来源:优设 作者:陈子木
优秀的网页设计师总会跟随着最新的设计趋势,掌控最新的设计工具,不断进化的设计工具和服务会让日常的设计更加便捷。数以百计的设计博客和网站每天会更新设计相关的文章,分享技巧,介绍新工具,它们也设计师的重要信息来源。所以,今天的文章目的就很明确了:新工具,新服务,还有干货云集的设计博客。
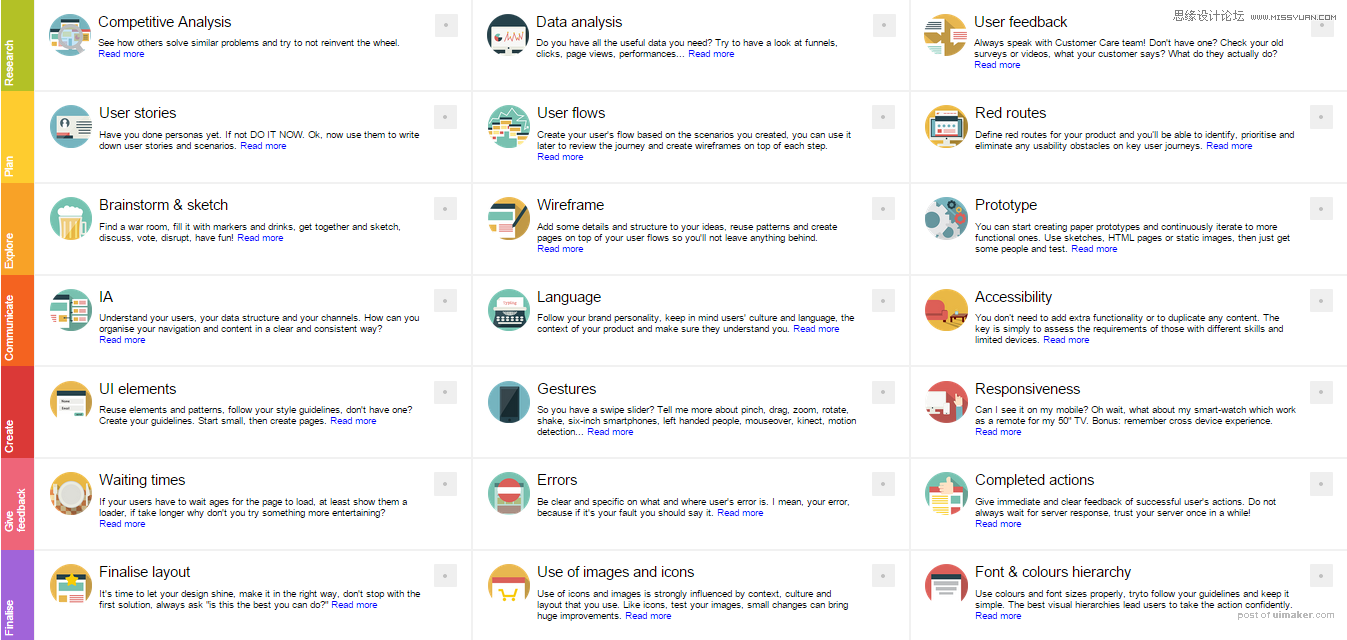
UX checklist
当你的设计项目即将交付给客户的时候,你确定所有的问题都解决了么?UX Checklist 是一个专业的用户体验相关的清单,你可以对着它查看你的项目所在的阶段,是否完成了所有的事情。
UI Names这是一款姓名生成器,内含45个不同国家和地区,帮你搞定DEMO中的取名问题。
