来源:优设 作者:高露洁
想搞定字体设计,了解字体结构是特别基础的一部分,今天腾讯同学从字体的分类、结构特征、设计原理以及常用的设计规律四方面给同学们科普一下这方面的姿势,想入门字体设计的同学,来学习咯。
一、常用分类
字体设计得先了解字体结构和组合形式,就像房屋装修一样,你得先了解房屋结构和框架才好进行拆墙重新装饰设计。所以首先了解2个我们常用的字体分类概念:
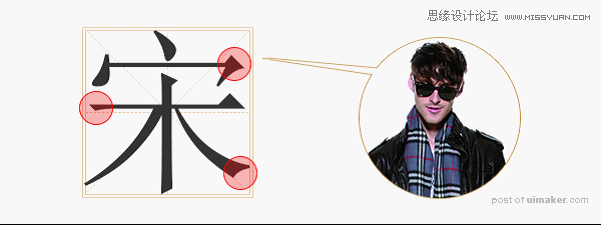
衬线字体(宋体):
衬线体粗细不同(可读性更佳)。大段落文章,增加阅读对字母参照参考。就像大家都穿了(衬)衣服和不同装饰物一样好识别,装饰性强、有对比参照性。

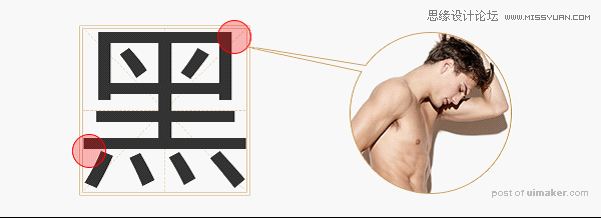
非衬线字体(黑体):
没有额外的装饰,而且笔画的粗细差不多。
简洁、时尚、轻松休闲、干净。笔画对比较弱,不及衬线字体。

这2种字体概念联想起穿衣和没穿衣就容易好记,也很好理解。在字体设计中记住这2个概念针对不同类型字体做装饰性处理是关键。
二、结构特征
抛开上面2种我们常见的字体分类概念,我们在来复习下小学语文中的字体结构。
单体字:一个偏旁单独构成的字。
合体字:两个或两个以上偏旁组合成的字。
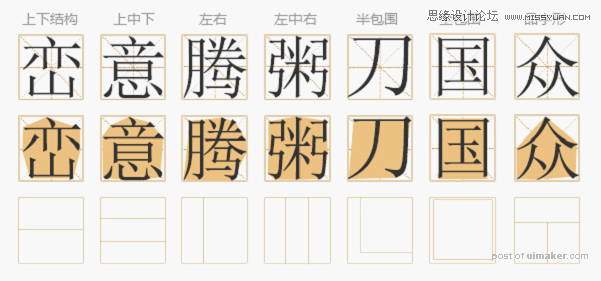
其中合体字又分:

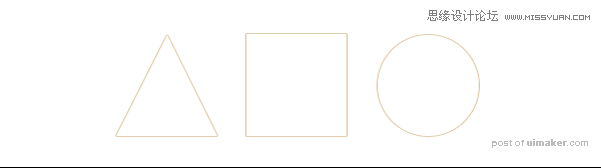
汉子轮廓以形似方块,但是由于笔画不同,字体轮廓的形状就会呈现不同的形状,所以在视觉均衡上就会有些许视觉偏差。尤其是单体字和合体字组合笔画就会显得不好看。所以我们要在不同形状的字形上做调整和处理,让他们看起来更加完整、均衡。

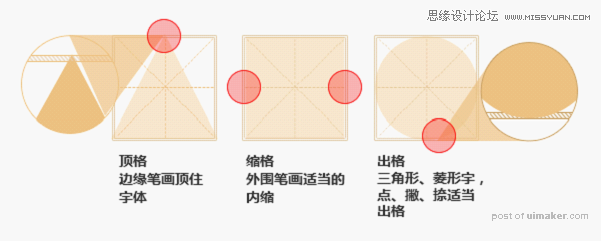
上图,等高、等宽的三角形、正方形、圆形我们会发现视觉上他们是不等大。

顶格、缩格、出格就是针对不同结构的字体笔画特征进行微调,让他们看起来更加均衡、等大、视觉更完整。
三、平衡/杠杆原理

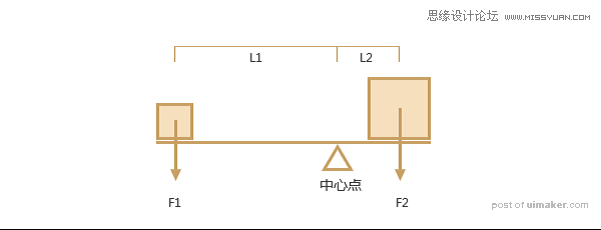
中学物理里学过杠杆原理:动力×动力臂=阻力×阻力臂,公式:F1×L1=F2×L2
时过变迁,也许有点难理解。结合上图,简单点讲:就是距离中心点越近,F2越重才能与离中心点远的F1平衡。

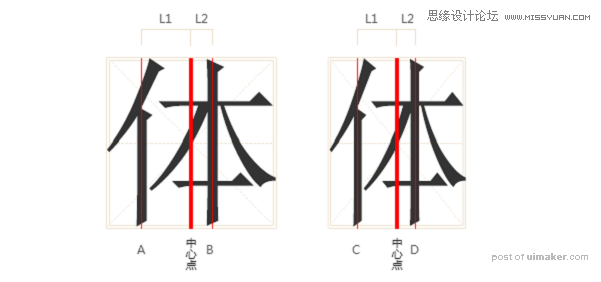
结合汉字方格,中心点就是方格的垂直中心,例如“体”字,右侧“本”的垂直中心点B,单人旁的垂直中心A,,B跟中心点的距离越近,A跟中心点的距离越远,整个字体组合字体重心才平衡,均衡。
当字体变形的时候,把字体拉长,或压扁都是同样的道理需要去细调偏旁部首让重心更平稳、均衡、视觉才更加完美。
单独看每个字都有一个独立视觉重心,设计字体就是要兼顾每个字体的重心,让整体更加平稳均衡。
四、一般规律
(1)黄金分割线原理
黄金分割值≈0.618
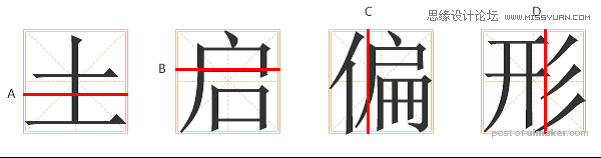
按照黄金分割线0.618的位置我们可以把方格字按上下、左右结构的比例特质画出4条黄金分割线A、D、C、D。

我们在设计单个字体结构的时候,可以参照黄金分割线的原理去调整不同笔画结构的字体,让其看起来更加美观。
(2)上紧下松
上紧下松的例子比较容易记住。拿长腿女人和长腿大叔做例子就好很贴切了。

(3)横细竖粗
横细竖粗跟重力感觉相近,只有字杆粗壮(像树一样)才看起来更加平稳,舒适。
