来源:站酷 作者:玄岳
uimaker.com/uimakerhtml/uistudy/">教程图多文少看起来固然生动有趣,但容易浅尝辄止,道理讲的不够透彻。本系列教程的文字会较多,插图所起的作用更多是诠释文字所传达的信息,所以请各位有兴趣的看官静下心来细细阅读,看完之后更要思考总结一番。本系列教程面向的是版面设计尚未入门的初学者,大神什么的,请无视它吧。

古人说“授人以鱼不如授人以渔”。站酷上关于版面设计的系统教程很少,能够让人“知其然,知其所以然”的教程就更少了。很多人看了N多版式教程,到了自己动手设计的时候,做出来的东西该怎么样还是怎么样。为什么会这样子?因为很多教程只会告诉你有一种手法叫“XX技巧”,然后它看起来是什么样子的,没有详细地告诉你它的来源、特性、目的和特定的使用场景等本质性的信息。然后很多初学者看完了之后,在设计时不管合不合适就去生搬硬套。本系列教程的目的是让初学者能够灵活地、恰当地运用所学的版式知识,甚至能够去总结属于自己的理论和技法。
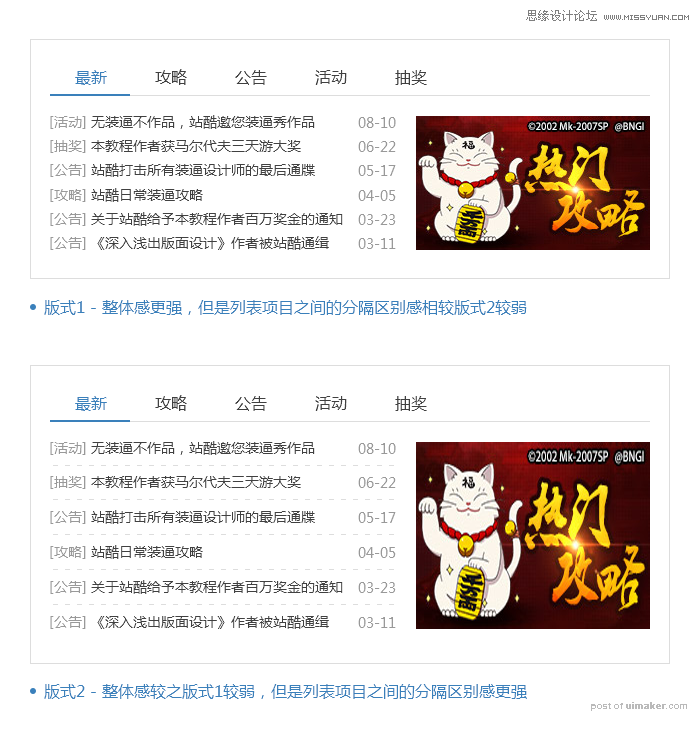
要知道怎么学习与运用版面设计的知识,必须得先知道版面设计的目的。这样子你在学习时每个技法(知识点)时,就能主动或被动地去思考这个技法对应的目的是什么,去思考这个技法的表现形式为什么能帮助设计师达到目的。在后期综合运用多个技法进行设计时,你就有能力根据你设计的目标和画面的感觉,来自如地增减相应的技法。如下图两个版式很相似,不同之处在于根据设计目标不同而对线的使用有所不同。

