来源:腾讯ISUX 作者:外星来的苹果
之前提到腾讯出了一款轻便高效的Demo演示工具,今天这篇文章以全民K歌原型制作为例,介绍从无到有创建一个原型的流程,并在每一个流程中介绍该流程的技巧。
对于每一位设计师的日常工作来说,如何有效阐述自己的方案是非常关键的一步,如果只是一张原型图方案,无论标注得多么清楚,都会有一定的沟通理解成本,所以通常都会需要一个原型demo来帮助大家对方案进行直观的演示,以此阐明方案的各类细节、操作体验等等。为了帮助大家在移动互联网时代,快速、简单地制作原型demo,Demoo应运而生。
Demoo是基于web设计搭建的一款在浏览器内进行可视化操作的工具。通过上传平面稿件,用手势或触点热区的方式把界面关系连接起来,加入连接转场特效,输出一份仿真APP的、可体验操作的设计方案,满足在电脑、会议投影现场及手机上体验操作。
Step 1:导入图片
涉及技巧:批量导入
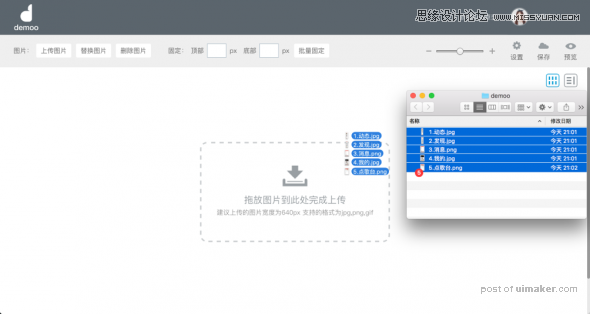
在设计工具中,我已经设计好了全民K歌5个主要页面的图并命名好保存在文件夹中,准备开始制作原型。如图所示,Demoo支持批量导入图片,将我需要的图片全部选中,拖放到虚框内,即可完成图片导入工作。导入后,就相当于你已经把app原材料都放到工作台啦,之后操作起来就会特别方便。

涉及技巧:图片排序
Demoo支持我们对图片进行拖动排序整理,在标题栏区域鼠标停留,即可发现鼠标指针变为十字型,此时可拖动页面。友情提示:按照app主tab逻辑摆放页面,后面建立tab跳转时,会更轻松哦!

Step 2:建立tab之间的跳转
涉及技巧:运用复制粘贴热区,快速建立链接
导入之后,自然就是将各个页面建立跳转链接了,在需要跳转链接的地方,拖动鼠标,即可建立一个热区,松开鼠标可以看到热区小尾巴,点击对应跳转的页面,再次点击,一个链接完成。这时候,你们会意识到,,这么多跳转,那我得要点多少次呀?Demoo有个非常惊人的设计是——热区可复制!!!这就意味着,所有页面,相同的跳转可以通过复制来减少操作。这一点在tab的制作过程中省非常多事儿。举例来看,所有导航里面的“发现”其实都是链接到第二个页面,于是,我只需要创建一个热区链接,在接下来的几个页面中复制粘贴热区,其他几个页面就快速建立好热区了!最有效的是,复制粘贴的过程中,热区的位置还不会变!


Step 3:为长页面固定滚动区域
涉及技巧:记住顶部bar和底部导航的高度,准确设定滚动区域不留白
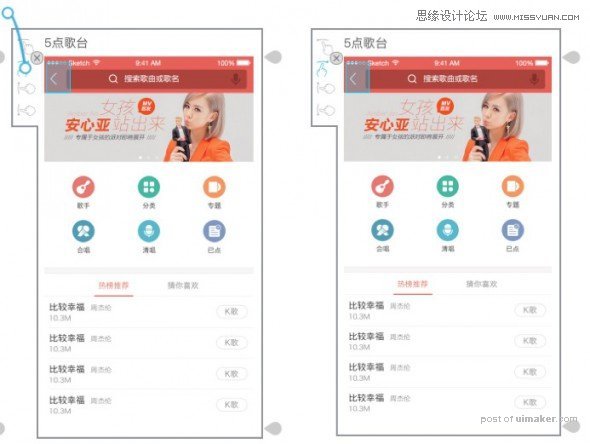
以图示为例,动态页面非常长,需要模拟页面滚动的效果,实际app中,顶bar和底部导航是不会动的,这时候,只需要拖动上下固定的锚点来固定位置就好了。这里Demoo有一个值得赞美的小细节是,当你拖动锚点时,会放大显示页面中间的位置,并且展示锚点拖动的像素值,所以你只要记住顶bar和底部导航的高度,你一定可以拖到一个完美的位置,没有白边。

