来源:站酷 作者:Strongshuai
这一次介绍快速专题制作的一个方法,只是给大家提供其中的一个小思路,并不一定适用每一个专题,如果在你紧急的情况下,不妨试试这个。
当接到一个紧急需求的时候,设计师脑子里一定在抱怨不爽了。因为设计要用“赶出来”的话,是很难有优秀的作品的。
但有时候不得不面对现实,需求方急着要,我们也只能加快速度设计。把脑子里有的设计形式全都翻出来,全用在页面上。
有时候可能会有意想不到的结果!有时候又会出现那种连自己都不愿意承认是自己做的尴尬处境。
这种快速设计没有经过前期的精细推敲,总有站不住脚的地方,但是时间有限,能达到一眼望去,让各位爷能心里感叹一声“哇”,就已经谢天谢地啦。
快速设计专题有很多种方法,这里只是给大家提供其中的一个小思路,并不一定适用每一个专题,如果在你紧急的情况下,不妨试试这个。
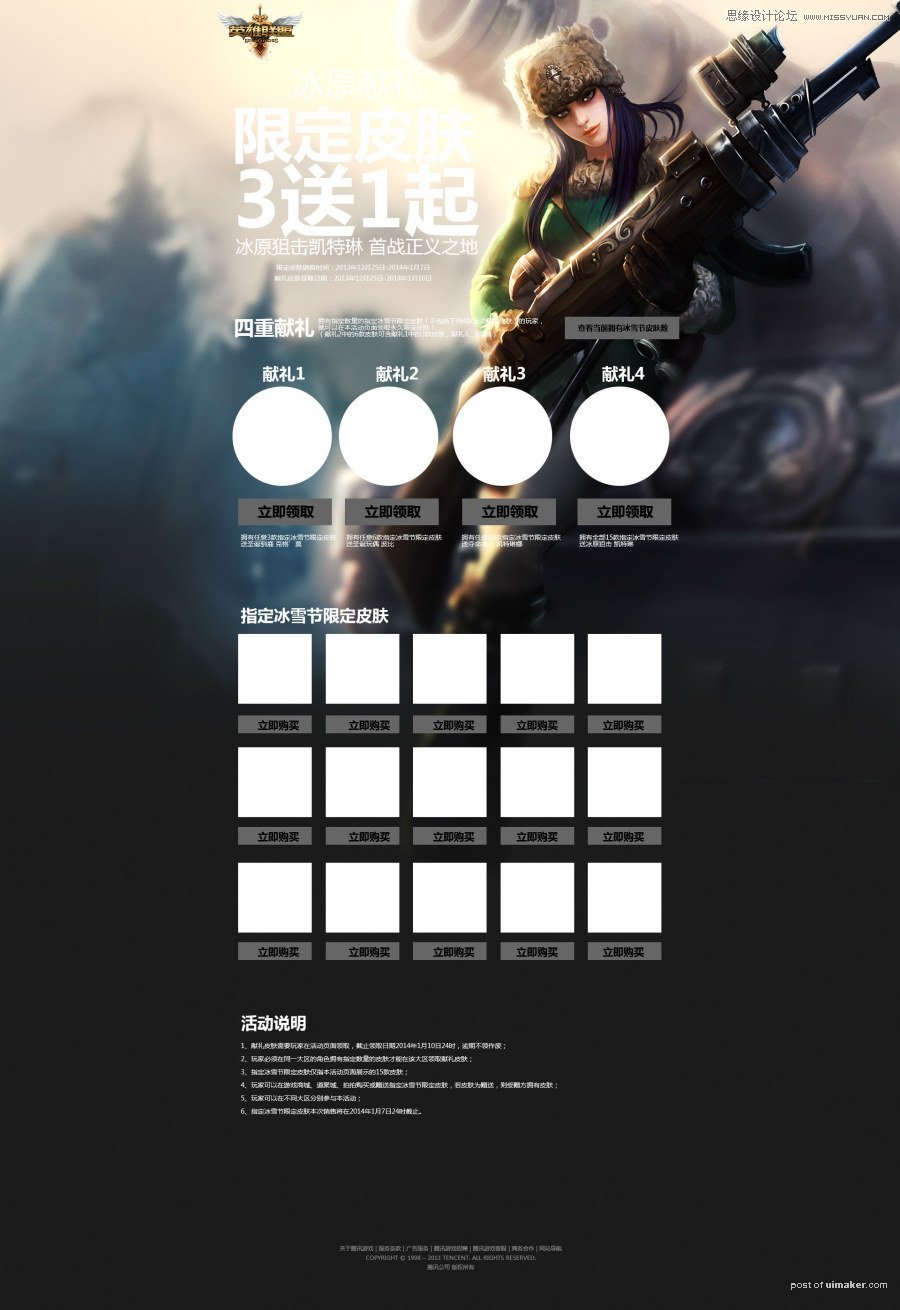
