来源:优设 作者:cyRotel
正如前文所说,谷歌浏览器变得越来越轻量,也越来越锐利精确。在这次第三次迭代时,我们抛弃了强烈的投影,tab栏的圆角也稍稍收紧。同时,我们增加了工具栏、tab栏和卡片标题的尺寸。抛弃掉的“狗耳朵”让UI的可读性和动效效果更佳。至于多功能框,我们也在投影上花了心思。将原本垂直的投影改变为更近距离的模糊投影
配色
万事开头难,一开始我们需要大量的点子、不断来回调整、同时处理各种事情,在这个过程中相对轻松的就是配色,毕竟配色只要考虑灰度色阶和强调色。
我们首先明确的就是要让UI更轻。相对而言,第一次迭代时颜色更深更重。我们需要的是更轻更亮的灰但是又不是完全白色,这样才能有对比。这点对于平板上有纵深度的UI来说尤为重要。也是这套UI的深度所在。

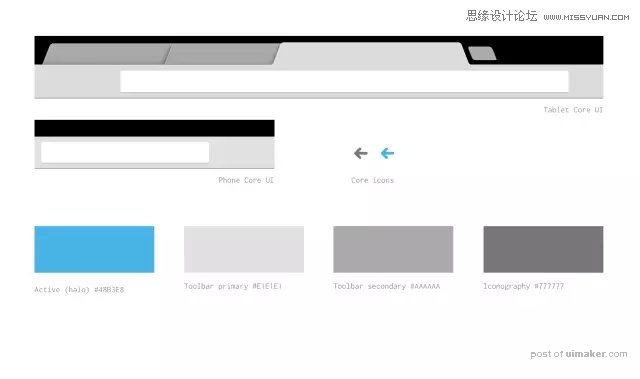
△ 之前版本的UI核心部分
在考虑配色时,我们避免只从单纯的平台角度思考,同时还要保持连贯性,我们努力想要让谷歌浏览器渗透到各个地方,深入到每一个细节。
phone平台上的工具栏颜色要尽可能跟工具栏接近,甚至与桌面版本的配色更加接近。
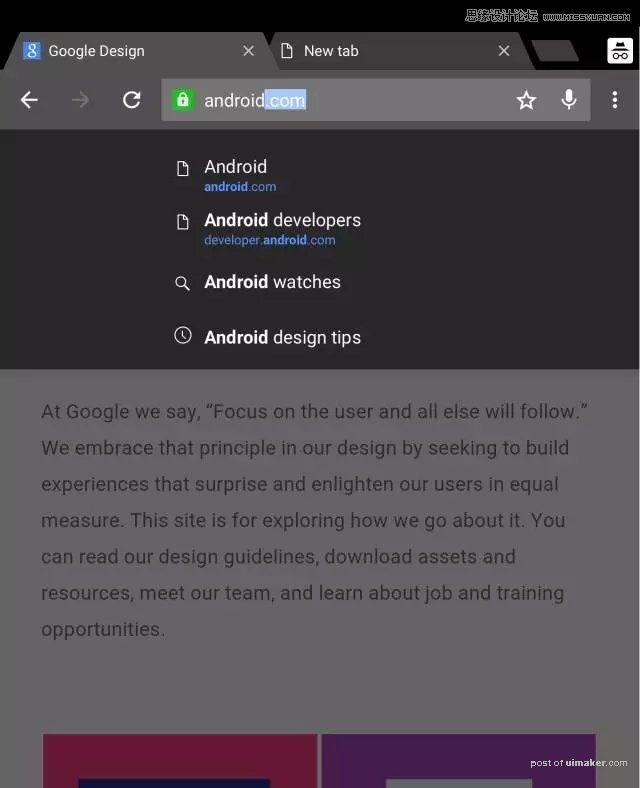
在心里有数后我们第一次尝试了全白的谷歌浏览器,并依赖线条和投影区分元素。这样的谷歌浏览器界面完全是“纸质”的。

