来源:优设 作者:doo-plus
10. 字体的图形化

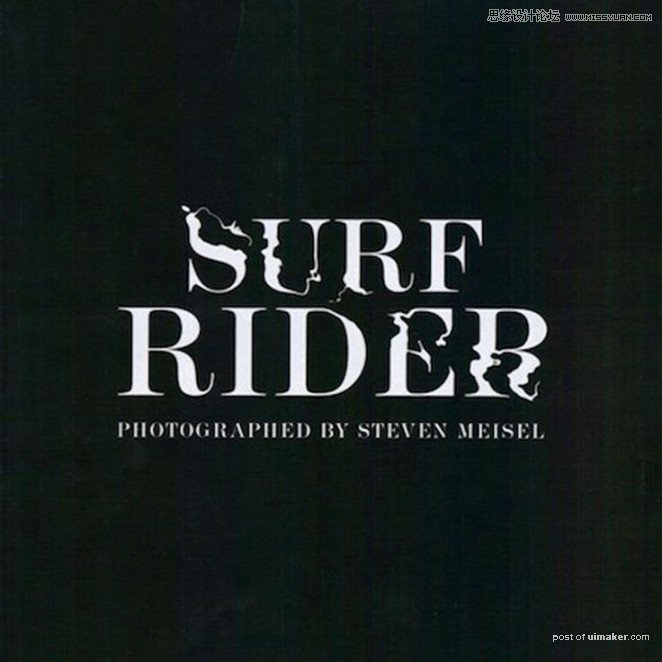
字体是不可忽视的重要武器,对极简主义尤为如此。它可以被用作视觉元素,根据所需状况调整其形态。譬如这个意大利Vogue中的页面,字体展现出水流波纹的视觉效果,无需多余元素,便令设计概念清晰简洁。
11. 妙用留白空间

留白亦被称之为“负空间”,有时候看起来只是空白而已,但是它绝不仅于此!巧妙留白可令设计平衡,避免杂乱,让画面呼吸起来。Studioahamed的此款版面设计充分使用留白,达成了高大上的极简风格。
12. 挖掘可能

有什么比纯白色调更简约的呢?设计绝不止于屏幕,在印刷工艺中隐藏着各种可能,有机会让你的设计脱颖而出。凸板印刷及凹凸效果可以为极简风格设计增色不少,大家可以从 Adam Buente的设计中感受到。
13. 关于材质

当我们在尝试极简主义时,常会只使用纯色以保画面简洁,但是极简主义并非如此。带入一些材质背景可以为设计增加深度,增强效力,同时也不会影响到风格的简约。在 Watts Design的品牌及网站设计中,我们可以发现,其实材质图片与简洁纯色搭配特别能达成平衡感,这些简约的照片和标示组合成为极具感染力的设计。
14. 跳出固定思维

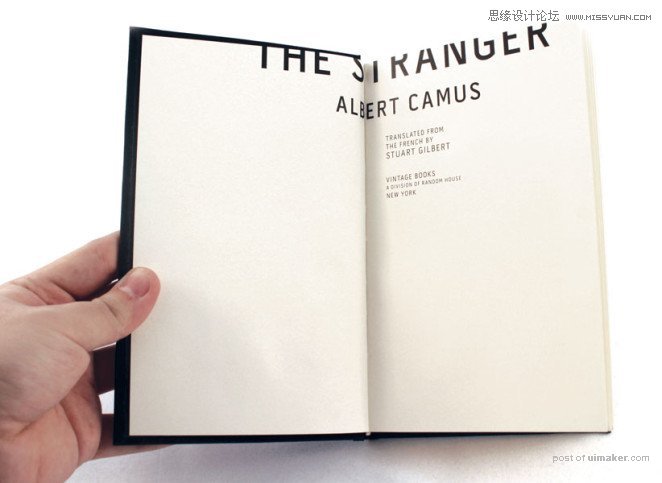
毫不夸张地说,在极简主义中,你可以突破常规思维,把玩元素的位置和构图,Gregmadeit的版面设计就是个很好的例子。字母极度靠边排放,呈现出独特的效果,十分引人注目,同时,也保证了文字的可读性。
15. 直截了当

