来源:jianshu 作者:TerryFan
今天这篇可读性非常高,针对当下几种被严重滥用的UI设计,汉堡菜单、手势操作、引导页、空白页等,仔细分析了它们的缺点,也给出了正确的使用姿势。既是干货也是吐槽,相当有看点。
@TerryFan :创新总是很少,互相借鉴总是特别多,我们一起来看看那些被滥用但有时并没那么好的设计,给大家敲响警钟,参考无罪,但是多独立思考,自主设计。
如果你是一位有经验的设计师,你也许常会在其他界面中获取设计灵感,这并不等同于抄袭。这是在做最佳案例研究,可以套用常用的设计模式,也符合主流的设计规范,而且使用用户熟知的UI组件,可以让界面变得更加易用。
也许有人会说太依赖于设计规范而且抄来抄去的,完全扼杀了创造力,而且最终,所有的应用都长成一样了。然而从体验的角度来说,我看到了另外一个问题。习惯于复用那些常见的UI组件会让你慢慢陷入一个误区,你会认为Google、Facebook、Instagram等你喜欢的应用总是对的,他们的设计意图和你的想法一致,你会完全忘了带着质疑的态度来看他们的设计。这里我列举一些UI组件,他们被认为(或是曾经被认为)是非常好的设计,然而他们也许并没有那么好。
一、“深藏不露”的导航
过去一段时间,有无数关于汉堡菜单的文章,大部分设计师都在抵制使用他,然而这件事的本质并非是图标的错,而是将导航隐藏在图标之下的问题。
这种设计方案对于设计师来说特别省事,根本不用担心有限的屏幕大小,只需要将你所有的菜单项排个序然后放进这个可滚动的浮层中,藏在汉堡菜单里。
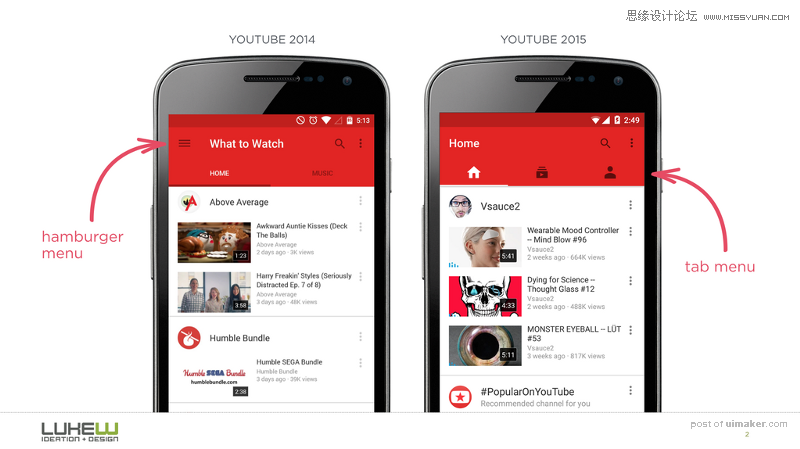
然而实践证明,使用可视化的菜单项会提高用户的参与度、满意度甚至是商业利益。这也是为什么现在主流的应用都从汉堡菜单改成底部导航的可见菜单设计。

△ Youtube的菜单设计进化-Luke
小结:
如果你的菜单很多很复杂,将他们隐藏起来并不会提高友好度, 信息重组并重排优先级才是正道。
二、「遍地开花」的图标
还是因为有限的屏幕空间,似乎尽可能使用图标代替文字来节省空间是个无需考虑的真理。图形显然占用更少的空间,他们无视多语言,而且用户很很习惯,不是么?几乎所有应用都是这么做的。

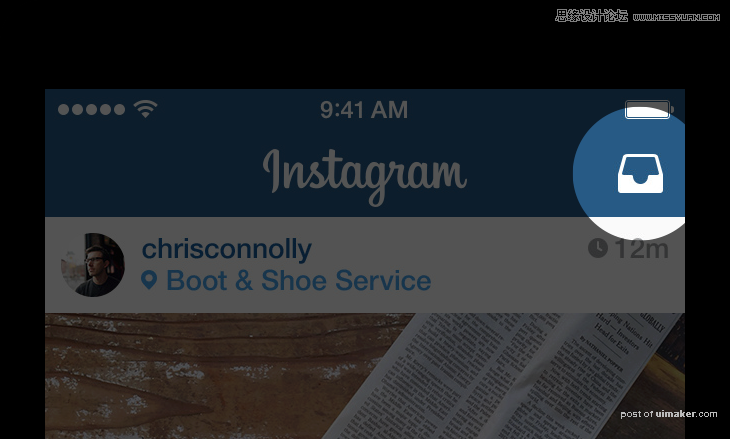
有了这样的设想后,设计师常常会选择将功能隐藏在哪怕是可识别性特别低的图标之下。例如Instagram,你能想到你可以通过点击这个图标直接发送消息么?