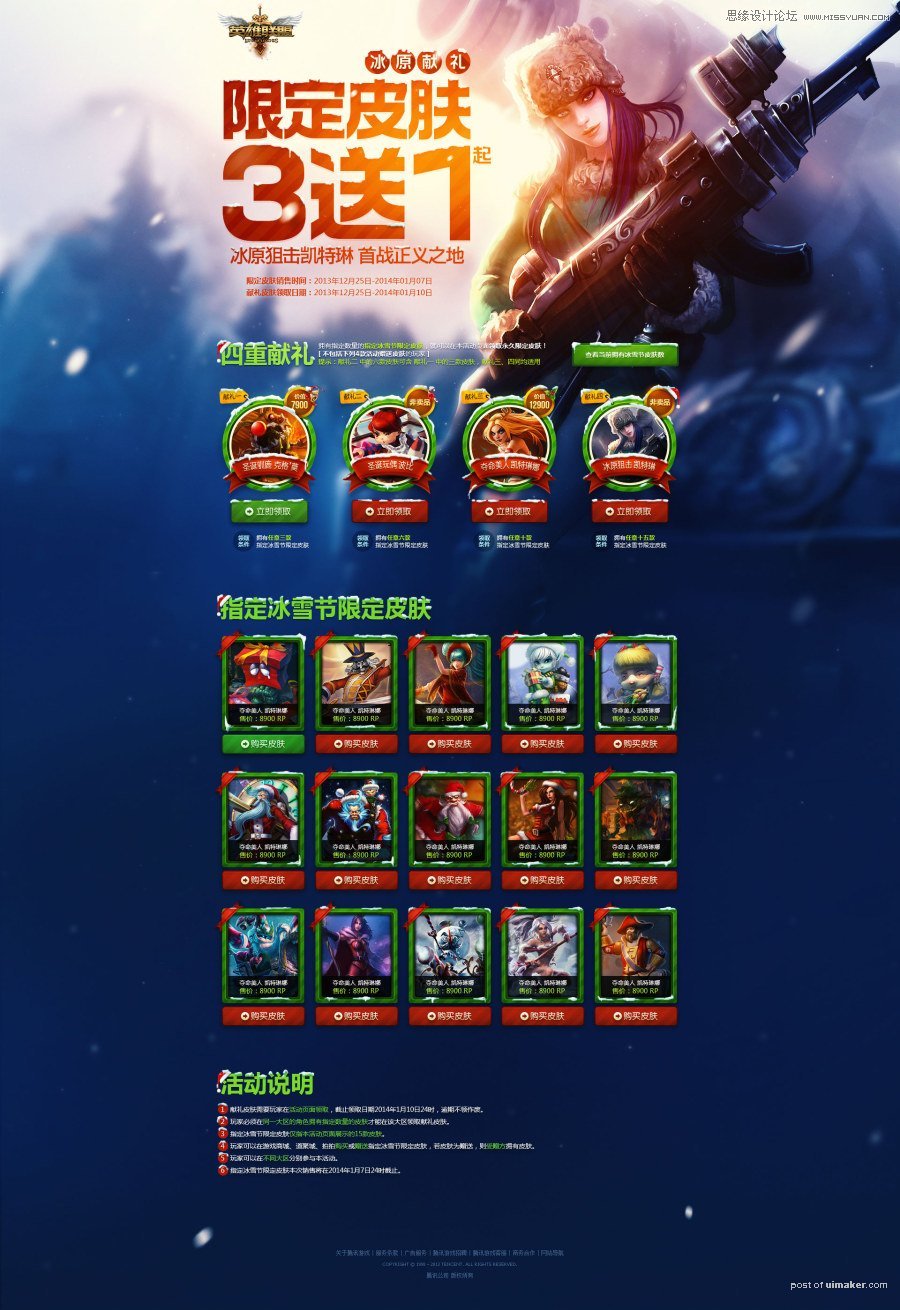
今天收到了一个交互稿,如下。是一个在圣诞节的日子里卖皮肤也送皮肤的营销类型专题,并强调要使用“冰原狙击 凯特琳”这张原画进行设计。
第一:观察交互稿,并进行简单的交互稿梳理
游戏类的专题,一般没有专门的交互设计师给你去设计交互稿,所以拿到交互后,就需要对交互进行一遍“审查”,把不明白的地方和接口人对一遍。
比如这张交互上,标题有3列,“冰原献礼”“限定皮肤3送1起”“冰原狙击凯特琳 首战正义之地 ”这些是出现在头部的文字,一般都属于最重要的信息传递。
所以要特别详细的问接口人,这些文字都是什么意思,是不是已经完全确定采用这些字(因为后面要对这些文字进行设计,如果后面再要修改,就会浪费很多时间)
又比如:上面四条“献礼1、2、3、4”是什么意思,放在这里有什么用。等等。
总结来说,拿到交互后,一定要对交互的内容进行梳理,分析出内容的主次(对你后面的设计特别重要)

