来源:优设 作者:TerryFan
在列表中使用缩略图,这样一个简单的需求,看似平淡无奇的设计,也有如此多的细节和原理可以挖掘。原文中推敲的过程非常值得学习和借鉴,来看今天TerryFan这篇译文。
译者微信号:开卷有译,欢迎关注哟
我们常常从客户或者来参加我们培训的人那儿听到这样一个问题,“在移动端的列表设计中,是加图片缩略图好呢,还是不加好呢?那如果加的话,是放在文字的左边好呢,还是右边好啊?”不用我说,这可不是个一刀切就回答得了的问题,但是如何在不同情况下找到最好的解决办法可是有据可循的。
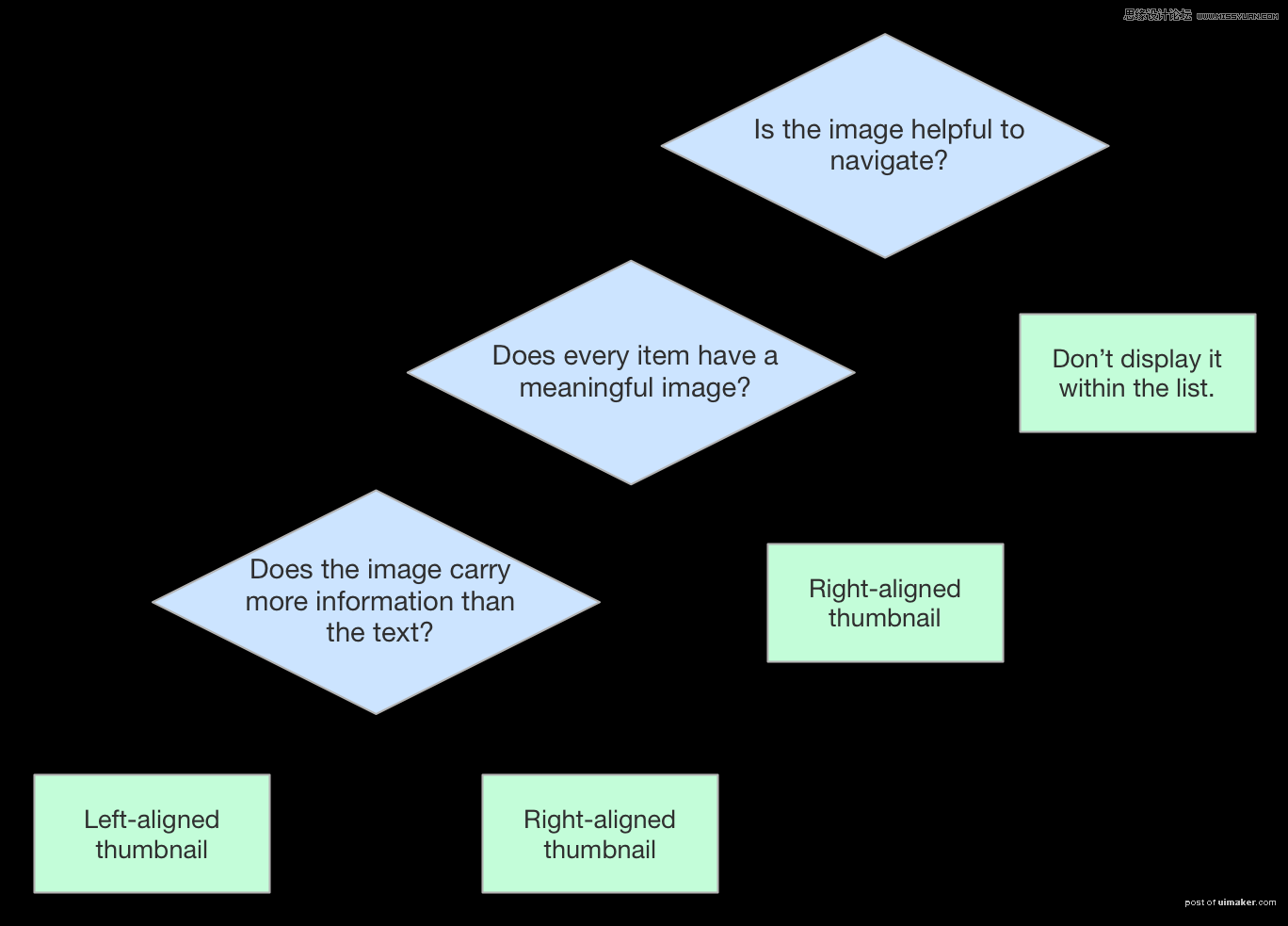
图片是否有用?
