来源:优设 作者:佚名
什么样的动效让人舒服,什么样的动效让人一下就想到某个产品,什么样的动效让人沉浸其中?今天百度的同学从这三个维度,分别聊聊对应的APP动效设计,想给用户一个惊喜的同学,来涨姿势吧。
如果把APP比作一位美女,那么icon是她的证件照,界面是她的形体,而动效则是她的肢体语言。在如今玲琅满目的App中,如何脱颖而出?设计师要考虑的,不光是产品如何更合理的展现结构与功能,更重要的是思考自己的App是否能做到简便易懂的同时,又给用户新颖感?
此时,有限的屏幕空间紧靠文字的提示是不够的,App需要更多的新鲜血液——“动效设计”。动效设计可以拓展空间内容,简化引导流程,降低学习成本,更重要的是给用户带来意想不到——类似于“Cool”的惊喜,它就像人类的肢体语言,通过肢体语言传达更多的抽象信息和性格展现。肢体语言(body language)又称身体语言,是指通过头、眼、颈、手、肘、臂、身、胯、足等人体部位的协调活动来传达人物的思想,形象地借以表情达意的一种沟通方式。一个人要向外界传达完整的信息,单纯的语言成分只占7/100,声调占38/100,另外的55/100信息都需要由非语言的体态来传达。肢体语言的重要性可见一斑。
肢体语言大致可分为三类动作:基本动作,招牌动作和高难度动作,这三种动作是如何在APP设计中体现呢?
一、基本动效让用户舒服
基本动作也可称为日常动作,如坐立,行走,握手,拥抱等.对应APP中的基本动作分三类:
指向性动效(滑动,弹出等)
提示性动效(滑动删除,下拉刷新等)
空间扩展(翻动,放大等)
不要小瞧基本动作,试想当你看到一位美女起身向你走来结果驼背,外八字,是啥感觉!APP亦是如此。流畅,自然映射,重力模拟这些看似简单但却能让用户在操作时轻松自在并有强烈的代入感。这类动效最重要的是让用户感到毫无负担又如沐春风,也就是不要夺人眼球,悄无声息的顺应用户行为,引导用户需求。
这类动效在设计过程中需要主意几点:
系统兼容和资源占用
动态速度的节奏
仿生性or现实重现
举例:
动效控件