第二:平铺交互内容
由于属于快速专题,并且强调要使用“冰原狙击 凯特琳”这张原画进行设计
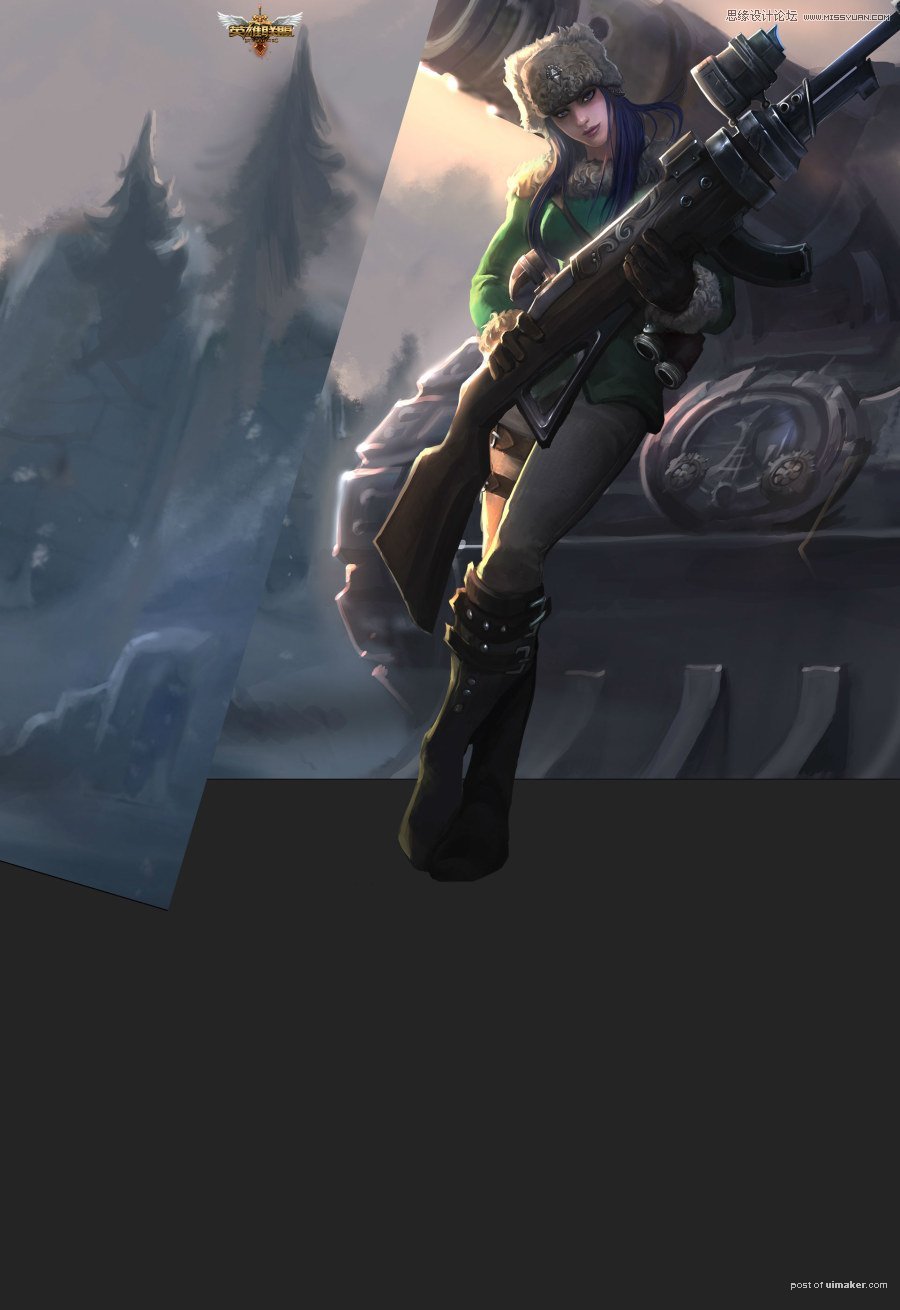
所以接下来,就直接先把规定使用的原画摆上去。(这张原画由于“年代久远”,并没有后面英雄联盟的新原画那么厉害的细节和色彩,所以后期需要弥补这个问题。)