你可别因为列表项有图可配,就觉得理所应当要展示出图片。
首先想一想图片是否对指引用户选择列表中的条目有帮助。更好的检验方法是问问自己如果只通过图片你是否能够找到自己想要的东西。如果答案是否的话(也许是因为图片过小以至于看不清细节或是因为这些只是再普通不过的通用图片),那么请果断放弃吧。
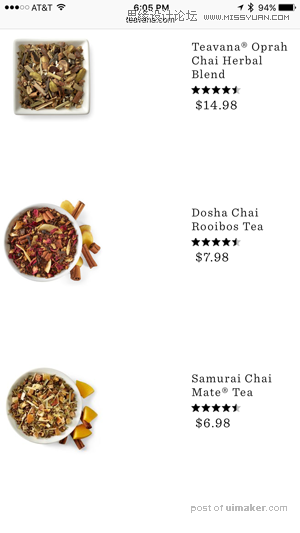
举个栗子,下图Teavana移动端网页的设计中,列表中的缩略图似乎并不能帮助用户选择茶叶,因为在如此小的一张图中,用户根本无法看清茶叶的细节以及其他材料的情况。被图片占用的这部分空间,如果用作展示一些独特的信息会更好,例如描述一下该品种茶叶的口味或者咖啡因含量——这样的内容是能够帮助到用户去做出选择的,然后现在却被深埋在了下一层的详情页中。

Teavana移动端网页茶叶缩略图并没有什么卵用:用户无法通过这种级别的视觉信息去选择他们想要的茶叶,因为在这样的视图下,它们本质上没有任何区别。
相反,,如果仅凭借文字,用户很难做出合适的选择(至少在不来回跳转页面的情况下),那么设计中就应该考虑使用缩略图。这种情况多发生在商品或是服务购买中,用户往往都被喜好情绪主导,比方说两条裙子,它们之间的差别估计也只能靠图片来说明了——哪怕是再不起眼的图片。当然,如果列表的内容本身就是可视化的(比如视频或是照片),那么缩略图用于帮助用户浏览页面和导航是再合适不过了,确保使用足够大的缩略图,或是保证相关必要文字展示的基础上使用宫格排版。
那位置呢:左还是右?
一旦决定要在列表中使用图片缩略图,那么问题来了,放在哪呢?缩略图应该放在说明文字的左边还是右边,应当取决于图片与文字信息的权重比较。究竟图片是用户浏览列表的最重要信息?还是只是辅助的信息?
