来源:优设 作者:justfont
大家都知道Google fonts里面有不下600个免费可商用的英文字体可以使用,这么多选择,用哪个好呢?今天@justfont 从专业角度推荐几款不同风格的谷歌衬线字体,帮你满足甲方「网页好看又不用字体版权费」的要求。
假设你是一个初出茅庐的网页设计师。假设这个案子是做一个英文网站。
再假设你了解精美的字体与排版是美丽的网页的基础。
但你资历不够无法挑客户,你需要累积堪称惊艳的作品。而且你的业主非常抠门。不觉得字体是值得投资的,,但同时又希望网页精美。扪心自问后,你深知你需要这次机会。
他告诉你「我没钱给你搞什么字体的玩意。」你失望之余他又很机歪的说「但我希望网页好看到我的客户会想用舌头舔一舔屏幕。」「手机、平板跟屏幕都要一样 juicy。」

「怎样?你要做吗?」
「当然要做啊」你老神在在的回答。那是因为你知道有 google web font 这个东西,免费的,又有 600 多套字体,总该可以挑到几个很假掰而且又免费的字体。
但问题是字体太多不知道要怎么选。尤其是那上面常常有一些奇奇怪怪的字体。所以要怎么办呢?在这篇中,我们先介绍几个带有衬线的字体供您参考。
衬线体

△ 字型学 101:什么是衬线?
决定网页质感的是内文。你想试试高级、典雅,高贵不贵的样子,却又要带有诱人的距离感。用 serif 这种具有衬线的字体,很容易就能达到这种效果。
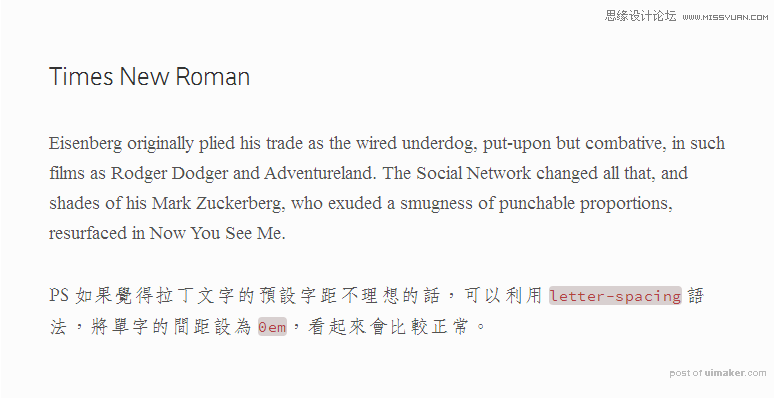
但 serif 有好多种,Times New Roman 就是。回溯你的母语经验,你看过很多图样美丽的网站结果用的是新细明体。你深知使用 Times New Roman, Georgia 对很多西方客户而言,跟新细明体感觉是一样的,你不想重蹈这个覆辙。

当然,还是建议你到 google fonts 上慢慢翻,不过在这里我们想推荐一些我们觉得不错的:
4+1 个我们觉得还不赖的衬线体
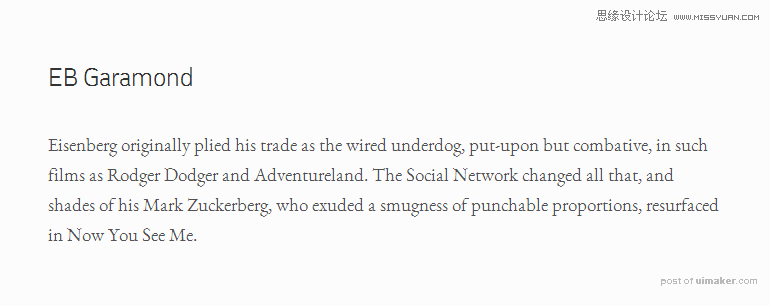
复古、拙态、墨韵感:EB Garamond
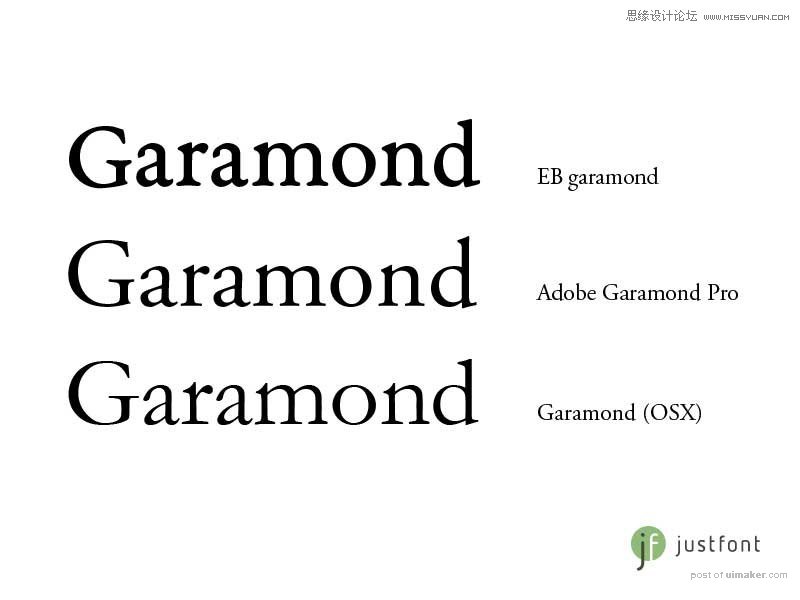
EB Garamond 是一个开放的 Garamond 字体计划。Garamond 是一个旧风格(old style)字体,从十六世纪的法国同名字体 Garamond 复刻,这个时期的字体普遍 x-height 较小,连带让字体感觉起来小。其实有很多大厂都做过 Garamond。苹果计算机里有系统字的Garamond 以及 Adobe 所制作的 Adobe Garamond Pro。