现在进入正题。先说说个人对版面设计目的看法。我认为版面设计的目的在于“以让受众感觉舒适而有趣的方式,准确清晰地传达信息”。这句话可以分解成三个部分:(1)让受众感觉舒适;(2)让受众感觉有趣;(3)准确清晰地传达信息。而本系列教程将分三大区块,讲述的分别就是怎么样达到上述三个目的。
版面设计的首要目标是“准确清晰地传达信息”,所以设计师在接到需求和相关素材时,首先要整理信息,把要表达的信息进行理解、提取和分类,然后再主次分明、层次清晰地把信息视觉化地传达出来。切记,如果你的作品无法将你要表达的信息清晰准确地传达给用户,那么无论你设计的再漂亮,你的作品也是金玉其外败絮其中!特别是在商业化设计中,这是很致命的!
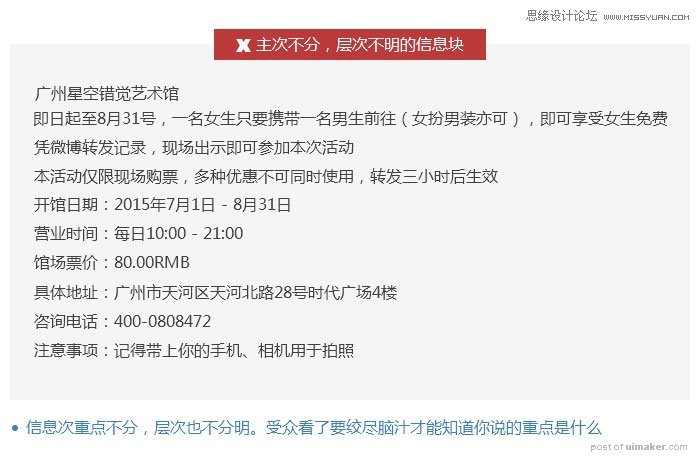
关于准确清晰地传达信息,我们先来看一个案例:“广州星空错觉艺术馆”的微博活动海报。海报的设计师你不要怪我...



在“准确清晰传达”的基础上,设计师也必须以让用户感觉舒适的方式传达信息。每个人看待世界上的一切事物的方式和标准,都会受到生活经验和环境的影响,都会有自己既定的一套准则。所以在观看甚至是阅读设计作品的时候,每个人也都会带着主观的预期。如果设计作品传达信息的方式符合读者的预期,受众理解起来就会很轻松舒适,因为他们不会因为传达方式“很奇怪”而必须绞尽脑汁才能明白设计师想传达的信息。个体看待事物的方式和标准固然存在差异,但在很多方面会有共识。在进行版面设计时,设计师必须以尽量符合这些共识的方式,将信息传达给受众。
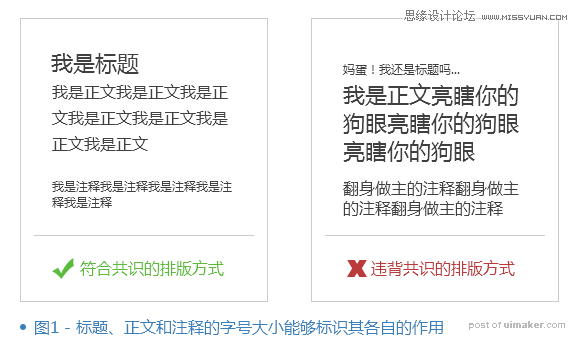
先举一个简单的例子:标题、正文和注释的字号大小能够标识其各自的作用(图1)。

按照常识,横排文字的字号一般是标题最大,正文次之而注释最小;各自的位置是标题最上,正文居中,注释最末。可是如果各自的位置不变,你把正文的字号设成最大、注释次之而标题最小,那么读者看到之后肯定是得经过迟疑思索之后才能明白哪个是哪个。这就是没有按照共识来进行设计造成的后果。相比毫不费力就可以明白哪里分别是标题正文和注释,受众在理解信息本身的含义时,还要多花精力去辨别标题正文和注释,读起来肯定是“不舒适”的。
关于共识,我还想再举一个常见的例子:文字排列整齐与散乱的区别。先看看两个生活场景:整洁的房间和凌乱的房间(图2)。

相信除了少数重口味的牛人,大部分还是喜欢住在整洁的房间里面。在观看这个世界的时候,相比凌乱无章我们中的大多人还是喜欢排列整齐的事物,因为整洁往往意味着干净,意味着容易理解。这也算是共识之一。
文字排列的整齐与散乱也是这个道理(图3)。

