来源:优设 作者:淘宝用户体验设计
从2015年7月开始,经过了几个月的奋战,双12终于落下帷幕,先来看看今年的双12的设计师们都从形、色、意做了些什么事儿。在较长的项目期间,我们首先制定了设计的方向和目标,让项目从开始到最后都能够按照品牌标准和方向进行,在统一的视觉元素前提下,有效地产出了结果。
每个阶段的发散都是在最初设定的品牌规划范围内实现的。下面就来具体看一下我们是如何实现“贯穿”的吧。
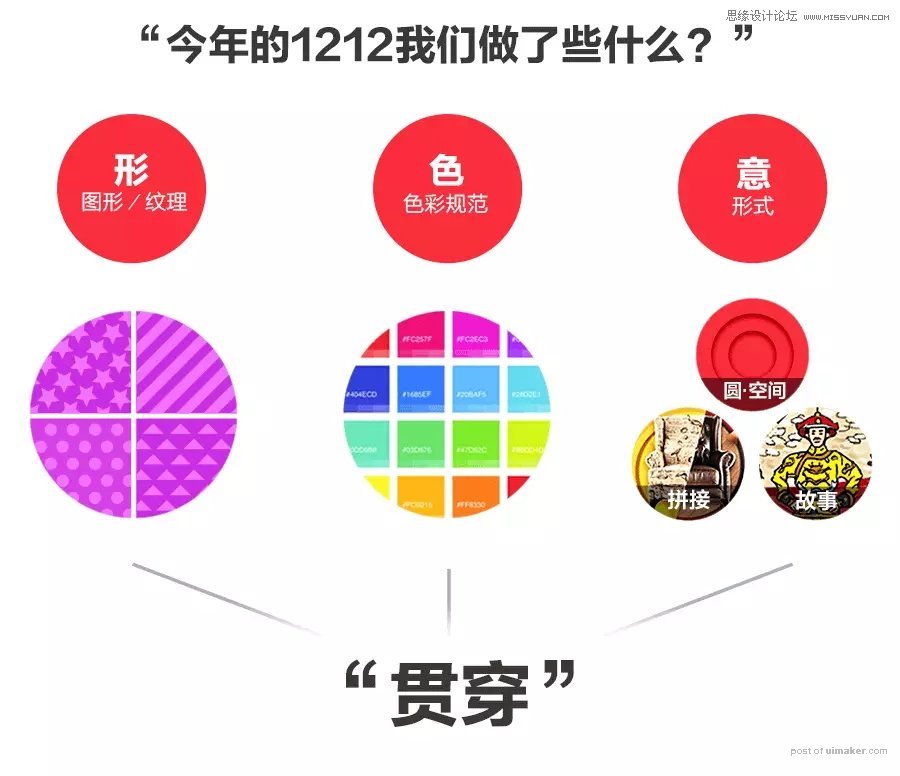
