来源:ifeiwu 作者:飞屋睿UIdesign
昨天说了色彩系列的红色,今天继续聊聊橙色。这篇文章是在看了李正贤的《不一样的配色设计》一书的部分摘录和读书笔记,除了色彩基础知识科普,也会有对应的网页案例分析,非常适合新手学习。
前言
与临近的红色和黄色相比,橙色看起来似乎不像它们那样特别。它经常被认为是一种介于红色和黄色之间的暧昧的色彩。
每种颜色都会有某种情感偏向,但是橙色的情感确是非常暧昧的,它游离在红色和黄色之间,作为暖色而存在。因此,一种暧昧的暖色的配色技巧必定有我们可以研究的地方。
简述
橙色的本身所具有的这种暧昧感使得它比红色更加温和,比黄色更加老练,即它有一种中性的魅力。换句话说,它可以弥补红色和黄色的缺陷。因此,在各种商业设计中,橙色比红色和黄色应用得更为广泛。特别是在关于餐饮和商城方面的设计中,橙色被大量运用。而现在也有很多代表着“新生代”的这类创意机构也选择运用橙色表现他们的年轻活力。
一、色彩名称
还是让我们先看看橙色色系的各种色彩的名称,由此大家可以无限代入自己的想象。

朱砂色(Vermilion)
朱砂是一种在水银中可以和硫磺发生反应的人工颜料,是一种泛红色的鲜明的橙色。

胡萝卜色(Carrot Orange)
因胡萝卜皮的颜色而得名,是一种泛赤色的明亮的橙色。

橙色(Orange)
橙子表皮的颜色,是一种泛黄色的橙色。

玉米色(Maize)
玉米的颜色,是一种泛黄色的浅橙色。

杏黄色(Apricot)
也被称为浅橙色。

鲑鱼粉(Salmon pink)
也被叫做橙红色,因为与鲑鱼的颜色类似,因此而得名。

贝壳粉(Shell Pink)
因为与贝壳内部的颜色相似而得名,是一种泛黄色的非常浅的粉色。

软木塞色(Cork)
与软木塞的颜色相似,是一种泛黄色的浅褐色。

琥珀色(Amber)
和琥珀的颜色相似的一种颜色,琥珀在亚洲和欧洲都非常地受欢迎,是一种泛黄的、有流动感的橙色。

肉桂色(Cinnamon)
与桂皮的颜色相似,是一种泛红色的浅褐色。

黄褐色(Bumt sienna)
这是一种氧化铁、黏土、沙子等混合在一起所形成的赭石色颜料,褐色中泛红色。

咖啡棕(Coffee brown)

这是一种咖啡豆磨成粉的颜色,深褐色中泛黄色。
二、橙色的意象和表现方式
橙色的暧昧,让人觉得它比任何色彩都难以配色。它不如红色强烈,又不如黄色明亮,很容易被其他色彩抢了风头,最终导致整体配色的平淡乏味。
如果要用橙色作为点睛色,那么就要避免使用比橙色更抢眼的色彩。灰色常常用于与橙色进行搭配。但运用其他的颜色,适当降低透明度或饱和度,使之没有橙色抢眼,调节得当,也可以搭配出丰富生动的画面。例如相比橙色和红色的搭配,比红色色度更低的褐色和橙色的搭配更为协调。
源于自然的橙色意象
橙子:美味、食欲、爽口、维C、年轻、青少年、有趣……
树木(褐色):久远、自然、土地、年长、安静……
火:温暖、亲近、好动、友好……
源于社会的橙色意象
财富:吹嘘、奢侈、便宜货、空架子
万圣节:恶魔、喧嚣……
橙色洋溢着在红色中不易找到的积极能量可以让画面变得亲切,在表现活力的时候非常有用。但画面如果过多使用橙色,就会显得沉闷。
同属橙色系的色彩,实际上给人的印象是完全不同的。有富于年轻感的鲜明的橙色,也有具有复古感的偏褐色的橙色。

如果想要强调橙色的积极性的一面,可以选择泛黄色的橙色或者不太深的褐色,这些颜色比100%的橙色更能表现温暖亲切的感觉。
但是由于橙色本身很难找到偏冷的颜色(它的相邻色是红色和黄色,,属于暖色系),因此为了使画面呈现出温暖的感觉,将所有配色都用暖色的话,容易使画面显得沉闷没有亮点。
所以,如果以泛黄的橙色作为主色,选择黑色或者灰色等冷色可以使整体画面更加协调。比如用深蓝代替黑色配色方法,可以给画面“降温”。
三、橙色的配色实例表现
一般来说,红色、蓝色是强烈厚重的色彩,黄色、淡绿色具有明亮的感觉,相比之下,橙色的感觉非常暧昧。因此,如果用橙色作为主色,至少需要一种强烈厚重的色彩和一种明亮的色彩与之搭配。