△ 一样都是 garamond,但细节不一样。
比较起上述两者,EB garamond 的形状比较有墨韵感,不会像系统字的 garamond 粗细对比过大,但是若论线条精细程度的话,也不及 Adobe Garamond Pro。不过看在免费的份上,已经很好用了。其实 justfont blog 标题遇到英文字也是搭配 EB garamond。一般而言,这种字体相当适合与感觉较为传统的中文字体搭配。

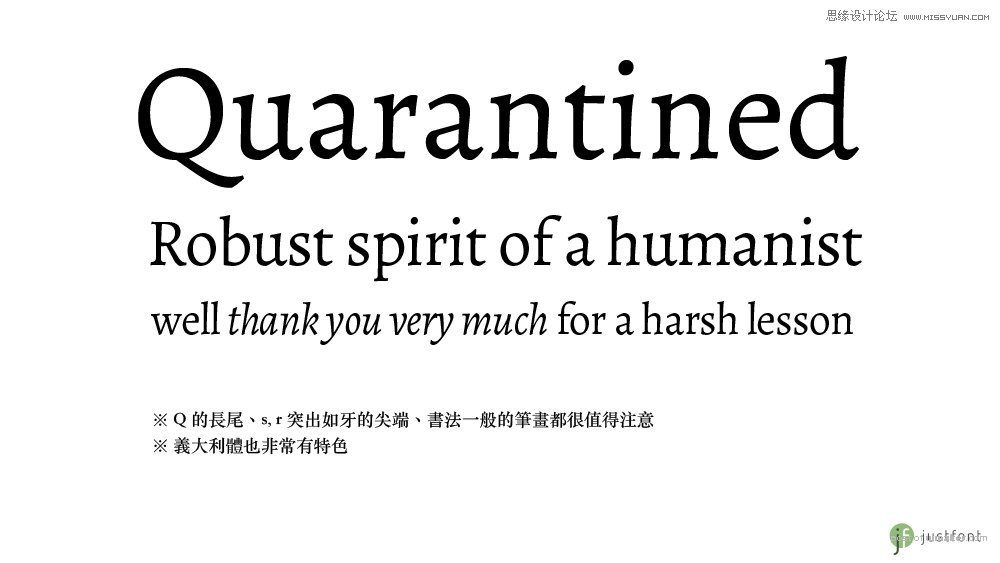
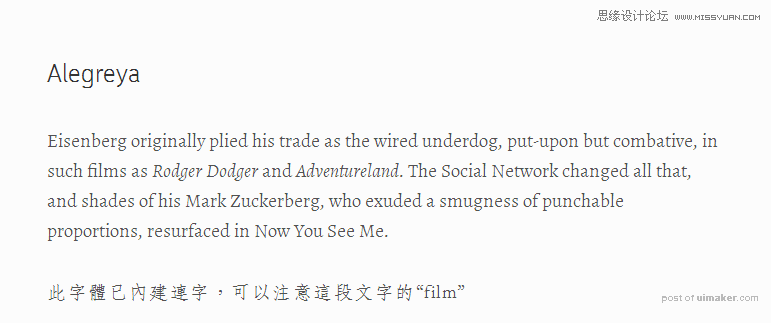
更复古的,更文学的:Alegreya

△ 富有书法气息的 Alegreya
Alegreya 目前已经小有成就:曾在国际文字设计协会(Atypi) 的字体设计比赛 Letter2 中拿下奖项,被认为是近十年来最重要的 53 个字体之一。它是个专门为长文阅读打造的字体。除了造型令人回想起文艺复兴时期的诗人手书以外,这个字体造型上的动感与韵律让长时间阅读变得比较有味道。虽然是根据古典的造型打造,但应用到现代的排版环境上,也不特别觉得突兀。而且 Alegreya 目前已经是一个家族,除了本身的粗体、意大利体以外,还有 small cap 版本,以及根据相同骨架设计的人文主义感无衬线字体,这我们留待下一篇介绍。