Font Awesome
我们曾经推荐过Font Awesome 这款矢量图标字体,你可以在CSS中直接调用,极为省心。
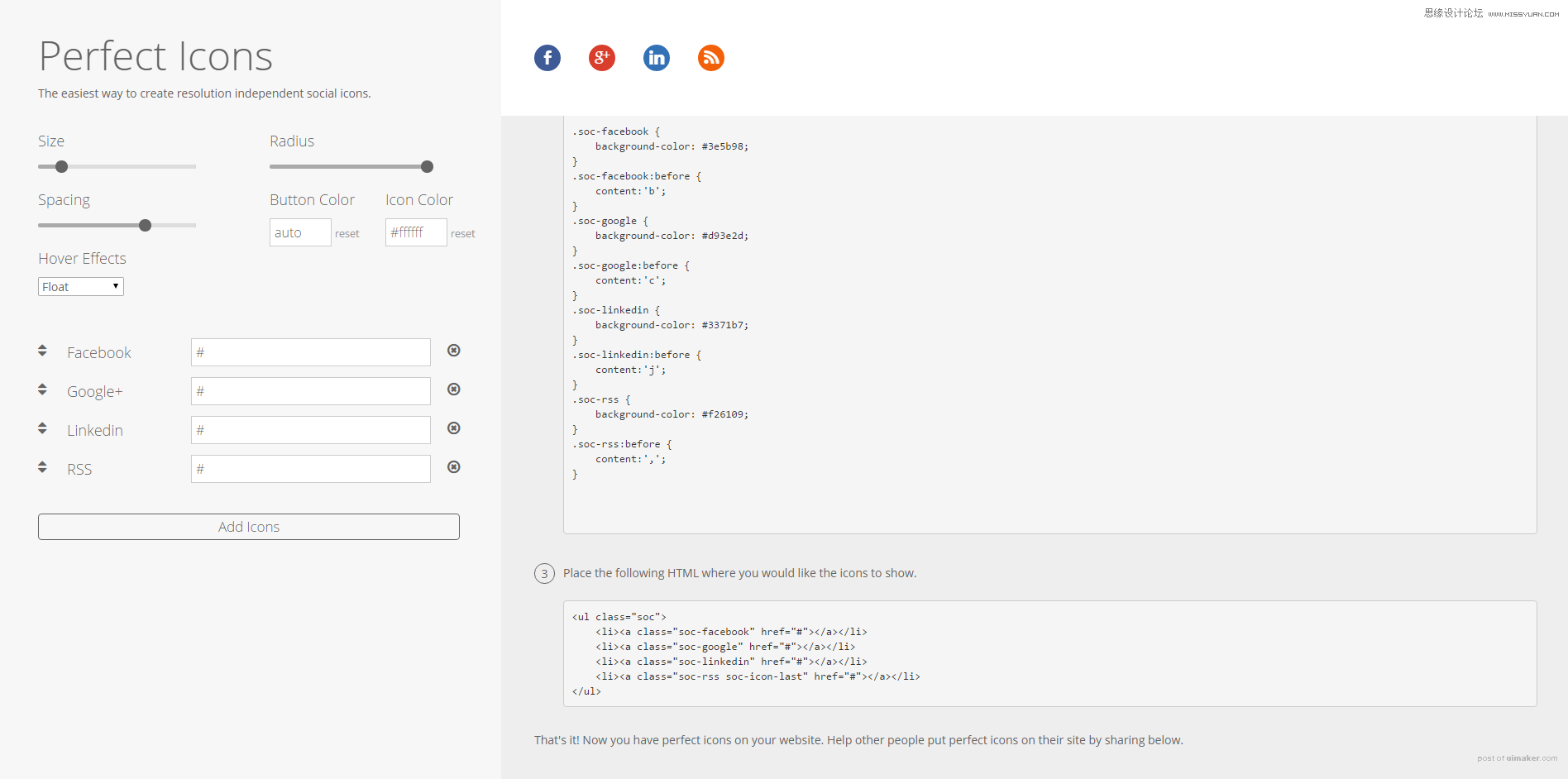
Perfect Icons
这是一款生成社交相关图标的工具。
Pineapple.io这里聚合了许多为网页设计师和开发者准备的资源,千万不要错过。
Window ResizerWindow Resizer 可以用来模拟不同尺寸不同分辨率的屏幕。
Html5 Sites
这个网站聚合了许多有趣的HTML5页案例,值得收藏长期学习。
Html5 Weekly没有时间到处搜索设计新闻和资源?直接订阅 Html5 Weekly 就可以一次搞定这个事情。
Freebbble