尝试全白(#ffffff)的桌面谷歌浏览器
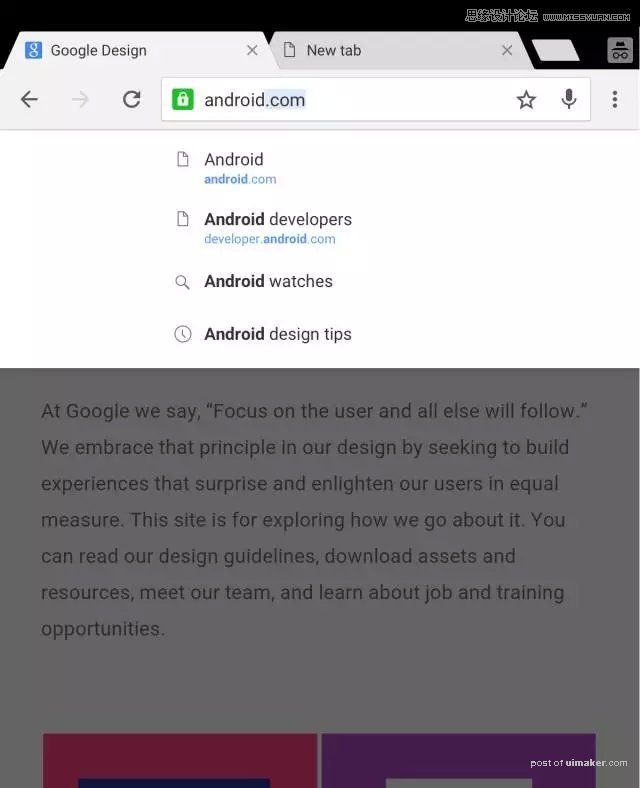
这次尝试不尽如人意,必须依靠线条和投影来强调元素之间的差异。这样的UI显得不够优雅,不足以适应安卓平台。最后的结果如下图所示,我们在大胆的全白界面和老版的灰色界面之间作了妥协,并减弱了投影效果。

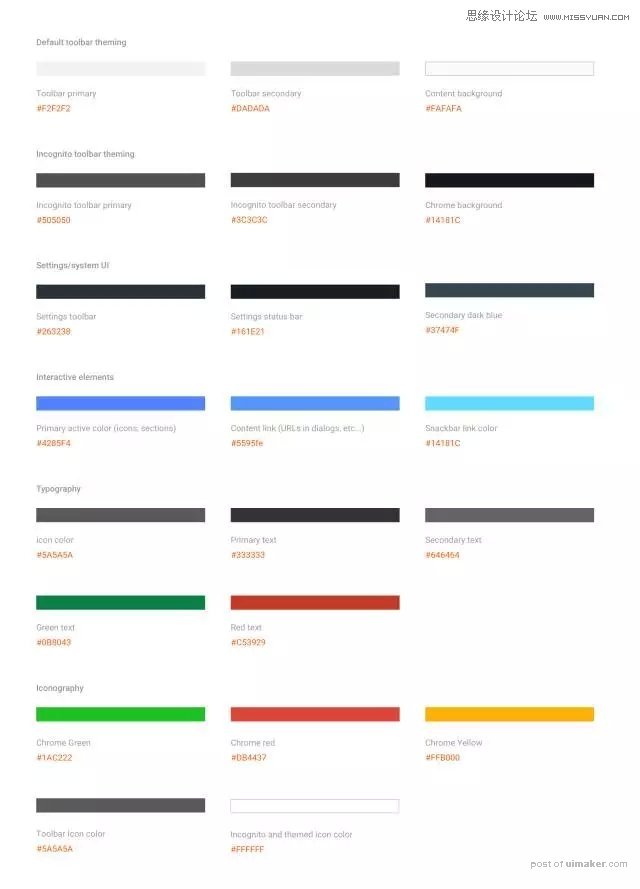
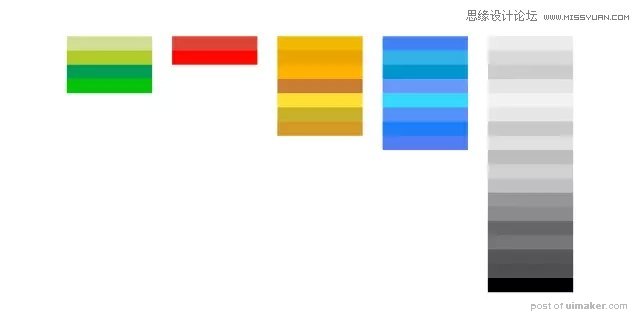
我们现在将配色运用到整个应用里,避免因为快速迭代带来的过多颜色。还记得我提到的五十度灰吗?这是在我们做“修补”之前的配色,来源于“Holo”的核心色彩组合:

这样的结果显然不是我们要的,幸好我们减少了配色最后使用了新配色,虽然可能还是有些不足,但是这会随着时间得到修正。
你可能已经注意到了“工具栏隐身主题”。这是视觉设计中改变较大的一部分,在这次迭代里我们重新设计了隐身状态的皮肤,除了新的图标之外,色彩是最为显著的改变。


△ 使用了新配色的隐身模式和正常模式
隐身模式将“主题”这一概念引入到手机平台中。在桌面应用中用户习惯了使用主题,所以我们在phone版本中会尽量减少两个平台上主题的区别。
开发者控制配色
与其融合内容不如让内容看起来强过主题更为合适,这也是让谷歌浏览器变的更“隐形”的方式之一。
通过在变换标签里标明颜色,网页就可以使用谷歌浏览器的自定义主题了。例如,这是使用了变换标签的Medium应用:

网站自动适应浏览器主题,不仅切换成主题模式,,卡片的配色也相应改变
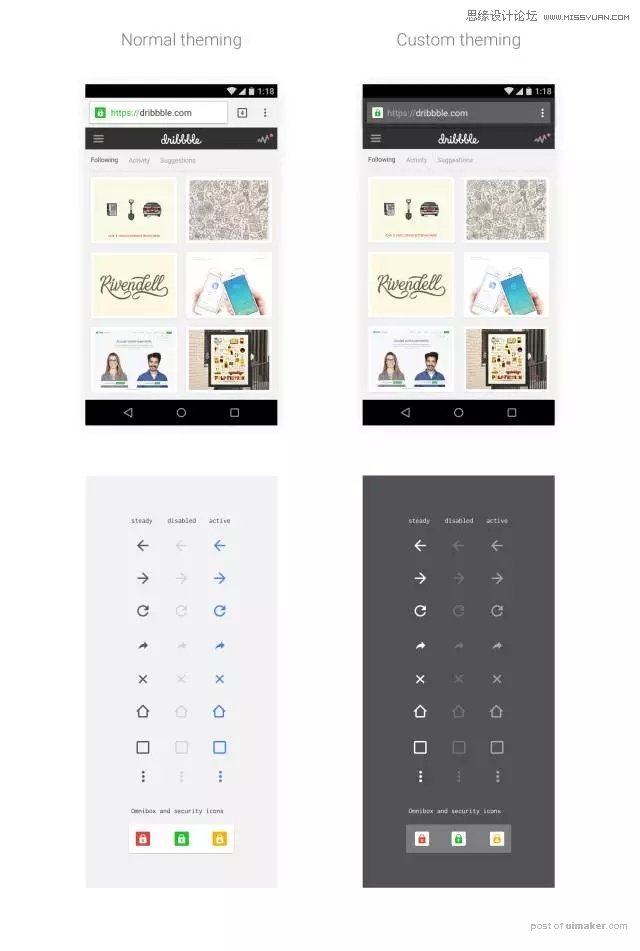
从设计的角度而言,我们定义了两种模式:常规模式和主题模式
在这样的情况下我们可以设定两种不同设计风格。一种强调轻快的基调,比如工具栏配色为#F2F2f2 ,另一种则强调深色,比如工具栏配色为#505050。
具体的我们后续再展开细说,但是这样的设定从技术和资产管理的角度都是非常重要的,毕竟我们现在有了两种版本的主题。
请注意变换标签仅在“合并标签页和应用程序”下的情景中生效,当标签页与系统融合时,所有其他版本都会使用常规主题。
我们当初的理念如下图所示:

这套方法在试用在各种网站后做了一些微调,但是大致准则不变。
一旦决定了使用明亮或黑暗的主题,色彩和配置也会随之改变。起初我们为隐身模式提供了两套不同的配置,但是工程师做了调整让他们自己就能调整图标的颜色,以减少安装包的大小。
除了图标变的更白以外,多功能栏变的更透明以更好的适应主题,并将安全图标修改成反色,对于url地址的颜色也是如此。
这里拿dribble网站为例,在同样图标下使用了变换标签。

图标设计
对于图标的处理就直截了当的多了,当然还是少不了思考的过程。几年来,谷歌核心UI的图标基本没有怎么变过,而次级UI(工具栏、对话等等)的改动也没有一个明确的方向。
这次再设计给了我们一个重新定位谷歌浏览器图标的机会。
当时,Material Design仍然决定了系统图标的设计方向——可供任何人使用的具备连续性和光滑造型的图标。
在此之前,我们曾经面临在品牌形象、谷歌品牌和其他谷歌os视觉规范中寻找连续性的问题。
幸好Material Design中的图标设计方法具有普遍适用性,在我看来这点做的非常成功。
当我们在创造新的谷歌浏览器图标时正值Material Design系统图标准则出现的时候,幸好最后的效果是统一的,最关键的是使用了同样描边数值。

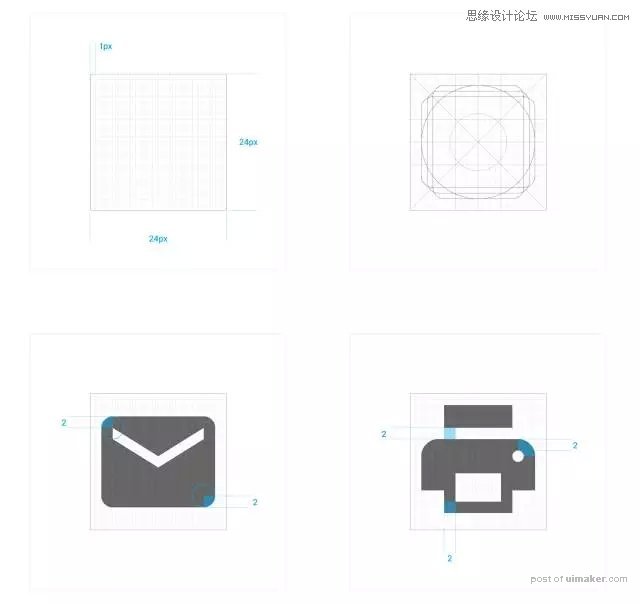
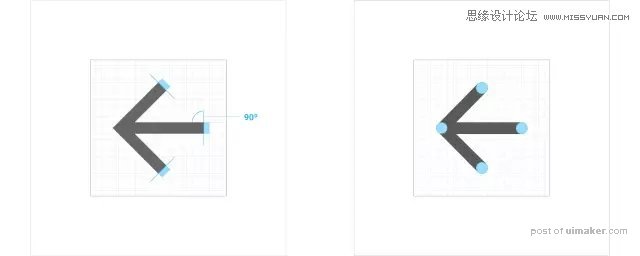
Material Design图标设计框架、圆角和描边规范
你可能已经发现Material Design规范和谷歌浏览器UI图标之间的区别了。

左边是Material Design中的返回图标,右边是谷歌浏览器的返回图标
我们选择了圆角而非原先的方角。
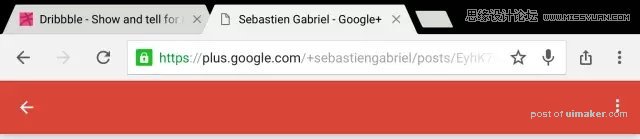
原因是在我们设计这个图标时谷歌浏览器的视觉设计规范还是拥有圆角的。这也是为了让谷歌浏览器和诸如下图内容之间做一些区分。