Step 4:设置页面滑动手势
涉及技巧:双击手势区域,快速设置手势热点
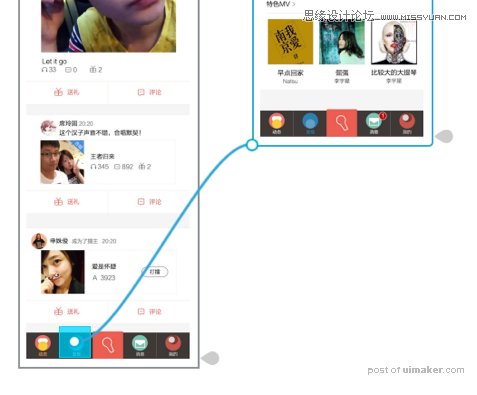
大屏幕手机越来越泛滥的时候,手势滑动成为一个很常见的操作,Demoo也可以模拟手势操作哦!
如图所示页面左边的一排手指,就是用来设定手势的,从上到下分别对应左滑、右滑、上滑、下滑的手势操作,可以根据需要选择。双击手势,即可出现和热区尾巴一样的蓝色连接线,在对应需要停留的页面点击即可完成手势操作的设定,完成后,手指变成蓝色,示意有手势操作。图中,我给了这个页面一个右滑返回到首页的操作,模拟手势返回。

Step 5:建立页面切换方向,打磨细节
涉及技巧:鼠标停留在切换示意区,预览动画效果
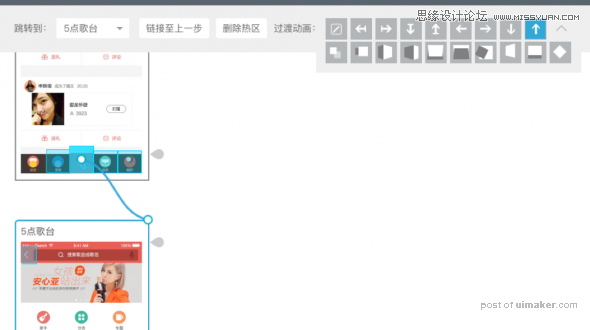
真实的app中,页面间常常通过方向来示意层级关系,例如重新创建的流程,通常创建页面会从底部向上呼起,于是,在建立热区链接过程时,我们需要对链接进行方向设定。如图示,我将点歌台呼起的页面出现形式,设定为从下往上出。如果不是很确定切换效果,Demoo很细心的在这里设计了动画预览,鼠标停留在小方块上时,会有微动画示意,多看几遍也就明白了。

Step 6:在手机中预览原型效果
涉及技巧:将原型添加到手机桌面,模拟最真实的app体验
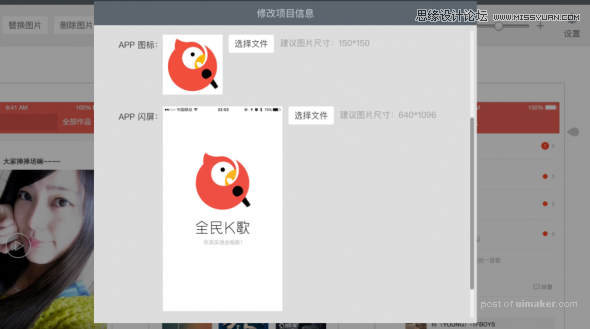
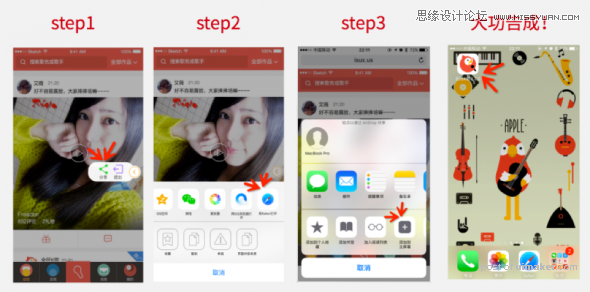
Demoo支持大家用手Q扫一扫在手机上查看原型,然而在手Q里打开链接特别不稳定,一不小心返回了,又要重新扫一遍二维码。有一个技巧是,可以将原型添加到桌面,且只要设置好,Demoo可以做到app的图标和闪屏完整模拟,让你体验从手机桌面打开app的真实感!点击屏幕右侧的设置,上传好app图标和闪屏之后,用手机QQ扫二维码打开页面,然后用分享在safari中打开链接,在safari中设置分享到屏幕,于是,大功告成,你可以从桌面打开这个app了!是不是傻傻分不清楚是app还是app原型呢!