这个网站搜集了许多来自Dribbble 的免费资源,包括模板、UI、着陆页和动效。
1st Webdesigner这是一个数码爱好者所创建的网页设计相关的社区。
Freebiesbug
这个网站搜集了许多免费优质的网页设计资源,包括模板、UI和各种插件。
UI space
这个站也都是免费的资源,多为UI、图标和视觉稿。
Pttrns在这个网站你可以浏览到移动端设计的案例,获取诸如UIKit货UI元素这样的资源。
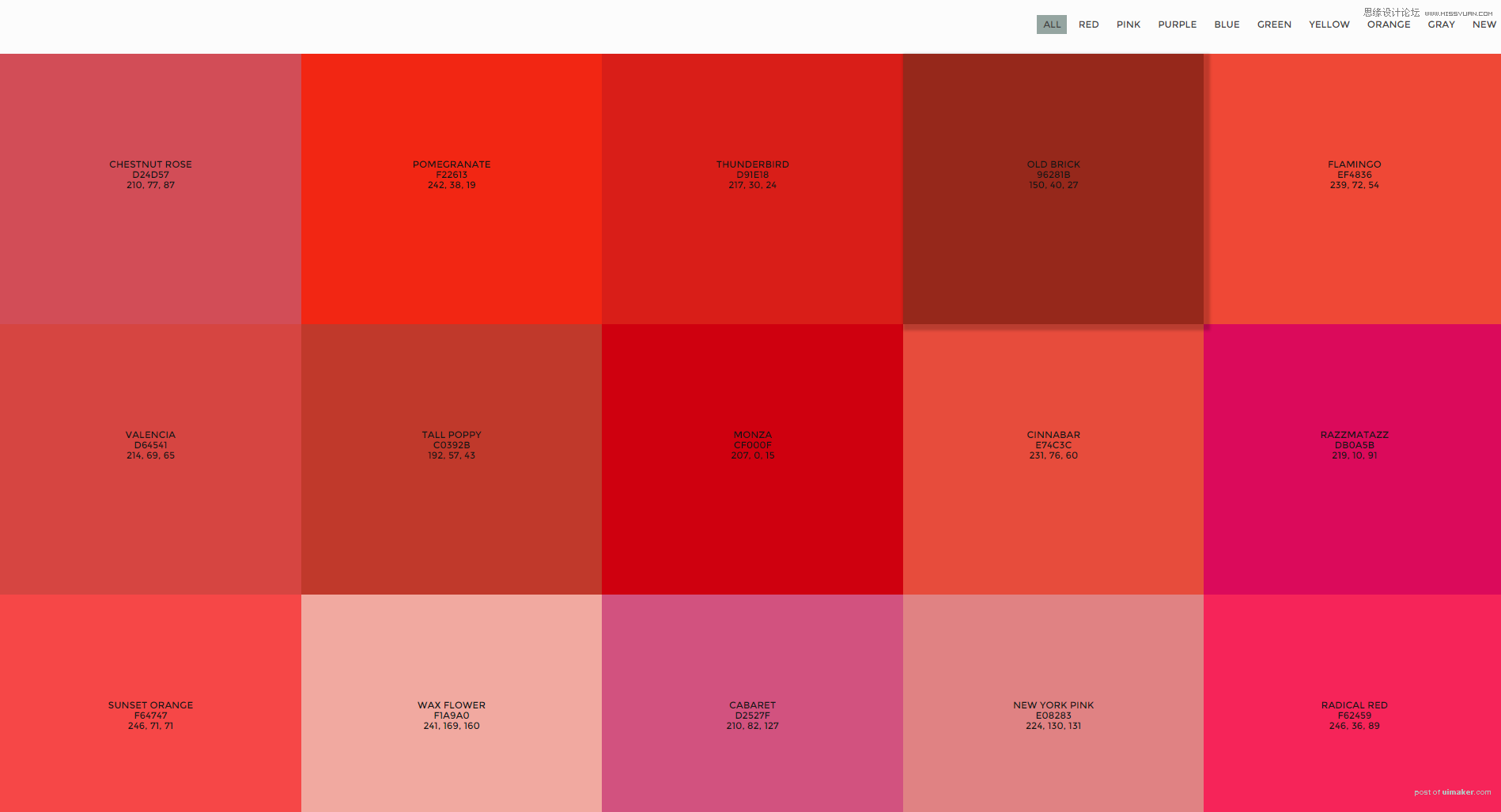
Flat UI Color Picker
如果你想制作出优秀的扁平风界面设计,不妨试试这款Color Picker。如果你想设计出优秀的扁平风配色方案,那么你需要看的是这篇文章:Best Color Palettes
