故事中。你也可以说这是抄,但我只想毫无保留的把我做图的过程告诉大家,怎么做一个灵活的设计师。

从花瓣来的素材很全,画面已经清晰的浮现在我的眼前。画面中的场景,人物动态,表情已经都全了,现在可以开始制作了。
2. 构图+排版
在设计中我采用了描线的表现方法,这样感觉漫画感脚更强,人物表情能更夸张。
第一步构好图,保证这套引导的统一,文字的大小。重点文字的区分形式等。
初学者我建议建立三个psd,把需要突出的点讲出来。这样好一起打开进行对比,保证风格的统一性。

第二步将需要画的场景已线图的方式勾出来,在这我直接用鼠标绘制路径,个人习惯这样制作,这样处理出来的线条会比较顺畅。手绘能力强的可以直接用数位板画。

3. 后期处理
首先是处理色彩关系,整体颜色选择了比较鲜明的颜色,每张的颜色饱和度一直,切换的时候对比强烈。

其次,加强画面氛围感,第一张我用了闪电来突出瞬间变段子哥的感觉,并用纵深的黑线条加强了画面的空间感。以此类推我也把这写元素翻到了另外两张图中,加强了一致性。

大功告成,展示一下。
