来源:站酷 作者:SimH
很多人说:好的产品不需要引导页。在我看来,这是一个伪命题。首先,这反应了一个产品的态度,引导页充当的并不仅仅是功能说明;其次,除非你的APP名字叫微信,更何况微信这样的产品偶尔也会有引导页。
引导页之于APP的重要性,可以用毕业证书之于应届毕业生的关系来形容。
一流院校的毕业证书能够助你更好地敲开企业的大门。虽然学校的好坏不能说明一切,但是综合来讲,好学校的教育资源更雄厚、更丰富,培养出来的学生质量也就更高。因此,仅凭一张纸你就能快速地获得面试官的亲睐,赢取面试官的信任。
同理,好的启动图从侧面说明APP的特性,能够在第一时间博得用户的芳心。然而,现在的问题是每个应用都有启动图,用户的审美已经疲劳,对启动图已经视而不见,能跳过就跳过,不能跳过也快速翻过。可悲可叹之余,也不免要反思一下其中的缘由。
一、引导页的意义
对于开发者来说,引导页可以帮助用户快速建立对产品的认知,例如产品的属性、理念、功能等。不同的产品,引导页的侧重点也各不相同。
1.功能说明
对于大多数APP来说,引导页展示的多是产品的主要功能,相当于APP的新手引导。至于原因嘛,可以通过以下场景形象生动地来描述。
试想:你走进一家餐馆,服务员热情地向你推荐本店的特色菜,抑或是新推出的菜品。目的也很简单:一方面这几个菜品是我们精心烹制的,尽管尝试,一准没错;另一方面,老板指望着通过这几个菜品赢得用户的认可,从而在同行中打响名声,赢得回头客。例如下图所示的搜狗地图的引导页:

(搜狗地图)
2.特性介绍
对于初上线或是有重大版本更新的产品来说,引导页介绍产品特性的意义要胜过介绍产品功能。因为这些特性通常是其独一无二的,能够直击痛点,帮助其产品在同质化问题泛滥的当下脱颖而出。例如下图所示的站酷的引导页,原创内容和设计交流都是它的产品特性,其中“原创发布”对于读者来说可以看到更多精彩优质内容,“发布作品获得更多关注”对于发布者来说可以获得更大的成就。

(站酷)
3.理念传达
这类产品通常较感性,通过相同的理念、相同的情感和用户建立一种情感互联,从而增加用户的使用粘性。例如下图所示的虾米音乐的引导页,每一张图片都是动态的大图,真实而富有感染力的场景、黑白照片的色调、白色的手写文字,这些无一不传达出一种追求自我、追求自由、追求爱情、追求音乐的真挚感情。