△ 谷歌平板中的谷歌+顶部栏。如图所示我们仍然选择用三个点表示菜单
谷歌浏览器的图标被细分成很多模块和规范,ios和安卓平台使用同一种规范,而osx,windows和谷歌os使用另一种规范。
目前只有手机平台遵循的是Material Design规范。
我们的准则和模块分类如下:
[主要UI]——工具栏、tab栏
[多功能框]——在多功能框内
[信息栏]——任何展示给用户的信息
[网站设置]——允许图标和应用于内容的设置
[设置]——谷歌设置图标
[其他]——偶尔用到的图标
每个图标经过人工调整,精确到每个dpi。
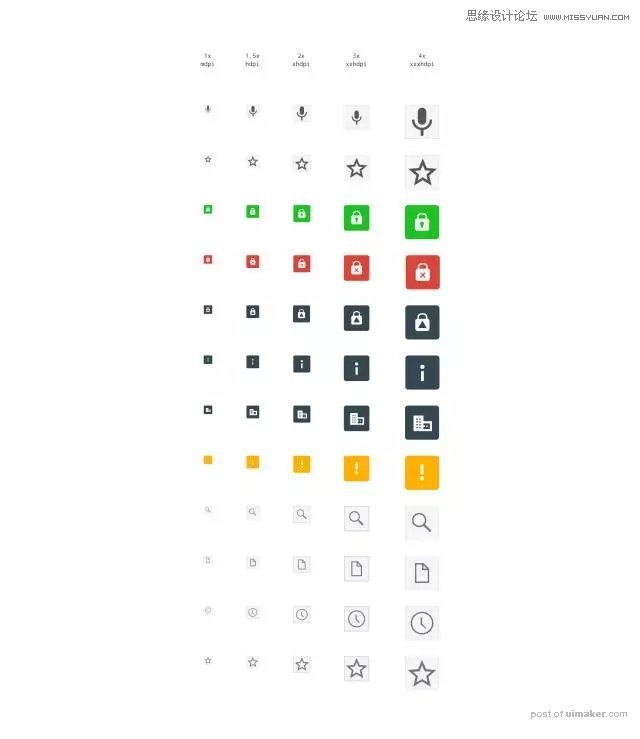
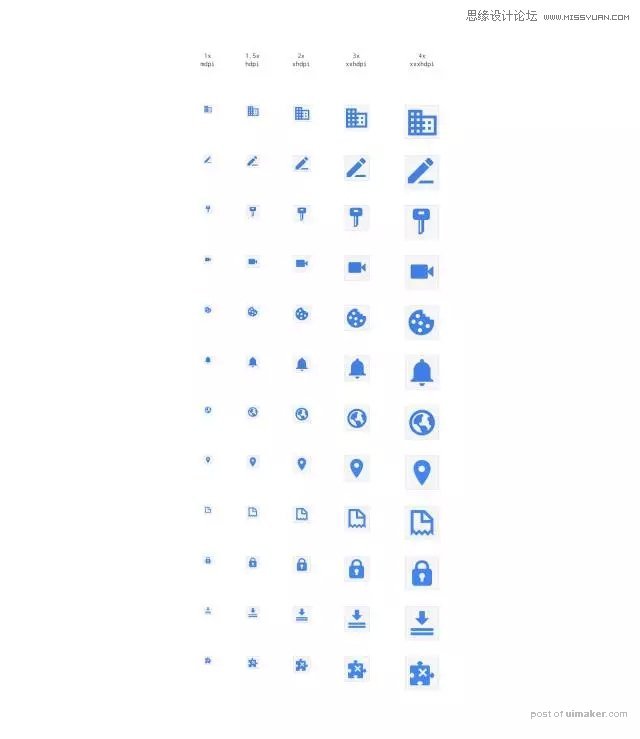
这里给大家举几个主要UI、多功能框和信息栏的例子:

△ 主要UI图标

△ 多功能栏图标

△ 信息栏图标
和以前一样,每个图标不同状态有不同的颜色:
-默认主题色下的正常状态+活跃状态+非活跃状态
-自定义主题色下的正常状态+活跃状态+非活跃状态,共6种状态
谷歌Material Design要求每个有色图标都作为自成一套,每套一个颜色,这样可以让色彩达到上千种,包括各种颜色和dpi。
既然现在我们用代码规定色值, 我们最终只需要生成图标/ DPI减少对最后文件包大小的影响 ,同时也减少了设计资源的套数。