如果图片使用户浏览列表的首要因素,那么将它放在左边(适用于从左至右阅读习惯的语言,如果是从右至左阅读习惯的语言,就反过来),这样能帮助用户在浏览列表是快速的过滤查找。反之亦然,如果图片相对于文字次要一些,那么就将图片放在文字的右边。
图片相对于文字的优先程度同样也应当用于决定缩略图设计的尺寸。图片越不重要,尺寸就应当越小。然而,需要注意的是,如果缩略图过小的话,识别性就会大大降低,甚至失去在列表中存在的作用(在减小图片尺寸的处理中,可以同时使用剪切和缩放,这样可以缓解由于过度缩放造成的识别性问题)。从另一方面来说,过大的缩略图一定程度上也会不合时宜的吸引用户过多的注意力,或是引入相关说明文字的设计问题(例如,为了显示出完整的说明文字,字体大小有可能会受到影响变得难以辨认,或者保证阅读效果的前提下,说明文字可能无法全部显示出来——这些都是对体验的伤害)。还有,大图片需要更多的加载时间——这也是不容忽视的问题。

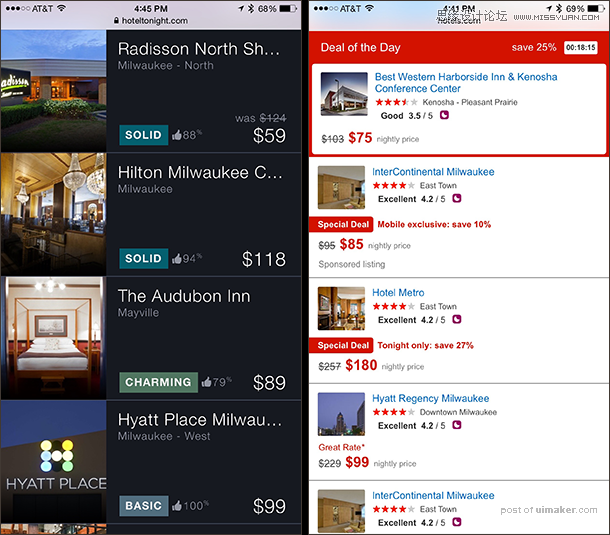
用户在选择酒店时,对酒店的实际环境十分在意,所以缩略图是很重要的,哪怕它相对于其他一些信息例如价格或是酒店星级要次要一些。左图:Hotel Tonight中的缩略图的尺寸足以让用户识别细节,但是酒店的名字却被截断了。右图:Hotels.com的设计中,给予文字区域更多的空间,然后缩略图却小到几乎没有任何作用。
另一个能帮你决定将缩略图放在哪儿的因素是,对于列表中的所有项目,是否都有合适的图片。如果没有的话,可以把缩略图放在右边,用于辅助文字信息。这样能确保文字都是左对齐的,而用户的视线流就可以沿着左侧往下,帮助用户更快的找到感兴趣的内容。

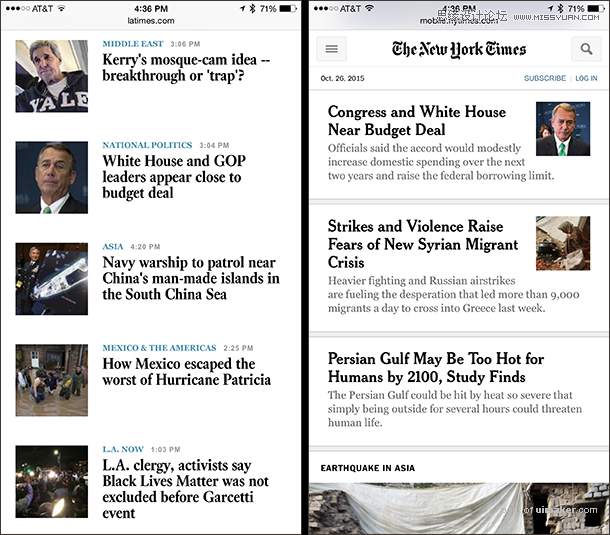
左图:LA Times’ 最下面的三张缩略图都太小以至于无法辨认图片中的细节,也无法吸引用户,可是受到设计模式的影响,每一条新闻都必须在左侧配一张图片。右图:New York Times则使用了右对齐的缩略图设计,没有合适缩略图的时候还可以不显示。当可视化在新闻的传播中占据主导因素时,还可以使用全尺寸的图片。
结论
如何决定相关图片的重要程度,可以引入一些例如问卷或访谈这样的调查用户态度型的研究,洞察用户的倾向。一旦图片的优先级确定了以后,缩略图的设计方案就很容易决定了。