(虾米音乐)
这一类引导页可以用“走心”两个字来形容,用户一般会仔细品读其背后所传达的情感。除了感性的产品之外,工具型的产品偶尔也可以打一打情感牌,例如在公司十周年或者某些特殊节日的时候。
二、引导页的表现形式
通过前面的内容介绍,大家应该已经认识到引导页的表现形式可谓是不拘一格,下面就一一道来。
1.文字+截图
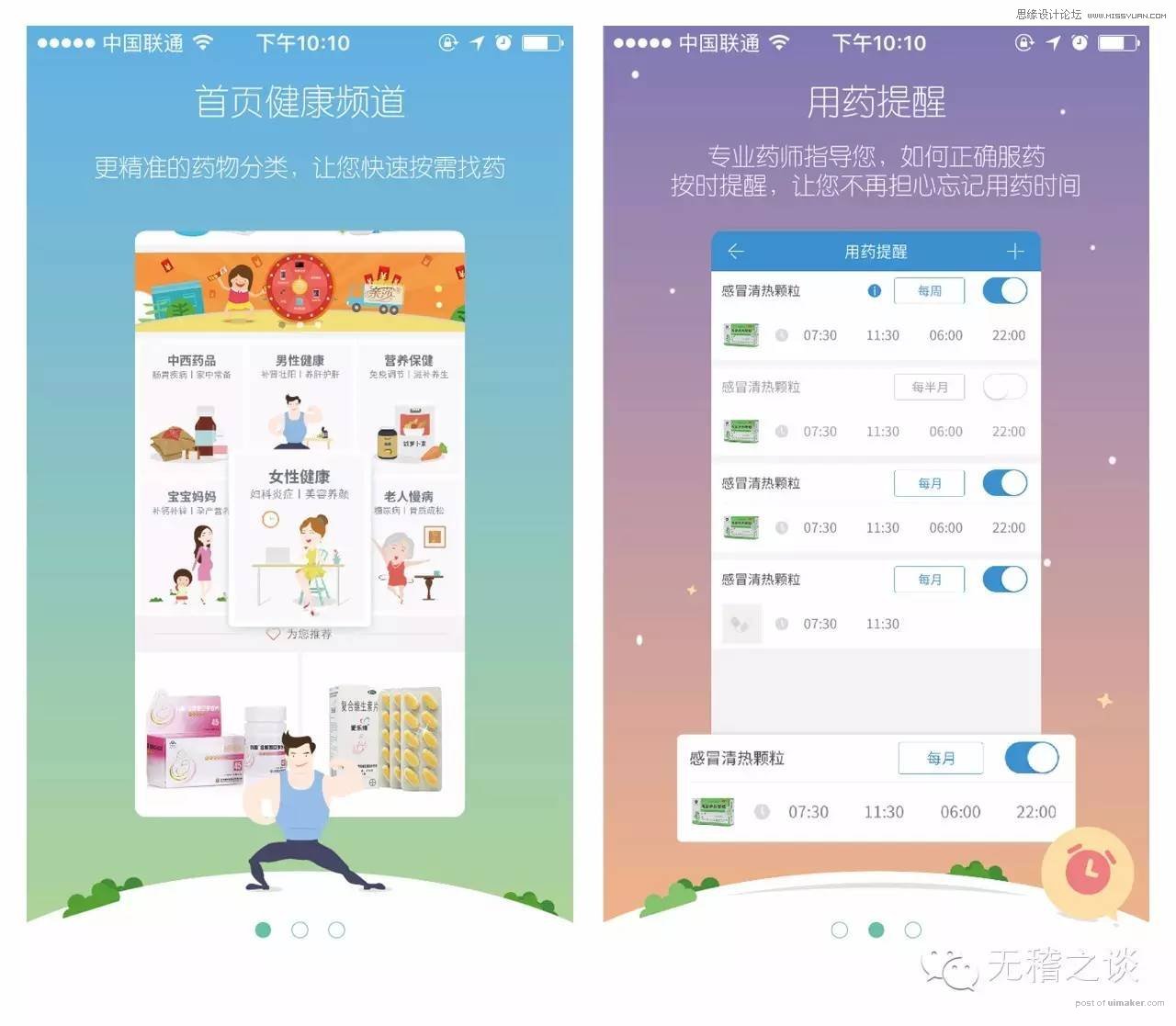
相信大家一看到标题就能在脑海中想象这类引导页长啥样了,没错,,就是你想的那样。运用截图直接说明产品的功能,可谓是简单粗暴,一点悬念都没有了,有木有。缺点嘛,当然是太过形式化,没啥创意。因此,这类形式的引导页现如今已经很难再见到了。例如下图所示的微医良药的引导页,直接在APP截图的基础上做了些变化。

(微医良药)
2.文字+插图
这种形式的引导页已然到了泛滥的地步,但凡是个用心做的APP,大都会采用这种形式的引导页。插图通常会采用描绘一幅场景来表现引导图所要传达的信息,形象而生动,便于用户理解。例如下图所示的招商银行的引导页,整体采用素雅的配色,简洁的文字配上形象的插图,整个页面给人感觉十分清爽、易读。