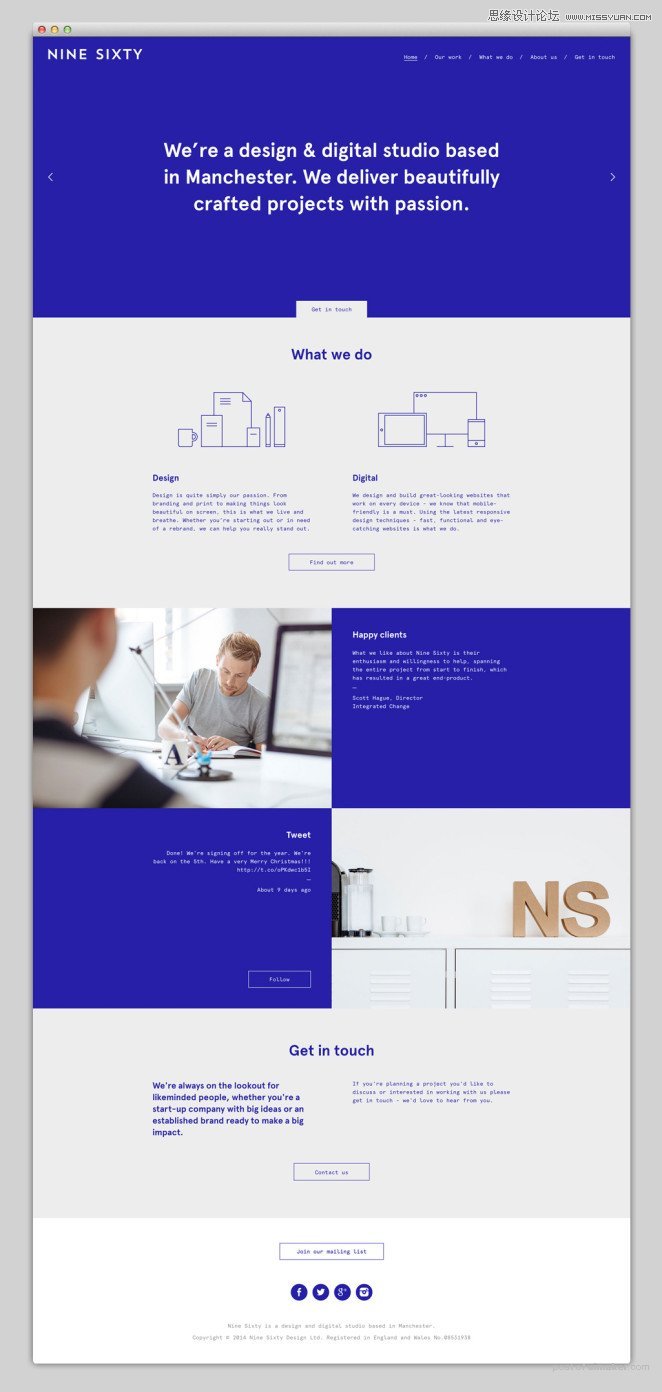
当去除了所有多余元素后,你就可以更直接地表达信息与沟通。这一特点在网站设计中尤为实用,我们总是速速浏览网页,寻找直接有效的信息。在Nine Sixty的网站案例中,读者可以在第一时间了解到他们是谁。
16. 放大放大

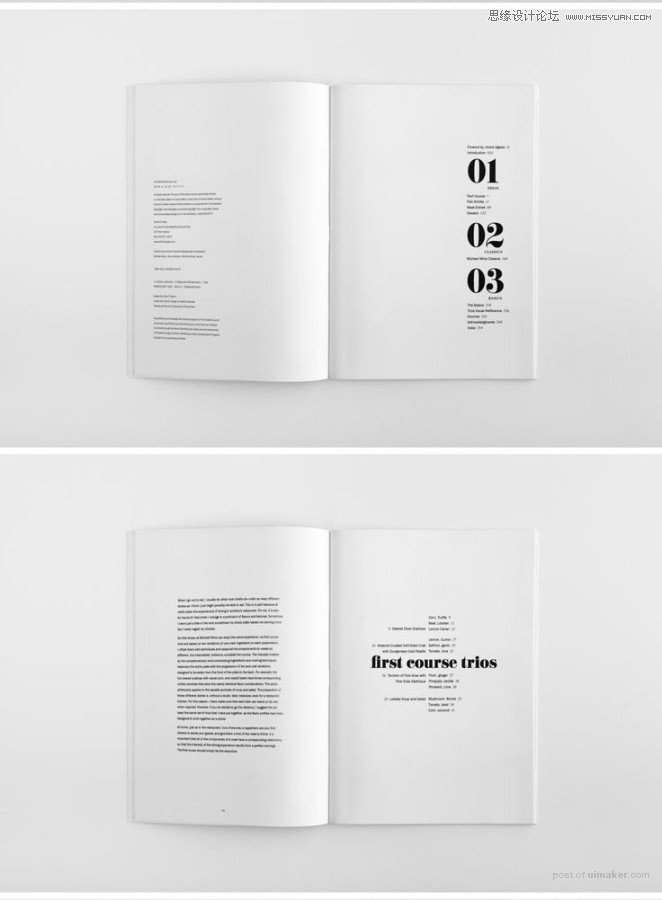
在极简主义中,你可以决定读者最先看到什么,要做到这一点的诀窍就是把控尺寸。看一下Saturdays Magazine的这个版面,就能发现第一眼定是落在最大的元素上——右页中的大标语,而后是照片,最终是文字。在一个简约设计中,对元素尺寸的把握可以帮你决定读者的视觉阅读路线。
17. 不只有黑白