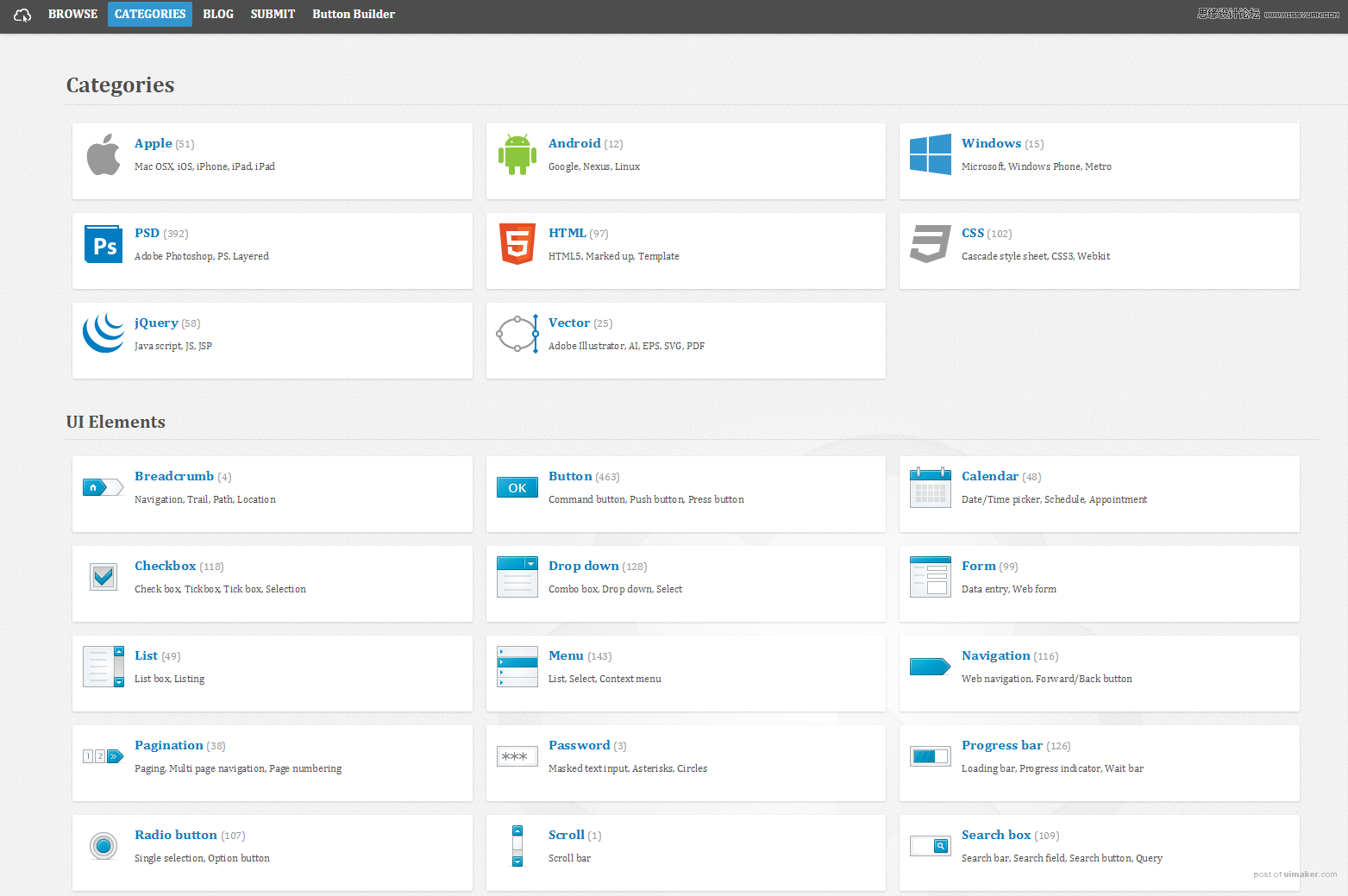
UI Cloud
UI Cloud 是世界上最大的界面设计数据库,其中涵盖了大量的UI元素、UIKit可供下载,还有许多设计稿供你寻求灵感。
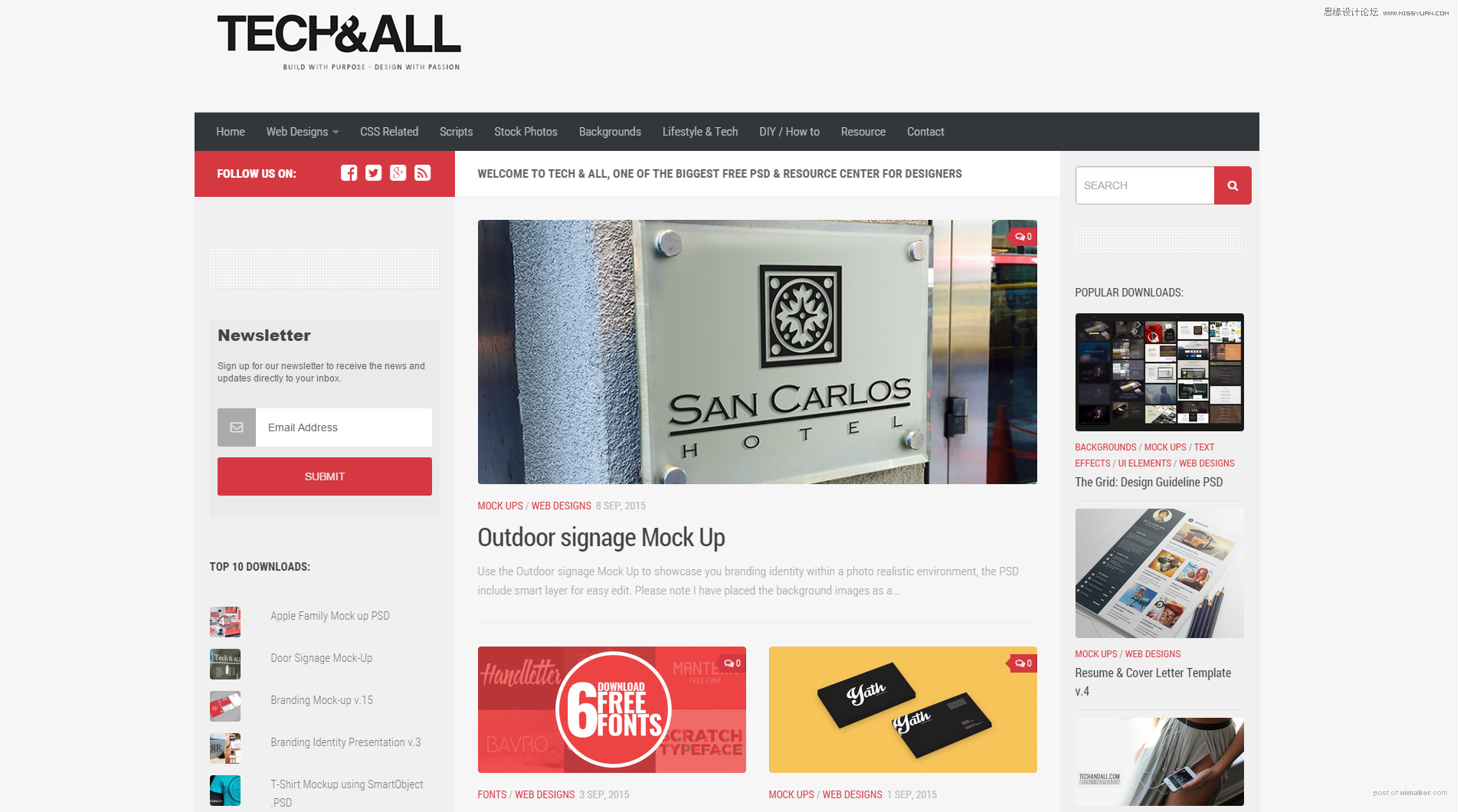
Tech&All
这里也是网页设计资源的集散地,你在这里可以发现大量的代码、模板、视觉稿、UIKits、UI元素、导航设计等uimaker.com/uimakerdown/">素材。
Site Inspire缺少灵感?不知道怎么用网站?Site Inspire 将会帮你重新恢复状态!网站还可以根据类别、平台和风格筛选你需要的素材。
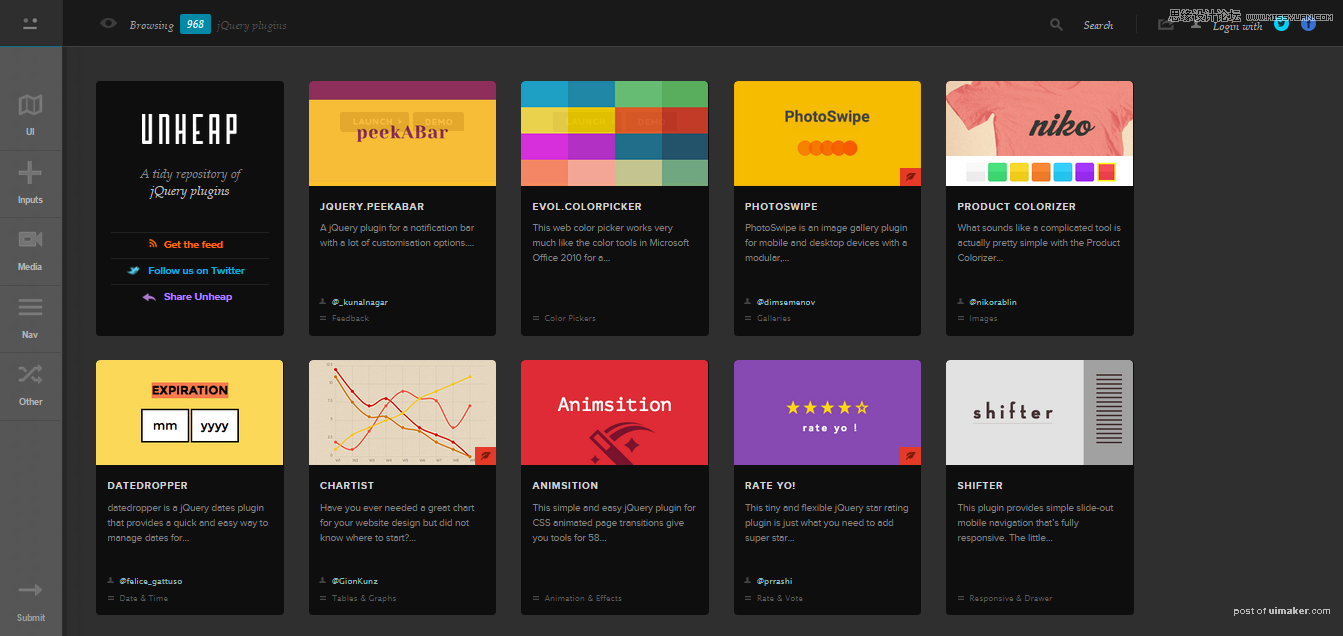