(招商银行)
第一张图中使用卡尺来表示专业,这是因为卡尺度量的精度更高,通常是技术人员才会使用;第二张图中用瑞士军刀来表示简单(一个账户管理多张银行卡),相信这个就不用解释了吧;第三张图中用保险柜的密码锁来表示安全,这个也可以pass了;第四张图用电报机来表示心有灵犀(智能互动),这个理解起来稍微有些绕弯子,电报机可谓是现代社会远程信息传递的鼻祖,人、手机、网点之间也是一种信息传递的关系。
3.动态图片
目前采用动态图片的APP不多,与静态图片相比,动态图片更加形象生动、通俗易懂。先不说理论,看一个案例先,例如下图所示的手机百度的引导页(一时半会找不到其他的,姑且看这个吧)。

(手机百度)
动态图片能够将引导页的信息按照时间先后顺序进行展示,用户按照设计师规定的流程进行浏览。一方面,这种展现形式更加生动有趣;另一方面,这种展现形式也便于用户了解设计师所要传达的信息。缺点嘛,自然是开发成本有点高。
4.动态视频
如果说前面的引导页你都已经看腻歪了,那么动态视频这种形式的引导页你绝对会百看不厌。这里所说的视频,可能是真实拍摄的,也可能是电脑制作的。当然喽,并不是所有的APP都适用于动态视频的引导页,因为视频制作的成本更高,而APP迭代的速度又很快,通常是一个月一版。且视频在制作时需要有确定的思路和脚本,否则传达的效果可能不佳。
那究竟适合什么样的产品呢?还是那句话,先看看几个例子先,相信大家看完之后就会明白:
(Enjoy)
Enjoy是一款提供高品质美食团购的APP,形容词是高品质,那怎么通过视频诠释高品质呢?视频中可以发现,Enjoy精心挑选了几种颜色鲜艳、造型别致且容易勾起食欲的食材进行展示,包括准备过程和烹制过程;此外,还有白色整洁的桌布、擦拭高亮摆放整齐的刀叉。
动态视频适合表现某个主题或是概念,多用于生活方式类的APP,例如美食(Enjoy)、健身(Keep)、音乐(虾米)、阅读(MONO)、传统文化(榫卯)等等。大家有兴趣的可以下载一睹真容,看看是否能够打动你的内心。
三、引导页的设计总结
通过对引导页的目的以及表现方式进行分析,相信大家对APP引导页有了一个较为完整的认识。然而,在具体设计的过程中,也要遵循原则。
1.文案言简意赅,突出重点
纵观以上案例,可以发现几乎所有的引导页都有文案。文案能够引导用户对引导页进行快速地、正确地理解,这是因为图片虽然能够突破语言的障碍,但是在理解的时候仍然会有一些困难和偏差。
因此,在设计文案的时候应该言简意赅,突出重点。用户下载APP是想快速地使用,文案过长不仅仅影响阅读的效率,也影响用户的心情。
根据爱尔兰哲学家汉密尔顿观察发现的7±2效应:人的短时记忆的容量为7+/-2 ,即一般为7 ,并在5-9之间波动。因此展示的文案要控制在9个字以内,超过后用户容易遗忘、出现记忆偏差。如果9个字也无法表达你内心想说的话,可以辅助一小段文字进行解释和补充。辅助的文字在视觉上应该进行弱化,包括颜色、文字的大小。还是以招商银行的引导页为例吧,图片上方的文字是重点,图片下方的小字是对其补充说明。