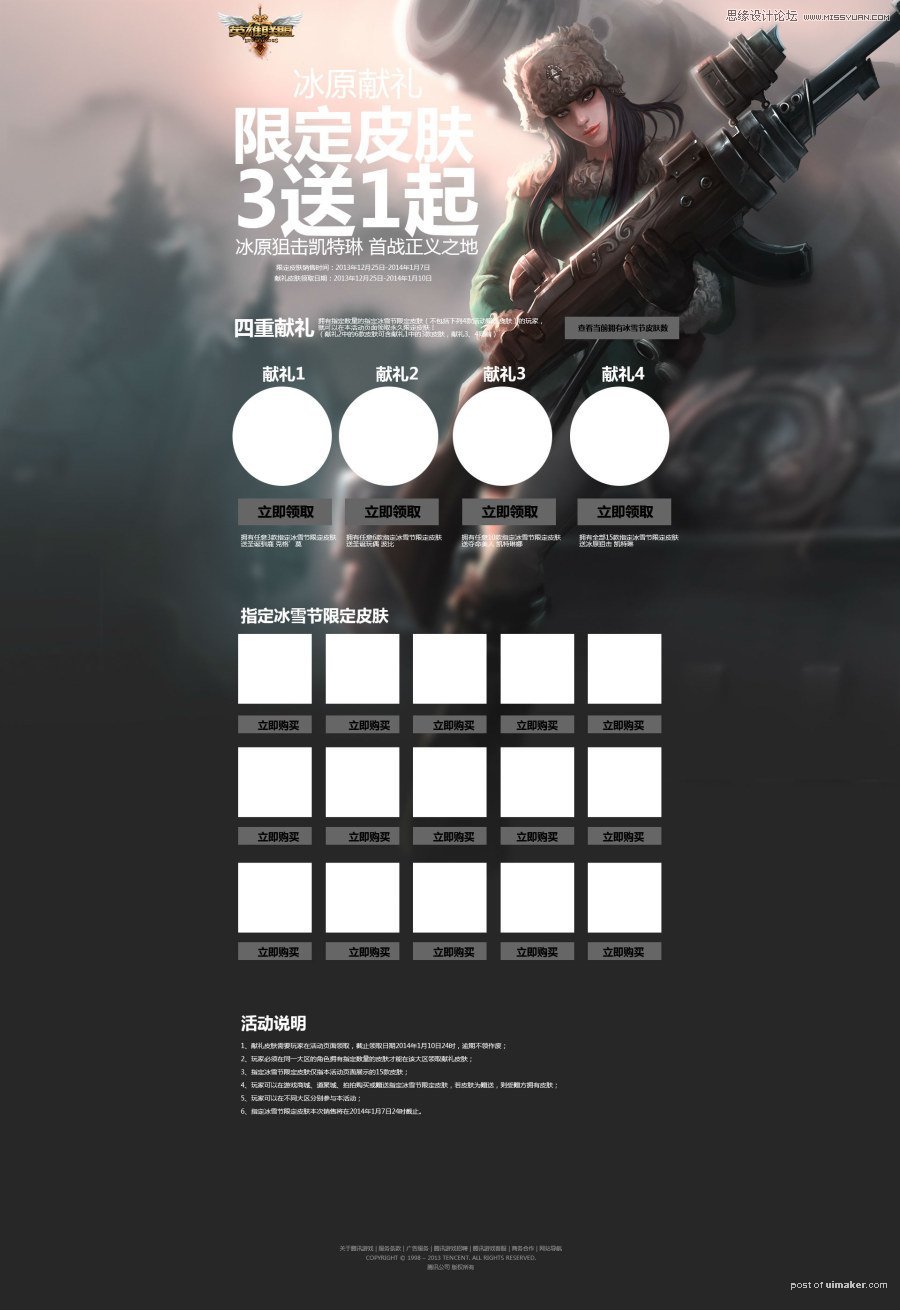
1:这里首先对背景进行拼凑,把位置大概放好。

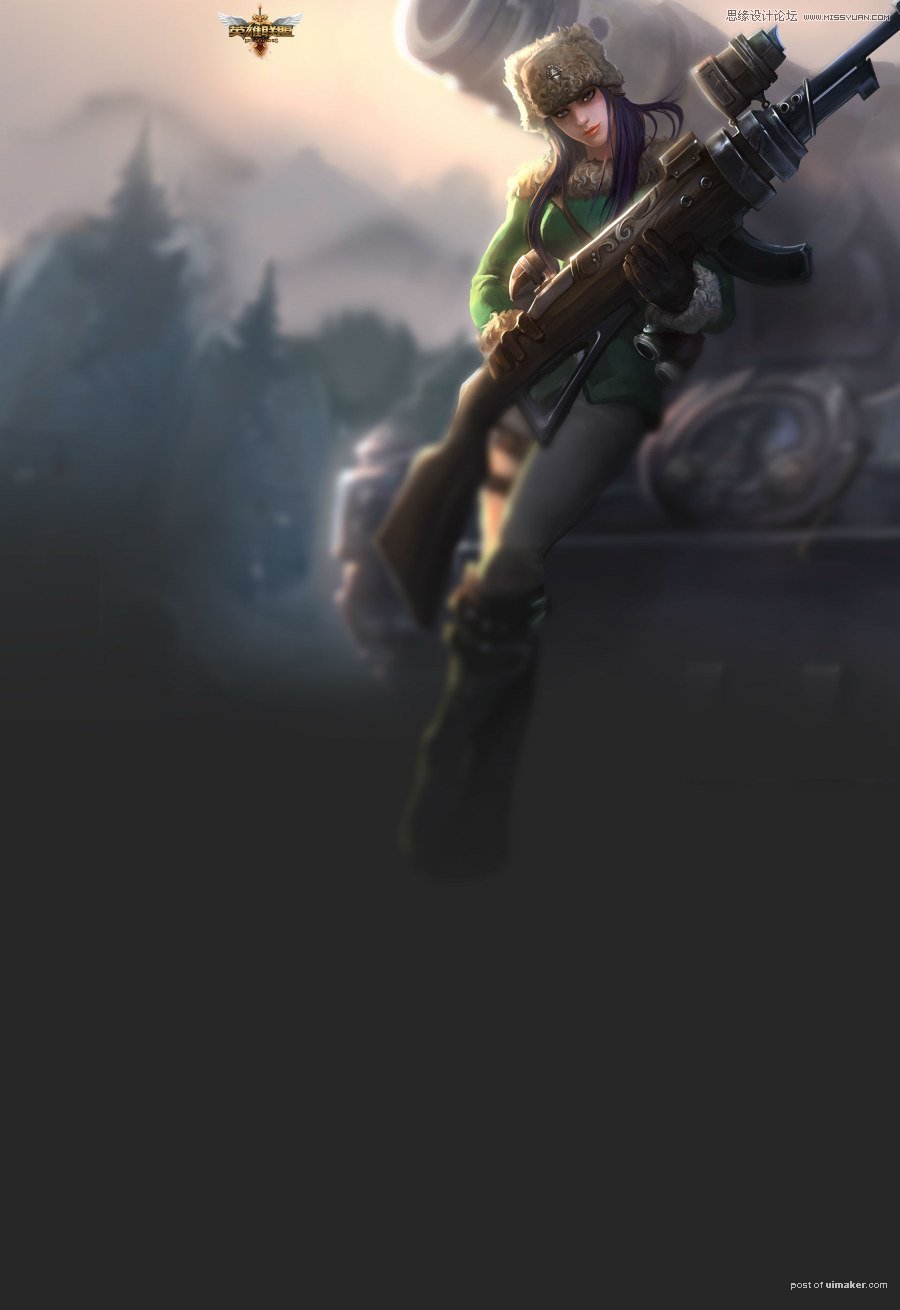
2:接下来把背景进行过渡、融合,这里建议把内容转换为“智能对象”后,用高斯模糊滤镜再添加蒙板来进行局部涂抹,达到一个简单的预期效果,让画面看起来过渡和谐,没有生硬的地方。