Unheap
从不同的来源搜集整理了大量的jQuery插件,并按照UI、媒体、输入、导航、动画和特效进行了分类。
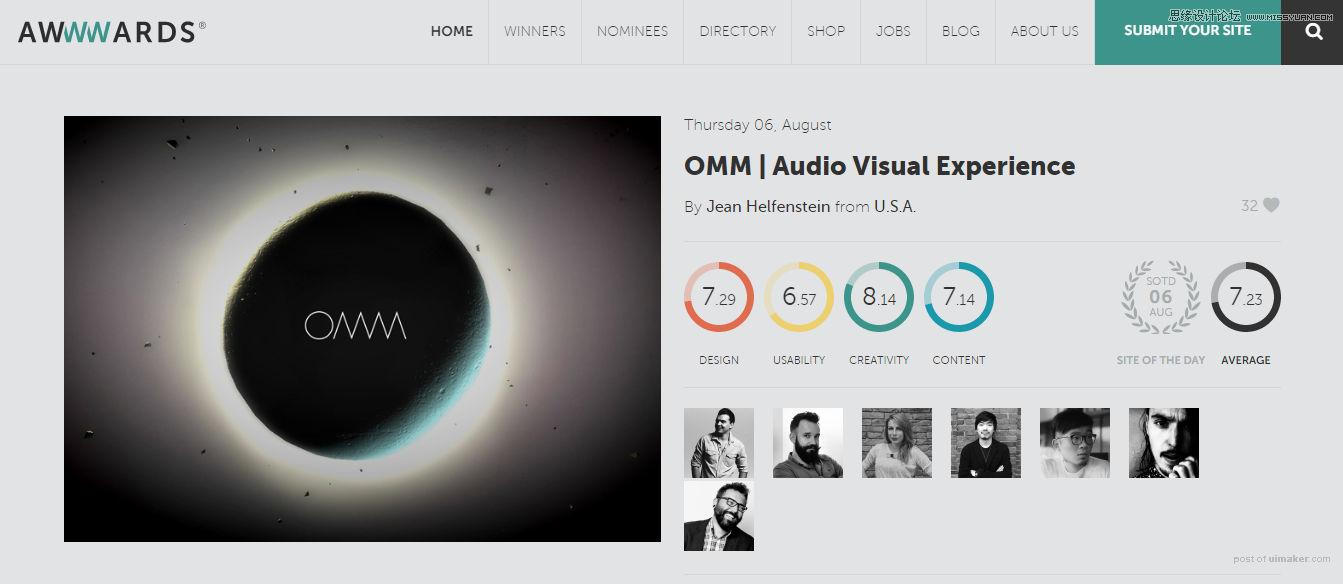
Unsplush it AWWWards
网页设计师必知的网站系列,世界上最优秀的网站都在这里。
WebAppers值得收藏的干货网站之一,文章、插件、框架一个都不会少!
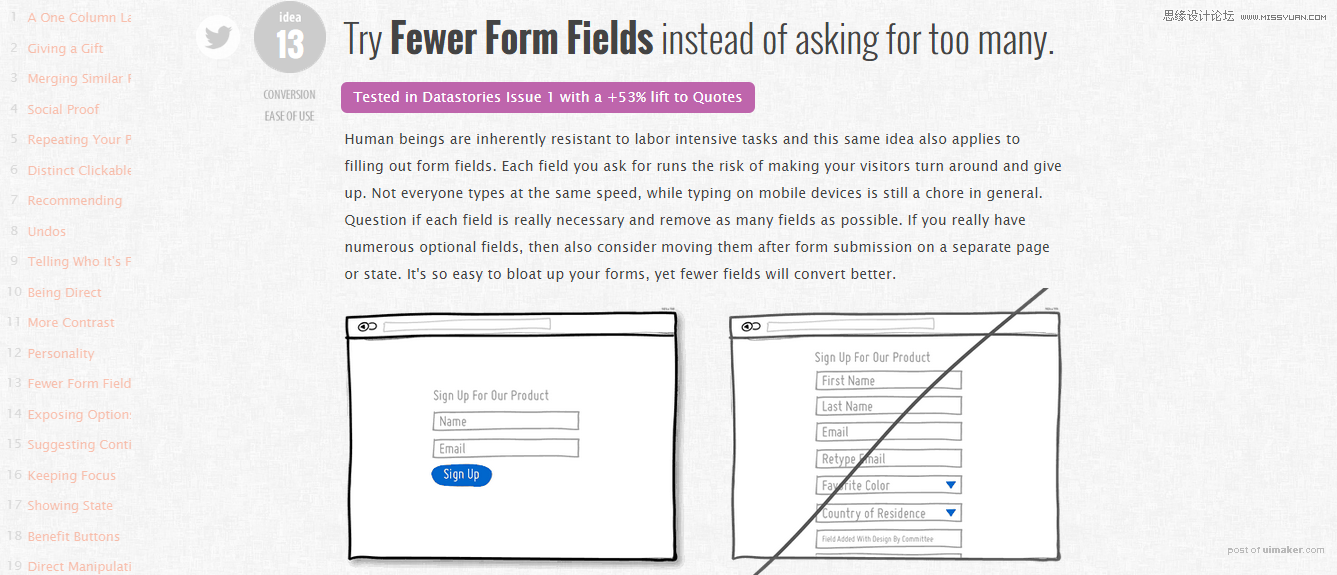
GoodUI
什么样的设计才算的上是好的UI?在GoodUI的网站你可以看到许多相关的技巧和指导。
Responsive Design Weekly这个也是邮件推送服务,订阅之后能每周收到一组响应式设计相关的文章合集。