(招商银行)
此外,文案应该采用X型文案,即通俗易懂的语言,哪怕是大白话。虽然Y型文案逼格较高,但是不够接地气。
2.与产品风格保持一致
产品风格不仅表现在视觉层面,即色调、颜色;还表现在产品的特性,即给人的整体印象。如果是娱乐类产品,则风格应该是热情活泼;如果是文艺类产品,则风格应该是文艺小清新;如果是金融类产品,则风格应该是规整严谨...
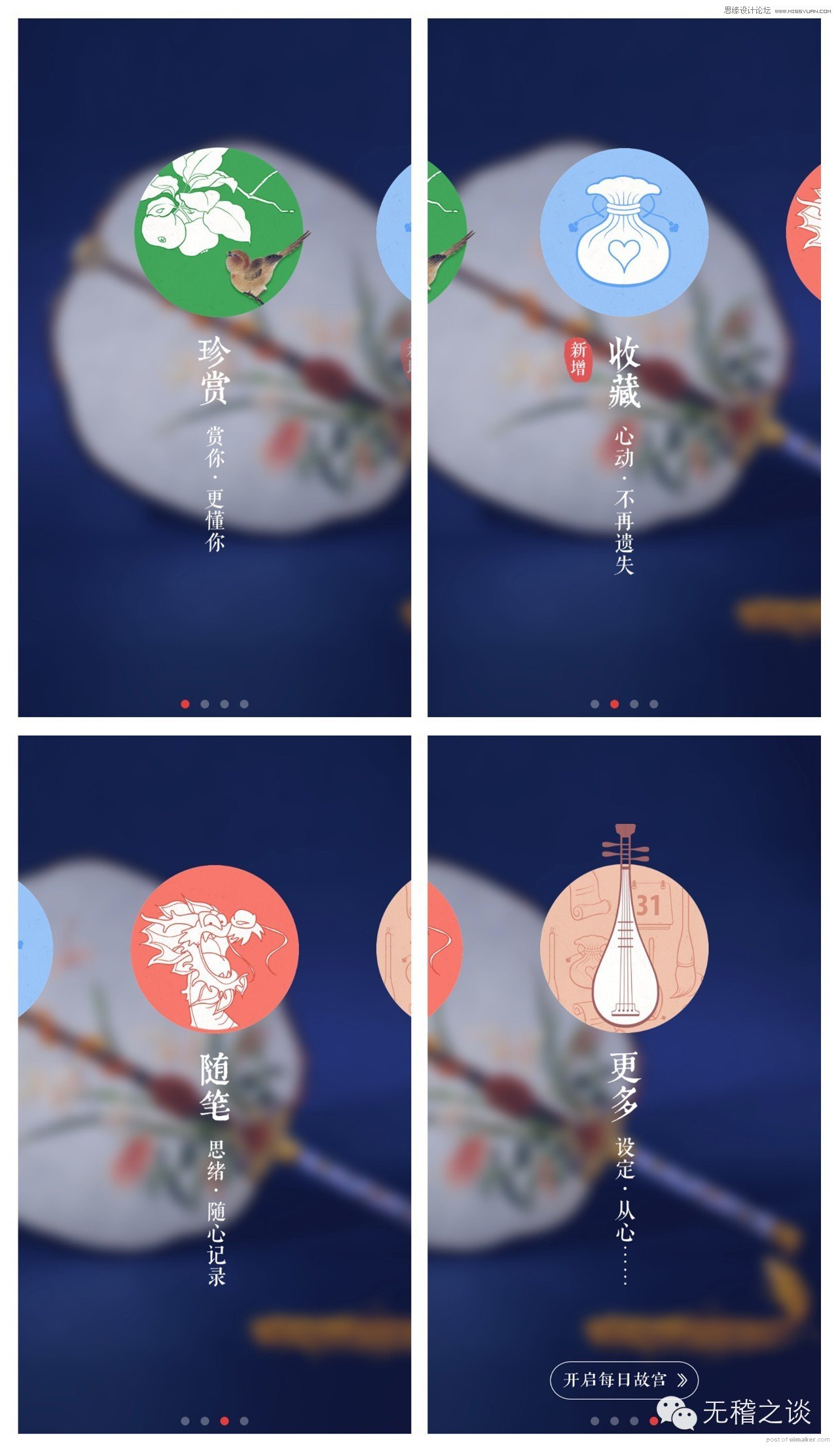
例如下图所示的每日故宫的引导页,底部背景是一把古代的扇子,圆形插画里描绘的是古代的一些绘画手法,文字采用竖排版。这些都透露出中国风、古典等气息。

除以上两点外,应该在每一页都预留“跳过”或是“直接进入APP”的入口,用户可随时掌控。又或者,一些APP则直接显示的是“登陆/注册”按钮。