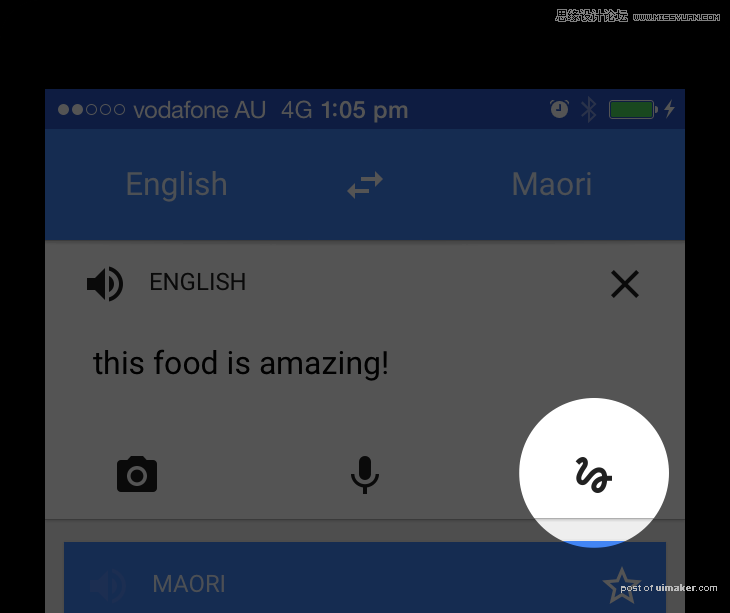
还有,如果你从来都没有用过谷歌翻译,你认为点击这个鬼画符似的图标会发生什么呢?
假定用户熟知那些抽象化的图标或是认为用户会花多余的时间探索并且学习图标的功能,是一个常见的设计错误。
△ Bloom.fm里神奇的菜单栏
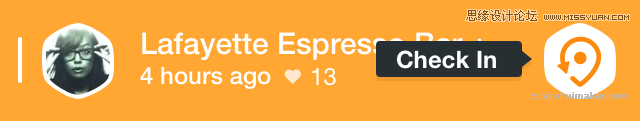
如果你认为在界面中给图标提供一个弹出式的标注能够提高可用性,那你就错了。即使是在Foursquare里(译者注:一款在国外超有名的签到应用,街旁的原型)你的用户总归会去学习并且记住他,也不代表这样设计是对的。

△ Swarm应用里的图标指示
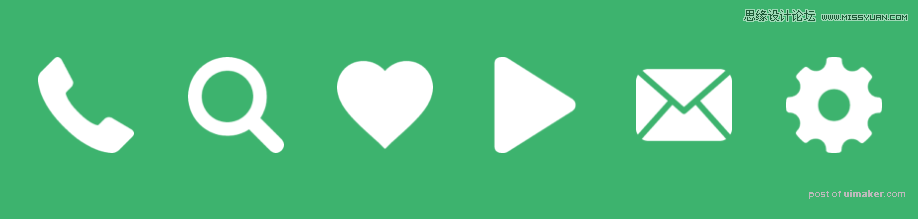
但这并不意味着不能使用图标,有许多已经形成普遍用户认知,像那些代表常规功能的图标,例如搜索、视频播放、邮件、设置等等。(但是用户仍然有可能不太确定,比如,点击一个心形的图标具体会发生什么)

△ 这些都是用户熟知,可以被广泛使用的图标
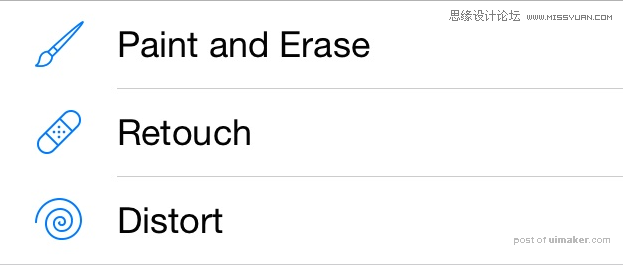
对于复杂的功能,应该始终配有合适的文字。在这种情况下,图标仍然很有用,因为图形可以提高菜单的可发现性,可以在界面中形成一个合适的触摸区域,并且能够增加应用的个性。

△ 某图片编辑工具的菜单
小结:
基础功能可以用图标来代替,复杂的功能需要有文字(如果你非要使用图标,请进行可用性测试。)
三、基于手势的菜单
当2007年苹果推出iPhone时,多点触控技术渐渐成为主流,用户也逐步认知到操作不是只有点击那么单一的,他们还可以进行缩放、滑动等。
手势在设计中也渐渐受到青睐,有许多应用都是纯手势驱动设计。