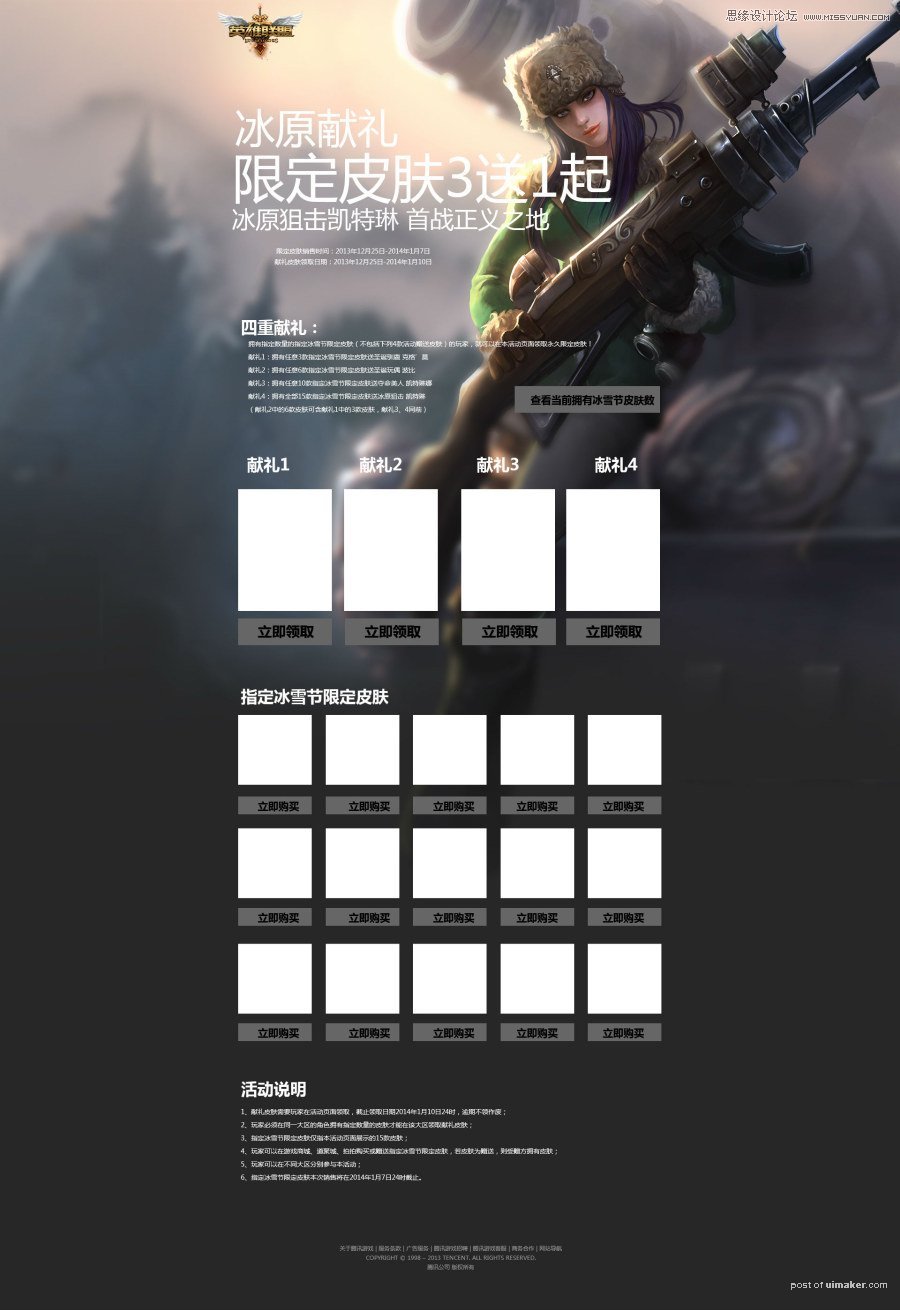
3:然后,就把交互稿里的内容全部平铺在设计稿上,让自己对整个网页的内容有个了解,并且明白内容的区块划分。
第三:在设计稿上分出主次
接下来就要对我们的交互进行主次的划分了。注意:这一步特别重要。这影响你接下来的设计重点将花在哪一块。