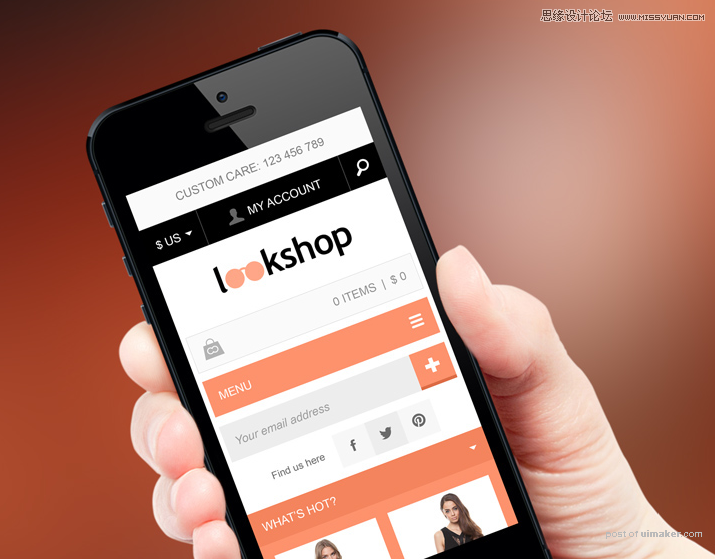
如下图中,用橙色作为主色,搭配黑白灰的无彩色的配色。一暗一亮,运用纯黑和纯白作为辅色,很好展示出了橙色的鲜明个性。

需要注意的是,如果以暧昧的橙色作为主色,就要和既不别扭又明亮强烈的色彩进行搭配。
如果你运用了橙色作为主色,与此同时运用也运用红色系和黄色系的色彩作为配色,由于这些色彩的温度都比较高,因此画面中应该有一定的冷色来“降温”,从而实现画面的平衡。如下图中大量运用了橙色和红色,因此有蓝色作为冷色进行平衡。

绿色系、蓝色系、紫色系是相对偏冷的色彩,在与橙色搭配的时候会使橙色更为显眼。比起橙色作为主色的选择,以冷色调作为主色、橙色作为点睛色的选择可以使橙色更抢眼,画面更有活力。
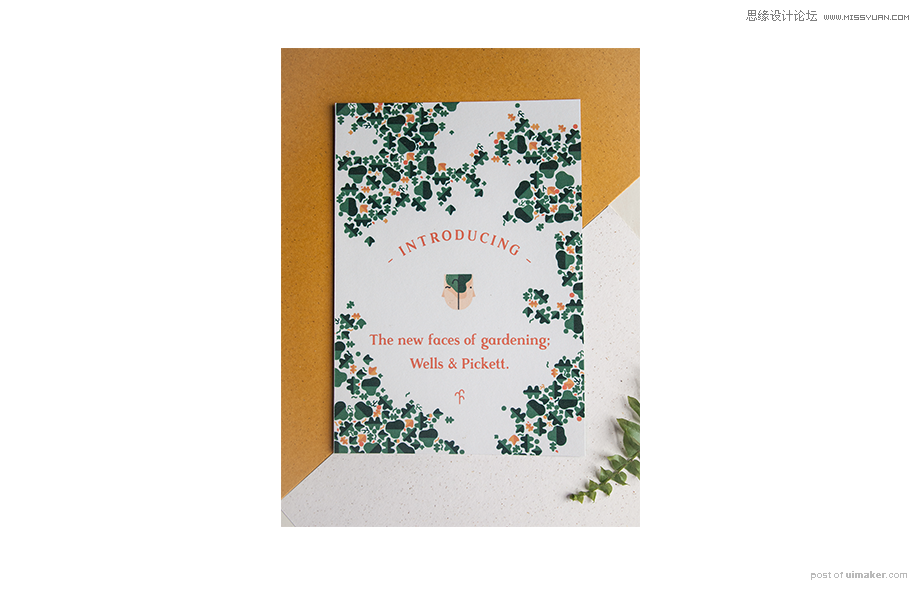
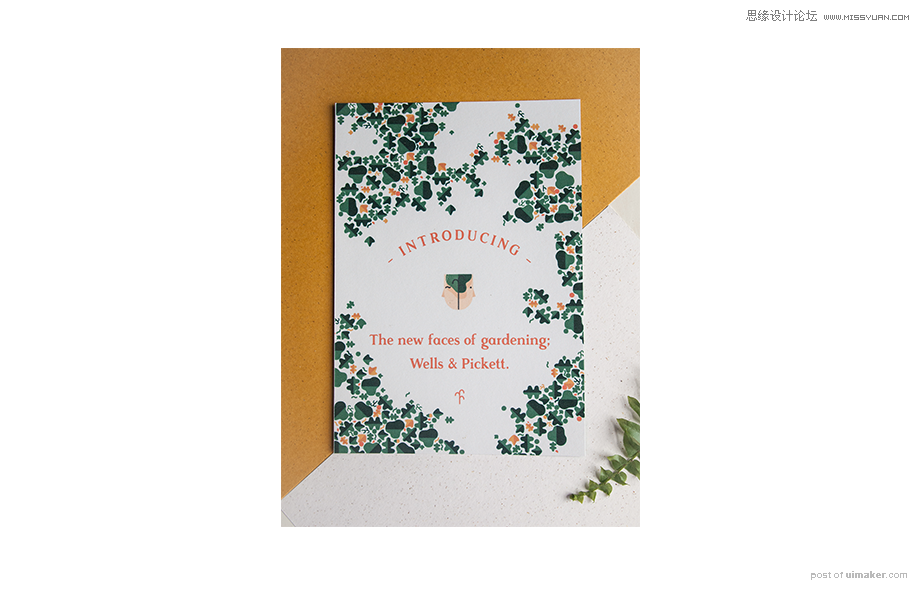
例如在这张宣传品的配色选择上,绿色元素铺满视线的时候,出现星点的橙色元素,让人联系到大自然里的果树和农场,这种对自然的取色和本身配色的规律也是不约而同。