2.加载动画

3.翻页动画

二、招牌动效加深用户印象
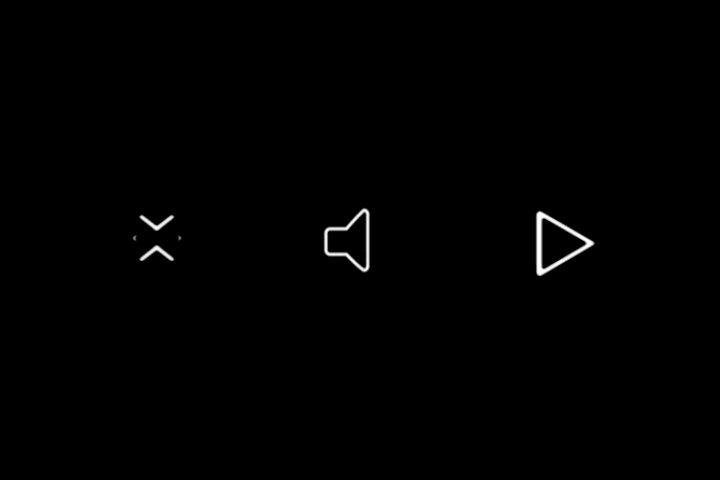
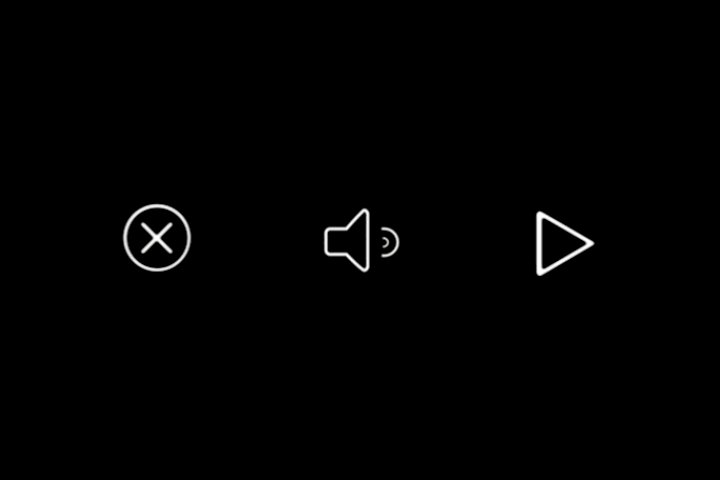
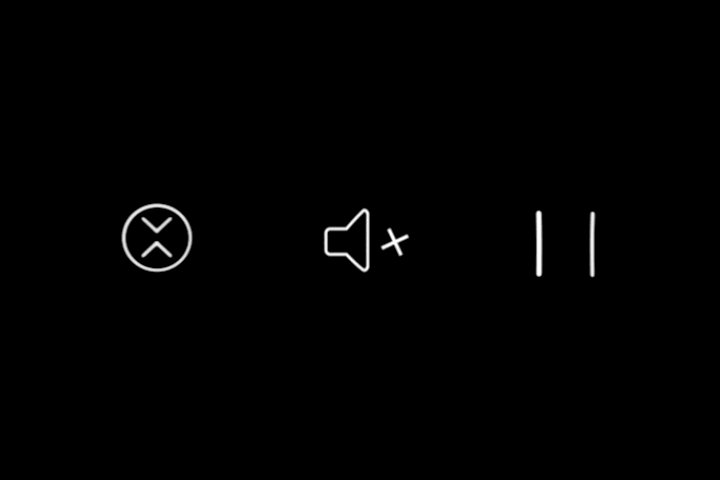
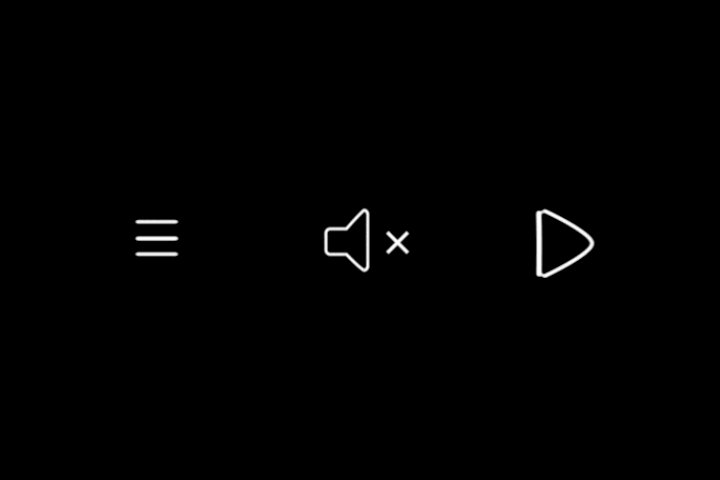
招牌动作是基于基本动作有选择性的差异化展现。例如针对空间扩展而设计的path加号按钮动画。facebook 推出的paper关闭消息的拉伸曲线动画等。
巧妙的设计在满足产品功能需求的基础上更能让用户惊艳。这类动效是APP的专属符号,APP的品牌和逼格展现通过此类动效有较大的发挥空间。这就像Michael Jackson的亮相pose,他本人or模仿者只要一摆出这个POSE我们就立马想到MJ。同样这类动效的设计更具尝试性和前瞻性,它是动效趋势的实践和探索,甚至能引发跟风潮流。
这类动效设计需要注意的是:
操作前的提示引导
夸张化和个性化的表现
对动态趋势的预测
举例:
手势提示的动画

特型动画

前瞻性动效演示

三、高难度动效让用户『WOW』
基本动效让用户舒服,招牌动效让用户印象深刻,只有这些对于一款“高逼格”标签的App还不够。在这个大家都很拼的世界,不来点让人经验的高难度动作很难让别人对你刮目相看。这类动效很酷,很炫,可让用户作长时间的视线停留享受,,让用户『WOW』的同时,不得不为设计动效的同学点赞,大大提升了对APP所属品牌及开发团队实力的认可。
当然,不要忘了APP的主要功用,高难度动作只是锦上添花抑或画龙点睛。所以在APP设计中高难度动作并不一定都会使用,要根据APP的切实需要进行设计。在不干扰主功能的前提下,进行探索展示。所以这类动效多出现在引导页或者特殊功能展示上例如手机清理APP展示清理进度的仪表动效等。
这类动效的需要注意的是:在满足系统资源占用的前提下尽可能发挥吧!Just do it!
仪表盘动画

基本动效,招牌动效和高难度动效的合理运用,可以让App变得更出众,更性感,更有趣。在App设计过程中,这三类动效要遵循以基本动效为主,招牌动效为辅,高难度动效精选使用,切勿过度炫技的准则。在全民扁平化的设计趋势中,相信动效会为设计带来更多的可能和惊喜。设计师们又多了一片可发挥的领域,各位加油吧。