1:首先我们说标题,标题有“冰原献礼”“限定皮肤3送1起”“冰原狙击凯特琳 首战正义之地”,先自己进行简单的分析,“冰原献礼”这个意义不大,只是赋予了这个专题一个名字,因为是快速专题,所以不需要对他进行过多的设计。“冰原狙击凯特琳 首战正义之地”这是活动的slogan,对活动也没有很大的意义,所以也没有必要花时间设计。个人认为最有效的信息是“限定皮肤3送1起”,最能吸引玩家眼球的就是他,有“限定皮肤”、“送”这些字眼,这明摆着就是勾引用户嘛,所以我选择把这块文字进行放大,吸引用户的眼球!也让头部的文字有的大小对比,有了简单的形式感。
2:然后是活动时间,这也是一个很重要的传递的信息,所以也需要很明显的展示,但又不能很抢眼。一般都放在标题的上方或下方
3:接下来是第一部分内容,“四重献礼”,交互稿上有四条信息“献礼1、献礼2、献礼3、献礼4”,通过和接口沟通后,这四条信息是下面四个皮肤的领取条件,而下面四个皮肤也是这个专题的主角--要送的皮肤,所以我们也确定了这一块内容在整个页面的重要关系。那么为了和下面售卖的皮肤有区分,这四个皮肤的区域我采用了圆形来进行区分和强调!并且把四条领取信息梳理在了应该出现的位置,领取按钮的下面。
4:最后专题下方的“指定冰雪节限定皮肤”售卖区,这个从交互上看没有什么问题,,所以我们就不用再此纠结。
p.s.在每一次对一个区块进行主次分析后,最好和接口人对一遍,以免你的判断出错,到最后白费功夫。最后确认你的分析是正确的之后,就可以开始进行视觉设计啦!
第四:利用“颜色查找”制造大感觉
接下来就是今天要说的“颜色查找”功能,这个功能之前在“优设网”上有个介绍,大家有兴趣想了解详情的可以搜一搜。

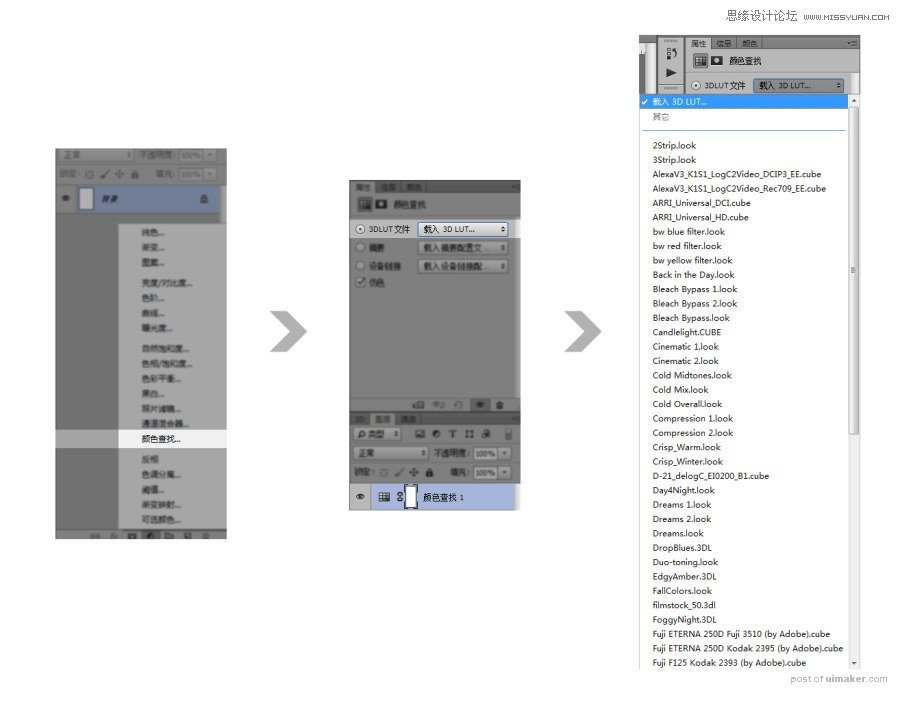
查找颜色是一个调整图层,他的位置可以查看上图,
添加了颜色查找以后,在颜色查找的面板里找到3DLUT文件,下拉就可以看到很多自带的特效样式,可以一个一个尝试。
本文附件提供由 @良知塾TaoStudio 提供的更多 查找颜色 样式下载
这个功能用了之后会立刻给页面制造一些电影级别的色调,有冷的,有暖的,诡异的,小清新的,在经过鼠标滚轮的一番滚动后,总有几个颜色会让你灵光一现,如果没有,那你只能绕道而行,换其他的方法了。

颜色查找效果一

颜色查找效果二

颜色查找效果三

颜色查找效果四

颜色查找 效果五

颜色查找 效果六
上面这些步骤就是不断尝试样式 ,还有更多!
因为这个专题是冰原献礼,所以第一感觉想到的是冷、雪、蓝色、白色,这些关键词蹦出来。所以在经过“颜色查找”的尝试后,找到了自己满意的一个效果,就是上图 颜色查找效果六 这个蓝色的效果。

