来源:优设 作者:百度
有木有同学仰躺着玩手机时经常被砸脸?在不改变大屏幕的前提下,想护住你的脸就得靠交互设计师了。今天百度的同学总结了交互工作的一些经验,用在大屏界面上特别合适,为了用户的脸,这篇就别错过咯。
强调这件事情的意义在于,这已经成为事实。
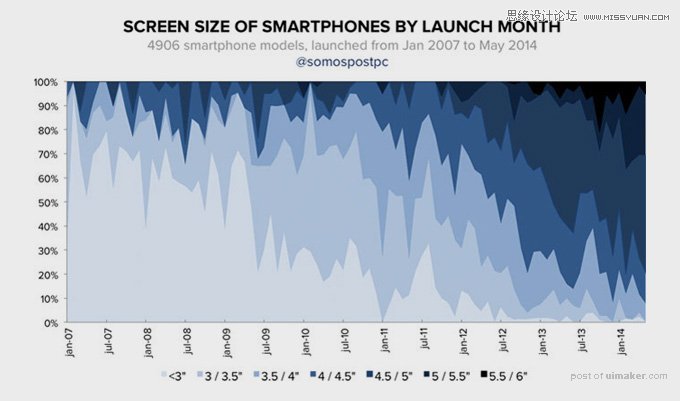
Medium上存在一份个人统计。
在过去7年,新上市的手机屏幕尺寸越来越大。

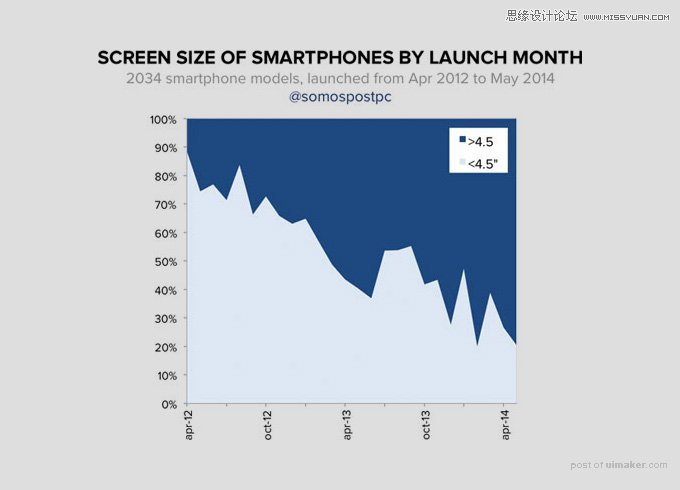
以4.5英寸为分界点,我们更清晰的看到这一变化。过去的两年,4.5英寸的比例从10%升至80%。

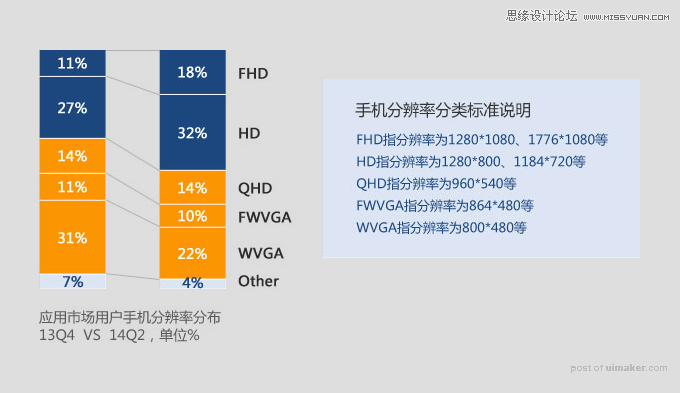
在国内的过去3个季度,使用FHD HD分辨率的手机从38%的份额增至50%。

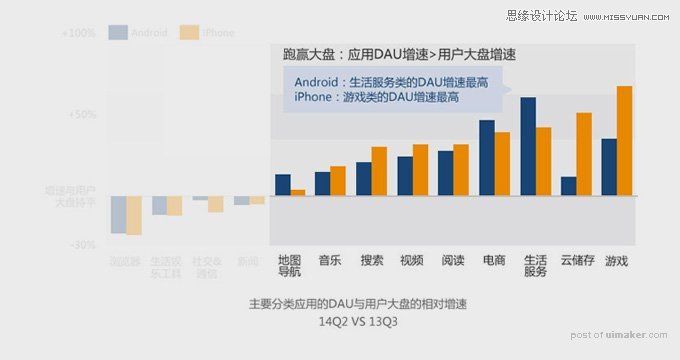
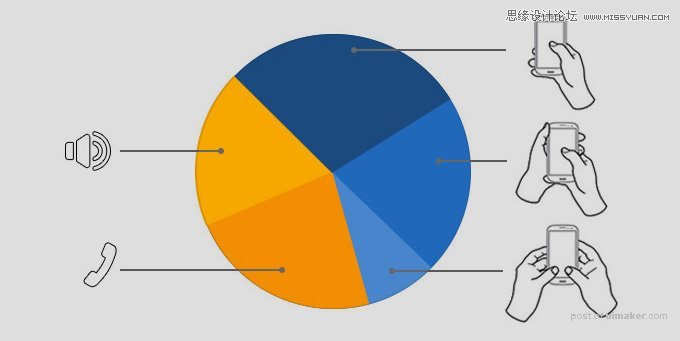
更大尺寸的屏幕可以承载更多的内容展现,更适合游戏、阅读与播放视频,体验得以提升。