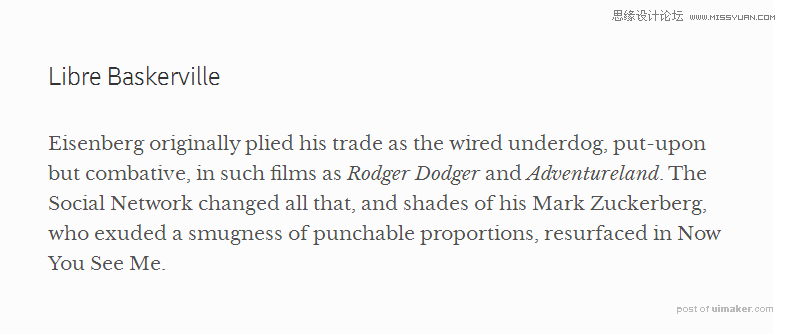
想用 Baskerville 怎么办:Libre Baskerville
很遗憾的,Baskerville 不是 web safe fonts。但如果你也是过渡时期字体的代表,字体史上承先启后的 Baskerville 的粉丝,不用它会很难过的话,那一定要介绍你 Libre Baskerville。Libre Baskerville 可以说是 Baskerville 的电子屏幕进化版,专门针对 16px 左右大小的内文字打造。他就像端庄优雅、理性感性兼具的英国绅士,只是刚发明时,被当时的美国人批评:这字体根本想把人闪瞎(因为细的地方太细),但即便如此,它还是美国政府成立之初的官方字体。
但如上图所示,Liber Baskerville 已经将原本略显极端的粗细对比缩小了;而且把字里面的空间(例如 e, c 里面半封闭的区域)放大,如此一来更适合大多数的屏幕阅读了。但这样将粗细对比拉近是不是就丢失 Baskerville 的原味呢?这便是见仁见智的问题。不过就 Baskerville 最有特色的 g 而言,优雅的尾巴仍然存在。

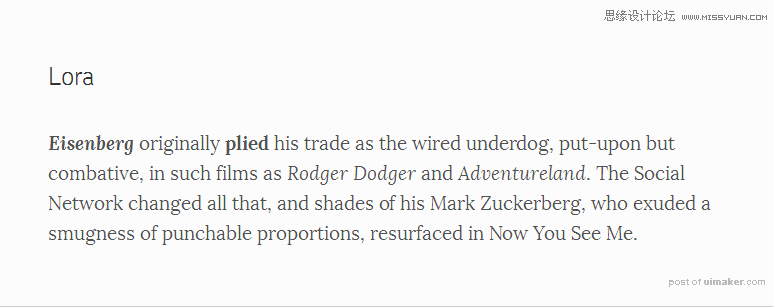
Lora
如果想要新潮一点的风格,lora 是好选择,这个字体在 google fonts 使用频率排名也在前 20 名内。比较大的 X-height 也让它视觉上比 garamond 系列大上许多,虽然如此,粗细对比偏高的状况可能不适合视网膜屏幕显示,会变得过细。(不这么认为的朋友,可以留言告诉大家您的想法)另外,比起 EB garamond,有粗体与意大利斜体可以选择,让排版比较容易。

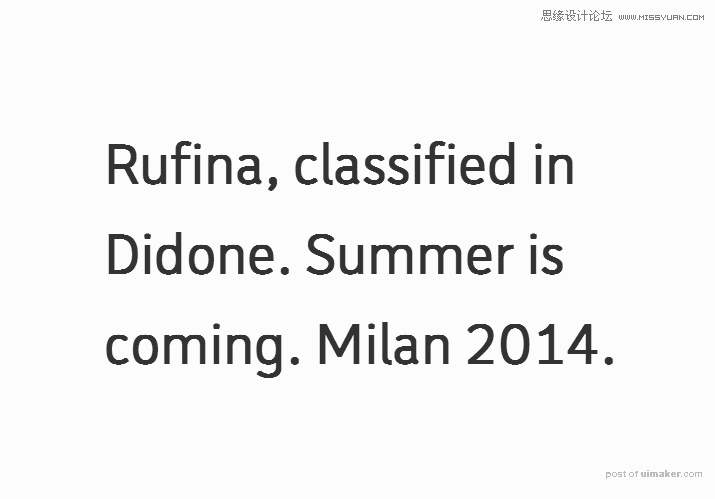
时尚杂志标题感:Rufina
如果想要时尚杂志那样的感觉,你需要 Didone 家族这样的现代风格(modern style)字体。这种字体最大的特色就是非常典雅,有高贵迷人的巴黎、米兰气,但是却不太好读。所以一般还是用作标题使用较佳。

Google fonts 目前字体数量不下六百,要一个一个分析介绍实在太累了,先挑这些质感好,又实用的字体跟大家介绍介绍。下集预告:Sans-Serif 无衬线篇,之后还会讨论装饰字体篇。