我们从“形、色、意”三块分别去概括这次双12我们做的事。形,说的是图形/纹理,为了体现活动的特性和 “娱乐化”,我们为这次1212做了很多丰富的图形元素。色,即色彩规范,我们给出了一套详尽的色彩规则,给设计师们进行选择。意,空间感、拼接、运用插图阐述故事等的表现手法。

1212设计策略
我们不仅仅只考虑设计,还考虑了我们所面对的商家、消费者。
卖家——通过1212,给予卖家卖货的机会和冲动、新品试水的期待;
消费者——给消费者发现淘宝商品的新鲜和万能,让消费者感受到双12狂欢的氛围,增强代入感;
设计——在设计上,提升双12的品牌延续性、扩展性、融入娱乐化的氛围。

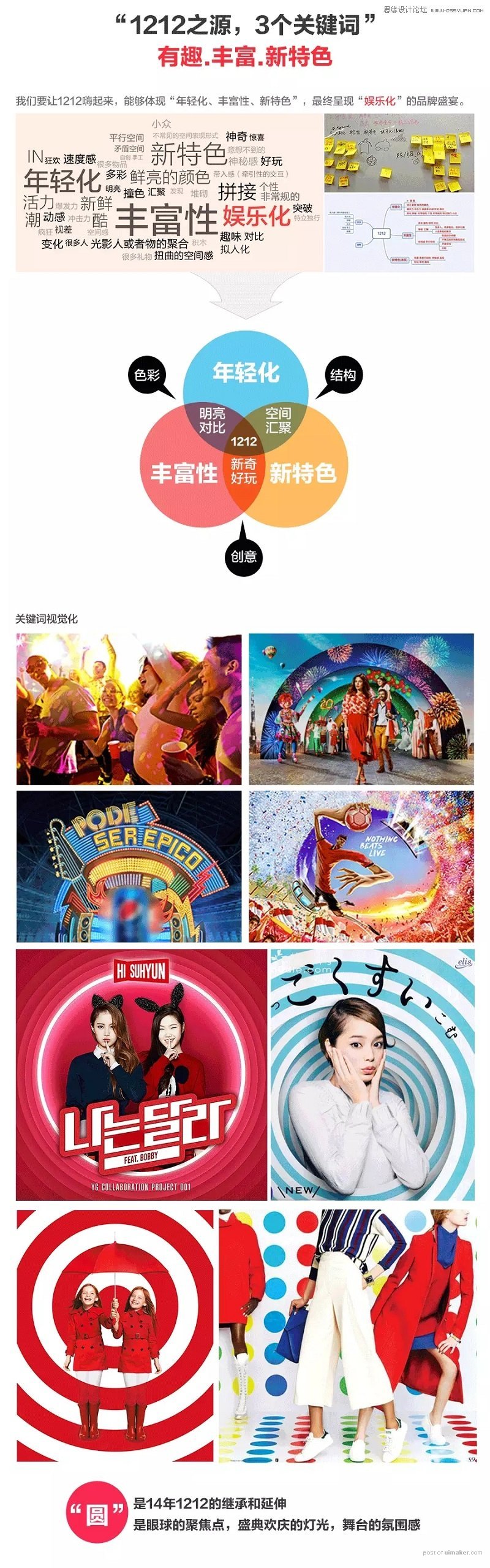
1212设计的3个关键词
经过前期的脑暴、用研一起调研,层层筛选、过滤,最终提炼了三个最符合我们这次1212的关键词——年轻化、丰富性、新特色。
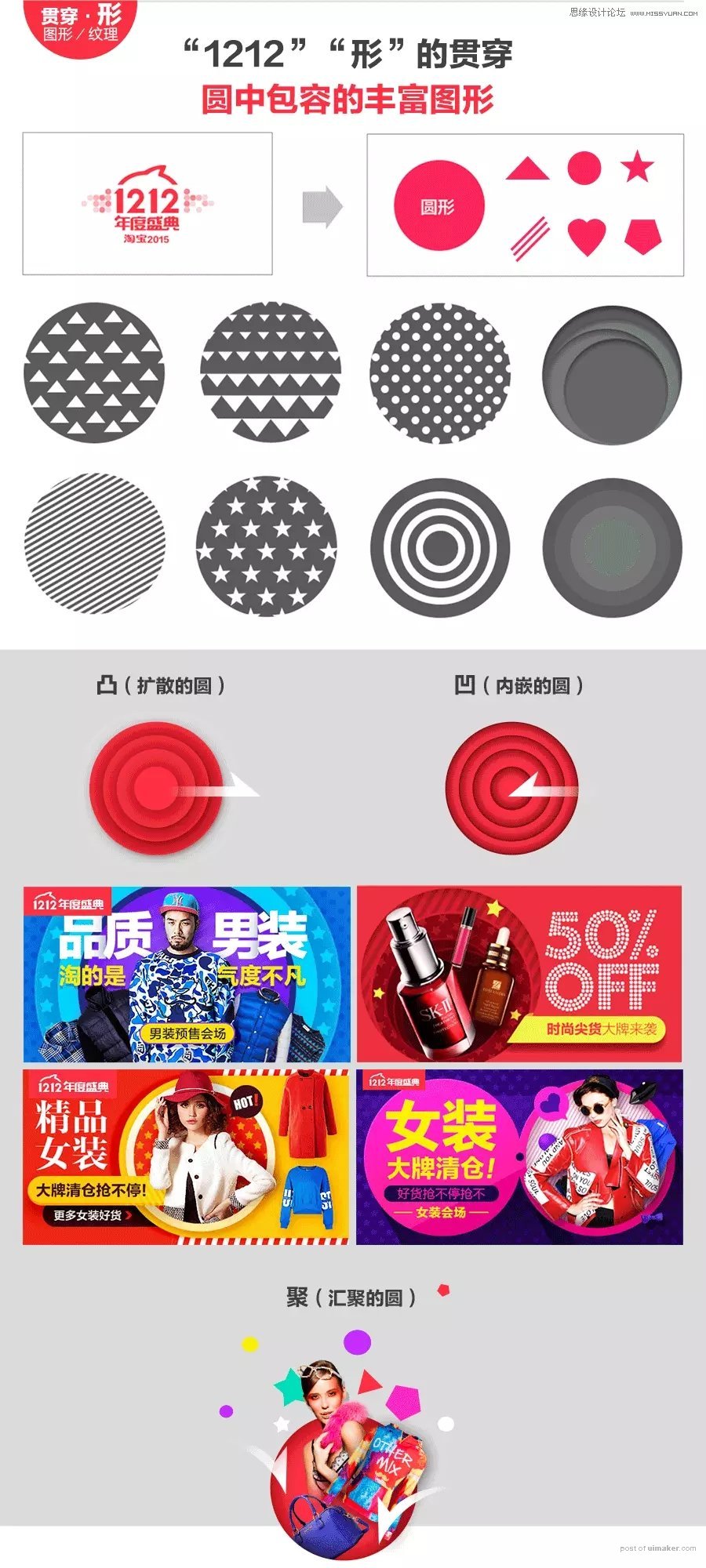
又根据各种竞品分析,最终确定圆形最符合我们这次娱乐化的表现元素。圆,是14年1212的继承和延伸,又是眼球的聚焦点,盛典欢庆的灯光、舞台的氛围感。

我们这次最特色的可谓是“形”的贯穿,在圆中包容各种各样丰富的图形元素。