选好这个蓝色后,发现页面太冷了,冷的让人没有欲望进行操作,所以在头部的光源处打一个暖色的光芒,冬日里的阳光,立刻暖起来了,有木有。
第五:分清主次进行内容刻画。
这个时候画面的颜色已经是差不多了,有大调子,有冷暖对比。接下来就是要对内容进行设计了。

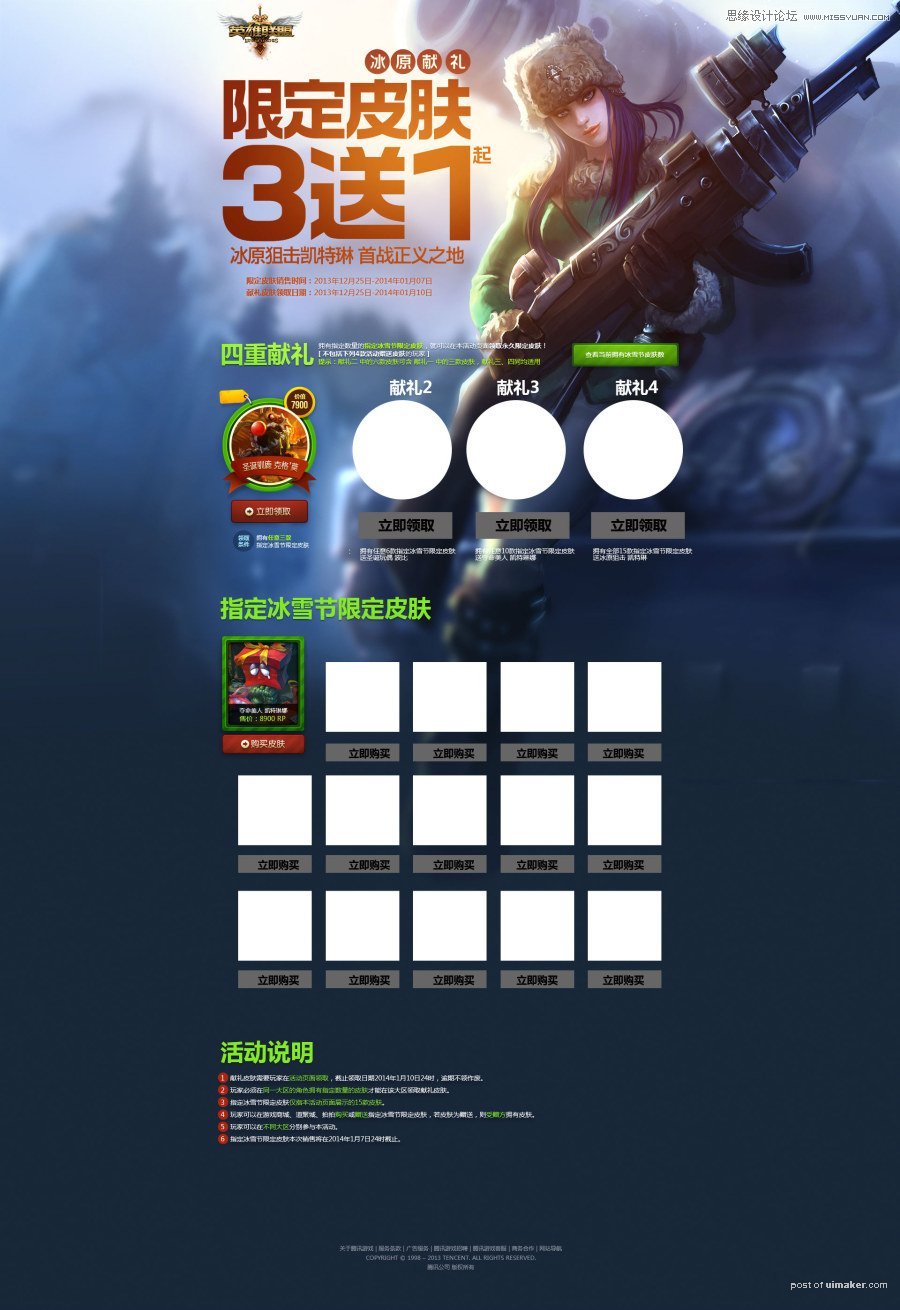
1:首先给标题挑一个和谐的颜色,并且选择一款看的顺眼的字体!(标题放在光源的后面)然后继续调整文字的排版。
2:对页面中的主要区域进行刻画,并且强调区块的标题。因为是圣诞节出的专题,这四个皮肤又是主角,所以下功夫好好刻画一下吧,画出来,后面三个重复利用。
3:限定冰雪节皮肤售卖区域,因为主次关系比上面的“四重献礼”相对弱一点,但也是重要的营销区域,所以也不能对这里有怠慢,依然是刻画皮肤的框,但不要比上面“四重献礼”的框精致,画一个就好,后面的重复利用。
4:最后是活动说明,这里其实也是考验设计师有没有花心思的地方,将重要的信息用高亮的颜色标出来,会更利于用户的阅读。
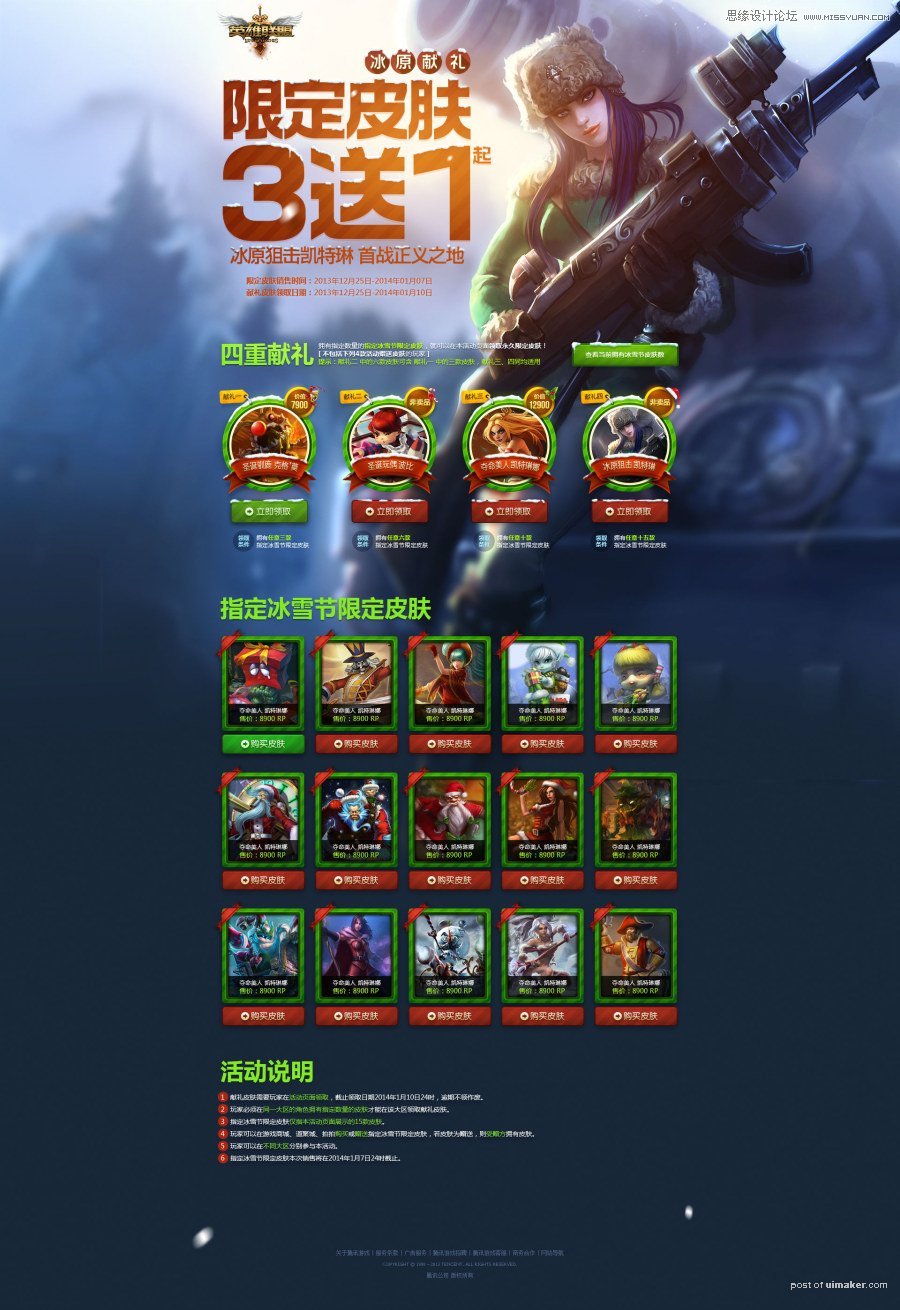
第六:刻画专题的细节