有时候画面中会出现除橙色以外的其他颜色也作为点睛色,这样的安排会让画面更有活力,但这时需要注意的是点睛色之间的颜色协调。
如下图所示,橙色作为点睛色的同时,也会有黄色和蓝色也作为点睛色的运用,而整个画面在冷暖两种点睛色之间确实非常平衡的关系。而橙色和蓝色的对比色搭配带来的活泼感正是画面所需要的。

从这里我们可以看到,如果要选择和橙色搭配的黄色尽量不要使用太深的黄色,而应该运用比较淡的黄色。而如果是搭配红色,也应该尽量选择偏暗的红色。
例如下面的这幅GUCCI的香水海报,虽然颜色五彩缤纷,看起来却不显得凌乱。总体来说,其实也就是三种色系在相互搭配,蓝色系、红色系和黄色系。而橙色系的色彩就有朱红和贝壳粉。与此搭配的黄色的明度较高而纯度较低,显得比较淡,而为了对比,也有少量深红。这里的深红和蓝绿色系的出现给画面降温,而黄色和橙色又给画面升温,整个色温适中,因此整个搭配感觉非常协调。

后记
配色总的来说并没有定论,因为色彩包含的个人情感的层次太丰富,而这也是配色总是让人深究又始终没有定论。但总的来说,我们应该可以在众多优秀作品中找到一点关于色彩的蛛丝马迹。这还需要大家继续探索。
本系列相关文章:
《读书笔记:给你的色彩重命名——红色篇》
下一篇:详解AI中的存储为WEB所用格式
相关文章
读书笔记:给你的色彩重命名——橙色篇
读书笔记:给你的色彩重命名——红色篇
前言
步骤
后记
需要注意的是,如果以暧昧的橙色作为主色,就要和既不别扭又明亮强烈的色彩进行搭配。
如果你运用了橙色作为主色,与此同时运用也运用红色系和黄色系的色彩作为配色,由于这些色彩的温度都比较高,因此画面中应该有一定的冷色来“降温”,从而实现画面的平衡。如下图中大量运用了橙色和红色,因此有蓝色作为冷色进行平衡。

绿色系、蓝色系、紫色系是相对偏冷的色彩,在与橙色搭配的时候会使橙色更为显眼。比起橙色作为主色的选择,以冷色调作为主色、橙色作为点睛色的选择可以使橙色更抢眼,画面更有活力。
例如在这张宣传品的配色选择上,绿色元素铺满视线的时候,出现星点的橙色元素,让人联系到大自然里的果树和农场,这种对自然的取色和本身配色的规律也是不约而同。

有时候画面中会出现除橙色以外的其他颜色也作为点睛色,这样的安排会让画面更有活力,但这时需要注意的是点睛色之间的颜色协调。
如下图所示,橙色作为点睛色的同时,也会有黄色和蓝色也作为点睛色的运用,而整个画面在冷暖两种点睛色之间确实非常平衡的关系。而橙色和蓝色的对比色搭配带来的活泼感正是画面所需要的。

从这里我们可以看到,如果要选择和橙色搭配的黄色尽量不要使用太深的黄色,而应该运用比较淡的黄色。而如果是搭配红色,也应该尽量选择偏暗的红色。
例如下面的这幅GUCCI的香水海报,虽然颜色五彩缤纷,看起来却不显得凌乱。总体来说,其实也就是三种色系在相互搭配,蓝色系、红色系和黄色系。而橙色系的色彩就有朱红和贝壳粉。与此搭配的黄色的明度较高而纯度较低,显得比较淡,而为了对比,也有少量深红。这里的深红和蓝绿色系的出现给画面降温,而黄色和橙色又给画面升温,整个色温适中,因此整个搭配感觉非常协调。

后记
配色总的来说并没有定论,因为色彩包含的个人情感的层次太丰富,而这也是配色总是让人深究又始终没有定论。但总的来说,我们应该可以在众多优秀作品中找到一点关于色彩的蛛丝马迹。这还需要大家继续探索。