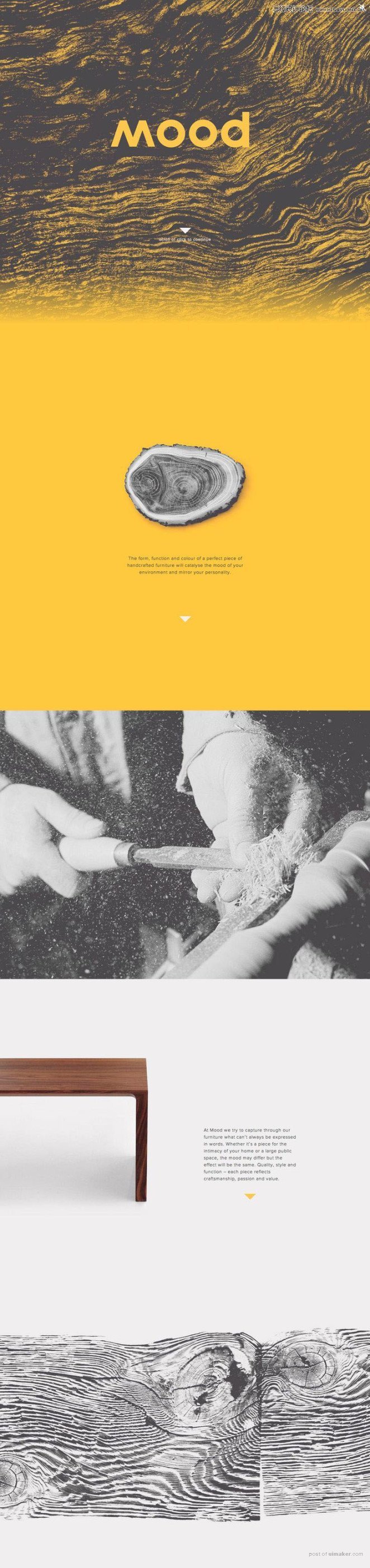
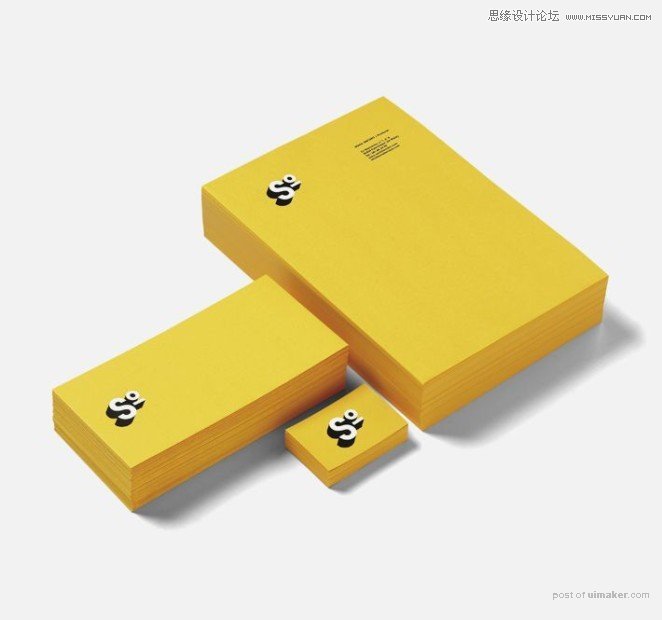
很多人认为极简风格只使用单色,但事实并不如此。在用色上,我们可以既抓人眼球又保持简约,只要尽可能保持最少用色(1-3个颜色最佳)。Moruba的这款案例选用明黄与黑白搭配,十分醒目显眼(仍然是简约风格)。
18. 多一点灵活
极简主义可大大增强设计的灵活度,特别是在应用项目中尤为突出。大家来看例子, Büro Ufho的品牌视觉由简洁的衬线字体和两个扁平色块组成。这一组合造就了品牌色板的高度灵活性——两个对角色块在变换丰富色彩时,并不影响品牌的整体性。这就是极简主义的独特之处了。