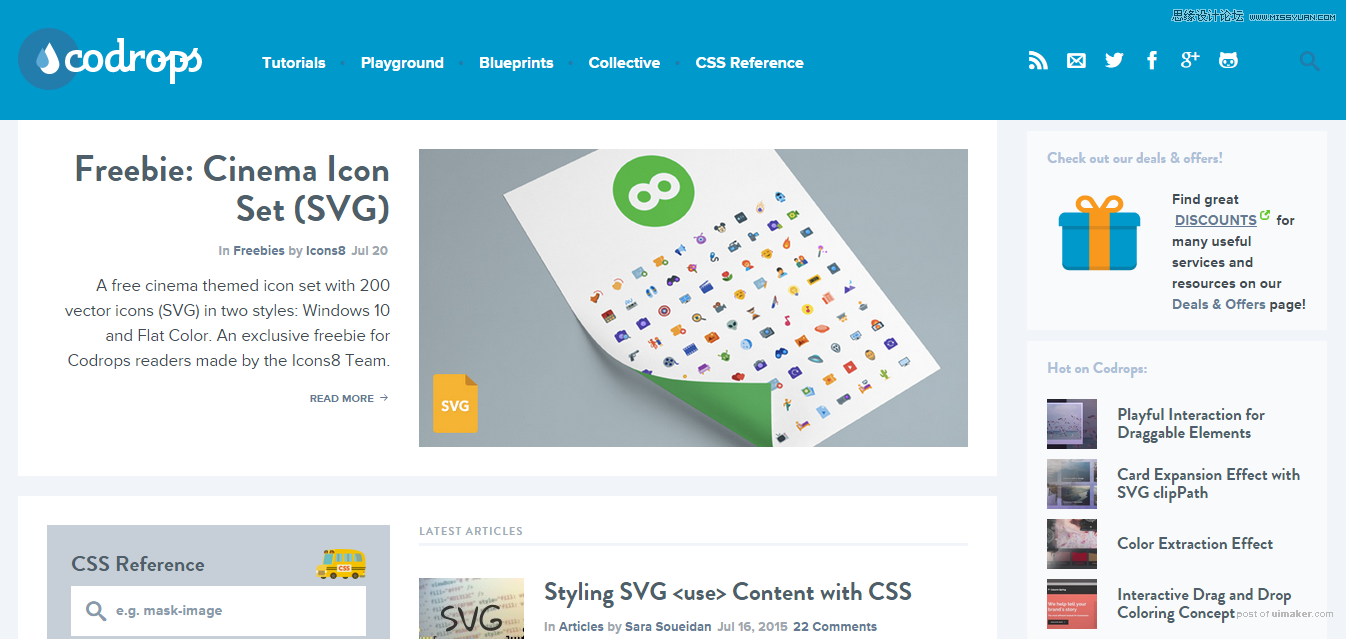
Codrops
你可以在 Codrops 发现许多关于网页开发、设计、实用插件的教程,此外这个网站最有价值的地方在于它还有许多关于如何提出解决方案、设计思路相关的文章。绝壁值得收藏。
TrianglifyTrianglify 是一款可以生成漂亮的三角形素材的工具,它还可以生成SVG或者CSS的背景。
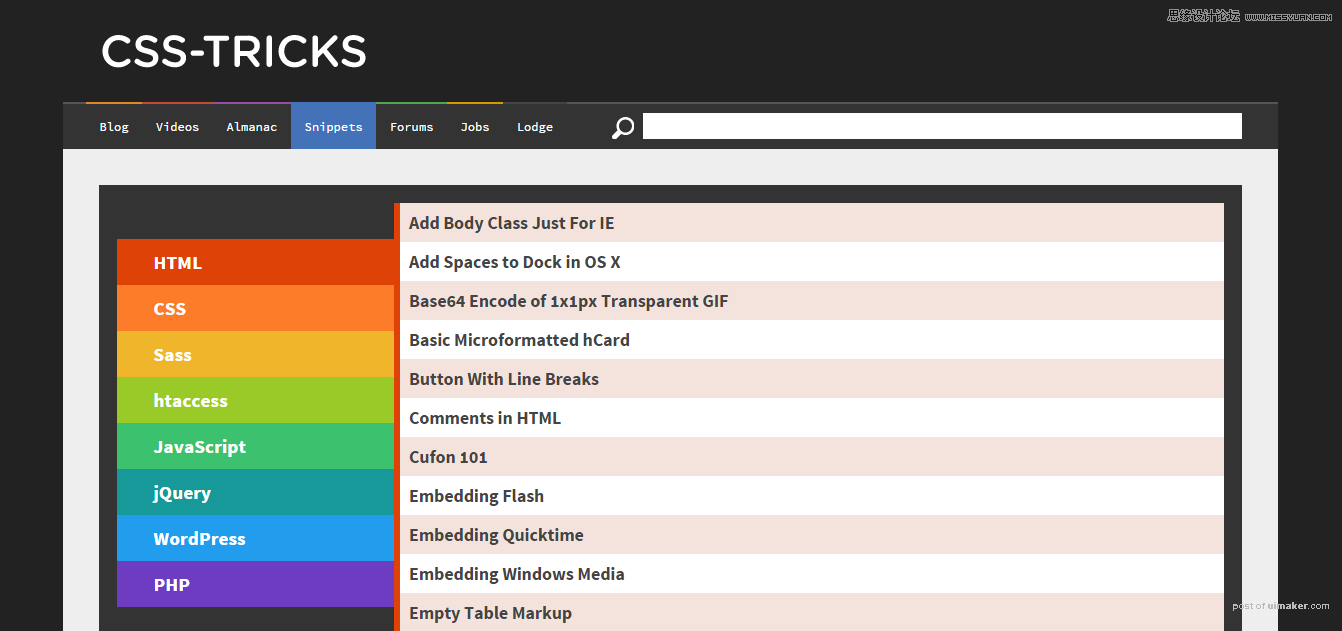
CSS Tricks
CSS Tricks 其实是一个为前端而生的网站,其中内容并不只是CSS,你在这里可以找到大量的代码片段、教程、论坛和各种乐于分享知识的人。
Notepad++Notepad++ 是著名的代码编辑器,网站管理员必备神器之一,对于多种不同的编程/脚本语言有良好的支持。