△ Clear的手势操作
就如同藏起菜单项和使用图标代替文字一样,手势有时可以帮助设计师节省屏幕空间。(“这里应该有个删除按钮,可以左划调出,或者右划,我们可以定一下。”)
关于手势,你需要知道的第一件事就是它总是隐藏的,需要用户去记。就像汉堡菜单的情况:如果你把某个选项藏起来,使用它的人将会变少。
还有,手势有着图标同样的问题:有一些用户熟知的手势操作,比如点击、缩放和滚动,同样在不同的应用中都有需要用户自己去发现并且学习的手势操作。
不幸的是,大部分的手势都不是标准定义的,在不同应用中的功用也可能不同——这仍然是触屏界面设计中很新的一块领域。即使是想在邮件上滑动这样简单的操作,在不同的邮箱应用中,都会大相径庭。

在Apple Mail里,邮件上右划调出”标记为已读”

同样的手势在Mailbox里确是”将邮件存档”
还有,“摇一摇”也许有不同的功用,iOS里是撤销,Google Maps里是发送反馈。(译者注:真应该让作者来试试我大天朝的各大应用…)
小结:
别忘了手势也是隐藏操作,是需要用户花费精力去记住的东西。假如是在Tinder(译者注:美国版陌陌),你也许可以去教会整个世界右划会发生什么——但是也仅限于手势是你应用理念的重要组成部分。
四、一打开应用就是引导
引导页,是进来很火热的UX话题,指的是用户与应用的首次邂逅。在大多数情况下,引导页就是给用户显示一些新手指引,解释界面:

△ Dcovery应用的引导
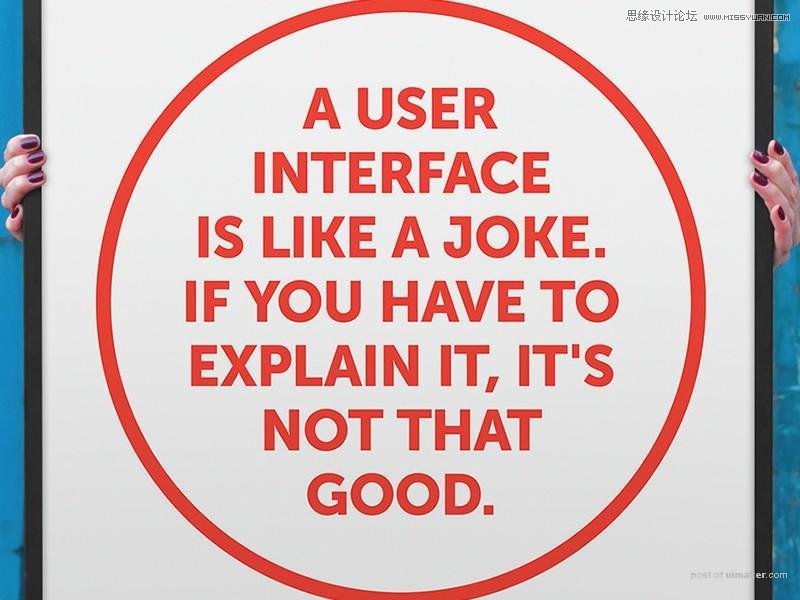
为什么说这是一个糟糕的设计呢?因为许多用户都会跳过这种介绍,他们就是想马上开始使用。就算他们注意到你的引导,他们也会很快在关掉之后就忘得一干二净。(尤其是界面里塞得满满的都是信息。)而且最后而且同样重要的是:界面中加入引导并不一定能让用户更易上手,记住:用户界面就像讲笑话,如果需要去解释笑点,那么你懂的。

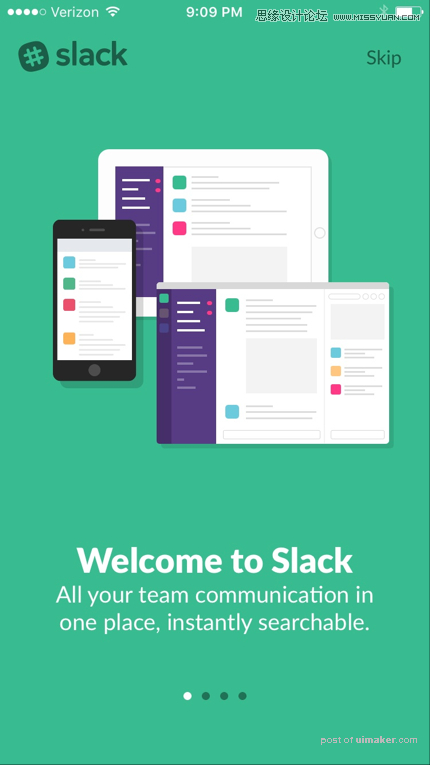
引导流程有许多其他设计的可能,也会更好用。比如Slack,通过第一屏的交互给用户创造一些情境。 简单地介绍自己,聚焦在给用户带来的好处而不是介绍界面和功能。