完成第五步后,作为一个快速专题差不多是“完成了”,要是觉得还不错的话,其实已经可以交稿了,但如果你还想继续做下去,那就刻画吧。

1:标题增加纹理,投影等等看着舒服的样式。
2:增加雪堆积的效果。(如果时间充裕,最好每个重复的区域堆积的雪不一样)

3:页面添加飘雪(主要给专题添加气氛,并且制造空间感。)之后还会出一个快速制造有空间感的飘絮物uimaker.com/uimakerhtml/uistudy/">教程
4:增加太阳光源射线,不用太明显,一点点就好(对画面空间感也有帮助)

5:继续润色,加强页面冷暖对比。(润色有很多方法,如本期介绍的“颜色查找”,可以在后期润色的时候反复使用,不过这样会增大你的PSD容量,不过为了美无所谓拉!,还有调整图层里的“可选颜色”“色彩平衡”“对比度”等等,不要吝啬使用这些调整图层,他能在专题收尾润色的时候,给专题带来画龙点睛的效果。)

6:继续加强页面冷暖,加强饱和度,对比度,刻画雪的细节,至此页面设计完成,开心的交稿去吧。
结语:
这次介绍的快速专题制作技巧,主要是前期利用“颜色查找”制造大感觉,营造出页面初期的大气氛,制定了一个方向,不至于走弯路。但这个方法不一定适合每个专题,你可以搜集这些技巧,在你遇到紧急需求的时候去尝试使用。