并归纳出几个规则——向外凸的圆和向内凹的圆,以及多种元素汇聚在圆中的这几类,让圆形更为丰富、充满变化。

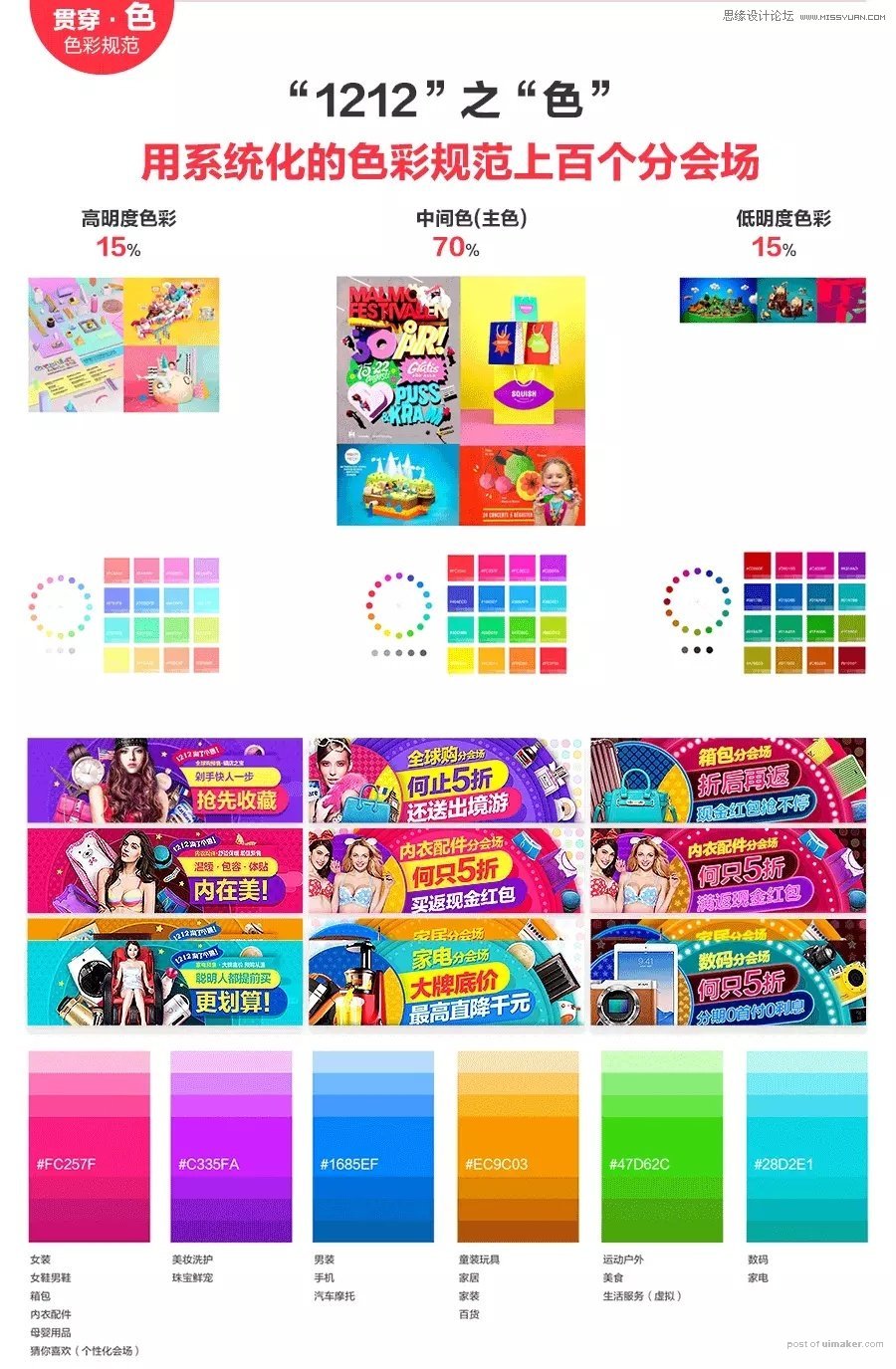
贯穿的第二个部分是:色,即用系统化的色彩规范所有的会场,我们给所有设计师规范的标准色系有3类:分别是高明度、中间色和低明度色彩。根据会场类别,不同的色彩对应不同的会场,不仅让整个活动更系统化更规范,而且让所有设计师有了更明确的方向。

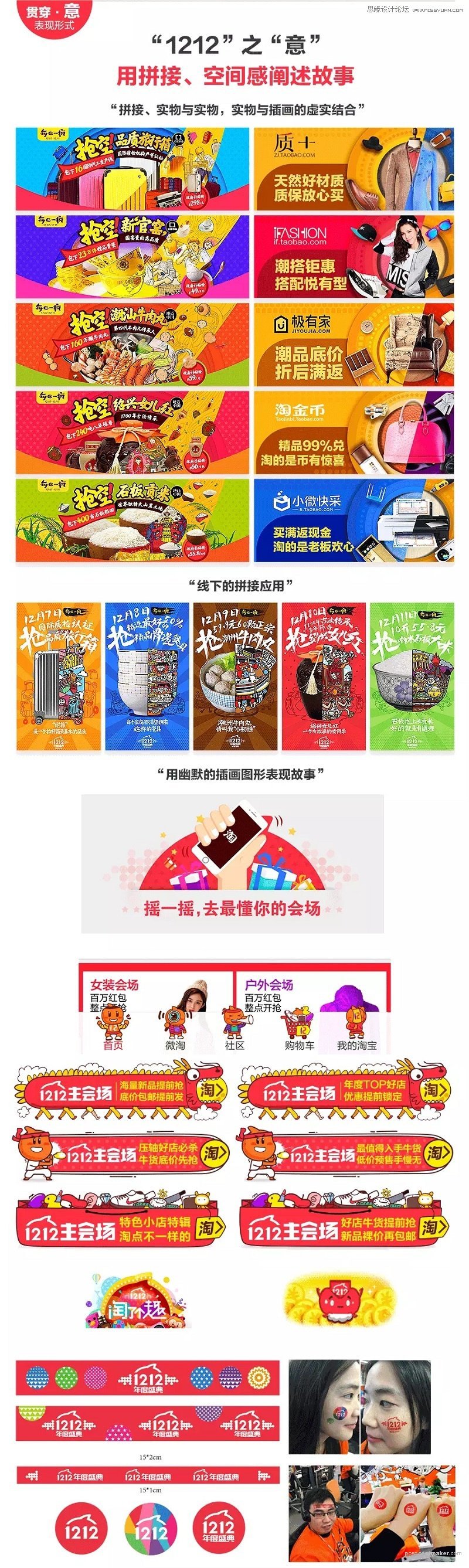
