来源:优设 作者:designschool

以更加艺术化的手法将文字等内容排布好,让它们得具备更强的可读性,具备更强的视觉吸引力。排版通常和设计息息相关,并且借助多种多样的字体设计来获得更好的视觉效果和视觉传达。
02. 正文(Body Copy)

设计、书写、初版的文章主体通常被我们称为正文(中文其实挺好理解的),网站中的文章的主体、书籍中的主要内容、甚至你此刻正在阅读都算是某个文章的“正文”。
03. 展示字体(Display Type)

那些被设计得引人瞩目的标题和字体。电影海报中的电影名称、杂志的文章标题、报纸的头条,等等都在此范畴。
04. 层次(Hierarchy)

元素和信息按照重要程度进行视觉设计,展现出来的效果就是层次。正如同大标题的字体加粗,确保能吸引更多的注意力。
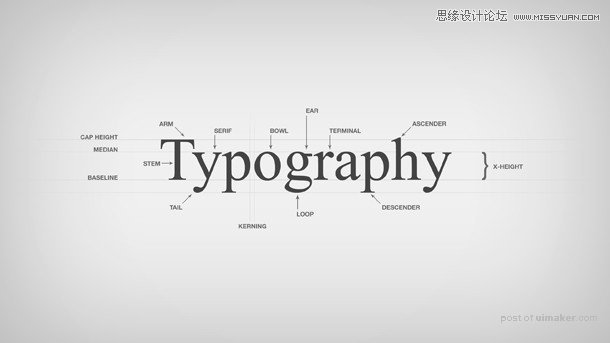
05. 字母间隙(Kerning)

英文单词中两个字母之间的间隙并非均匀统一的,调整两个字母之间的间隙能够让整个单词看起来更加均匀平衡。
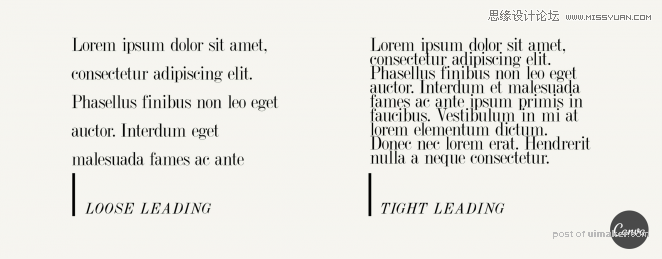
06. 行间距(Leading)

其实的Leading这个词的读音应该为“Ledding”,它通常指的是两行文字之间的空隙间隔。和字间距一样,它是控制段落的疏密视觉效果的重要指标。
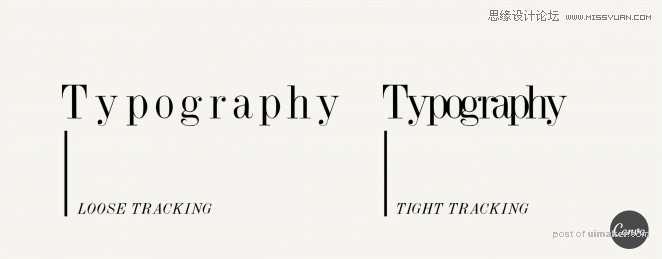
07. 字间距(Tracking)

这里所说的字间距是单词中字母间隙的疏密与否,调整字间距会让每个字母之间的距离都随之变化,它通常是着眼于整体的疏密,注意同字母间隙(kerning)在语境上的差异。
08. x高度(X-Height)

它指的是小写字母的平均高度。之所以为称为x高度是应为通常拿字母x作为参考。
09. Ascender

Ascender 指的是小写字母中高于x高度的部分。诸如字母 b、d 和 f。
10. Descender

Descender 通常指的是小写字母从x下方延伸出来的部分,诸如字母 g、j 和 p。
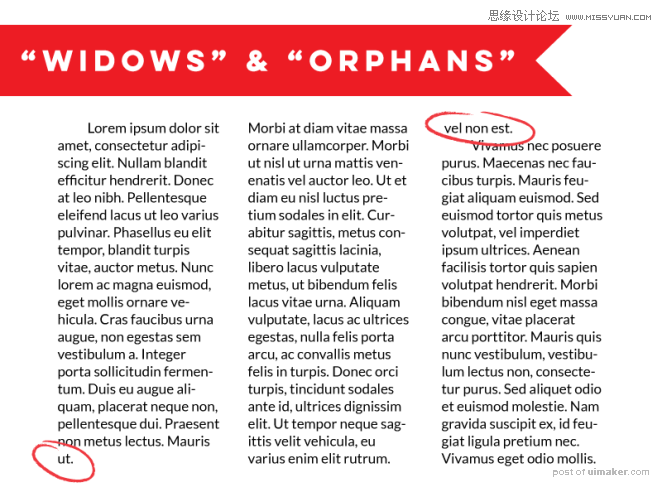
11. “孤儿”和“寡妇”(Orphans and Widows)

他们通常指的是段落在顶部和底部所留出的较短的行。为了视觉上的美观,通常会尽力通过排版将这些部分隐藏起来。
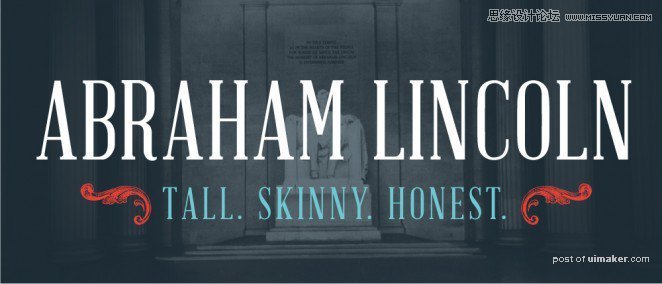
12. 衬线字体(Serif Typeface)

也就是我们所说的衬线体,它们通常在横向或者纵向的端点处有装饰性衬线(中文中的宋体通常算是衬线体),衬线体通常看起来很传统,给人专业和权威的感觉。
13. 非衬线体(Sans Serif Typeface)

没有装饰性衬线的字体(中文中的黑体等通常算在此列),非衬线体通常看起来更加现代、时尚、整洁。
14. 手写字体(Script Typeface)