至此,一个app原型的设计就完整了,欢迎大家扫二维码围观这个简单的原型。当年全民K歌3.0提案的时候,就拿着这个原型去给产品经理看,产品经理都惊呆了哟!

最后,听说很多试用过的朋友都在询问,如何在Demoo中模拟浮层的效果,Demoo其实更擅长的是页面之间的跳转,那么如何模拟呢?这里给大家一个小技巧。
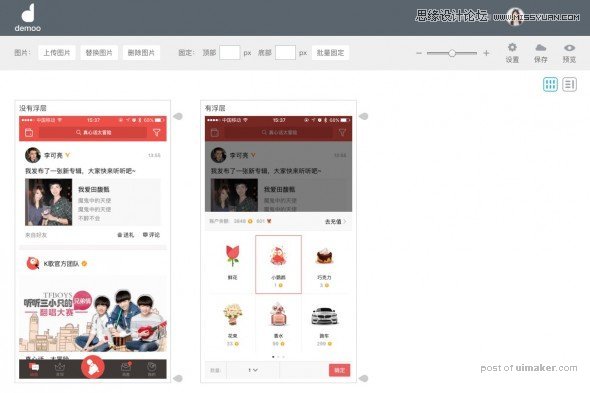
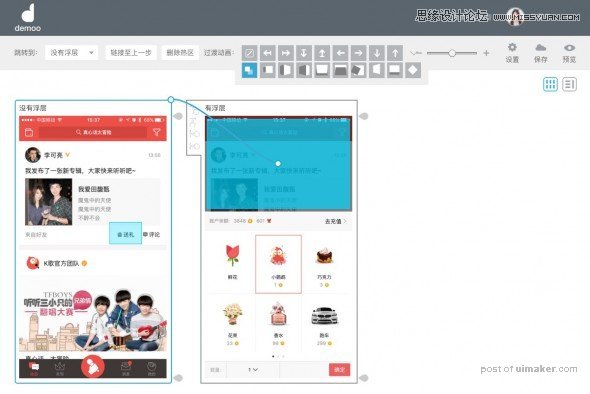
Step 1:将没有浮层和有浮层的两张图,导入demoo

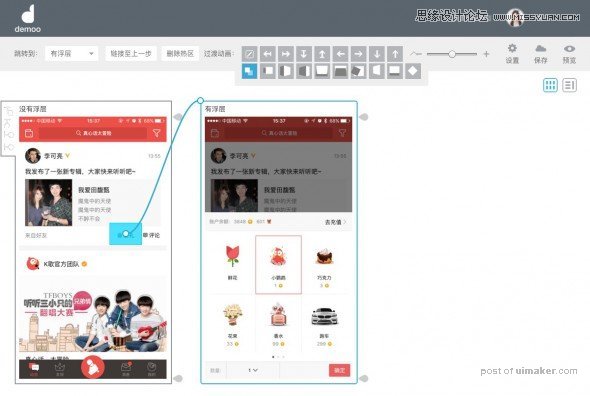
Step 2:在没有浮层的图中,点击出浮层的区域建立热点,连接到有浮层状态页面。

Step 3:在有浮层页面建立点击空白返回没有浮层页面的热点链接(注意选择过渡动画为渐隐哦)

没错,用两个状态的跳转,就可以模拟浮层出现啦~ 当然,这个技巧在动效上还不够完美,剧透一下,Demoo团队正在全力完善浮层的设计哦,相信后续会有更好用的方法。