1212之意
说的是1212的表现形式和表现手法,例如:空间感、插画、拼接以及故事化的包装,比如我们这次1212中的“每日一疯”活动版头,,就是运用了空间感、插图(实物与勾勒的线条相互贯穿、拼接)和本身商品的故事化包装。
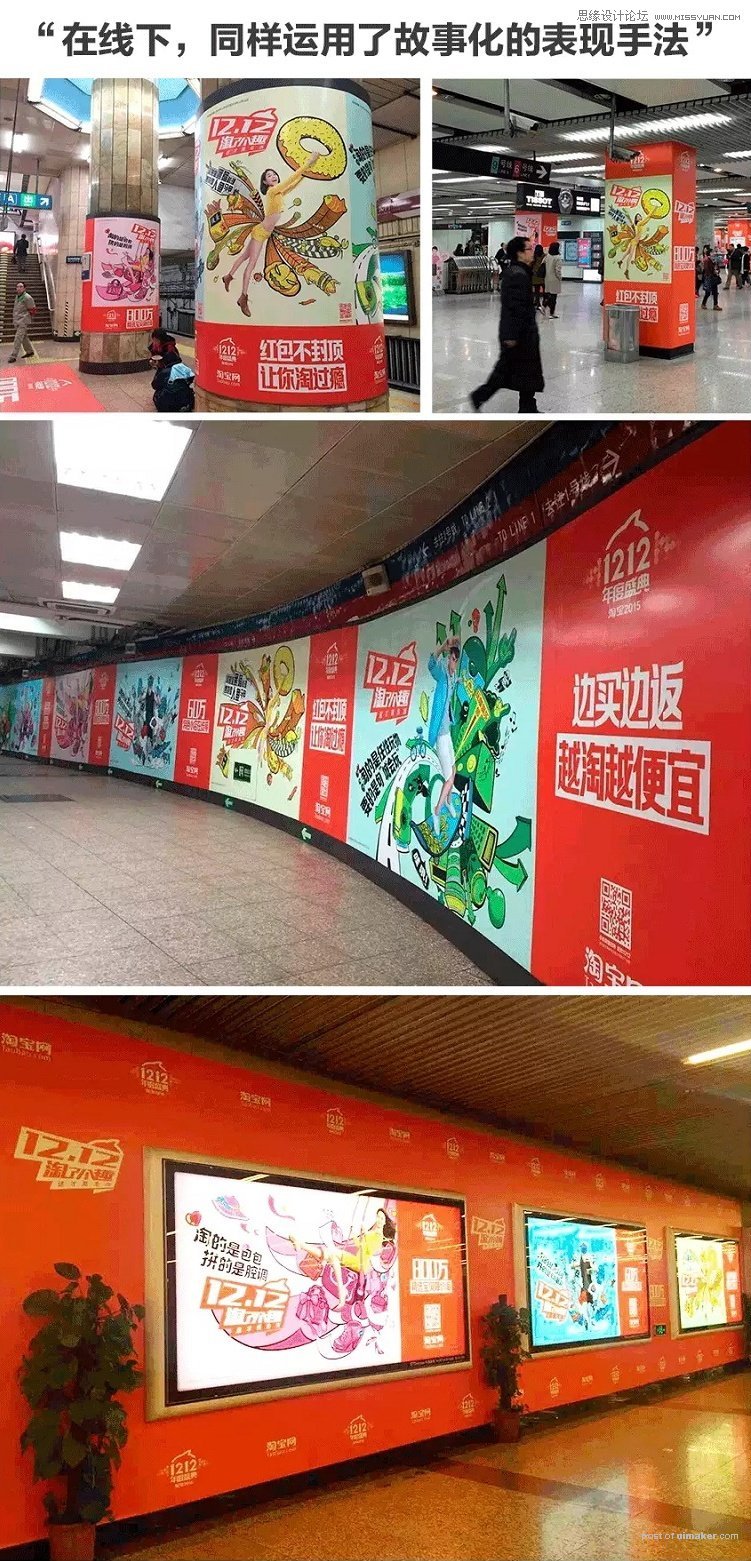
最后,说一说我们这次1212的线下外推海报的部分,同样是运用了刚才说到的故事化的各种手法,把各种各样的插图形式发挥的无所不至,但又通过品牌logo和品牌色统一、贯穿,不仅丰富热闹,又统一、充满设计系列感。