△ Slake的介绍页
更有效的方法是增加和用户的互动,使用步骤化的引导。Duolingo并没有去解释应用:他们鼓励用户加入做一个简单的测试题(即使在未登录状态),因为实操才是最好的学习。而且这是一个更有效的展示应用好处的方式。

△ Duolingo互动引导
还记得Mailbox和Apple Mail的手势区别么? 我们来看看Mailbox是怎么逐步带用户上路的:用户在真实使用app前,就会看到这个引导的流程,并尝试所有的手势。

△ Mailbox引导
小结:
在设计半透明遮罩+引导前,先停下来想想用户在首次使用时将会碰到什么。多想想使用场景。大部分的情况下,,你总是有更好的方法来欢迎你的用户的。
五、创意十足但然并卵的空白页
空白页是常常会被一些经验不足的设计师忽视的地方。然而,它们在整体的用户体验中扮演着重要的角色。
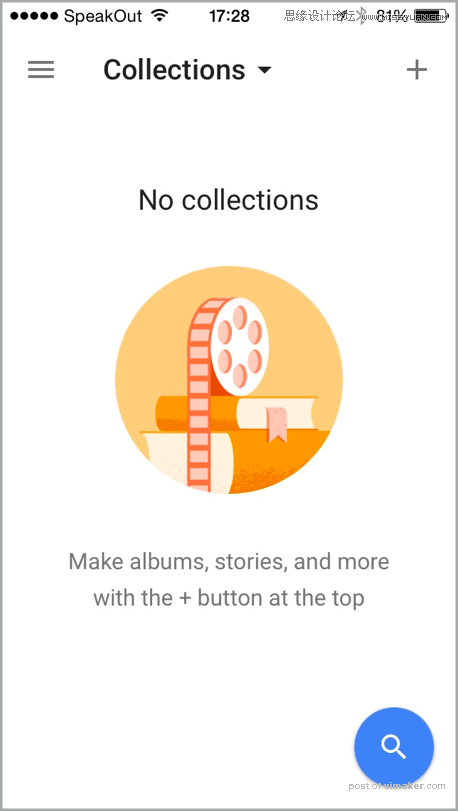
有时设计师看到错误信息或是空白状态是个空的画布时,会认为这是做些创意的绝好机会。以Google Photos的空白页举例:

△ Google Photos的空白状态页
乍一看,似乎设计得很棒,对么? 层级清晰,符合规范,图片设计得也很美
但是再一看,你会发现有许多奇怪的地方:
为什么有个搜索按钮在空白页上?难道要在没有内容的内容里搜索么?
第二,界面中最为醒目的元素,图标显然是不能点击的(然而许多用户会尝试去点它)。
提示说我应该去顶上找到“+”,这超奇怪。为什么这个提示里不能带个添加按钮呢?就像说“点继续按钮继续”一样傻。
上面这个空白状态页的设计显然不能帮助用户理解情景:
什么是集锦?有什么用?为什么我一个都没有?我能做些什么(如果我需要做些什么的话)?
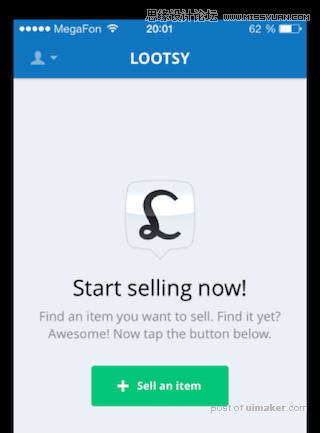
说到创意,离不开“少即是多”。下面这个空白页设计做的非常完美(让我们先忽略“现在点击下面这个按钮”这句话)

△ Lootsy的空白页设计
小结:
别忘了空白页的设计(类似的还有web上的404页面)不仅是视觉设计和品牌表现,更是可用性的表现。好好的设计一下。
质疑一切
别误解我的意思: 设计组件和最佳案例仍然是你最好的设计伙伴。但是请谨记应用和应用是不同的,用户和用户也是不同的。某个设计在别人的应用中能很好的解决问题但也许在你的应用中就不行。设计并不是均码内衣。还有,你也不知道人家的应用这么设计的深层原因。
所以请独立思考,自主设计,自己去研究。
估算、测试、验证——并且别害怕打破规范,如果你的设计可行性更高。