排列整齐的文字,看上去让人感觉有条理性和整洁,感觉容易理解;而散乱的文字则意味着没有条理,感觉不易理解。看到一段排版杂乱而导致不易理解的文字,受众在阅读的过程中当然会觉得“不舒适”。
在做版面设计时,设计师不仅需要有丰富的经验和知识,更重要的是能站在受众的角度考虑,有钻研精神。这样子作品传达信息的方式才能符合受众的共识与预期,才能让受众舒适轻松地理解与接受作品传达的信息和内涵。
除此之外,设计师还要以有趣的方式传达信息。怎么样才算有趣呢?可能每个人对于这个问题都会有不同的答案,但我们可以从“有趣”的延伸含义去回答。这里我们暂且只简单说下两个有趣的外延含义:(1)有变化,不呆滞;(2)不是司空见惯的、不是习以为常的。你在本系列教程的后续篇章中会学到更多表现版面趣味性的技法,也会学到更多“有趣”的外延含义。当然我希望你学完本系列教程后,能够在工作和练习中去总结提炼更多表现版面趣味性的技法。
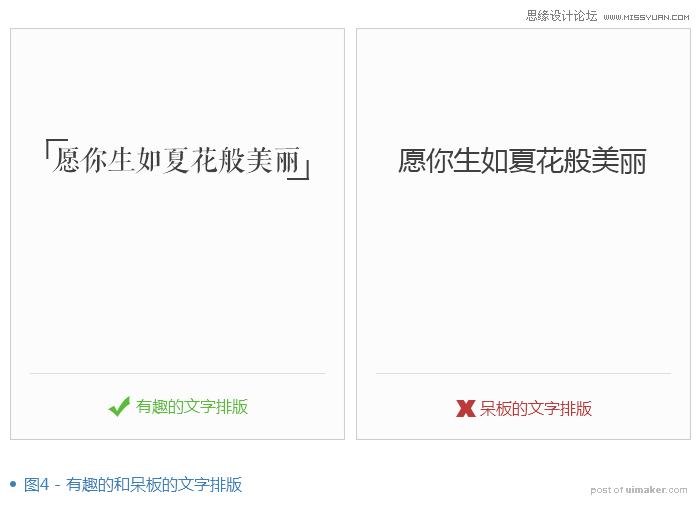
要表现“有变化、不呆滞”,一种常见的手法是对比。对比可以是大小、方向、材质、颜色和形状等等各方面(只要你想得到)的对比。画面里有了对比,就可以给予其变化。来看一个例子:有趣的和呆板的文字排版(图4)。

上图左边的案例有两个地方的对比让版面显得有趣:(1)字体笔画本身富有变化对比;(2)文字与折线图片的形状和大小上的对比。但是进行对比一定要注意让对比明显一些,如果对比不明显还不如不要对比,而是采用让元素统一的手法,让画面统一感强一些。记住,要对比就大胆一些去对比(图5)。

让一些人来分析为什么加了折线的文字排版更有趣,可能他们会笼统的说“因为加了线条啊”、“因为用框框起来了啊”之类的话。那么我要说,那么这些人在做类似的排版时可能永远也只会用“用线条框起来”这种手法了...除了用线条来和文字对比,你也可以用其他的形状,比如三角形、圆点、菱形等等,不要让案例禁锢了你的思维。接下来晒下自己拙作的部分截图(图6)...

有趣的另外一个外延含义是“不是司空见惯的”。平面(二维)对于大部分人而言意味着静止和没有空间纵深感,这是我们大部分人对于平面的刻板印象。所以为了让版面变得有趣起来,我们要做的就是将三维世界的动势和空间感,以各种手法从视觉上在平面世界模拟再现。其中一种手法就是将元素的一部分放到版面边缘之外,利用受众的想象力,让他们觉得元素正跑到画面外面去,从而营造出一种运动感(图7)。

要让版面变得有趣起来,设计师需要不断地去总结并实践各种技法。这需要时间和积累。但初学者们不要怕,作为设计师,我们最重要的是要学会用“设计师的眼光”去看待身边的一切事物,看到觉得好看的东西,,多去想想为什么它会那么“有趣”。相信不用多久你就会有很大的提升。