然而屏幕尺寸的上升并没有引起用户操作上的过多不适,有51%的用户已经适应双手操作。
关于这点,有篇很棒的文章推荐给同学们,分析到位具体:《移动设备手持分析!用户到底是怎么使用手机的?》

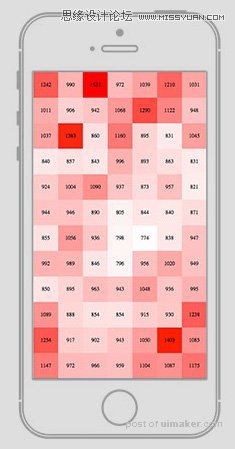
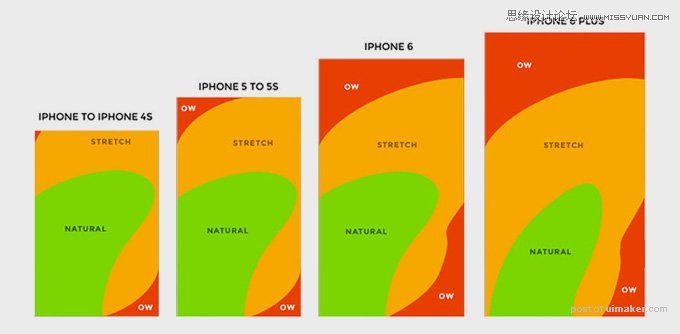
即使用户单手操作,在操作大屏幕时的相对盲区(深色区域),需要更多的响应时间,也可以被接受。

即便如此。3.5英寸~4英寸,依然是平衡单手操作与体验的合理尺寸范围。

这样就产生一个矛盾:用户拥有更大屏幕的尺寸,但从人机交互的角度,并不完美。
大屏幕拥有典型的可用性问题:纵向单手操作机身,,边角、顶部、左右侧边难以触达,放置在以上盲区的点击入口,将导致体验路径中断。
交互设计角度的最佳实践:
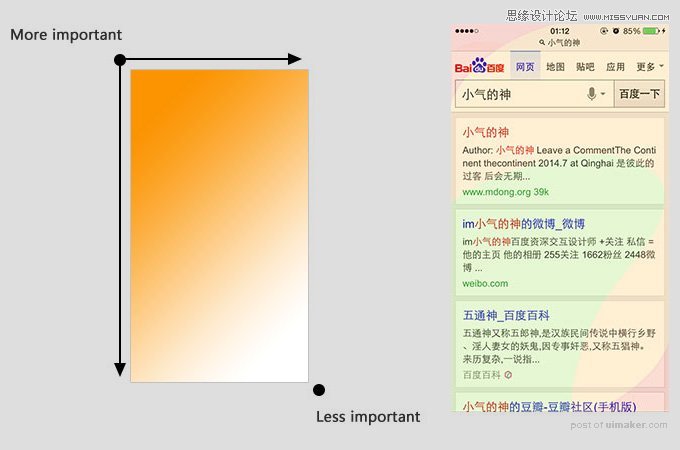
1. 设计安全区域,避开操作盲区
示例,百度搜索结果页,根据视线规律,典型的左上角操作盲区可以用于logo展现。

2. 注意使用场景路径触发的连贯性
示例,在百度手机助手Android中下载百度浏览器,操作区域集中在安全区域。

3. 更多的使用可拖动的浮动按钮,给用户更自由的操作可能性
示例,百度浏览器Android中翻页/返回顶部的组合按钮。

4. 更多的使用手势,并提供暗示
示例,百度浏览器Android的删除窗口操作。

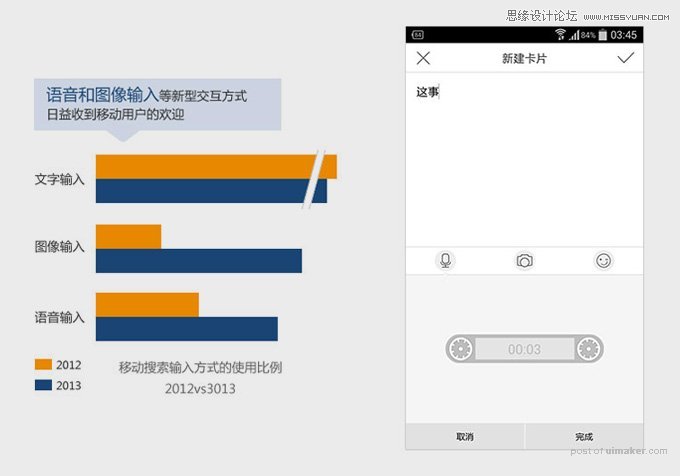
5. 更多的使用语音作为输入方式
示例:生活手记中使用语音替代键盘输入。

6. 横屏Pad化的操作设计,以及更多的内容展现
示例,百度浏览器iPhone的横屏设计,如同网页的响应式布局概念。

在界面交互的层面之外,在不远的时间,硬件存在更多的优化可能性。
1. 更窄的边框,更大的显示比例。

2. 柔性材质。

3. “手机”成为服务的触发者,屏幕投射与隔空操作。
钢铁侠即视感,顺便推荐一篇钢铁侠的文章:《PS+AIuimaker.com/uimakerhtml/uistudy/">教程!教你绘制超酷炫的钢铁侠面具!》

之所以将讨论的范围扩展到硬件,是希望设计师在针对具体屏幕设计的同时,能够从另外的视角,思考人机交互的变化与可能性,激发创造力。
当前是大屏手机的时代,推动你的手机APP产品跟进吧。