来源:优设 作者:shejipai
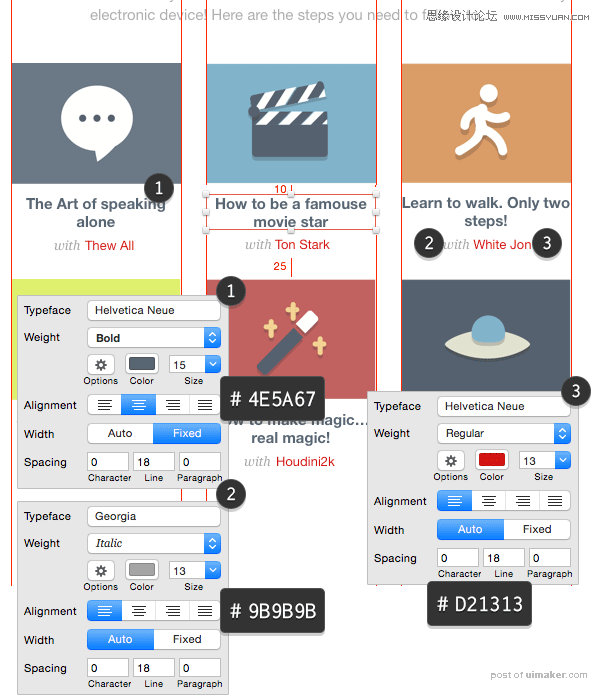
我们需要更多一些文本图层来展示我们剩下的其他课程。让我们在做一遍:插入三个心文本图层,输入随便什么或者是从夫附件中粘贴过来。将它们的属性和位置按照下图中所示进行设置,然后在进行五遍类似的操作完成剩下的5个。

另外一个方格完成了,现在花点时间来组织你的图层面板,然后前进到下一步!

再来一遍
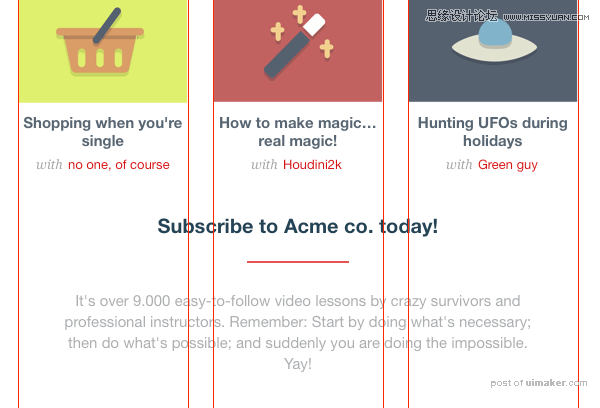
我知道这个邮件很……长,但是这没有关系!用户们知道向下滚动,所以在下方在此添加一次我们的诉求目的会是一个好的主意,他们不必再滚回页面顶部。
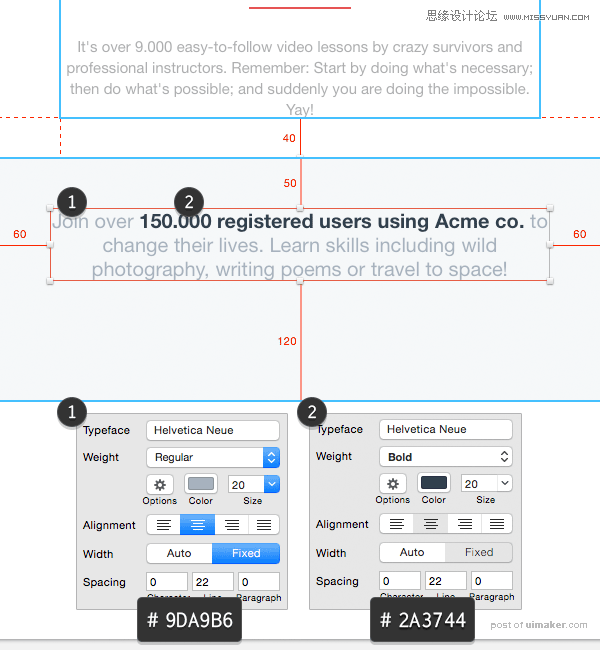
你还记得你复制过的“first-block”吗?再复制一遍,将它移动到课程方格的底部,隔开40px然后将它的内容修改为如下所示:

第2步
插入一个620x243px的矩形然后用#F5F7F8的颜色填充。现在增加一个新文本图层并将它的内容和属性修改为如下图所示的样子:

第3步
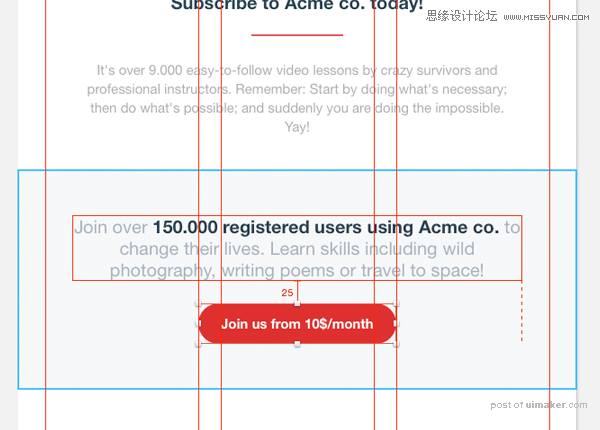
选择插入——符号来插入我们先前设计的用户呼告按钮,将它放置在前一段文本的底部。

我们就要完成啦!
设计页脚
好的,现在我们已经完成了我们几个主要的方格和一个呼告按钮了,接下来,我们要增加一些次要信息并且更多地一些内容。接着,我们会在此谈论我们的诉求,重复呼告。现在是时候完成页脚设计并结束我们的教程了!
第1步
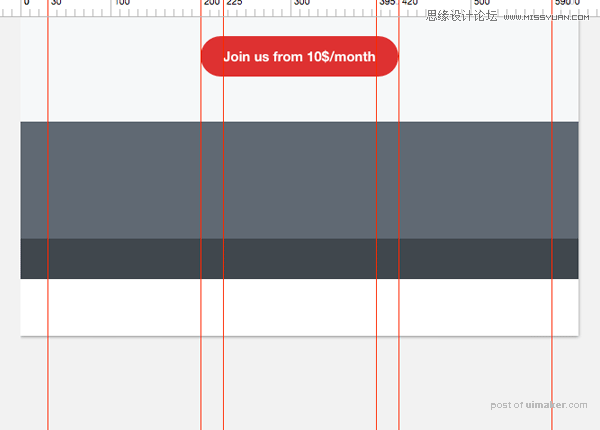
创建一个620*130px的矩形,将它用#555E68颜色填充并放置在用户呼告按钮的下方,接下来,创建一个620x45px的矩形并以#383E44颜色填充,你做完的效果应当如下图所示:

第2步
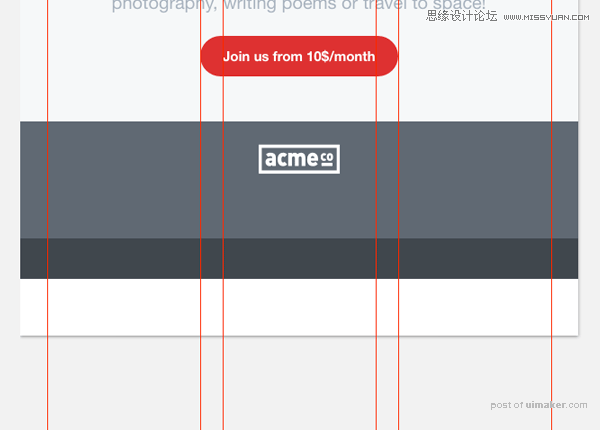
插入logo-white文件并且将它移动到X = 265,Y = 2787的位置。

第3步
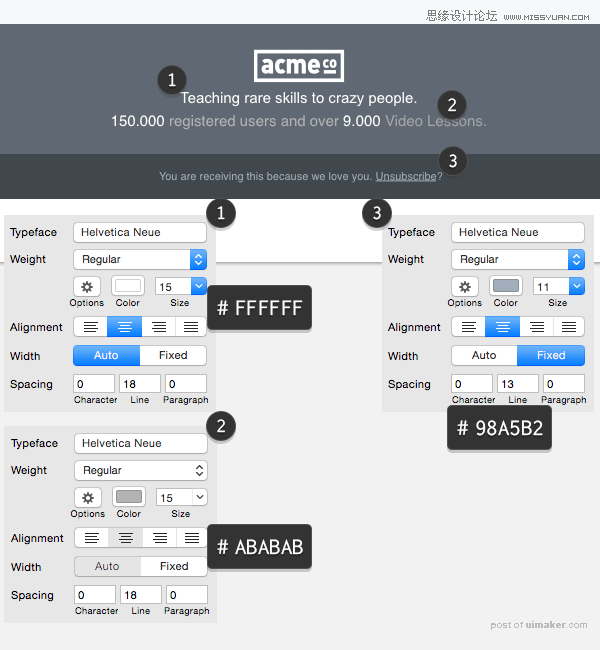
让我们加入最后的文本吧,然后采取如下图所示的设置:

这不是不必要的,但是你可以调整绘图板的高度来截取你真正能够读到的部分。你可以在图层面板中选中它并且在观察器面板中调整它的高度,我将他改为了2937px。
这是我们产品的最终效果!