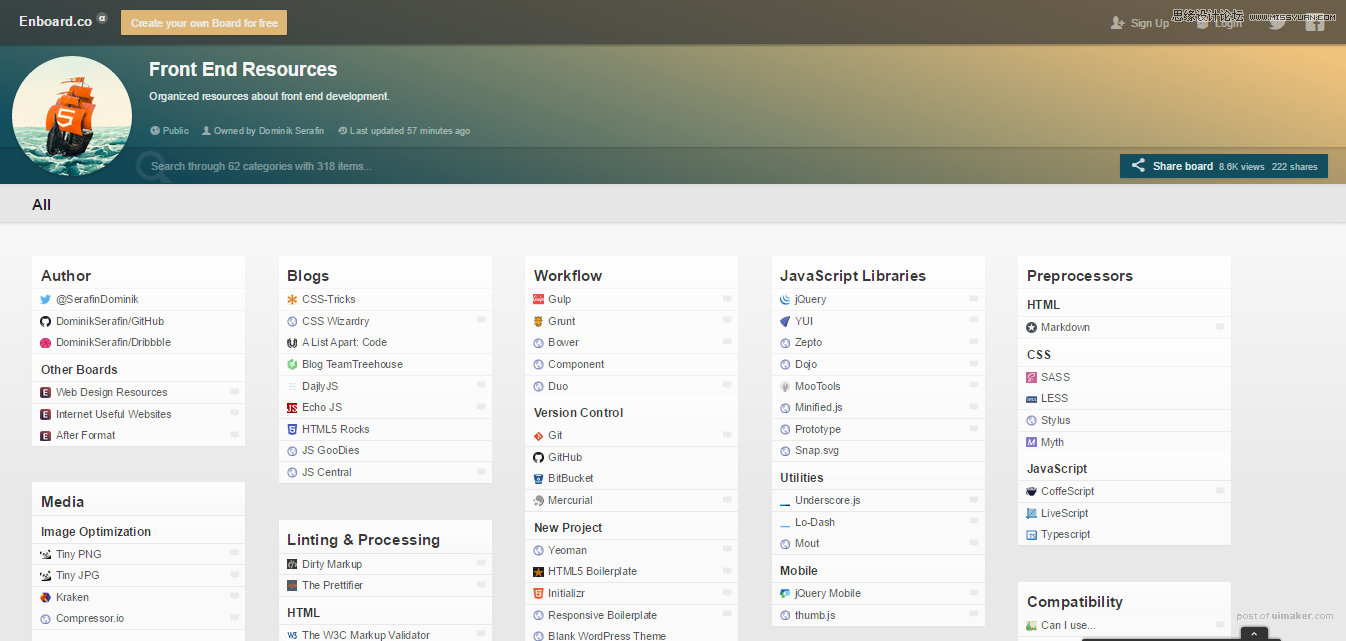
Enboard
如果你只需要一款灵感获取工具,,那么Enboard绝对不会让你后悔。这个工具中包含了超过500份不同的资源,类型横跨博客、文章、框架、图标、灵感设计、播客,它们的共同特征就是两个字,干货。
Kraken.ioKraken 是一款图片优化APP,有损优化的情况下可以让图片压缩达90%,而无损处理模式则会保留所有的细节。
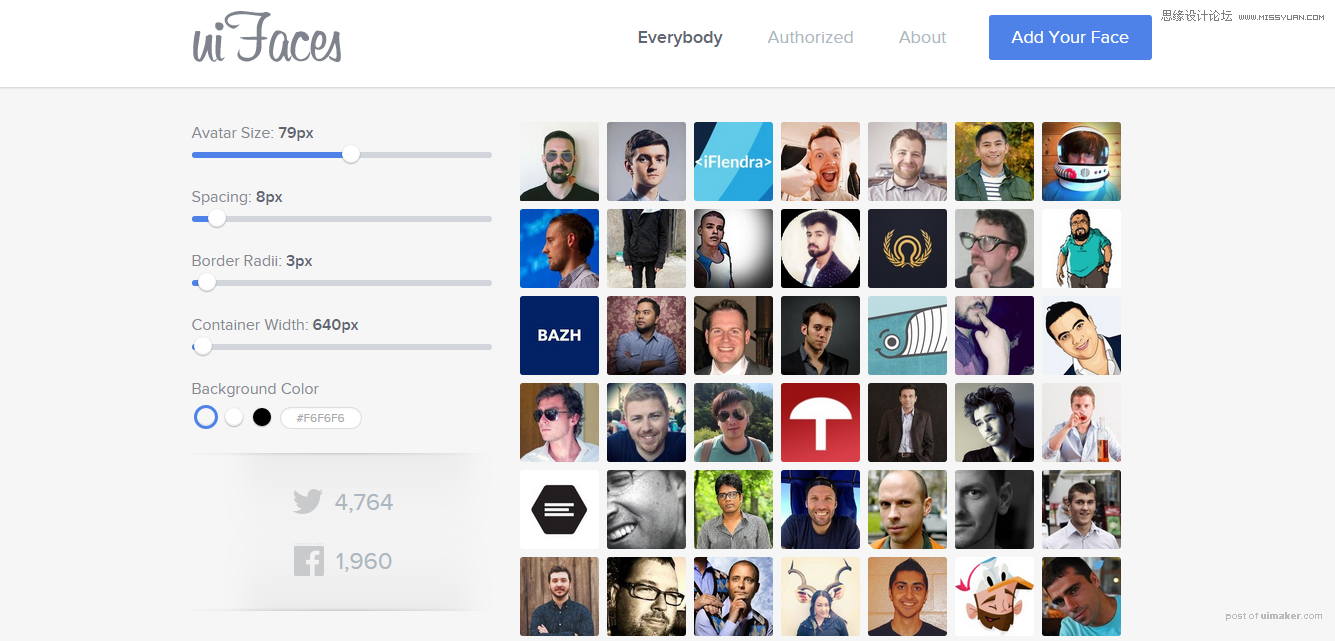
UI faces
UI Faces 是一款头像合集,在设计视觉稿的时候非常好用~
Noun ProjectNoun Project 中搜集了超过十万图标素材,并且都是基于CC协议分发的。你可以在这里下载到PNG和SVG格式的素材。Mac用户还可以还可以下载一款名为Noun的相关应用(10美元/月),它可以和Adobe系列软件联动。
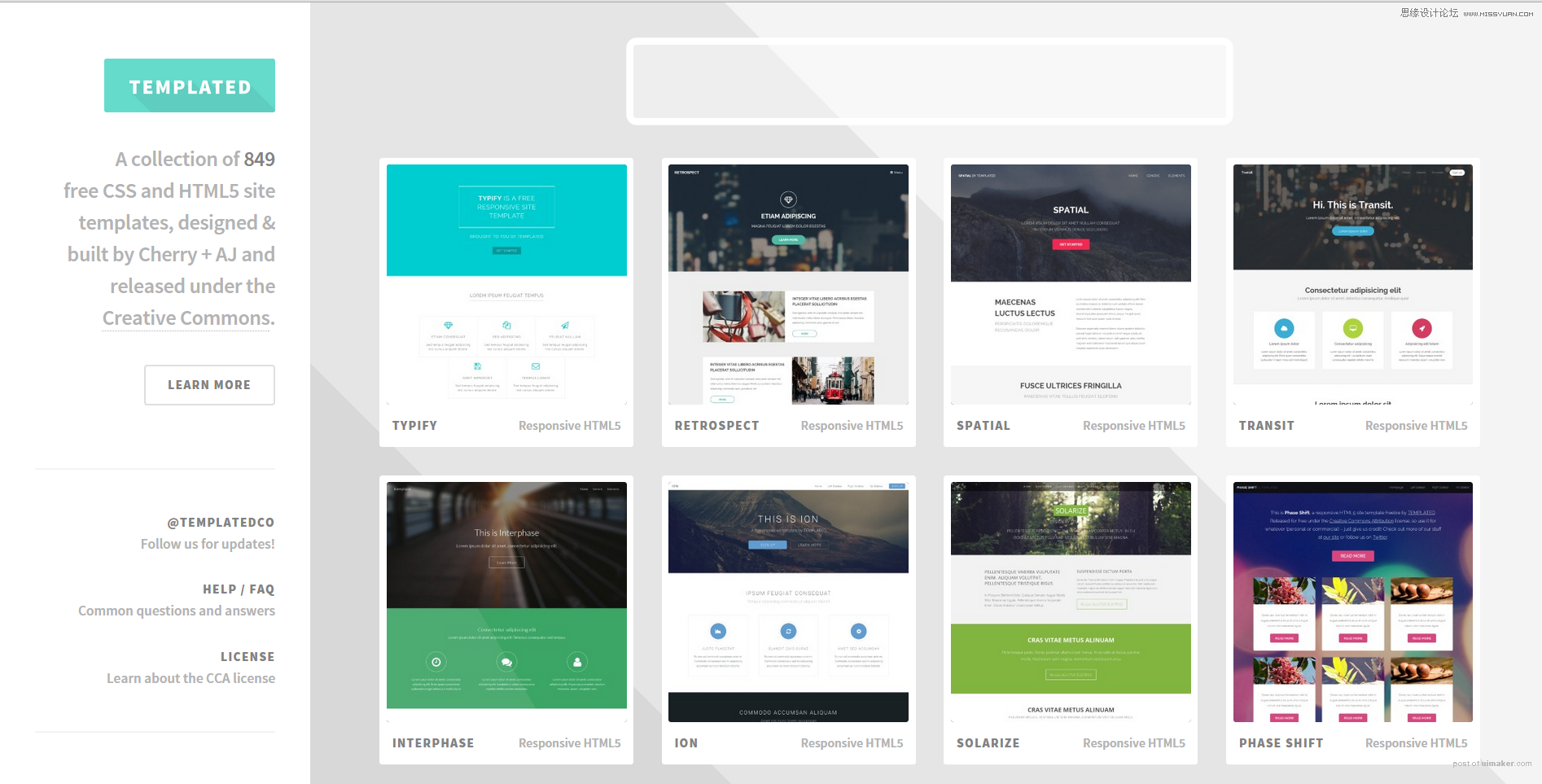
Templated
Templated 是一个涵盖了800多款CSS和HTML5代码的大合集。
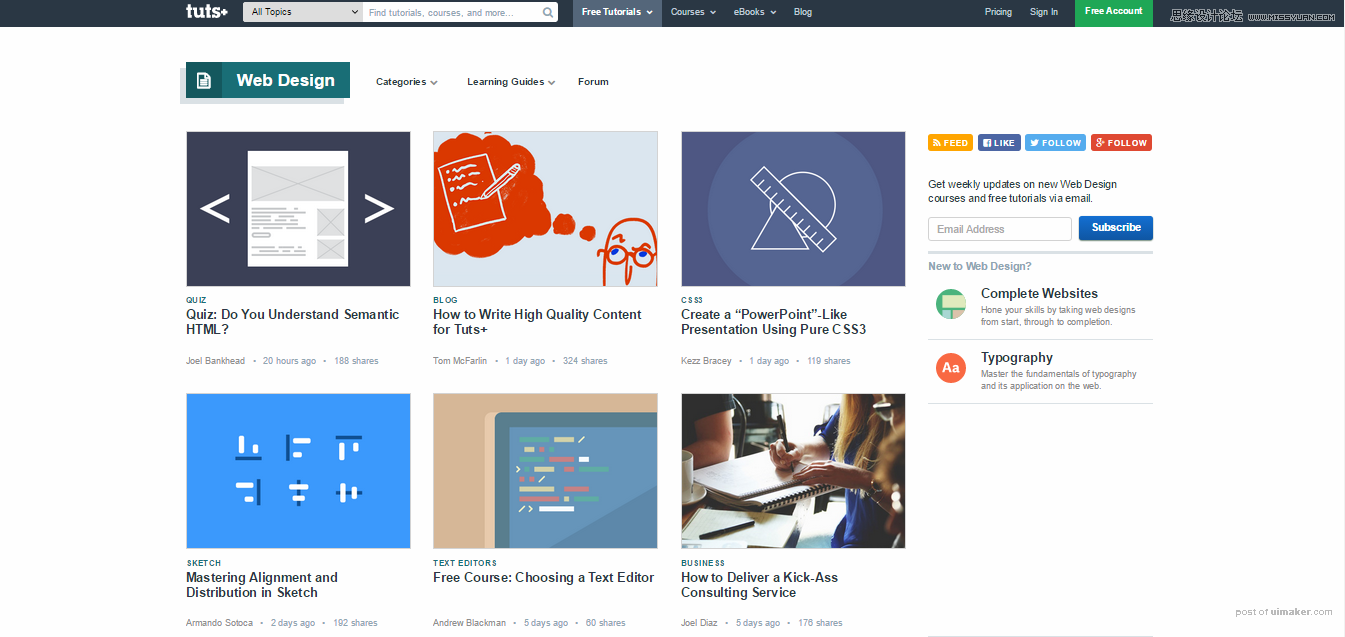
Tuts+
Tuts+ 里全是网页设计师所需要的技巧和教程。
Smashing Magazine来自世界各个角落关于开发和设计的新闻与技巧在这个网站交汇。这个网站推出的经典设计/开发类图书已经非常之多了,值得学习。
SitePoint